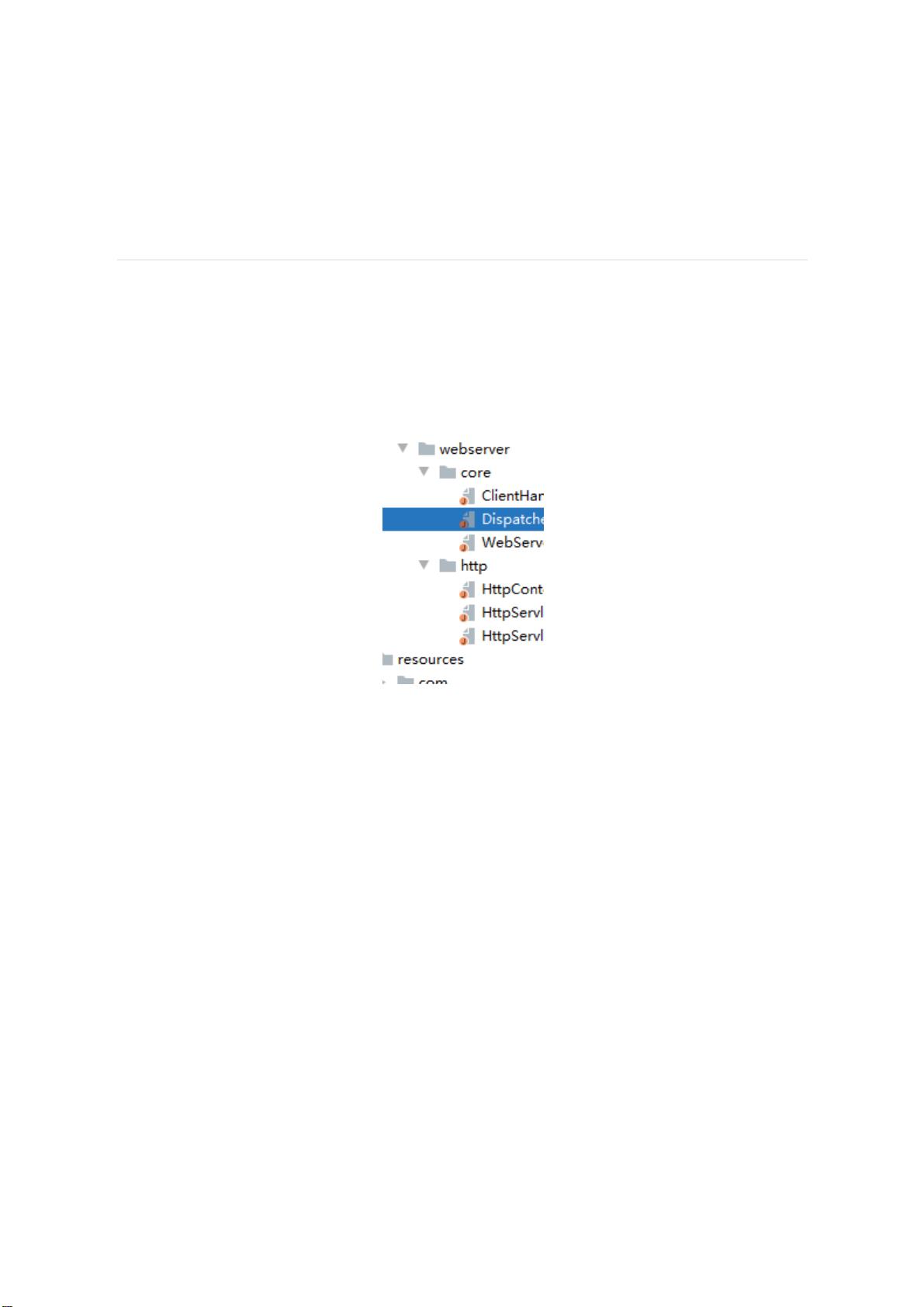
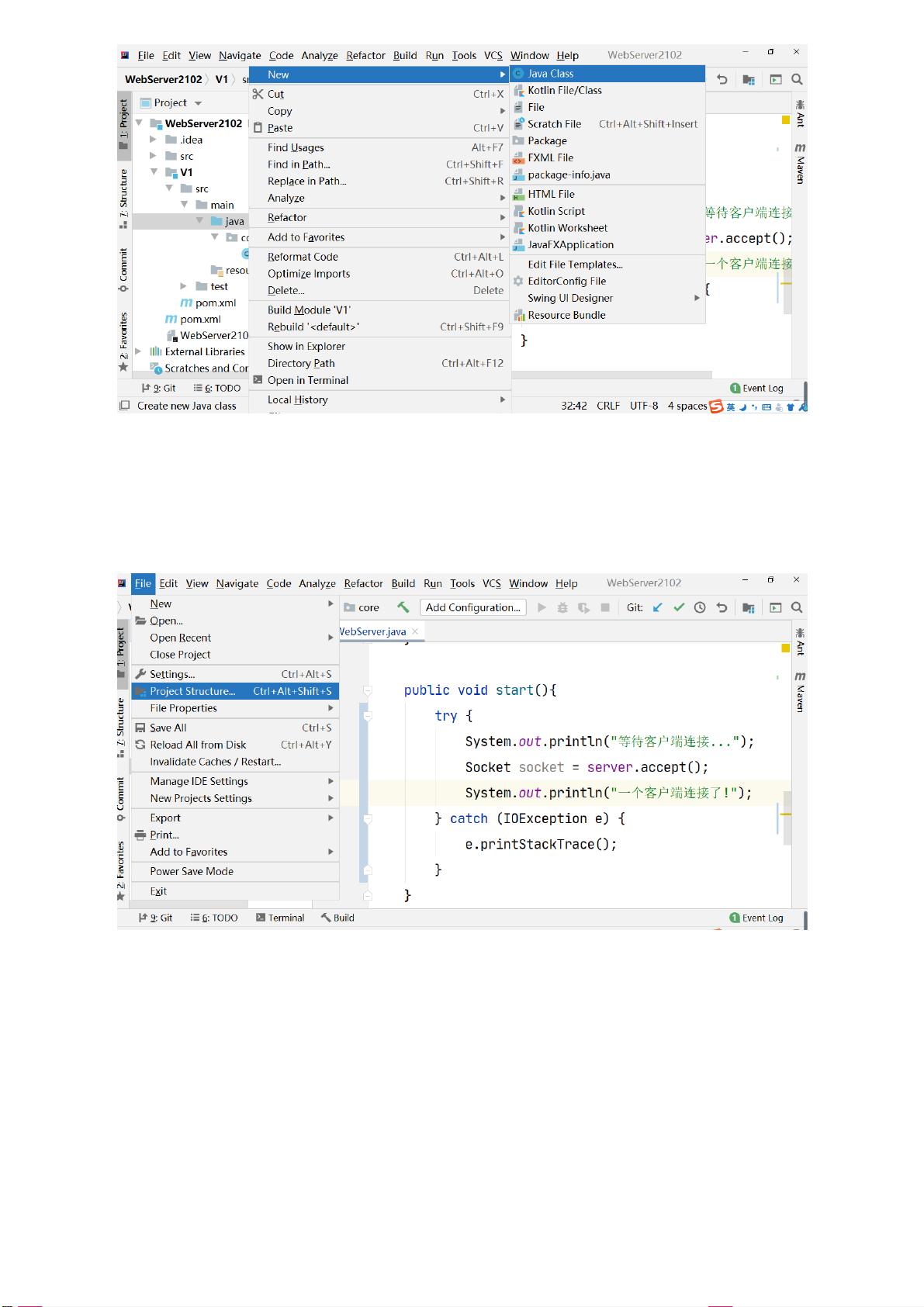
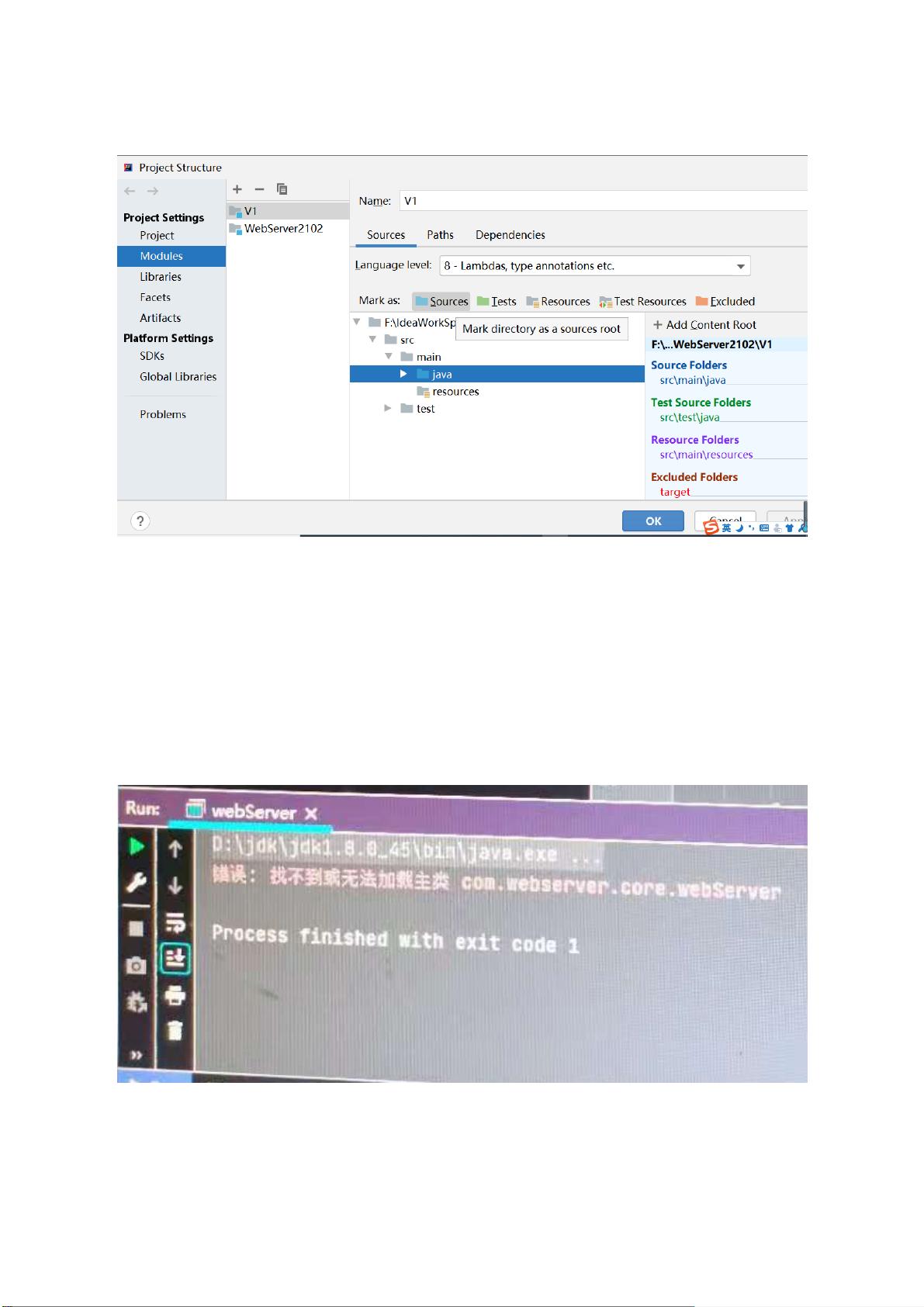
WebServer项目常见问题解决方案 在配置Tomcat底层时可能会遇到的问题,以下是解决方案: 1. 项目创建后无法新建包或类 原因:项目下的src/main/java目录不是源码目录。 解决方法:将src/main/java目录设置为源码目录。 步骤: 一、 Idea 菜单顺序选择 File -> Project Structure 二、 弹出框中依次选择 1. Modules 2. 中间一栏选择不能创建类的项目(图上的是 V1) 三、 右侧选择 Sources,然后下面找到对应的 java 目录,选择 Sources(蓝色图标)的源码目录。 2. 运行程序控制台显示无法加载主类 原因:项目未正确构建。 解决方法:重构项目,通常就可以解决问题。 步骤: 一、 选择菜单栏上的 Build -> Rebuild Project 二、 重构后尝试运行。 3. 浏览器输入路径请求服务端后,服务端输出的内容是乱码 原因:浏览器地址栏中的路径协议用的是 https。 