没有合适的资源?快使用搜索试试~ 我知道了~
最新微信小程序开发官方文档二资料.docx
1.该资源内容由用户上传,如若侵权请联系客服进行举报
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
版权申诉
0 下载量 53 浏览量
2022-06-13
18:31:37
上传
评论
收藏 137KB DOCX 举报
温馨提示
最新微信小程序开发官方文档二资料.docx最新微信小程序开发官方文档二资料.docx最新微信小程序开发官方文档二资料.docx最新微信小程序开发官方文档二资料.docx最新微信小程序开发官方文档二资料.docx最新微信小程序开发官方文档二资料.docx最新微信小程序开发官方文档二资料.docx最新微信小程序开发官方文档二资料.docx
资源推荐
资源详情
资源评论

精品文档
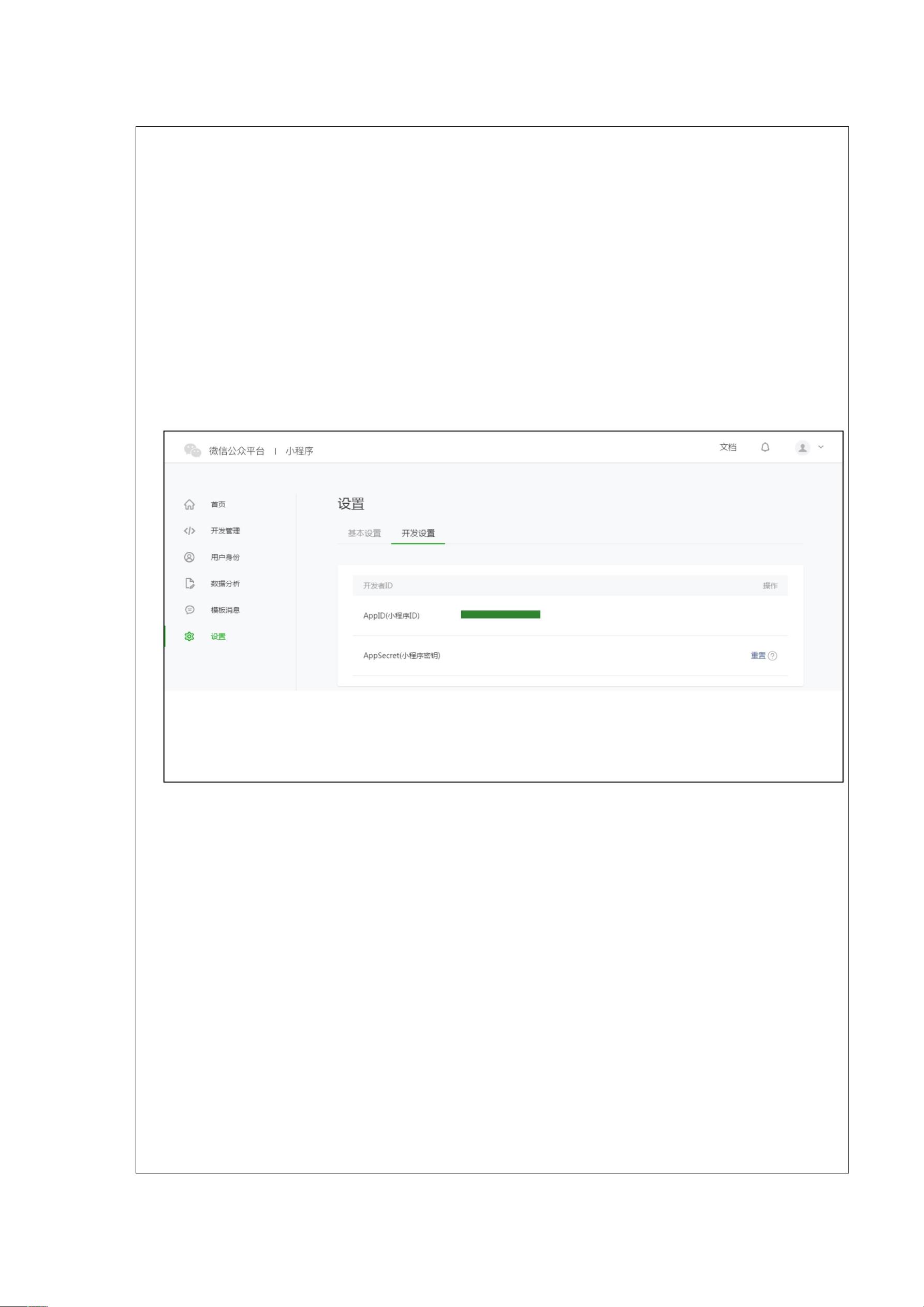
1. 获取微信小程序的 App ID
首先,我们需要拥有一个帐号,如果你能看到该文档,我们应当已经邀请并为你创建
好一个帐号。注意不可直接使用服务号或订阅号的 AppID。 利用提供的帐号,登录微
信公众号后台 ,就可以在网站的“设置”-“开发者设置”中,查看到微信小程序的 AppID
了。
注意:如果我们不是用注册时绑定的管理员微信号,在手机上体验该小程序。那么我
们还需要操作 “绑定开发者”。即在“用户身份”-“开发者”模块,绑定上需要体验该小程
序的微信号。本教程默认注册帐号、体验都是使用管理员微信号。
我们需要通过开发者工具,来完成小程序创建和代码编辑。
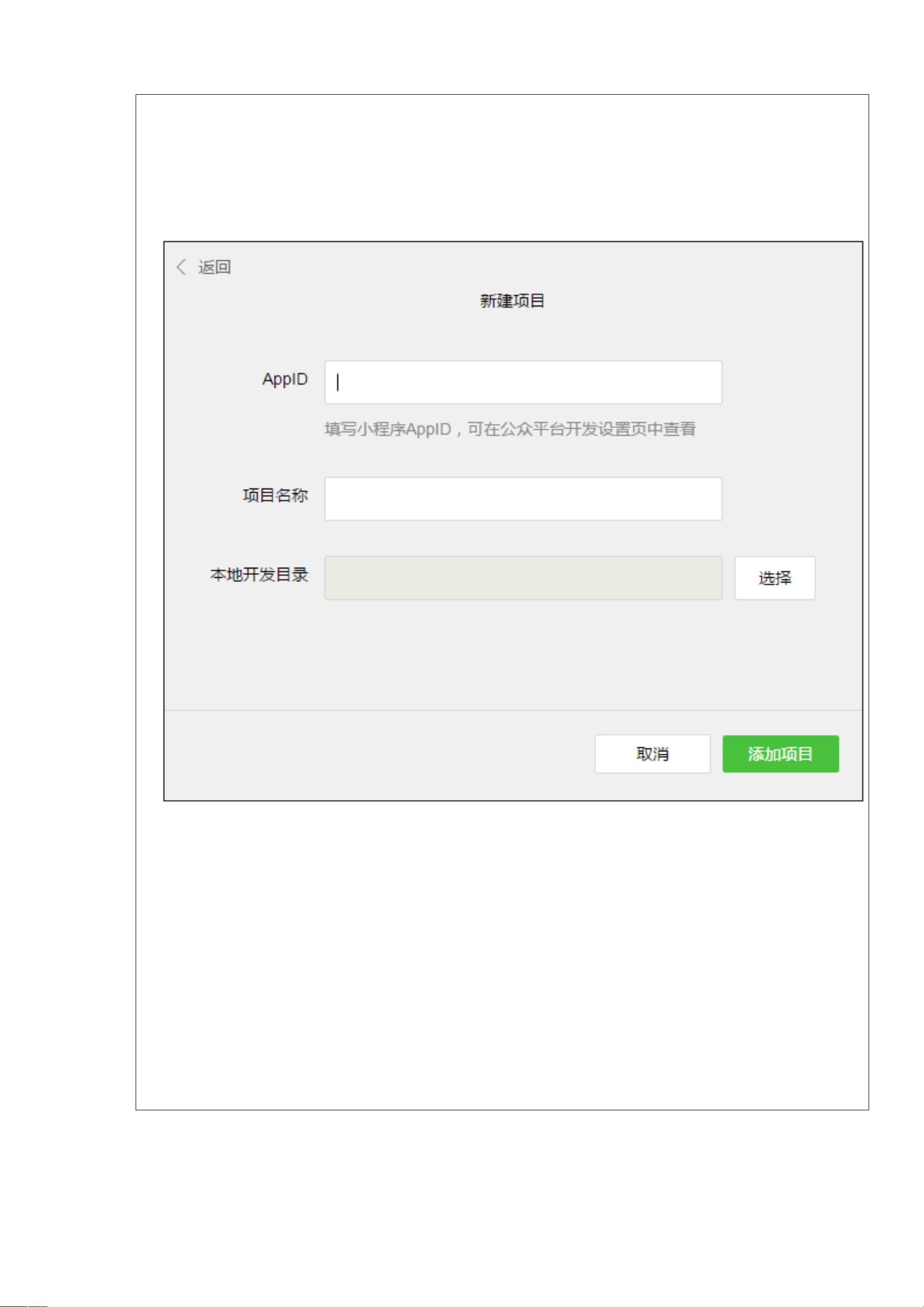
开发者工具安装完成后,打开并使用微信扫码登录。选择创建 “项目”,填入上文获
