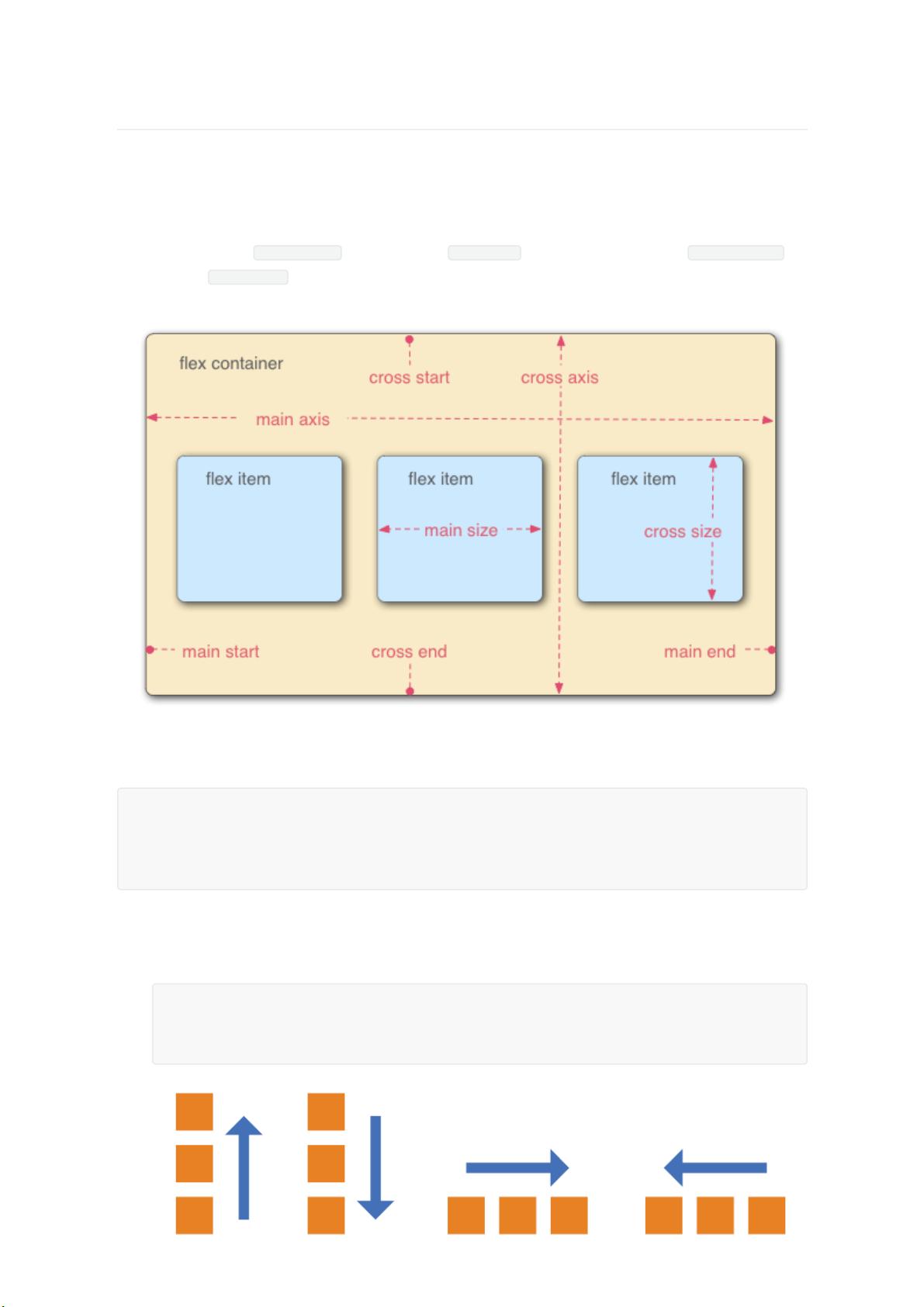
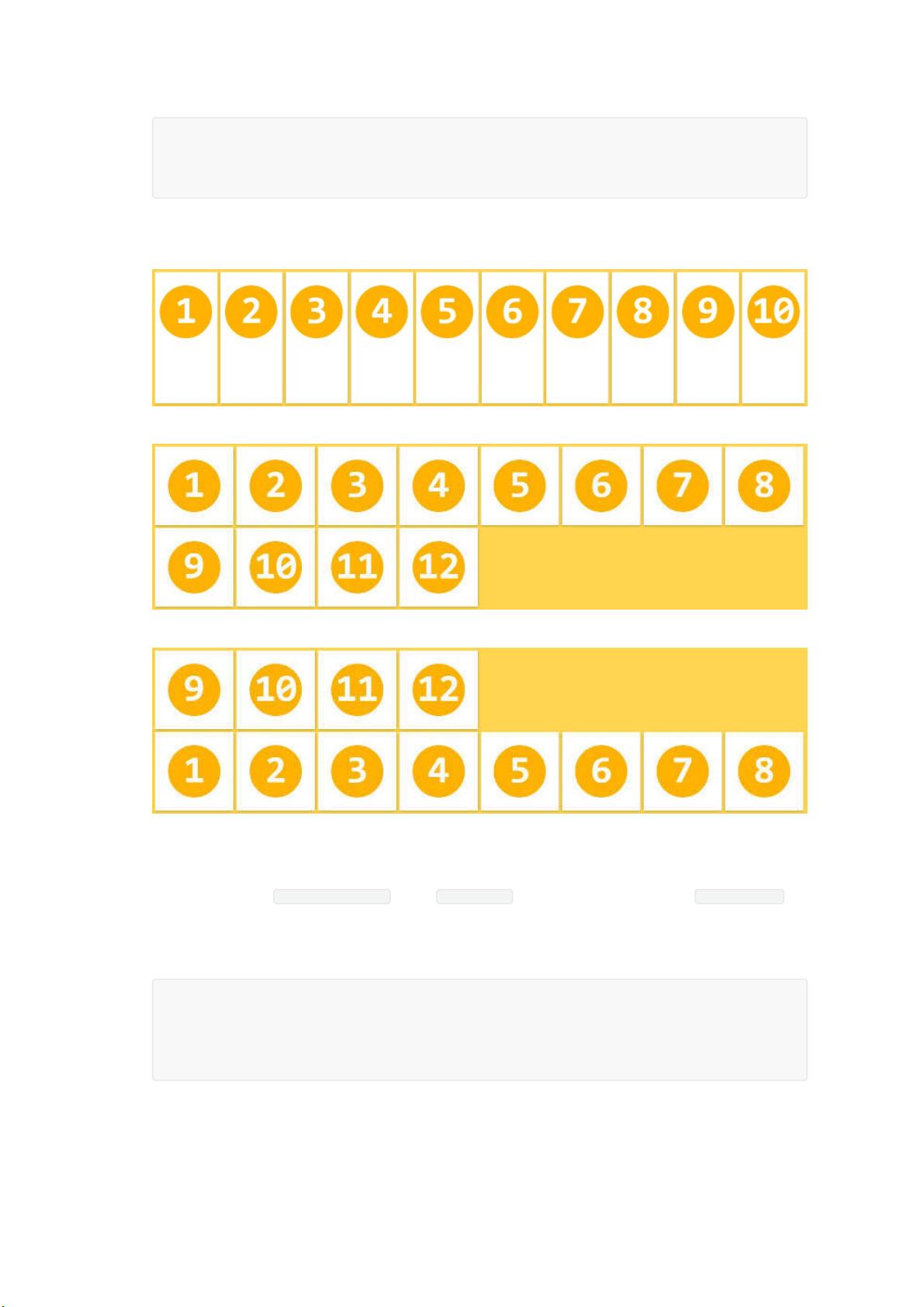
Flex布局详解 Flex布局是一种弹性布局方式,可以简便、完整、响应式地实现各种页面布局。它可以定义一个容器,并控制子盒子的位置和排列方式。在 Flex 容器中,默认存在两条轴:水平主轴(main axis)和垂直的交叉轴(cross axis)。 容器属性: 1. flex-direction:决定主轴的方向,即项目的排列方向。可以取值为 row、row-reverse、column、column-reverse 等。 2. flex-wrap:决定当项目在一条轴线排不下时如何换行。可以取值为 nowrap、wrap、wrap-reverse 等。 3. flex-flow:属性是 flex-direction 属性和 flex-wrap 属性的简写形式,默认值为 row nowrap。 4. justify-content:定义项目在主轴上的对齐方式。可以取值为 flex-start、flex-end、center、space-between、space-around 等。 5. align-items:定义项目在交叉轴上如何对齐。可以取值为 flex-start、flex-end、center、baseline、stretch 等。 6. align-content:定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。可以取值为 flex-start、flex-end、center、space-between、space-around、stretch 等。 项目(一级子元素)属性: 1. order:定义项目的排列顺序。数值越小,排列越靠前,默认为 0。 2. flex-basis:定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为 auto,即项目的本来大小。 3. flex-grow:定义项目放大的比例,默认值为 0,即如果存在剩余空间,也不放大。 4. flex-shrink:定义了项目的缩小比例,默认值为 1,即如果空间不足,该项目将缩小。 5. flex:是 flex-grow、flex-shrink 和 flex-basis 的简写,默认值为 0 1 auto。后两个属性可选。 6. align-self:允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。 Flex 布局的优点是可以简便地实现各种页面布局,并且可以响应式地适应不同大小的屏幕。但是,需要注意的是,Flex 布局需要指定一个容器,并且容器内部的元素才能使用 Flex 来进行布局。 在实际开发中,Flex 布局可以广泛应用于各种页面布局,例如导航栏、侧边栏、底部栏等。同时,Flex 布局也可以与其他布局方式结合使用,例如 Grid 布局、Float 布局等,以实现更加复杂的页面布局。


剩余6页未读,继续阅读

- 粉丝: 1
- 资源: 2
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功