# [求职](https://github.com/goweii/job-wanted)
# ActionBarEx
**高拓展高自定义性ActionBar,完美替代Android系统默认。**
- 支持自定义标题栏布局,支持XML中直接以子布局编写
- 支持自定义前景布局,如显示Loading效果
- 支持自定义背景布局,如图片等
- 支持自定义底部分割线,可以投影效果显示在外部
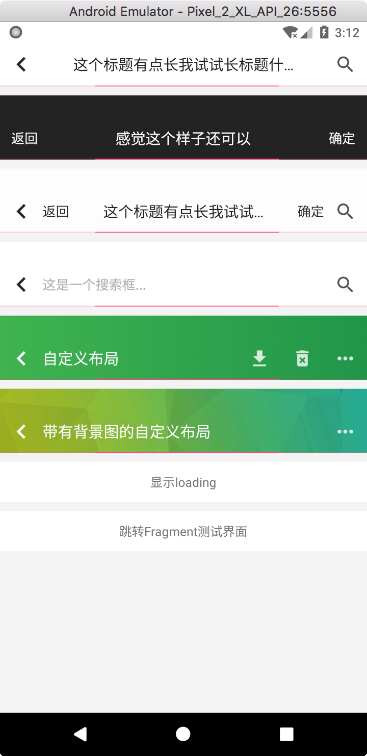
- 支持自适应状态栏暗亮色图标模式,可实时动态刷新
- 状态栏暗亮色图标模式已适配常见国产ROM,详见[StatusBarCompat](https://github.com/goweii/StatusBarCompat)
- 已封装3种通用样式,可按需引入
[GitHub主页](https://github.com/goweii/ActionBarEx)
[Demo下载](https://github.com/goweii/ActionBarEx/raw/master/app/release/app-release.apk)
## 项目简介
## 为什么要写一个ActionBar?官方的和网上开源的那么多。
第一,先说说官方的。官方的在不同系统上的风格并不统一,自定义项太少,不能满足开发需求,所以才涌现了这么多的开源项目。
第二,网上开源的。网上的已有的,我发现的,用过的大部分都是直接封装一个固定样式的布局,或控制控件的显示隐藏,或动态添加需要的控件。但也仅限于自定义左右图标的和中间标题的个数和样式。如果要自定义ActionBar的背景呢?要让背景显示一个图片呢?要让图片延伸到状态栏下面呢?要让背景实现半透明高斯模糊效果呢?要限定按钮图标的大小呢?要自定义中间标题的背景呢?要显示一个搜索框呢?要让搜索框带有清空和搜索图标呢?要自定义搜索框样式呢?要在网络请求时显示一个Loading效果呢?等等这些需求都是无法满足的。而且我相信这样的需求不在少数。
**也可能有可以实现的框架,只是我还没发现。**
## GitHub上Star那么多的框架都无法实现,这个就可以?
要说这个绝对可以实现,肯定是不可能的,但我相信可以实现市面上99%以上的需求。
**哪里来的这么大的自信?还是先看看整个项目的层级结构吧。**
整个ActionBarEx分为3个基本层级,具体负责功能和命名约定如下:
| 根层级 | 子层级 | 说明 | 备注 |
| ------------------- | ---------- | ------ | :----------- |
| **BackgroundLayer** | | 背景层 | 可自定义布局 |
| **ActionBarLayer** | | 主体层 | 垂直线性布局 |
| | StatusBar | 状态栏 | |
| | TitleBar | 标题栏 | 可自定义布局 |
| | BottomLine | 分割线 | |
| **ForegroundLayer** | | 前景层 | 可自定义布局 |
- **BackgroundLayer** 背景层,负责整个ActionBar背景的绘制,如实现半透明背景或图片背景或高斯模糊背景
- **ActionBarLayer** 主体层,是以下3个不分的统称:
- StatusBar 系统状态栏占位,可控制单独显示一个背景色,可实现状态栏图片暗色和亮色模式切换
- TitleBar 导航栏占位,用于显示标题图标按钮等,支持自定义布局样式,以实现复杂需求
- BottomLine 底部分割线,可控制分割线颜色和高度
- **ForegroundLayer** 前景层,用于显示一些特殊的状态,如加载状态LoadingBar,支持自定义布局
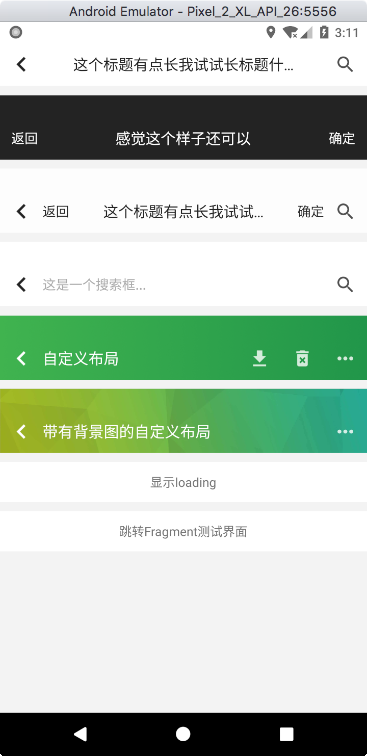
## 别整这么多虚的,先看看疗效