取到的 AppID,设置一个本地项目的名称(非小程序名称),比如 “我的第一个项目 ”,
并选择一个本地的文件夹作为代码存储的目录,点击 “新建项目”就可以了。
精品文档

精品文档
为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文
件夹是个空文件夹,开发者工具会提示,是否需要创建一个 quick start 项目。选择“是”,
开发者工具会帮助我们在开发目录里生成一个简单的 demo。
击左侧导航,在“编辑”里可以查看和编辑我们的代码,在 “调试”里可以测试代码并模拟
创建小程序实例
精品文档

精品文档
点击开发者工具左侧导航的 “编辑”,我们可以看到这个项目,已经初始化并包含了
一些简单的代码文件。最关键也是必不可少的,是 app.js、app.json、app.wxss 这三个。
其中,
.js
后缀的是脚本文件,
.json
后缀的文件是配置文件,
.wxss
后缀的是样式表文件。
微信小程序会读取这些文件,并生成 小程序实例。
下面我们简单了解这三个文件的功能,方便修改以及从头开发自己的微信小程序。
app.js 是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期
函数、声明全局变量。调用 MINA 提供的丰富的 API,如本例的同步存储及同步读取本
地数据。想了解更多可用 API,可参考 API 文档
//app.js
App({
getUserInfo:function(cb){
var that = this;
//调用登录接口
wx.login({
精品文档
剩余10页未读,继续阅读
资源评论

春哥111
- 粉丝: 1w+
- 资源: 5万+
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功