selenium学习3:元素定位方法.docx
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
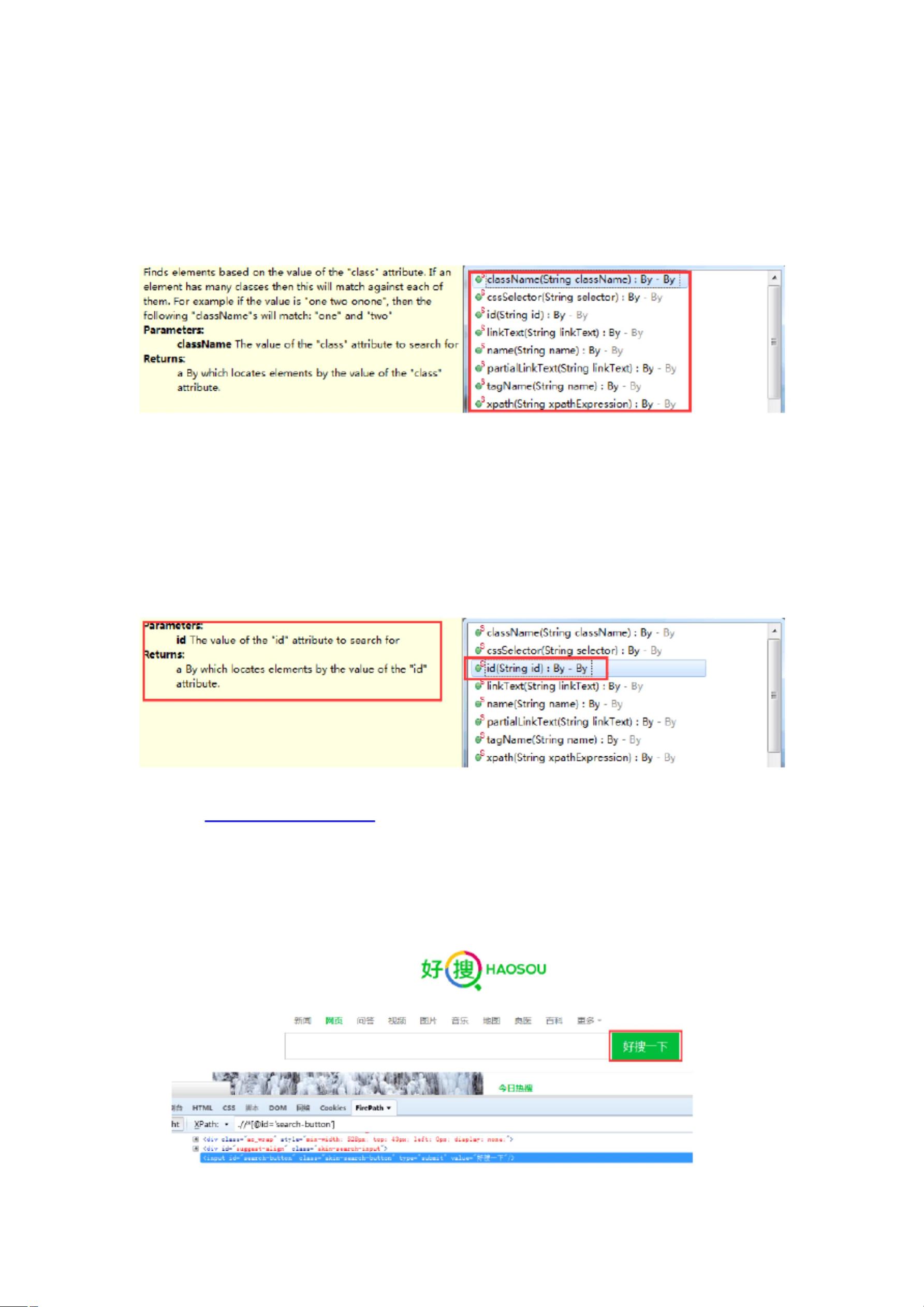
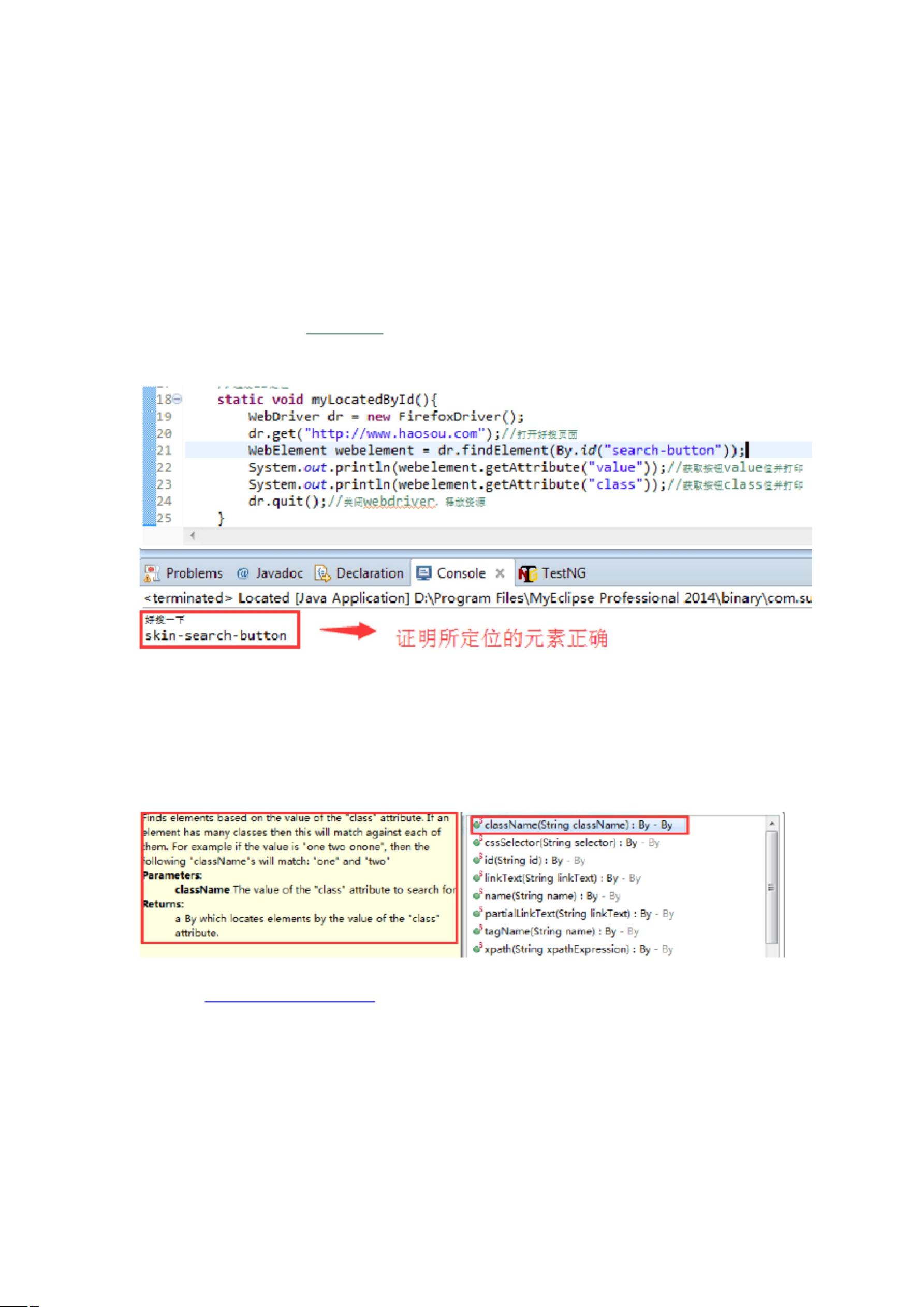
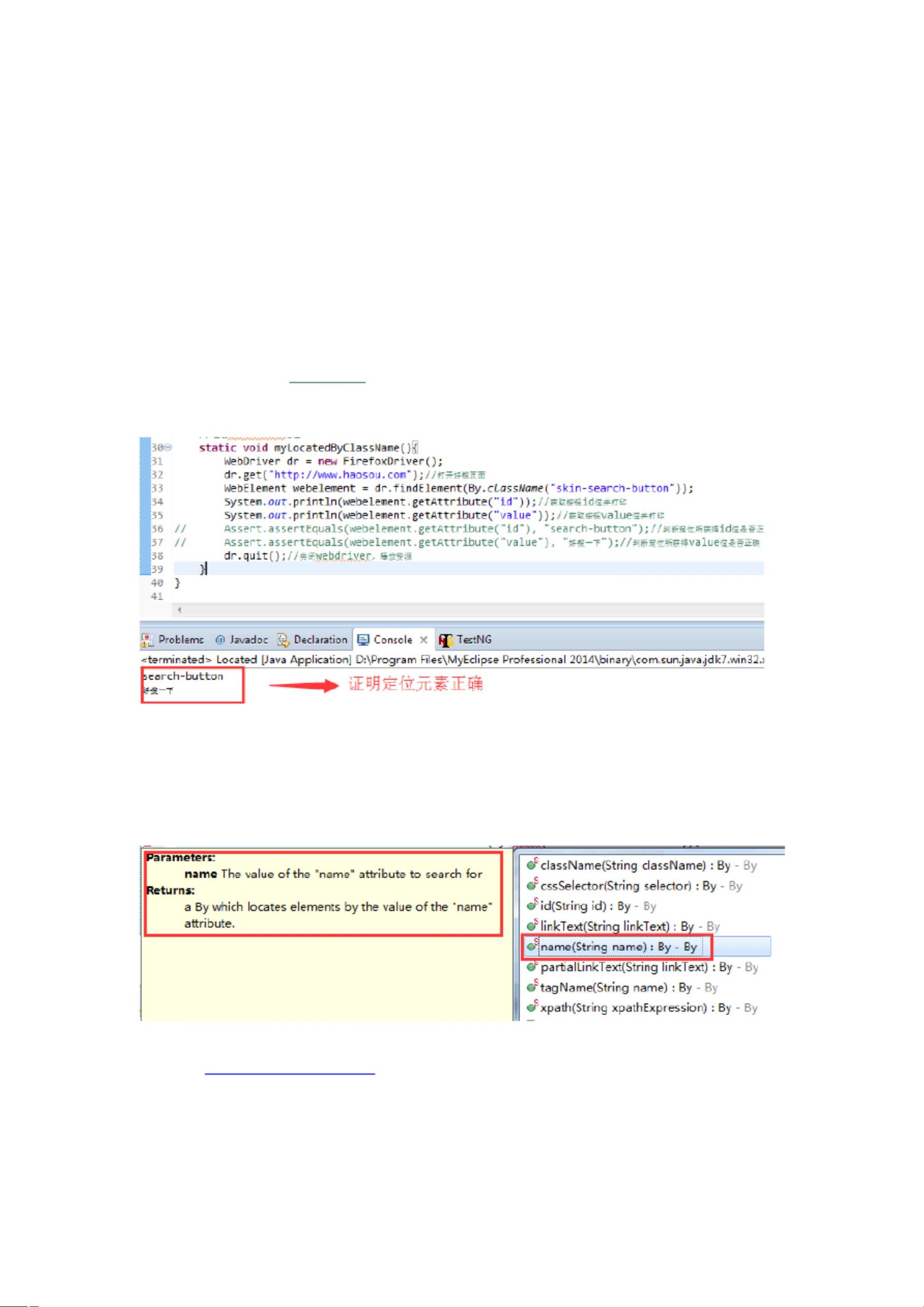
在Selenium自动化测试中,元素定位是至关重要的技能,它允许我们找到网页上的特定元素进行交互,如点击、填写表单等操作。本篇将详细讲解Selenium中的几种主要元素定位方法,包括ID定位、ClassName定位和Name定位。 1.1. ID定位 ID定位是最直接且通常最有效的方法,因为每个HTML元素的ID应该是唯一的。在Selenium中,我们可以使用`By.id("element_id")`来定位具有特定ID的元素。例如,在好搜网的例子中,搜索按钮的ID是"search-button",我们可以编写以下代码进行定位: ```java WebElement webelement = dr.findElement(By.id("search-button")); ``` 1.2. ClassName定位 ClassName定位适用于元素的class属性包含唯一值的情况。当一个元素可能有多个class时,我们可以使用全名来定位。