# 大数据展示项目
```
如果对您有用,烦请点个star,万分感谢。
fork的大佬们,顺手点个star,谢谢。
已更新 隐藏项目信息,如有引用,请更改部分内容,以防发生纠纷。
```
<font size=18 color=#333></font>
最新版:

<!-- [](https://imgtu.com/i/OGdJXT) -->


初版:

升级版:

修改:在vue3基础上,进行改写,应用vite在ts_version_base分支上,开发基础套用框架。
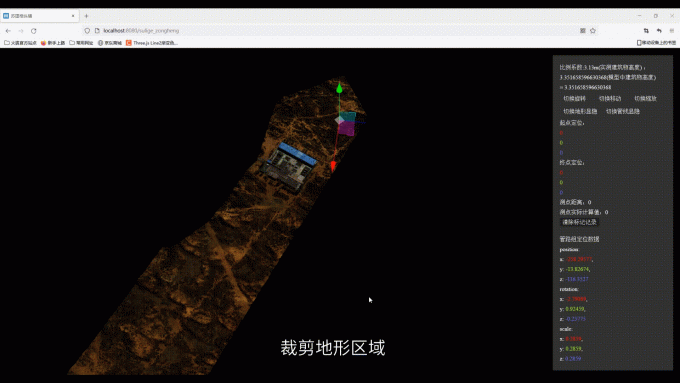
新方向:webgl应用组件开发,引入shader贴图渲染。
基于vue-cli编写开发
## 目录结构
整个项目的目录结构如下,具体包含内容后续会进行详细介绍和解释
├── public // 公共资源,第三方,不打包资源
├── src // 源代码
│ ├── api // 所有请求相关资源
│ ├── assets // 静态资源,会打包的资源
│ ├── common // 通用配置,工具,mixins
│ ├── components // 全局公用组件
│ ├── mock // mock server 数据
│ ├── plugin // 自定义插件,注入指令,全局mixin
│ ├── router // 路由
│ ├── store // 全局 store
│ ├── views // views 视图显示(错误页面,布局,登录)
│ ├── App.vue // 入口页面
│ └── main.js // 入口文件 加载组件 初始化等
├── .eslintrc.js // eslint 配置项
├── .gitignore // git 忽略项
├── babel.config.js // babel 配置项
├── vue.config.js // vue-cli3集成配置项
└── package.json // package.json
## 安装
```bash
# 克隆项目
git clone https://github.com/***.git
# 安装依赖
yarn install
# 本地开发 启动项目
yarn run serve
# OR vue ui 图形化界面启动
vue ui
```
## Vue项目中的文件/文件夹命名规范
文件或文件夹的命名遵循以下原则:
- index.js 或者 index.vue,统一使用小写字母开头的(kebab-case)命名规范
- 属于组件或类的,统一使用大写字母开头的(PascalCase)命名规范
- 其他非组件或类的,统一使用小写字母开头的(kebab-case)命名规范
### 文件夹命名规范
**属于components文件夹下的子文件夹,使用大写字母开头的PascalBase风格**
1. 全局通用的组件放在 /src/components下
2. 其他业务页面中的组件,放在各自页面下的 ./components文件夹下
3. 每个components文件夹下最多只有一层文件夹,且文件夹名称为组件的名称,文件夹下必须有index.vue或index.js,其他.vue文件统一大写开头(Pascal case),components下的子文件夹名称统一大写开头(PascalCase)
**其他文件夹统一使用kebab-case的风格**
**全局公共组件:/src/components示例**
```
- [components]
- [Breadcrumb]
- index.vue
- [Hamburger]
- index.vue
- [SvgIcon]
- index.vue
```
**业务页面内部封装的组件:以 /src/views/layout/components示例**
```
-[src]
- [views]
- [layout]
- [components]
- [Sidebar]
- index.vue
- Item.vue
- SidebarItem.vue
- AppMain.vue
- index.js
- Navbar.vue`
```
index.js 中导出组件方式如下:
```javascript
export { default as AppMain } from './AppMain'
export { default as Navbar } from './Navbar'
export { default as Sidebar } from './Sidebar'
```
```
看index.js中最后一行代码,不难发现,为什么components下的子文件夹要使用PascalCase命名:
export { default as Sidebar } from './sidebar' // 使用kebab-case命名的文件夹
export { default as Sidebar } from './Sidebar' // 使用 PascalCase命名的文件夹
对于组件的导出/导入,我们一般都是使用大写字母开头的PascalCase风格,
以区别于.vue组件内部的其他camelCase声明的变量,
[Sidebar]作为【侧边栏组件】的一个整体被导出,文件夹的命名也采用PascalCase,
有利于index.js中export时的前后统一,避免很多情况下不注意区分大小写
