网页制作(第2章).pdf
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
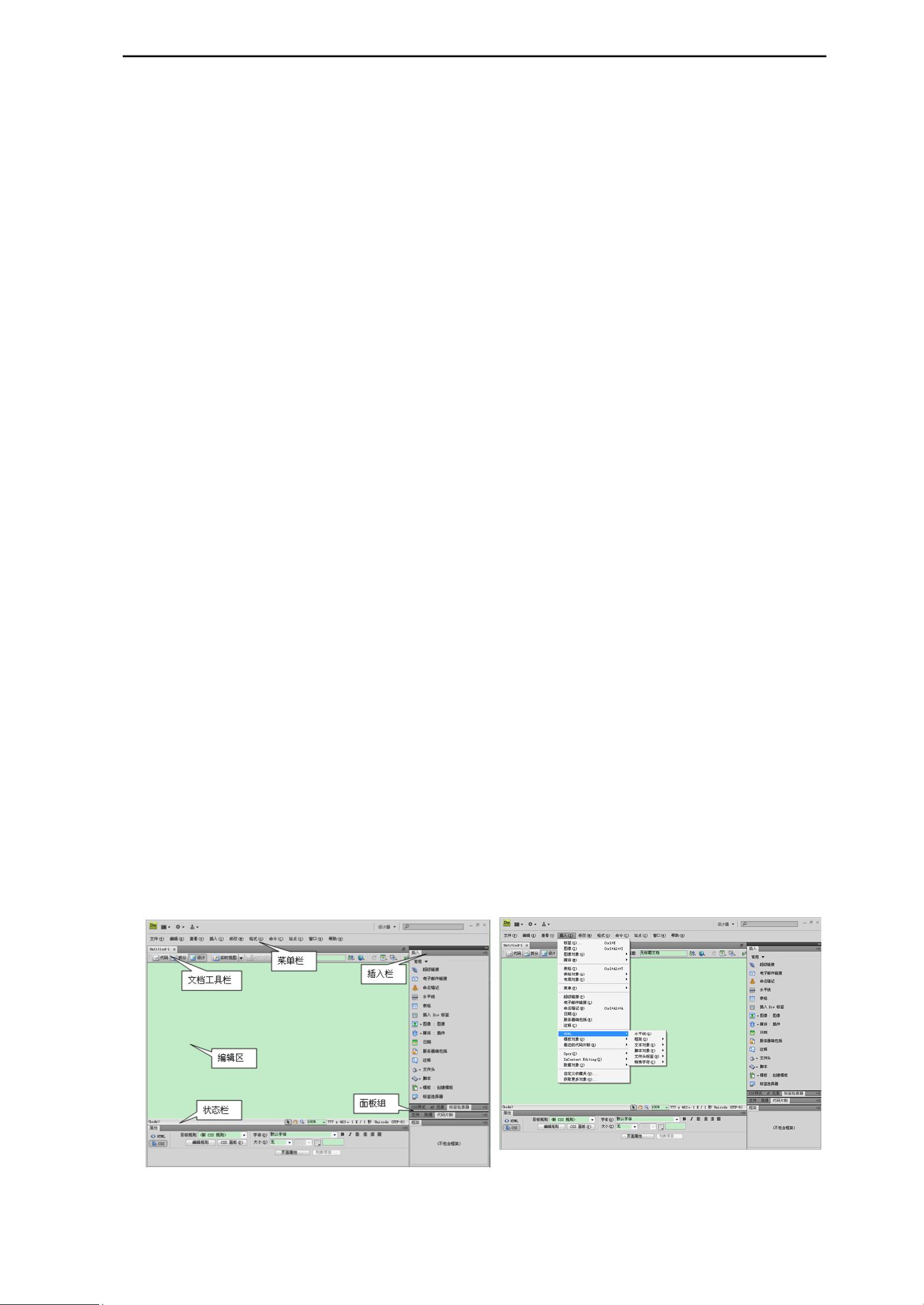
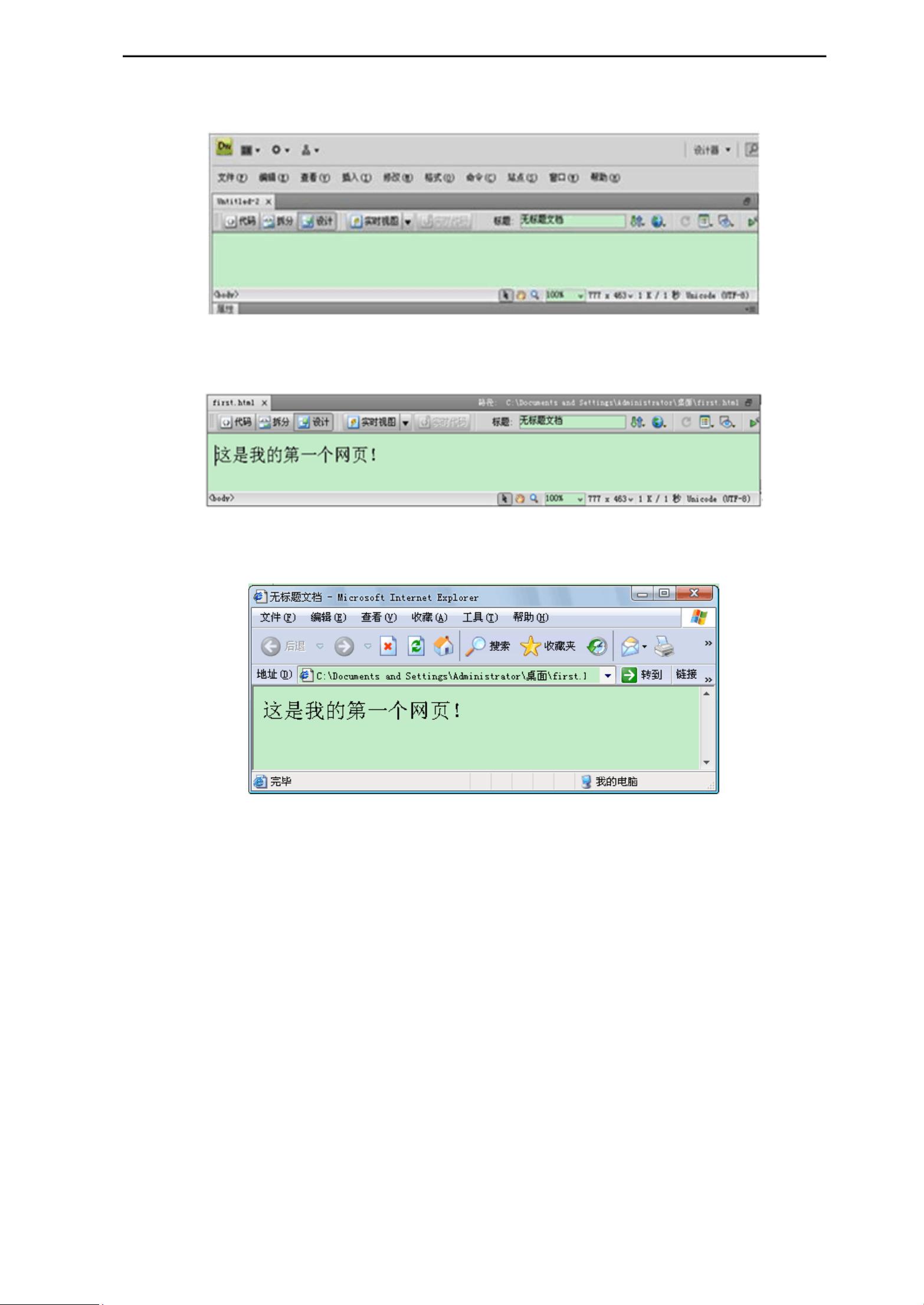
【网页制作技术】第二章主要介绍了Dreamweaver CS4这一网页设计工具,它是Adobe公司开发的一款专业级HTML编辑软件,适用于Web站点、网页和Web应用程序的设计、编码和开发。Dreamweaver CS4结合了可视布局工具、应用程序开发功能和代码编辑支持,适合不同水平的开发者和设计师使用。 **Dreamweaver CS4的主要功能和特点:** 1. **集成环境**:提供了一个集成了编码、设计和应用开发的高效平台。 2. **CSS支持**:对基于CSS的设计有领先的支持,便于创建符合Web标准的界面。 3. **动态应用开发**:支持ASP、ASP.NET、JSP和PHP等服务器语言,能创建与数据库、Web服务和旧系统交互的动态网站。 4. **可视化编辑与手工编码**:用户可以选择直接在可视化编辑环境下快速创建页面,也可以通过手工编码进行精细操作。 5. ** Spry框架支持**:提供Spry数据对象和元素,方便构建动态交互页面。 **Dreamweaver CS4的工作界面组成部分:** 1. **菜单栏**:包括“文件”、“编辑”、“查看”、“插入”等基本功能菜单,如“插入”菜单用于添加网页元素。 