第四章 CSS选择器.docx
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
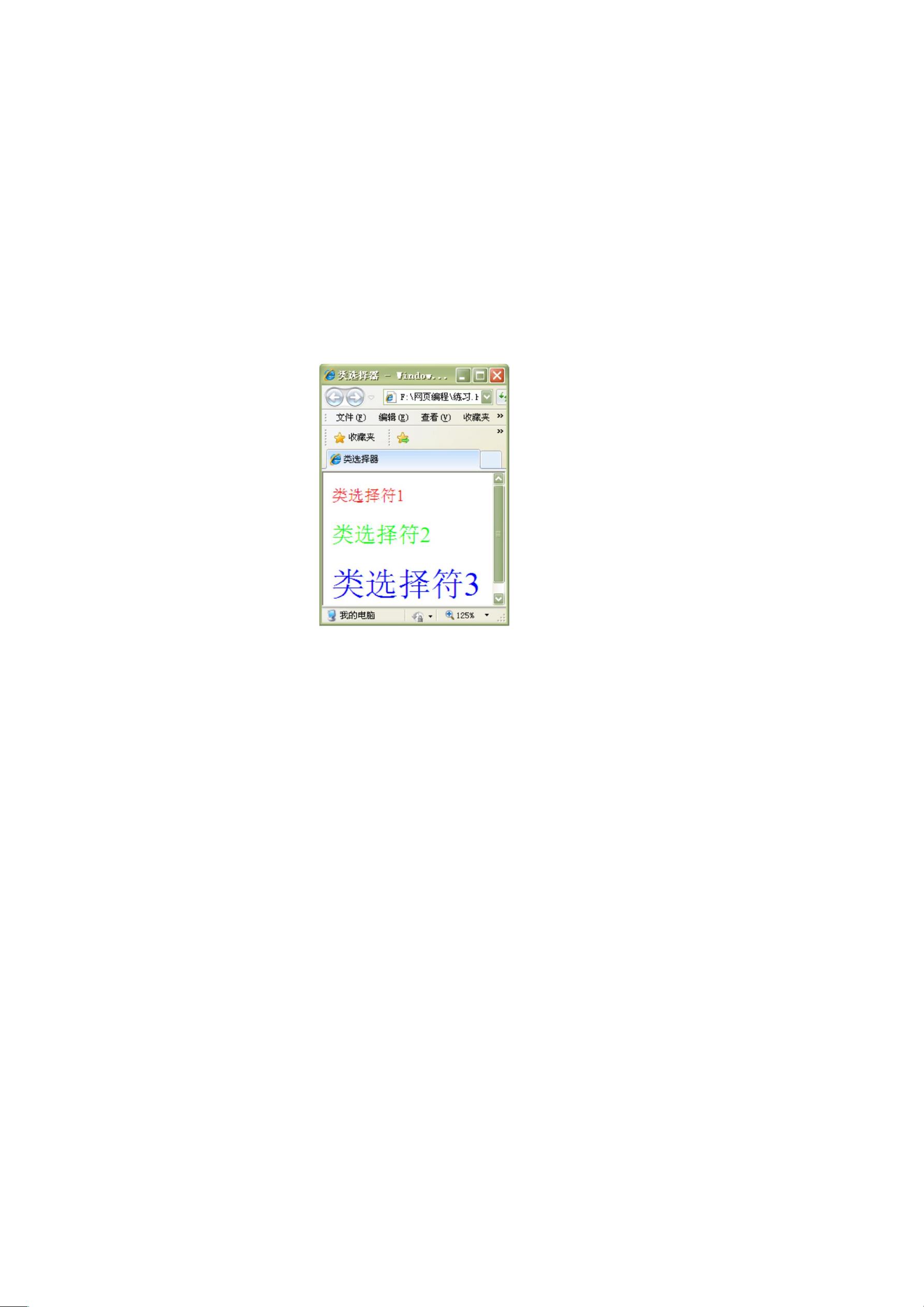
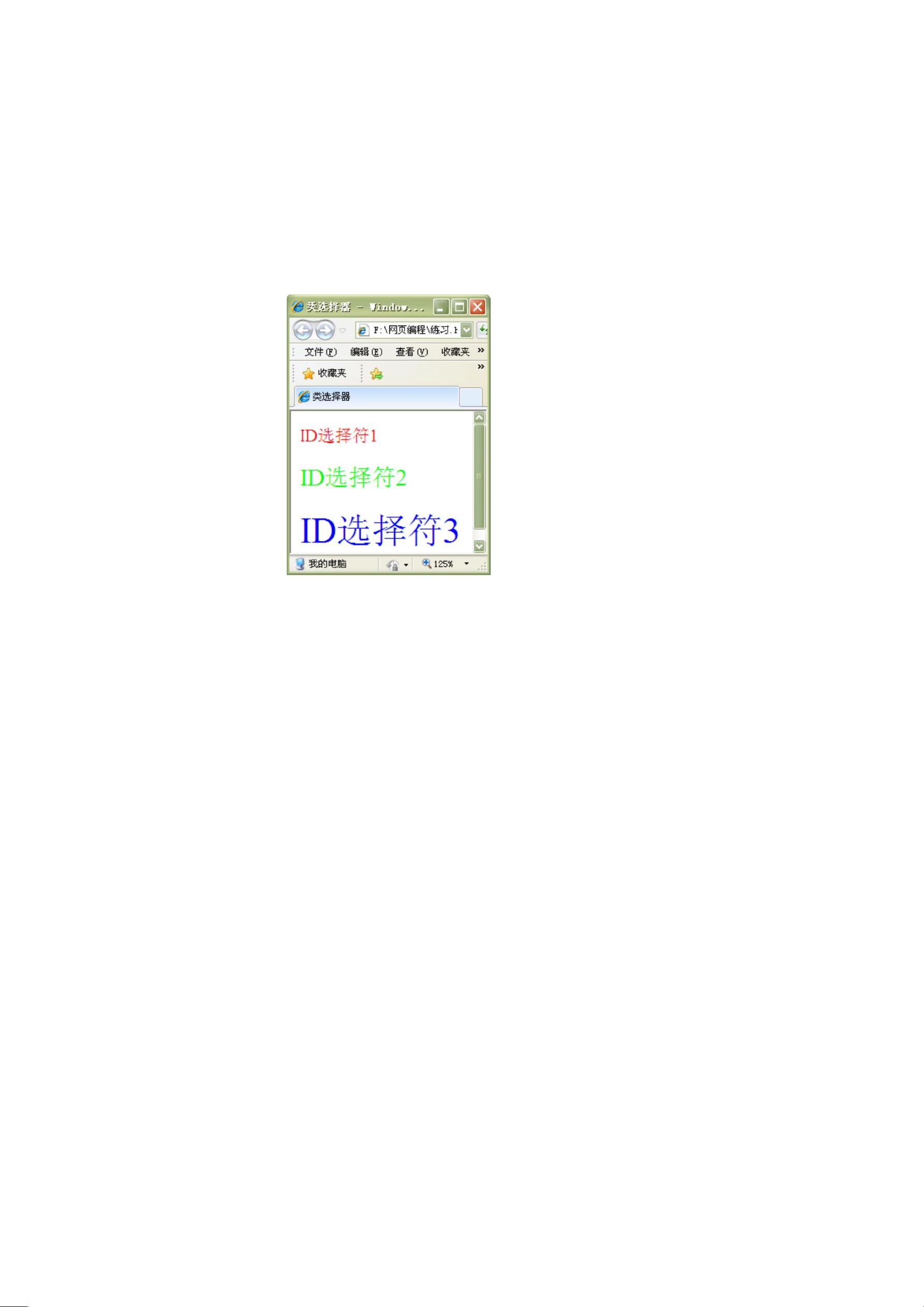
【CSS选择器详解】 CSS(Cascading Style Sheets)层叠样式表是用于定义文档样式的语言,主要用于控制网页的布局、颜色、字体等视觉效果。CSS的优势在于它弥补了HTML标记属性在样式定义上的局限性,使得网页设计更加灵活且易于维护。CSS通过“层叠”机制,允许样式表嵌套定义,内部样式优先级高于外部样式,实现了属性的继承。 **4.2 基本CSS选择器** CSS选择器是定位网页元素的关键,用于精确地选择需要设置样式的元素。选择器分为简单选择器和复合选择器。 **4.2.1 简单选择器** 1. **标记选择器**:利用HTML标签来定位元素,如`p`代表段落。例如: ```css p { font-size: 18px; font-style: italic; } ``` 这将使页面中所有`<p>`标签内的文字变为18像素的斜体。 2. **类选择器**:使用`.class_name`来选择具有特定类属性的元素。例如: ```css .highlight { background-color: yellow; } ``` 这将使所有类名为`highlight`的元素背景色变为黄色。 3. **ID选择器**:使用`#id_name`来选择具有特定ID属性的唯一元素。例如: ```css #header { color: white; background-color: black; } ``` 这将使ID为`header`的元素文字颜色变为白色,背景色变为黑色。 **4.2.2 复合选择器** 复合选择器是简单选择器的组合,用于更复杂的选择需求。常见的复合选择器包括: 1. **交集选择器**:两个选择器之间没有空格,表示同时满足两个条件的元素。例如: ```css p.red { color: red; } ``` 这将选择所有`<p>`标签且具有`red`类的元素,将其文字颜色设为红色。 2. **并集选择器**:多个选择器之间用逗号分隔,表示选择满足任意一个条件的元素。例如: ```css h1, h2 { font-weight: bold; } ``` 这将使所有`<h1>`和`<h2>`标签的文字加粗。 3. **后代选择器**:使用空格分隔两个选择器,表示选择第一个选择器内的任何层次的第二个选择器元素。例如: ```css ul li { list-style-type: none; } ``` 这将移除所有`<ul>`下的`<li>`元素的列表样式。 4. **子元素选择器**:使用`>`连接两个选择器,选择第一个选择器的直接子元素。例如: ```css div > p { color: blue; } ``` 这将使所有`<div>`直接包含的`<p>`标签文字颜色设为蓝色。 5. **相邻兄弟选择器**:使用`+`连接两个选择器,选择紧接在第一个选择器后面的同级元素。例如: ```css h1 + p { margin-top: 0; } ``` 这将移除`<h1>`后紧跟着的`<p>`元素的上外边距。 通过灵活运用这些选择器,开发者能够精细化控制网页的样式,实现丰富的视觉效果。CSS选择器是网页设计的基础,熟练掌握它们对于创建响应式和易于维护的网页至关重要。





剩余27页未读,继续阅读

- 粉丝: 1w+
- 资源: 6万+
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功