(免费)菜狗学前端之JS基础笔记
需积分: 0 134 浏览量
更新于2024-03-18
收藏 4.24MB PDF 举报
### (免费)菜狗学前端之JS基础笔记
#### 关键知识点概述
本文将深入探讨JavaScript的基础知识,包括但不限于数据类型及其操作、控制结构(如分支语句)、JS的组成部分以及编写方法等内容。通过这些核心概念的学习,读者将能够更好地理解和掌握JavaScript的基本用法。
#### 数据类型及相关操作
在JavaScript中,数据类型主要分为两大类:原始类型和引用类型。
1. **原始类型**:
- `Number`:表示数字,无论是整数还是浮点数。
- `String`:表示文本字符串。
- `Boolean`:表示布尔值,即`true`或`false`。
- `null`:表示空值,是一个特殊的值。
- `undefined`:表示未定义的值。
- `Symbol`:表示唯一的值,主要用于创建唯一标识符。
2. **引用类型**:
- `Object`:用于创建自定义的数据结构。
- `Array`:用于存储有序的列表数据。
- `Function`:用于封装可执行的代码块。
##### 数据类型的转换
- **隐式转换**:在某些情况下,JavaScript会自动进行类型转换。
- **显式转换**:开发者可以通过特定的方法进行类型转换,例如:
- `Number()`:将其他类型转换为数字。
- `String()`:将其他类型转换为字符串。
- `Boolean()`:将其他类型转换为布尔值。
#### 控制结构
##### 分支语句
- **if 语句**:基于条件执行不同的代码块。
```javascript
if (condition) {
// 条件为真时执行的代码
} else {
// 条件为假时执行的代码
}
```
- **switch 语句**:根据不同的条件执行不同的代码块。
```javascript
switch (expression) {
case value1:
// 当 expression 的值等于 value1 时执行的代码
break;
case value2:
// 当 expression 的值等于 value2 时执行的代码
break;
default:
// 当 expression 的值不匹配任何 case 时执行的代码
}
```
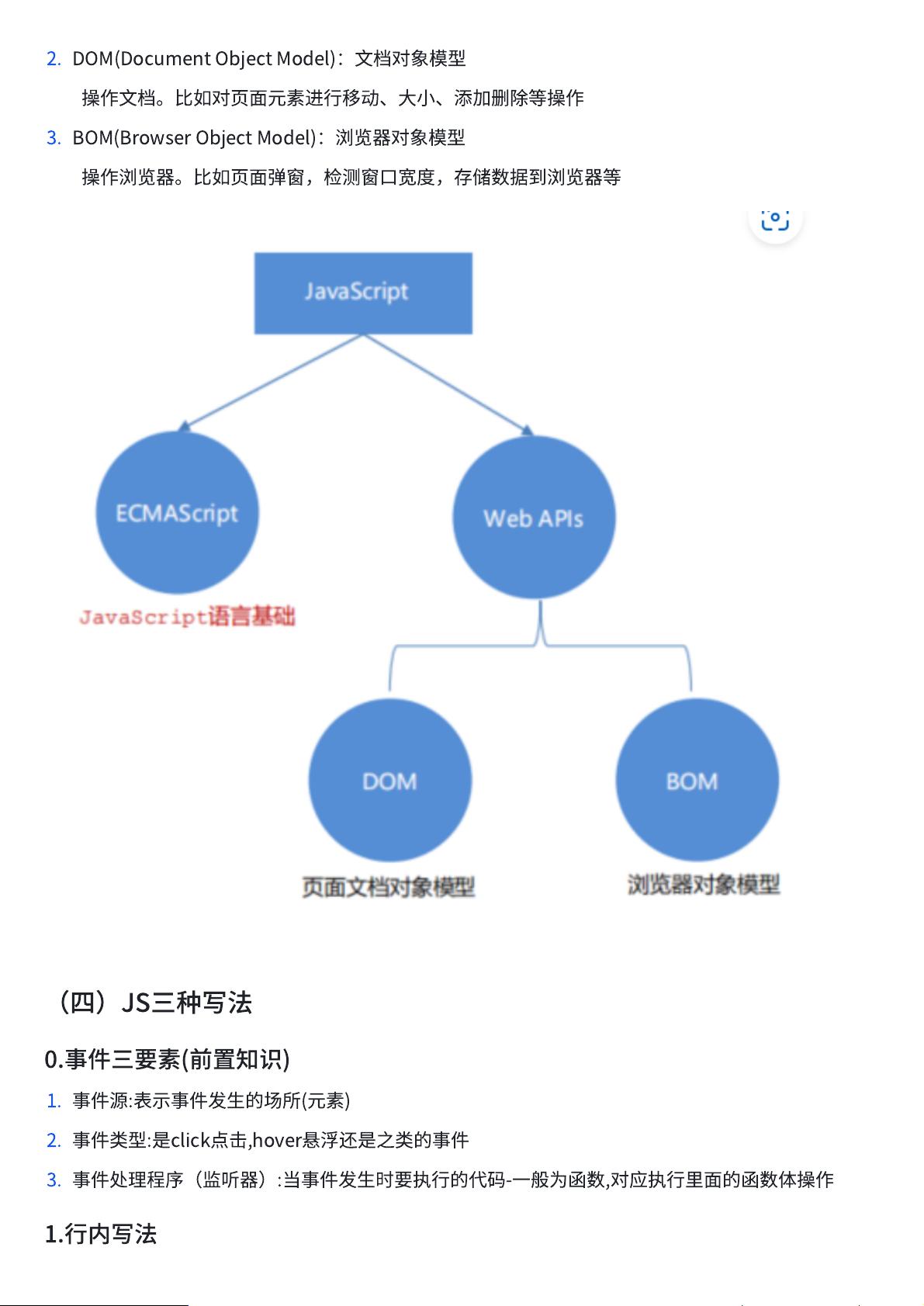
#### JavaScript的组成部分
JavaScript主要由以下三个部分组成:
1. **ECMAScript**(最新的版本为ES6):这是JavaScript的基础语法和核心知识,定义了语言的基本结构和功能。
2. **DOM (Document Object Model)**:文档对象模型,用于操作HTML文档中的元素,例如修改页面内容、样式等。
3. **BOM (Browser Object Model)**:浏览器对象模型,提供了与浏览器交互的功能,如弹出窗口、获取浏览器信息等。
#### JS的编写方法
1. **行内写法**:直接在HTML元素中通过事件属性来绑定JavaScript代码。
```html
<button onclick="alert('js行内写法')">行内写法</button>
```
2. **内部写法**:在HTML文档的`<script>`标签内编写JavaScript代码。
```html
<button onclick="fn()">内部写法</button>
<script>
function fn() {
alert('js内部写法');
}
</script>
```
3. **外部写法**:将JavaScript代码单独存放在一个`.js`文件中,并通过`<script>`标签引入。
```html
<script src="./out.js"></script>
```
```javascript
// out.js 文件
function fn1() {
alert('js外部写法');
}
```
