
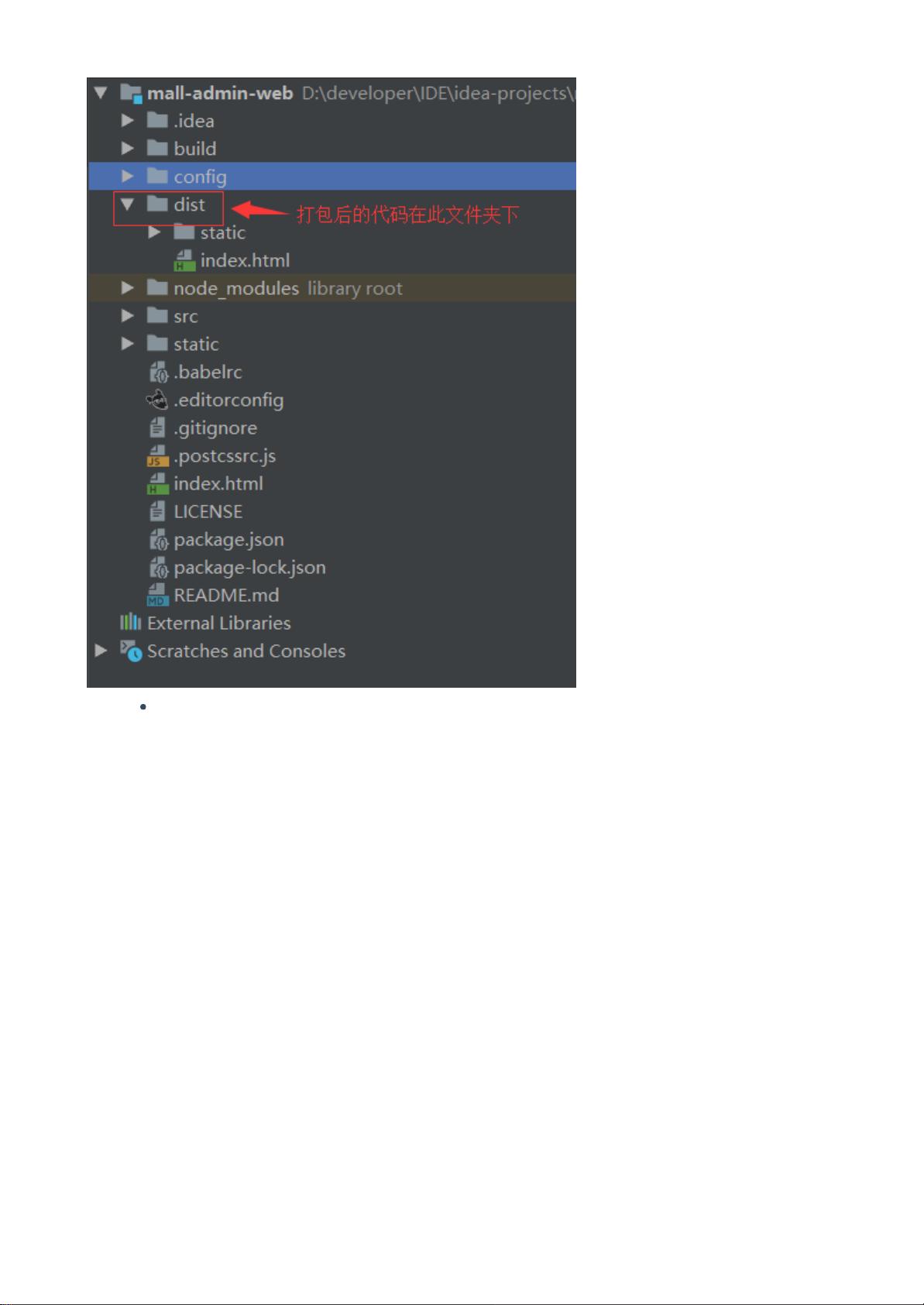
接口定义规则
创建表记录:POST/{控制器路由名称}/create
修改表记录:POST/{控制器路由名称}/update/{id}
删除指定表记录:POST/{控制器路由名称}/delete/{id}
分页查询表记录:GET/{控制器路由名称}/list
获取指定记录详情:GET/{控制器路由名称}/{id}
商品模块数据库表解析(一)
商品分类
管理端展现
商品类型
相关表结构
商品管理
相关表结构
登录功能
jwt登录
购物车
下单流程
@Scheduled注解固定调度时间设置
一、结构
二、各字段的含义
使用方法
支付宝支付:
商品模块数据库表解析(一)
本文主要对商品分类、品牌管理、商品类型这三个功能的表进行解析,采用功能与表结构对照的形式。表解析只会标注一些
需要理解的字段,简单字段请自行对照表注释。
商品分类
商品分类表
1 createtablepms_product_category
2 (
3 idbigintnotnullauto_increment,
4 parent_idbigintcomment'上级分类的编号:0表示一级分类',
5 namevarchar(64)comment'名称',
6 levelint(1)comment'分类级别:0‐>1级;1‐>2级',
7 product_countintcomment'商品数量',
8 product_unitvarchar(64)comment'商品单位',
9 nav_statusint(1)comment'是否显示在导航栏:0‐>不显示;1‐>显示',
10 show_statusint(1)comment'显示状态:0‐>不显示;1‐>显示',
11 sortintcomment'排序',
12 iconvarchar(255)comment'图标',
13 keywordsvarchar(255)comment'关键字',
14 descriptiontextcomment'描述',
15 primarykey(id)
16 );
管理端展现