```
### 文件命名规范
#### *.js文件命名规范
1. 属于类的.js文件,除index.js外,使用PascalBase风格
2. 其他类型的.js文件,使用kebab-case风格
3. 属于Api的,统一加上Api后缀
#### *.vue文件命名规范
1. 除index.vue之外,其他.vue文件统一用PascalBase风格
总结一下:
**文件夹:**
1. 属于components文件夹下的子文件夹,使用大写字母开头的PascalBase风格,且最多一层
2. 其他文件夹统一使用kebab-case的风格
3. 如组件包含私有的组件、指令、mixin等则需要设置一个和组件名相同的文件夹,并将组件设置为index.vue,私有组件放置于当前文件夹
**文件:**
1. 除index.vue之外,其他.vue文件统一用PascalBase风格
2. 属于类/组件的.js文件,除index.js外,使用PascalBase风格
2. 其他类型的.js文件,使用kebab-case风格
3. 属于Api的,统一加上Api后缀
**style样式文件:**
1. 统一使用kebab-case风格命名
2. 内部类也统一用-连字符
## 数据结构
系统概况 数据格式:
```json
{
"code": 0,
"data": {
"label": "this is mock value"
}
}
```
没有合适的资源?快使用搜索试试~ 我知道了~
温馨提示
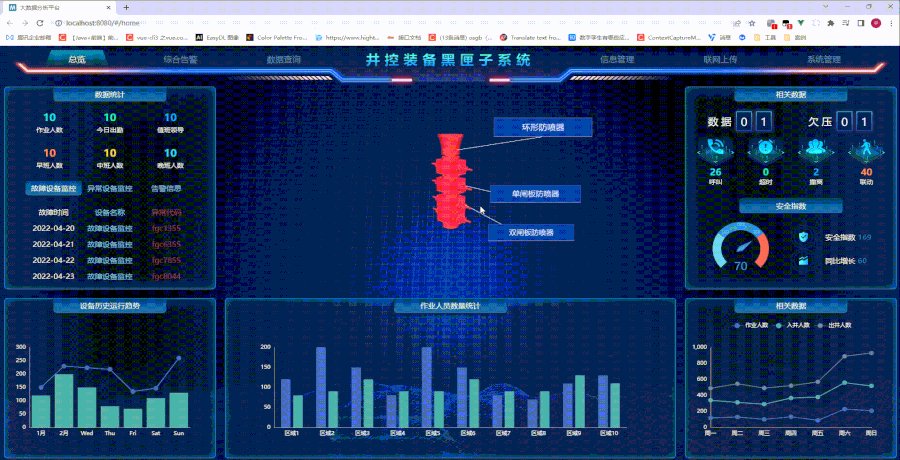
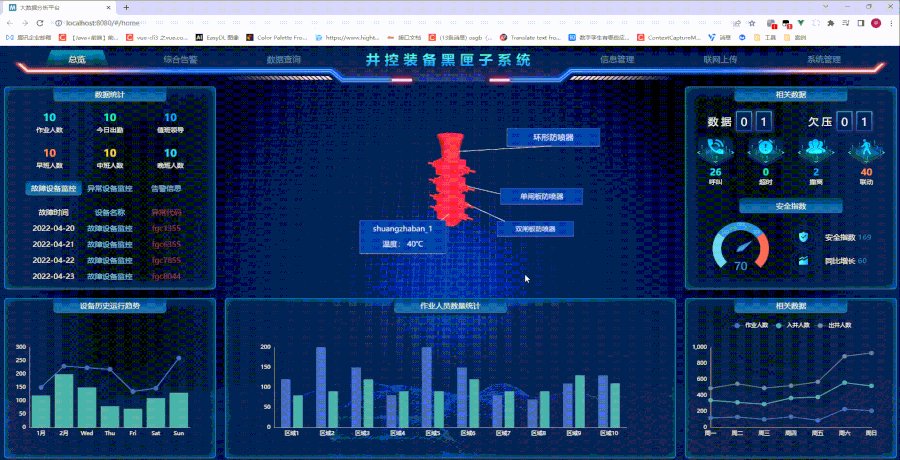
毕设&课设&项目&实训-基于Vue、three.js、echarts,数据可视化展示项目,包含三维模型导入交互、三维模型标注等功能 【项目资源】: 包含前端、后端、移动开发、操作系统、人工智能、物联网、信息化管理、数据库、硬件开发、大数据、课程资源、音视频、网站开发等各种技术项目的源码。 包括STM32、ESP8266、PHP、QT、Linux、iOS、C++、Java、python、web、C#、EDA、proteus、RTOS等项目的源码。 【项目质量】: 所有源码都经过严格测试,可以直接运行。 功能在确认正常工作后才上传。 【适用人群】: 适用于希望学习不同技术领域的小白或进阶学习者。 可作为毕设项目、课程设计、大作业、工程实训或初期项目立项。 【附加价值】: 项目具有较高的学习借鉴价值,也可直接拿来修改复刻。 对于有一定基础或热衷于研究的人来说,可以在这些基础代码上进行修改和扩展,实现其他功能。 【沟通交流】: 有任何使用上的问题,欢迎随时与博主沟通,博主会及时解答。 鼓励下载和使用,并欢迎大家互相学习,共同进步。
资源推荐
资源详情
资源评论
收起资源包目录
 毕设&课设&项目&实训-基于Vue、three.js、echarts,数据可视化展示项目.zip (222个子文件)
毕设&课设&项目&实训-基于Vue、three.js、echarts,数据可视化展示项目.zip (222个子文件)  .browserslistrc 21B
.browserslistrc 21B iconfont.css 2KB
iconfont.css 2KB .editorconfig 121B
.editorconfig 121B iconfont.eot 2KB
iconfont.eot 2KB 三维钻孔.gif 4.16MB
三维钻孔.gif 4.16MB local.gif 1.25MB
local.gif 1.25MB .gitattributes 66B
.gitattributes 66B .gitignore 214B
.gitignore 214B index.html 3KB
index.html 3KB background.jpg 239KB
background.jpg 239KB login-bg.jpg 188KB
login-bg.jpg 188KB hero.jpg 36KB
hero.jpg 36KB map_bg.jpg 31KB
map_bg.jpg 31KB zhenjiang.js 61KB
zhenjiang.js 61KB particles.min.js 26KB
particles.min.js 26KB mockServer.js 23KB
mockServer.js 23KB validate.js 6KB
validate.js 6KB map.js 5KB
map.js 5KB summary.js 4KB
summary.js 4KB overview.js 4KB
overview.js 4KB union.js 3KB
union.js 3KB public.js 3KB
public.js 3KB routes.js 2KB
routes.js 2KB util.js 2KB
util.js 2KB index.js 1KB
index.js 1KB secret.js 1KB
secret.js 1KB user.js 1KB
user.js 1KB config.js 1KB
config.js 1KB util.js 998B
util.js 998B vue.config.js 953B
vue.config.js 953B util.cookies.js 906B