4. **混合写法**:虽然不太常见,但在某些情况下可能会看到将内部和外部写法混合使用的情况。
#### 注释与输出语句
1. **注释**:
- 单行注释:使用`//`。
- 多行注释:使用`/* */`。
2. **输出语句**:
- `console.log()`:用于在控制台输出信息,便于调试。
- `alert()`:用于弹出一个警告框,显示指定的信息。
通过以上内容的学习,我们不仅掌握了JavaScript的基础语法,还学会了如何通过不同方式来组织和编写JavaScript代码,这对于进一步学习前端开发是非常重要的。
佛系菜狗
- 粉丝: 269
- 资源: 8
最新资源
- CarSim与Simulink联合仿真,实时检测,动态规划路径,实现超车道,基于mpc,模型预测控制实现,距离效果见视频 提供carsim参数配置文件,导入即可运行 提供simulink模型文件 提供
- 三菱FX5U 三菱Q系列程序 三菱FX5U程序,双FX5U80MT主从站控制,普洛菲斯触摸屏程序,搭配三菱伺服,松下变频器控制运动控制数轴运动控制 FX5-485ADP模块通信应用控制,以太网
- 研究考虑CSP电站和ORC的综合能源系统优化规划 程序包含新能源消纳、光热电站、ORC有机郎肯循环、热电联产、燃气锅炉、P2G等综合元素,实现系统总运行成本最小 包括购电、购气成本、弃风光成本、设备运
- 自动驾驶产业链调研之主机厂、软件方案商、硬件方案商 , 超详细的自动驾驶产业链调研,该文件主要整理车企、Tier1主机厂、自动驾驶软件方案商、自动驾驶硬件方案商,在以下维度进行的调研整理,包括
- MATLAB代码:基于储能电站服务的冷热电多微网系统双层优化配置 电网技术文章,《基于储能电站服务的冷热电多微网系统双层优化配置》复现 仿真平台:MATLAB,需要用到cplex求解器
- 基于STM32F103C8Tx的智能温湿度监控助手:打造高效智能家居解决方案
- 约束最优化求解-拉格朗日函数Hesse阵的SQP二次规划方法求解约束最优化问题-梯度法求解无约束最优化问题 源于读研时最优化课程的大作业,具体内容请看图片 提供MATLAB源代码、大作业文档、程序
- 电源艾默生充电桩15kw模块,软件源码加原理图BOM艾默生充电桩15kw模块原版软件源码含核心算法,PFC+DCDC双dsp数字控制,原理图,BOM和PCB(但为PDF版),通信协议文档,带上位机调试
- MATLAB路径规划RRT RRT*算法 RRT 的基本步骤是: 1. 起点作为一颗种子,从它开始生长枝丫; 2. 在机器人的“构型”空间中,生成一个随机点 ; 3. 在树上找到距
- 基于生成对抗网络的可再生能源场景生成方法 风功率场景生成,光伏功率场景生成 可用于随机优化,数据扩充等后续研究 可以实现: 1.深度卷积生成对抗网络(DCGAN) 2.最小二乘生成对抗网络(LSGAN
- 涂布机PLC源代码(三菱PLC+威纶通触摸屏) 触摸屏:MT8102iE PLC:Q03UDE 相关模块:QX41,QY41P,Q68ADV,Q68DAVN,Q68ADV,QJ61BT11 程序:梯形
- RS422-MIL1553B 协议转 支持BC RT BM 1553B逻辑可以原位替BU61580协议芯片 配置寄存器和BU61580一样 存储器范围和BU61580一样4K*16bit 可外接扩展
- Java毕业设计项目:基于Springboot+mysql+maven实现的台球管理系统完整源码分享给需要的同学
- 基于FPGA的Cortex-M3软核基本SOC设计 实现基于FPGA的Cortex-M3软核基本SOC,系统外设包括GPIO和UART串口 开发基于vivado2019.2和vitis,理论上可适用
- Java毕设项目:基于spring+mybatis+maven+mysql实现的高校师生外出请假管理系统【含源码+数据库+任务书+开题报告+毕业论文】
- MATLAB代码:基于两阶段鲁棒优化算法的微网经济调度 关键词:经济调度 微网 两阶段鲁棒规划 仿真平台:MATLAB YALMIP+CPLEX 主要内容:代码主要做的是一个微网中电源容量优化配置