## 呦吼,看着还不错呀,快告诉我怎么用?
别急呀,我再说说实现细节。
好好,别动手,有话好好说,你把这个规则长方体放下。。。
要说使用方式,还得再明确几个类
- ActionBarEx 这个就是上面说的封装好的分3个层级的基类
- ActionBarCommon 继承自ActionBarEx,标题栏布局为【图标-文字-标题文字-文字-图标】
- ActionBarSearch 继承自ActionBarEx,标题栏布局为【图标-文字-搜索框-文字-图标】
- ActionBarSuper 继承自ActionBarEx
- 支持自定义主标题和副标题显示
- 支持自定义标题位置居中或居左
- 左右分别支持最多5个按钮
- 支持精确自定义每个按钮的边距
# 集成方式
## 添加依赖
1. 在Project的**build.gradle**添加仓库地址
```
allprojects {
repositories {
...
maven { url 'https://www.jitpack.io' }
}
}
```
2. 在Model:app的**build.gradle**添加框架依赖
最新版本是多少,看下[Releases](https://github.com/goweii/ActionBarEx/releases)
从2.2.9以后版本去除版本号前的v,引用时需要注意下。
从3.0.0版本开始分离了ActionBarEx和ActionBarCommon/Search。
从3.1.0版本新增ActionBarSuper
```groovy
dependencies {
// 完全引入
implementation 'com.github.goweii:ActionBarEx:3.2.2'
// 只引入ActionBarEx
implementation 'com.github.goweii.ActionBarEx:actionbarex:3.2.2'
// 引入ActionBarCommon/Search/Super,依赖于ActionBarEx
implementation 'com.github.goweii.ActionBarEx:actionbarex-common:3.2.2'
}
```
## 简单需求只需要下面2步就可以了
这里用ActionBarCommon举个例子
1. 布局文件引用
```xml
<per.goweii.actionbarex.common.ActionBarCommon
android:id="@+id/simple_action_bar_3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="#ccffffff"
app:ab_autoImmersion="false"
app:ab_bottomLineColor="@color/line"
app:ab_bottomLineHeight="0dp"
app:ab_foregroundLayerLayout="@layout/loading_bar"
app:ab_statusBarColor="@color/transparent"
app:ab_statusBarMode="dark"
app:ab_statusBarVisible="false"
app:ab_titleBarHeight="48dp"
app:abc_leftIconColor="@color/black"
app:abc_leftIconRes="@mipmap/back"
app:abc_leftText="返回"
app:abc_leftTextPaddingLeft="0dp"
app:abc_leftTextPaddingRight="0dp"
app:abc_rightIconColor="@color/black"
app:abc_rightIconRes="@mipmap/search"
app:abc_rightText="确定"
app:abc_rightTextPaddingLeft="0dp"
app:abc_rightTextPaddingRight="0dp"
app:abc_titleText="这个标题有点长我试试长标题什么样子"
app:abc_titleTextMaxWidth="180dp" />
```
2. 代码中绑定事件
```java
actionBarCommon.setOnLeftIconClickListener(new OnActionBarChildClickListener() {
@Override
public void onClick() {
Toast.makeText(context, "onLeftIconClick", Toast.LENGTH_SHORT).show()
}
});
```
## 复杂一点的需求,需要自定义导航栏布局
使用起来是这个样子的
1. 自定义布局文件 title_bar_custom.xml
```xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="48dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<ImageView
android:id="@+id/iv_back"
android:layout_width="48dp"
android:layout_height="48dp"
android:padding="15dp"
android:scaleType="fitCenter"
android:src="@mipmap/back" />
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:text="自定义布局"
android:textColor="@color/white"
android:textSize="17sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="right"
android:
没有合适的资源?快使用搜索试试~ 我知道了~
温馨提示
软件开发设计:PHP、QT、应用软件开发、系统软件开发、移动应用开发、网站开发C++、Java、python、web、C#等语言的项目开发与学习资料 硬件与设备:单片机、EDA、proteus、RTOS、包括计算机硬件、服务器、网络设备、存储设备、移动设备等 操作系统:LInux、IOS、树莓派、安卓开发、微机操作系统、网络操作系统、分布式操作系统等。此外,还有嵌入式操作系统、智能操作系统等。 网络与通信:数据传输、信号处理、网络协议、网络与通信硬件、网络安全网络与通信是一个非常广泛的领域,它涉及到计算机科学、电子工程、数学等多个学科的知识。 云计算与大数据:数据集、包括云计算平台、大数据分析、人工智能、机器学习等,云计算是一种基于互联网的计算方式,通过这种方式,共享的软硬件资源和信息可以按需提供给计算机和其他设备。
资源推荐
资源详情
资源评论
收起资源包目录
 高拓展高自定义性ActionBar,完美替代Android系统默认.zip (83个子文件)
高拓展高自定义性ActionBar,完美替代Android系统默认.zip (83个子文件)  cm
cm  gradle.properties 726B
gradle.properties 726B gradle
gradle  wrapper
wrapper  gradle-wrapper.jar 53KB
gradle-wrapper.jar 53KB gradle-wrapper.properties 232B
gradle-wrapper.properties 232B picture
picture  action_bar_1.png 81KB
action_bar_1.png 81KB action_bar_3.png 56KB
action_bar_3.png 56KB action_bar_demo.gif 1.51MB
action_bar_demo.gif 1.51MB action_bar_2.png 81KB
action_bar_2.png 81KB app
app  src
src  main
main  java
java  per
per  goweii
goweii  android
android  actionbarex
actionbarex  TestInFragmentActivity.java 2KB
TestInFragmentActivity.java 2KB TestInTwoFragment.java 2KB
TestInTwoFragment.java 2KB TestInOneFragment.java 2KB
TestInOneFragment.java 2KB LazyFragment.java 5KB
LazyFragment.java 5KB MainActivity.java 5KB
MainActivity.java 5KB res
res  anim
anim  left_in.xml 261B
left_in.xml 261B right_in.xml 260B
right_in.xml 260B left_out.xml 260B
left_out.xml 260B right_out.xml 260B
right_out.xml 260B mipmap-xxhdpi
mipmap-xxhdpi  more.png 1KB
more.png 1KB download.png 636B
download.png 636B ic_launcher_round.png 10KB
ic_launcher_round.png 10KB next.png 463B
next.png 463B search.png 2KB
search.png 2KB back.png 772B
back.png 772B delete.png 780B
delete.png 780B ic_launcher.png 6KB
ic_launcher.png 6KB mipmap-hdpi
mipmap-hdpi  ic_launcher_round.png 5KB
ic_launcher_round.png 5KB ic_launcher.png 3KB
ic_launcher.png 3KB drawable-v24
drawable-v24  ic_launcher_foreground.xml 2KB
ic_launcher_foreground.xml 2KB mipmap-anydpi-v26
mipmap-anydpi-v26  ic_launcher.xml 272B
ic_launcher.xml 272B ic_launcher_round.xml 272B
ic_launcher_round.xml 272B mipmap-mdpi
mipmap-mdpi  ic_launcher_round.png 3KB
ic_launcher_round.png 3KB ic_launcher.png 2KB
ic_launcher.png 2KB mipmap-xxxhdpi
mipmap-xxxhdpi  action_bar_img.jpg 36KB
action_bar_img.jpg 36KB ic_launcher_round.png 15KB
ic_launcher_round.png 15KB ic_launcher.png 9KB
ic_launcher.png 9KB mipmap-xhdpi
mipmap-xhdpi  ic_launcher_round.png 7KB
ic_launcher_round.png 7KB ic_launcher.png 4KB
ic_launcher.png 4KB values
values  colors.xml 559B
colors.xml 559B strings.xml 203B
strings.xml 203B styles.xml 595B
styles.xml 595B layout
layout  loading_bar.xml 675B