util.cookies.js 906B assist.js 860B
assist.js 860B actions.js 776B
actions.js 776B anys-form.js 714B
anys-form.js 714B arr-utils.js 710B
arr-utils.js 710B overview.js 700B
overview.js 700B index.js 670B
index.js 670B ajax.js 657B
ajax.js 657B main.js 620B
main.js 620B mutations.js 599B
mutations.js 599B index.js 567B
index.js 567B index.js 497B
index.js 497B index.js 493B
index.js 493B .eslintrc.js 482B
.eslintrc.js 482B getters.js 328B
getters.js 328B mutation-types.js 319B
mutation-types.js 319B datastore.js 307B
datastore.js 307B setting.cfg.js 258B
setting.cfg.js 258B mixin.js 125B
mixin.js 125B babel.config.js 91B
babel.config.js 91B token-const.js 43B
token-const.js 43B state.js 34B
state.js 34B overview.json 7KB
overview.json 7KB package.json 2KB
package.json 2KB LICENSE 1KB
LICENSE 1KB yarn.lock 474KB
yarn.lock 474KB README.md 6KB
README.md 6KB index.md 4KB
index.md 4KB SECURITY.md 619B
SECURITY.md 619B README.md 397B
README.md 397B earth.png 7.39MB
earth.png 7.39MB earth2.png 7.13MB
earth2.png 7.13MB bg.png 1.42MB
bg.png 1.42MB light2.png 1017KB
light2.png 1017KB light.png 856KB
light.png 856KB bg.min.png 650KB
bg.min.png 650KB map_bg_copy.png 594KB
map_bg_copy.png 594KB index-bg.png 522KB
index-bg.png 522KB map_bg.png 364KB
map_bg.png 364KB base.png 327KB
base.png 327KB ge.png 298KB
ge.png 298KB r3.png 172KB
r3.png 172KB 403.png 137KB
403.png 137KB 500.png 134KB
500.png 134KB r5.png 134KB
r5.png 134KB r6.png 128KB
r6.png 128KB 401.png 122KB
401.png 122KB ball.png 117KB
ball.png 117KB 404.png 96KB
404.png 96KB r4.png 92KB
r4.png 92KB title_bg.png 86KB
title_bg.png 86KB r1.png 58KB
r1.png 58KB scan0.png 58KB
scan0.png 58KB inside.png 58KB
inside.png 58KB r2.png 54KB
r2.png 54KB circle5.png 52KB
circle5.png 52KB scan.png 46KB
scan.png 46KB circle3.png 42KB
circle3.png 42KB dianyuan.png 39KB
dianyuan.png 39KB circle3-2.png 37KB
circle3-2.png 37KB yuan.png 36KB
yuan.png 36KB guangshu.png 31KB
guangshu.png 31KB circle4.png 27KB
circle4.png 27KB cube.png 26KB
cube.png 26KB bal.png 21KB
bal.png 21KB circle2.png 21KB
circle2.png 21KB yuan02.png 19KB
yuan02.png 19KB title.png 19KB
title.png 19KB zhu.png 19KB
zhu.png 19KB yuan01.png 17KB
yuan01.png 17KB共 222 条
- 1
- 2
- 3
资源评论


妄北y
- 粉丝: 2w+
- 资源: 1万+
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功