2. **插入栏**:整合在面板组中,分为多个类别,如“常用”、“布局”、“表单”等,方便用户快速插入所需元素。 3. **文档工具栏**:包含视图切换按钮和文档管理命令,如“代码”视图、“设计”视图、预览/调试、文件传输等。 4. **状态栏**:显示当前文档信息,如标签选择器、缩放工具、窗口大小及文档下载时间估计。 5. **面板组**:集成各种工具面板,如插入、行为、框架、文件、CSS样式、历史等,用户可按需显示或隐藏。 **操作实例:** 为了熟悉Dreamweaver CS4,可以通过创建一个简单的网页来实践。首先打开软件,然后按照以下步骤操作: 1. 新建文档。 2. 在设计视图中,利用插入栏添加标题、文本、图片等元素。 3. 使用布局工具进行网页布局,如插入表格、div、层或框架。 4. 添加交互元素,如表单或动态数据展示。 5. 切换到代码视图,查看生成的HTML代码,理解可视化编辑与代码编辑的关系。 6. 预览网页,检查效果。 7. 保存并发布网页到本地或远程站点。 通过这个实例,用户可以初步掌握Dreamweaver CS4的基本操作,为进一步深入学习和开发网页打下基础。在后续章节中,通常会涉及更复杂的功能,如CSS样式编辑、JavaScript脚本支持、模板和库的使用、响应式设计等内容,以提升网页制作的专业性和效率。



剩余14页未读,继续阅读

- 粉丝: 1w+
- 资源: 5万+
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功