loading_bar.xml 675B title_bar_custom.xml 2KB
title_bar_custom.xml 2KB title_bar_custom_2.xml 1KB
title_bar_custom_2.xml 1KB fragment_test_in_two.xml 2KB
fragment_test_in_two.xml 2KB activity_test_in_fragment.xml 393B
activity_test_in_fragment.xml 393B activity_main.xml 16KB
activity_main.xml 16KB fragment_test_in_one.xml 2KB
fragment_test_in_one.xml 2KB drawable
drawable  ic_launcher_background.xml 5KB
ic_launcher_background.xml 5KB search_bar_title_et_bg.xml 196B
search_bar_title_et_bg.xml 196B title_bar_custom_bg.xml 189B
title_bar_custom_bg.xml 189B bottom_line_bg.xml 237B
bottom_line_bg.xml 237B AndroidManifest.xml 784B
AndroidManifest.xml 784B proguard-rules.pro 751B
proguard-rules.pro 751B build.gradle 856B
build.gradle 856B release
release  app-release.apk 1.46MB
app-release.apk 1.46MB LICENSE 7KB
LICENSE 7KB gradlew.bat 2KB
gradlew.bat 2KB build.gradle 593B
build.gradle 593B settings.gradle 54B
settings.gradle 54B gradlew 5KB
gradlew 5KB actionbarex
actionbarex  src
src  main
main  java
java  per
per  goweii
goweii  actionbarex
actionbarex  StatusBarView.java 1KB
StatusBarView.java 1KB ActionBarEx.java 16KB
ActionBarEx.java 16KB res
res  values
values  attrs.xml 2KB
attrs.xml 2KB layout
layout  actionbarex_action_bar.xml 854B
actionbarex_action_bar.xml 854B AndroidManifest.xml 85B
AndroidManifest.xml 85B build.gradle 330B
build.gradle 330B .gitignore 1KB
.gitignore 1KB README.md 49KB
README.md 49KB actionbarex-common
actionbarex-common  src
src  main
main  java
java  per
per  goweii
goweii  actionbarex
actionbarex  common
common  OnActionBarChildClickListener.java 201B
OnActionBarChildClickListener.java 201B ActionView.java 10KB
ActionView.java 10KB ActionBarSuper.java 77KB
ActionBarSuper.java 77KB ActionTextView.java 545B
ActionTextView.java 545B ActionBarCommon.java 12KB
ActionBarCommon.java 12KB ActionIconView.java 762B
ActionIconView.java 762B ActionBarSearch.java 12KB
ActionBarSearch.java 12KB res
res  values
values  dimens.xml 793B
dimens.xml 793B colors.xml 486B
colors.xml 486B attrs.xml 37KB
attrs.xml 37KB styles.xml 3KB
styles.xml 3KB layout
layout  actionbarex_common_action_bar_title_bar_search.xml 2KB
actionbarex_common_action_bar_title_bar_search.xml 2KB actionbarex_common_action_bar_title_bar_common.xml 2KB
actionbarex_common_action_bar_title_bar_common.xml 2KB actionbarex_common_action_bar_title_bar_super.xml 5KB
actionbarex_common_action_bar_title_bar_super.xml 5KB AndroidManifest.xml 116B
AndroidManifest.xml 116B build.gradle 324B
build.gradle 324B共 83 条
- 1
资源评论


普通网友
- 粉丝: 1w+
- 资源: 1万+
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功