解决方法:浏览器地址栏输入地址时,以 http 开始即可。 4. 启动 WebServer 后控制台报错 原因:端口被占用了。 解决方法:将之前的服务端关闭后再启动。 5. 程序启动后出现错误 原因:复制上一个版本的 java 目录时,粘贴到当前版本的 java 目录中了。 解决方法:将上一个版本的 java 目录粘贴到当前版本的 main 目录中覆盖 java 目录。 6. 浏览器请求服务端后,服务端出现错误 原因:浏览器发送了空请求。 解决方法:不要使用浏览器上的后退和前进功能,刷新页面可最大程度避免空请求的产生。 7. 浏览器请求后出现错误 原因:可能的原因有两种: 一、 HttpRequest 解析请求时,没有将请求所有内容读取完毕(请求行和消息头)。 二、 发送响应时 Content-Type 的值与实际发送的响应正文长度不一致。 解决方法:检查这两部分的发送工作。 8. 浏览器输入一个路径发起请求后,服务端出现错误 原因:系统找不到指定的文件是一个名为 favicon.ico 的文件。 解决方法:要么响应 404,要么准备一个 .ico 的图标文件并取名 favicon.ico,放在 webapps 目录下即可。 9. 启动 WebServer 时 Idea 弹出提示框 解决方法:将 Use classpath of modules 选项中选择当前项目版本即可。 10. 浏览器请求服务端后,出现错误 原因:通过 request 获取的抽象路径定位到了 webapps 目录。 解决方法:在 ClientHandler 处理请求的环节,通过抽象路径实例化 File 时要判断表示的不是一个目录才响应。 11. 浏览器请求服务端后,展现的内容如下 原因:发送的响应未按照 HTTP 协议的要求发送。 解决方法:检查发送响应代码,看看是否有丢失或多发了 CRLF 这样的操作。 12. ClientHandler 出现错误 原因:可能是导包错误,导入的不是 com.webserver.http 包下自己定义的 HttpResponse。 解决方法:检查导入的包是否正确。 13. 服务端控制台输出异常 原因:web.properties 文件不在 HttpContext.class 文件所在的目录中。 解决方法: 一、确保 resources 下的 com.webserver.http 要手动分别创建对应的目录。 二、 编译一下项目。 三、确保 target/classes/com/webserver/http 目录下有 web.properties 即可。 如果上面编译后 target/classes/com/webserver/http 目录下没有这个文件,可以手动复制该文件到这里即可解决。
- 粉丝: 15
- 资源: 2
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- (179941432)基于MATLAB车牌识别系统【GUI含界面】.zip
- (179941434)基于MATLAB车牌识别系统【含界面GUI】.zip
- (178021462)基于Javaweb+ssm的医院在线挂号系统的设计与实现.zip
- (178047214)基于springboot图书管理系统.zip
- 张郅奇 的Python学习过程
- (23775420)欧姆龙PLC CP1H-E CP1L-E CJ2M CP1E 以太网通讯.zip
- (174590622)计算机课程设计-IP数据包解析
- (175550824)泛海三江全系调试软件PCSet-All2.0.3 1
- (172742832)实验1 - LC并联谐振回路仿真实验报告1
- 网络搭建练习题.pkt


 信息提交成功
信息提交成功