在好搜网的例子中,搜索按钮的class是"skin-search-button",我们可以用以下代码定位: ```java WebElement webelement = dr.findElement(By.className("skin-search-button")); ``` 1.3. Name定位 Name定位基于元素的name属性,这对于表单元素特别有用。例如,好搜网的搜索输入框的name是"q",我们可以这样定位: ```java WebElement webelement = dr.findElement(By.name("q")); ``` 除了上述方法,Selenium还提供了其他定位策略,如XPath、CSS选择器、LinkText、PartialLinkText等。XPath允许更灵活的元素定位,特别是处理复杂的DOM结构;CSS选择器则类似于网页样式选择器,对于熟悉前端开发的测试人员非常方便。 - XPath定位:XPath是一种XML路径语言,可以用来选取XML文档中的节点。在Selenium中,我们可以使用`By.xpath(expression)`,如`By.xpath("//input[@id='search-button']")`。 - CSS选择器定位:使用CSS选择器,如`By.cssSelector(selector)`,例如`By.cssSelector("input.skin-search-button")`。 Selenium还支持链式定位,即通过一个元素找到另一个相关的元素,这在处理嵌套元素或者有关系的元素时非常有用。此外,对于动态加载的元素,可以使用`WebDriverWait`配合`ExpectedConditions`来等待元素出现或可交互。 总结,Selenium的元素定位是自动化测试的核心部分,掌握各种定位策略可以帮助我们更高效、准确地找到并操作网页元素。理解每种方法的适用场景和优势,能帮助我们编写出更稳定、可靠的测试脚本。在实际应用中,可能需要结合使用多种定位方式,以应对不同的网页结构和动态加载的页面元素。



剩余11页未读,继续阅读

- 粉丝: 1w+
- 资源: 6万+
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 两相步进电机FOC矢量控制Simulink仿真模型 1.采用针对两相步进电机的SVPWM控制算法,实现FOC矢量控制,DQ轴解耦控制~ 2.转速电流双闭环控制,电流环采用PI控制,转速环分别采用PI和
- VMware虚拟机USB驱动
- Halcon手眼标定简介(1)
- (175128050)c&c++课程设计-图书管理系统
- 视频美学多任务学习中PyTorch的多回归实现-含代码及解释
- 基于ssh员工管理系统
- 5G SRM815模组原理框图.jpg
- T型3电平逆变器,lcl滤波器滤波器参数计算,半导体损耗计算,逆变电感参数设计损耗计算 mathcad格式输出,方便修改 同时支持plecs损耗仿真,基于plecs的闭环仿真,电压外环,电流内环
- 毒舌(解锁版).apk
- 显示HEX、S19、Bin、VBF等其他汽车制造商特定的文件格式


 信息提交成功
信息提交成功