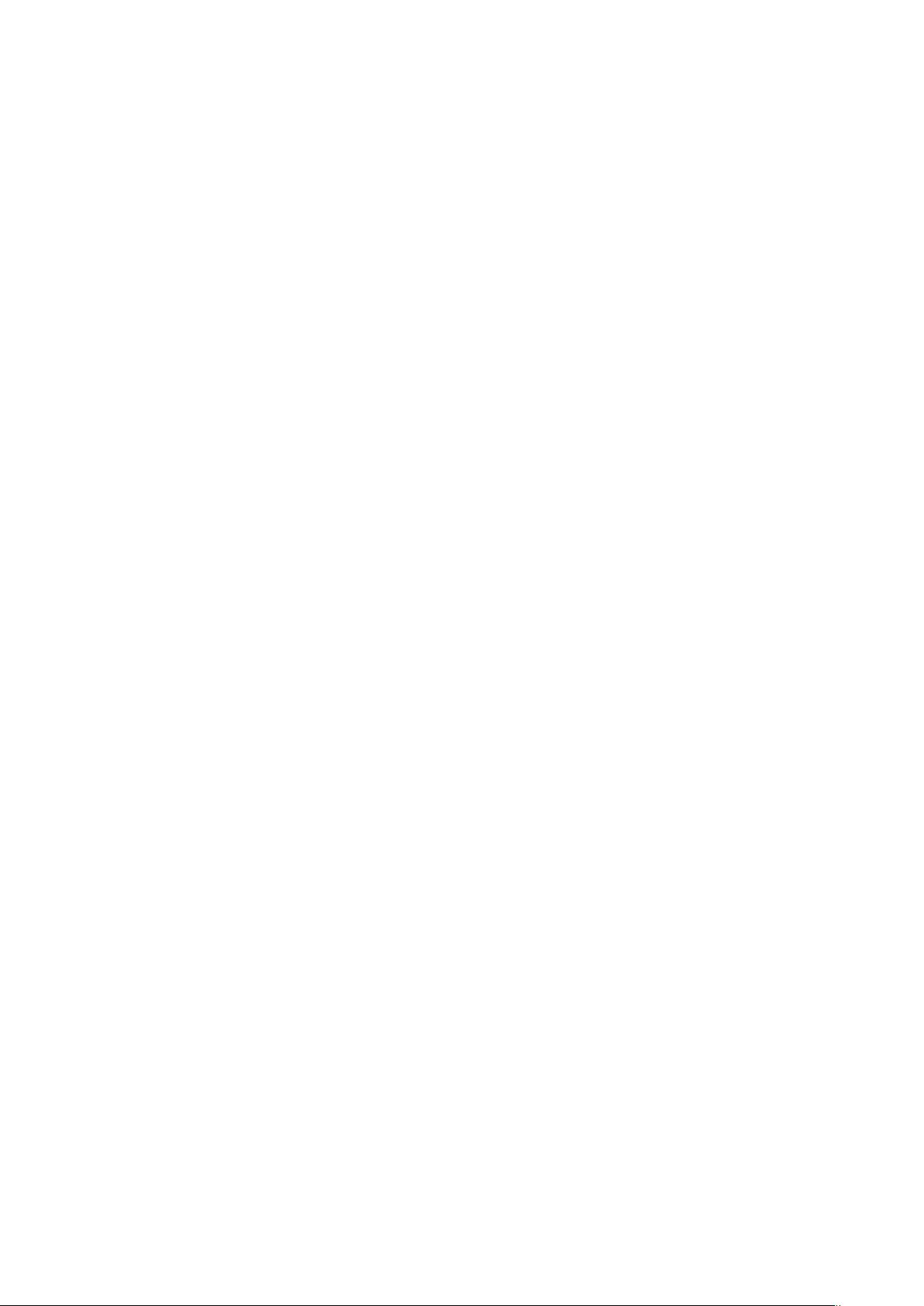
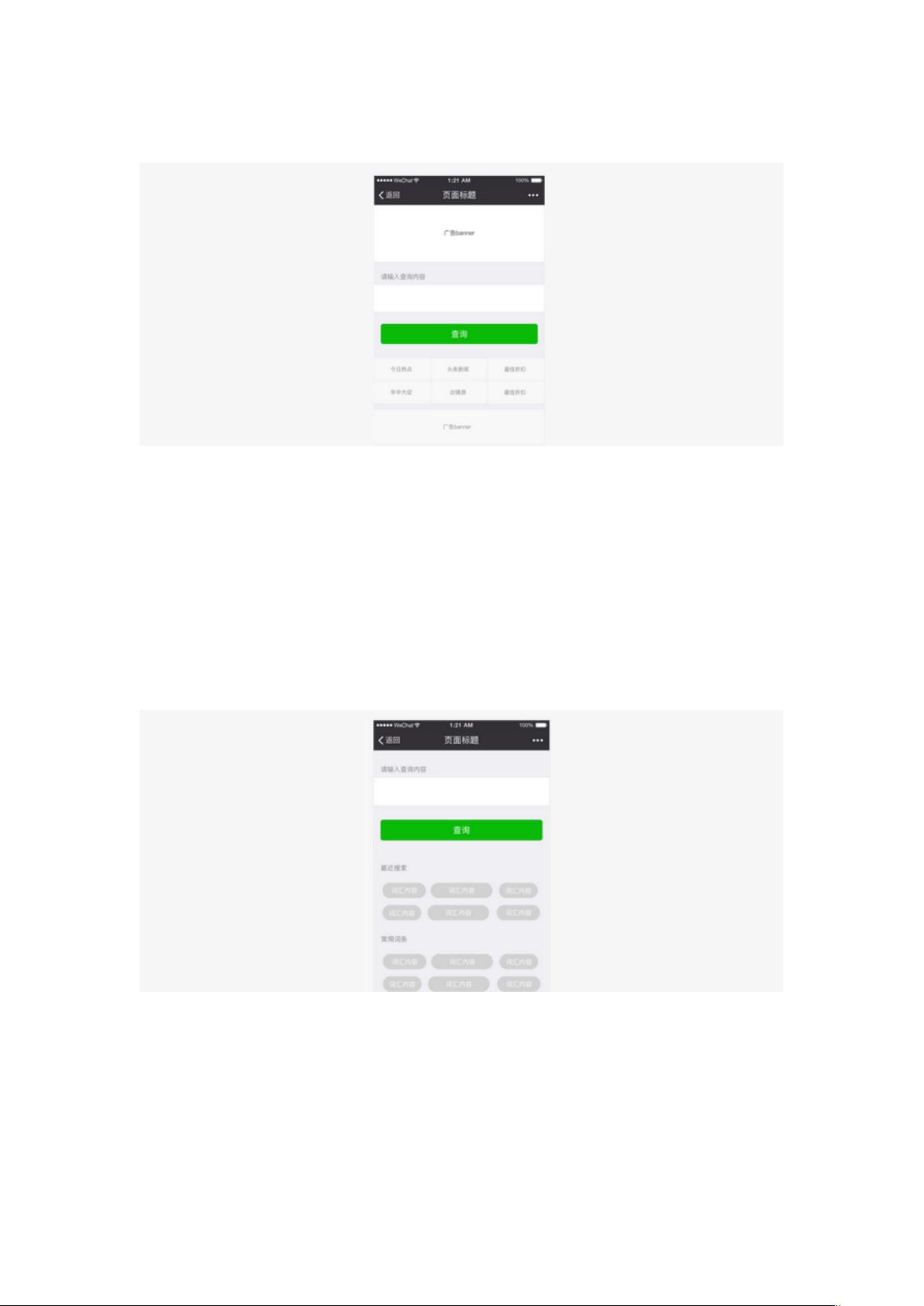
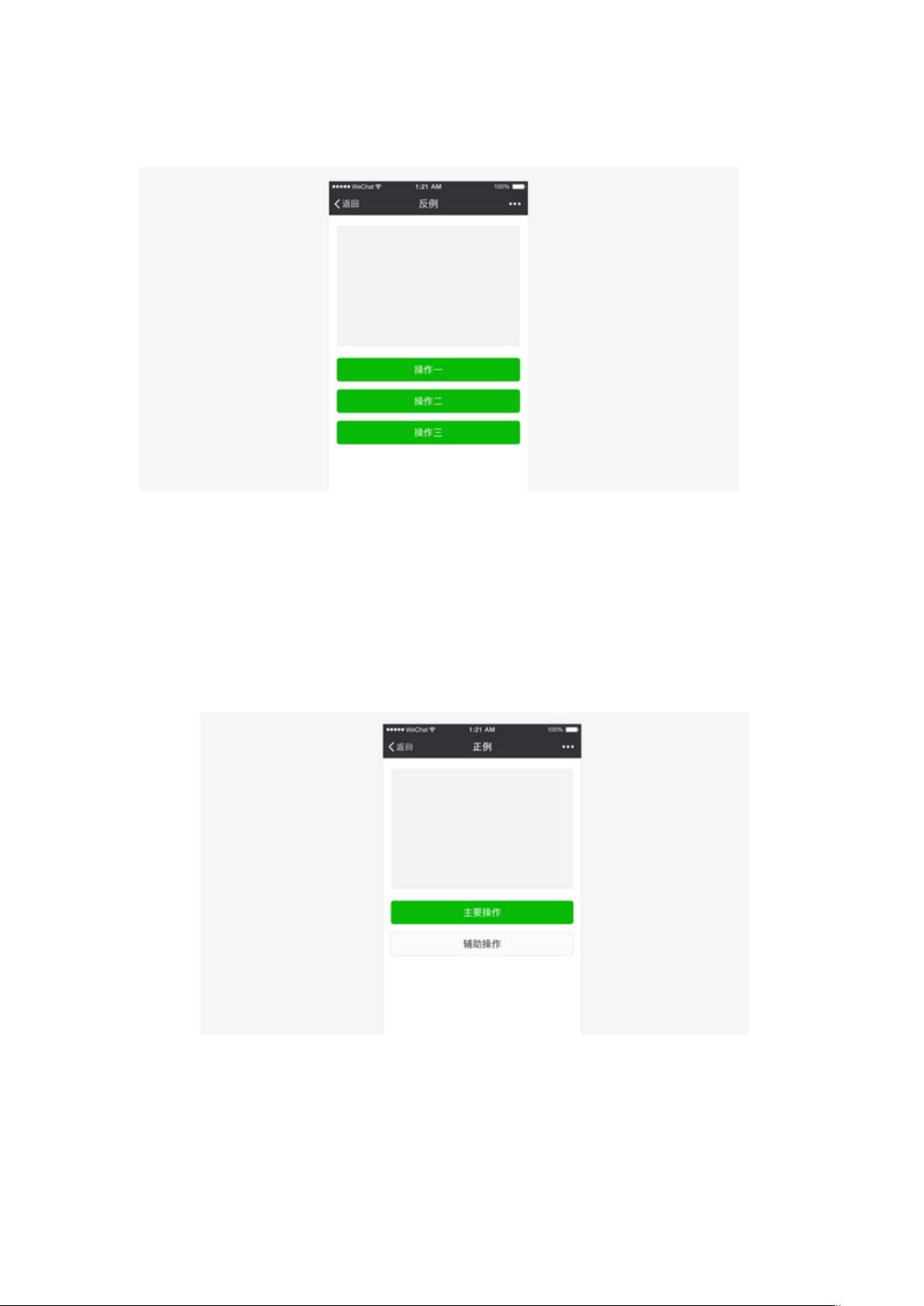
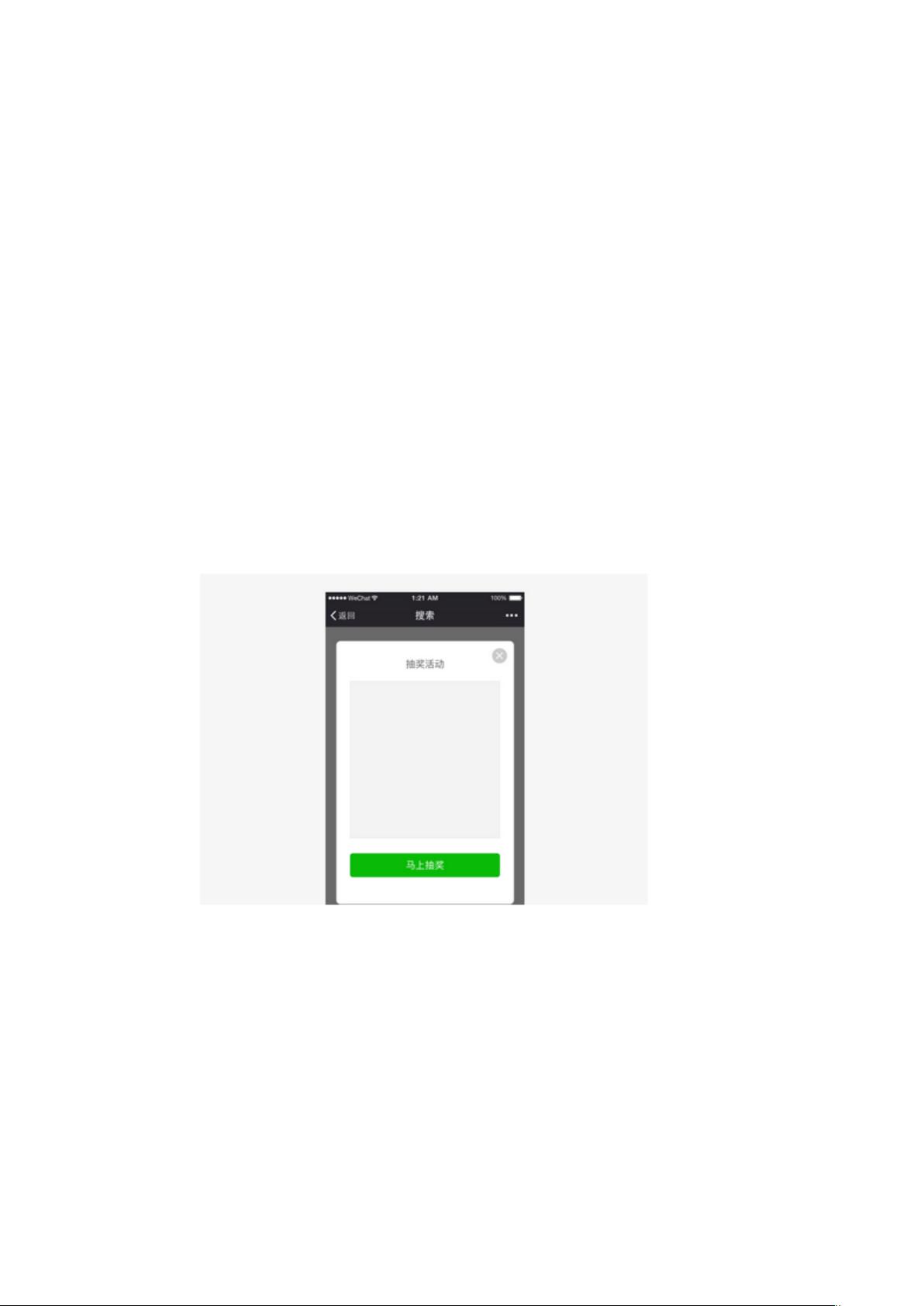
### 微信小程序设计要求规范知识点详解 #### 一、友好礼貌 **1. 重点突出** - **设计理念**:为了提升用户体验,每个页面都应当具备明确的重点,以帮助用户快速理解页面的主要功能和信息。这有助于用户更快地找到他们需要的服务或内容,提高效率。 - **实施建议**: - 清晰界定页面主题,去除与主题无关的内容。 - 提供辅助功能,如最近搜索记录或常用选项等,以帮助用户更便捷地完成目标。 - 避免过多的操作选项并列显示,以免分散用户注意力。 - **反例**:页面包含多个与核心功能不相关的入口,可能导致用户迷失方向,降低使用体验。 - **正例**:页面仅展示与当前目标相关的内容和服务,例如查询功能页面只包含查询相关选项。 **2. 流程明确** - **设计理念**:在用户执行特定操作流程时,避免出现无关干扰,保证操作流程的连贯性和流畅性。 - **实施建议**: - 在用户进行主要操作时,避免弹出不必要的提示或广告,确保用户不会被意外打断。 - 设计简洁明了的操作流程,确保用户能够顺利地完成任务。 - **反例**:用户在进行查询操作时,突然出现抽奖或其他促销活动的弹窗,打断了主要流程。 - **正例**:保持页面简洁,确保用户能够专注于当前任务,避免不必要的干扰。 #### 二、清晰明确 **1. 导航明确,来去自如** - **设计理念**:确保用户能够清楚地了解自己的位置,并能够轻松地在不同页面之间切换。 - **实施建议**: - 使用微信内置的导航栏,统一导航体验。 - 自定义导航栏的颜色时,应选择与微信提供的图标协调的颜色。 - 对于多层级页面,合理规划页面间的跳转关系,确保导航逻辑清晰。 - **微信导航栏**: - 导航栏包括导航区域、标题区域和操作区域。 - iOS和Android平台上的导航栏配色略有差异。 - 导航区域通常包含返回上一级的功能。 - 在Android设备上,用户可以通过系统自带的硬件返回按钮返回上一级。 - 导航栏支持自定义背景颜色,但需遵循一定的设计原则。 - **页面内导航**: - 开发者可根据需要添加自定义导航。 - 保持不同页面间的导航一致性。 - 尽量简化导航结构,避免复杂的导航层次。 **2. 减少等待,反馈及时** - **设计理念**:优化用户体验,减少不必要的等待时间,并在用户等待时提供及时的反馈。 - **实施建议**: - 使用微信提供的技术缩短加载时间。 - 当加载不可避免时,提供明确的加载指示,如进度条或加载动画。 - **启动页设计**: - 启动页应突出展示小程序的品牌特征和加载状态。 - 除了LOGO和品牌展示外,加载进度指示由微信统一提供,无需额外开发。 - **下拉标识区**: - 在所有小程序页面中,下拉时会出现由微信统一设计的标识区。 - 标识区包含品牌名称和小程序提示,用于增强品牌感知。 微信小程序设计规范强调了友好礼貌和清晰明确两大原则,旨在为用户提供高效、一致且友好的体验。通过实施这些设计原则,开发者可以创建出既符合用户需求又能体现品牌形象的小程序应用。





剩余27页未读,继续阅读

- 粉丝: 1429
- 资源: 7530
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- wine下的NVIDIA库支持
- 医学图像分割数据集:人体骨骼图像分割数据集(多类别分割,约3500张数据和标签)
- Python 列表入门教程.docx
- QGIS使用example
- Notepad-v2.13.0各安装版本(可打开100G以上文本),含mac版本、windows版本,亲测超好用
- etcd-cpp-apiv3-master
- linux常用命令(系统进程相关).docx
- 精心整理-2024最新产品经理面试资料合集(共1076份,有这份就够了).zip
- 面向对象的模拟i2c程序
- 高分成品毕业设计《基于SSM(Spring、Spring MVC、MyBatis)+MySQL开发摊位管理系统》+源码+论文+说明文档+数据库


 信息提交成功
信息提交成功