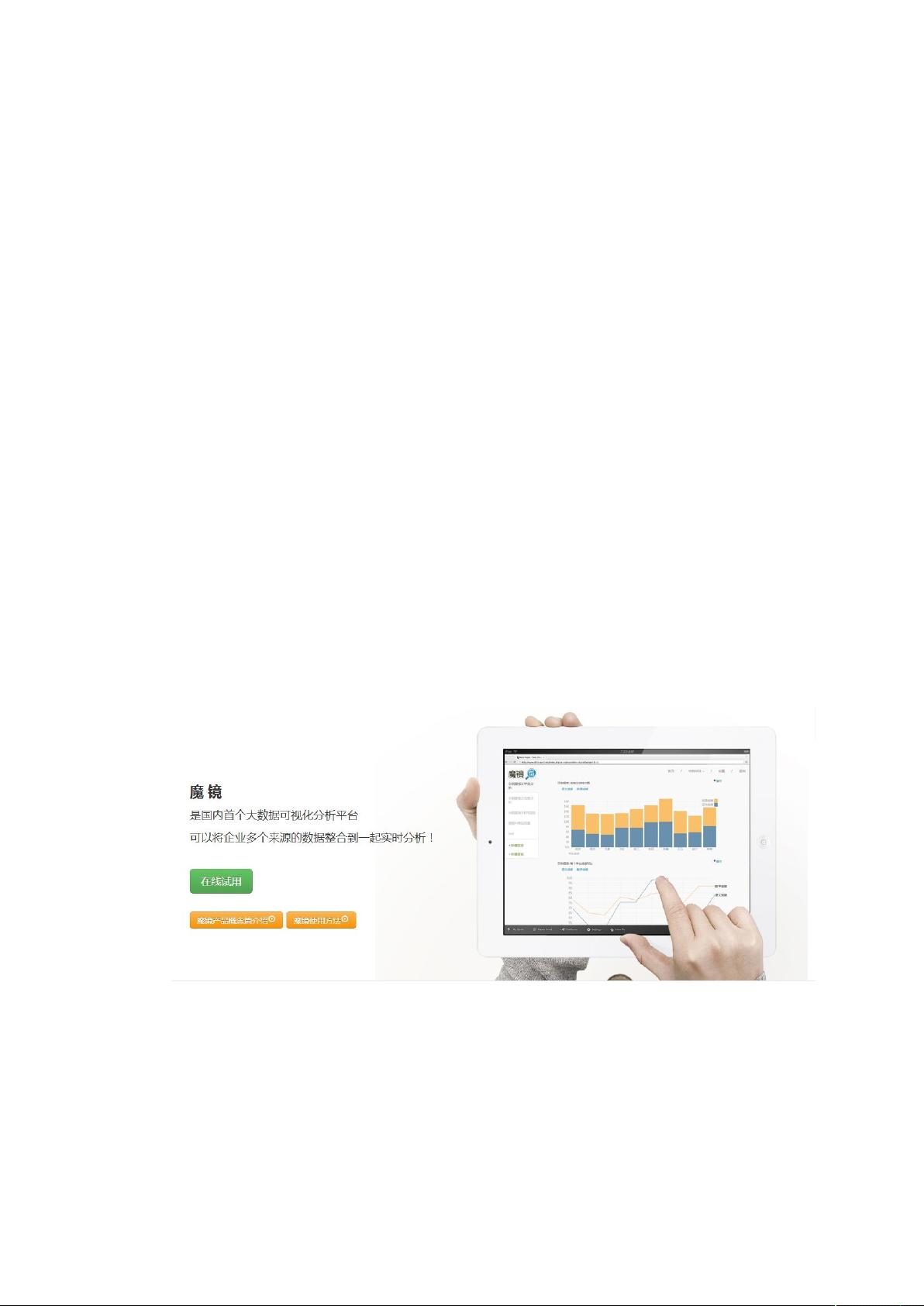
根据给定的信息,本文将详细介绍并解析这30个数据可视化工具中的部分工具,以便更好地理解它们的功能和应用场景。 ### 一、大数据魔镜 **简介:** 大数据魔镜是一款面向企业的高级数据可视化产品,其在国内处于领先地位。该工具能够帮助企业实时分析内部及外部收集到的各种数据,并提供强大的数据分析与数据可视化功能。对于有特殊需求的企业,大数据魔镜还提供定制化的解决方案。 **特点:** - 实时数据分析能力。 - 高质量的数据可视化展示。 - 支持定制化服务。 ### 二、FusionCharts Suit XT **简介:** FusionCharts Suit XT是一款适用于多种平台和浏览器的JavaScript图表组件,它提供了一套全面的图表解决方案,包括超过90种图表类型和丰富的交互功能。这款工具非常适合那些希望快速创建美观图表的开发者。 **特点:** - 提供90多种图表类型。 - 支持3D图表、仪表盘、工具提示等多种功能。 - 完整的文档支持和示例演示。 ### 三、ModestMaps **简介:** ModestMaps是一款轻量级的地图显示类库,它为开发者提供了与地图交互的能力,同时还具备良好的可扩展性和可定制性。这个类库的核心是一套强大的开发包,包含了多个hooks和附加功能。 **特点:** - 轻量级地图显示库。 - 可扩展性强。 - 完全免费。 ### 四、Pizza Pie Charts **简介:** Pizza Pie Charts是一款响应式的饼图图表,基于Adobe Snap SVG框架构建。该工具通过HTML标记和CSS实现了图表的渲染,使得集成更简单、更先进。 **特点:** - 响应式设计。 - 基于SVG框架。 - 易于集成先进技术。 ### 五、Raw **简介:** Raw是一款免费开源的Web应用程序,旨在简化数据可视化过程。它支持多种图表类型,如泡泡图、映射图和环图等,并且具有高度的灵活性和易用性。 **特点:** - 免费开源。 - 支持多种图表类型。 - 简单灵活。 ### 六、Leaflet **简介:** Leaflet是一款开源的JavaScript库,专门用于开发移动友好的交互地图。尽管其代码量小(仅31KB),但提供了丰富的地图开发功能。它在所有主流桌面和移动平台上均表现良好,并且支持HTML5和CSS3等现代技术。 **特点:** - 开源且体积小巧。 - 移动友好。 - 支持多种浏览器。 ### 七、Chartkick **简介:** Chartkick是一款易于使用的图表绘制工具,其界面美观、兼容性好。它支持与Django、Flask/Jinja2等开源框架结合使用,只需少量代码即可创建出高质量的JavaScript图表。 **特点:** - UI美观。 - 使用简单。 - 支持多种浏览器。 ### 八、EmberCharts **简介:** EmberCharts是一款基于Ember.js和D3.js框架构建的图表库。它提供了一系列开箱即用的图表组件,包括时间线、条形图、饼图和散点图等。这些图表组件易于扩展和修改。 **特点:** - 基于Ember.js和D3.js。 - 开箱即用的图表组件。 - 易于扩展和修改。 ### 九、Springy **简介:** Springy.js是一个轻量级且易于使用的图形处理和布局计算库。它支持多种输出格式,如Canvas、SVG、WebGL和HTML元素等,适合需要快速实现图形处理的应用场景。 **特点:** - 轻量级图形处理库。 - 支持多种输出格式。 - 易于使用。 ### 十、Bonsai **简介:** Bonsai是一款免费开源的JavaScript图形库,主要用于创建图形和动画。它使用SVG作为输出格式,并提供了丰富的图形处理API。此外,Bonsai还支持渐变、过滤器等效果,并内置了多种鼠标和键盘事件。 **特点:** - 免费开源。 - 使用SVG作为输出格式。 - 支持多种图形效果。 ### 十一、Google Charts **简介:** Google Charts是谷歌提供的一款数据可视化工具,它提供了一系列现成的图表类型,包括从简单的折线图到复杂的层级树状图等多种类型。此外,Google Charts还内置了动画和用户交互控制等功能。 **特点:** - 提供多种图表类型。 - 内置动画和交互控制。 - 高度可定制。 ### 十二、jsDraw2DX **简介:** jsDraw2DX是一个基于Java的图形绘制库,用于在网页上绘制矢量图形。它提供了一组强大的图形绘制功能,支持多种图形效果和动画效果。 **特点:** - 基于Java。 - 强大的图形绘制功能。 - 支持多种图形效果。 以上介绍的这些工具覆盖了从基础图表绘制到复杂图形处理的不同需求,每种工具都有其独特的优点和应用场景。开发者可以根据具体的需求选择合适的工具来进行数据可视化工作。



剩余15页未读,继续阅读

- 粉丝: 32
- 资源: 71
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功