Javascript参考手册.doc
需积分: 0 25 浏览量
更新于2012-03-15
1
收藏 592KB DOC 举报
### JavaScript参考手册知识点详解
#### Navigator对象概述
**Navigator对象**是JavaScript中一个非常重要的对象,主要用于获取关于用户浏览器的一些基本信息。这些信息可以用来检测浏览器的功能特性,例如判断浏览器是否支持某些技术(如Java),或者获取用户的操作系统信息等。下面我们将详细介绍Navigator对象的相关属性和方法。
#### Navigator对象的集合
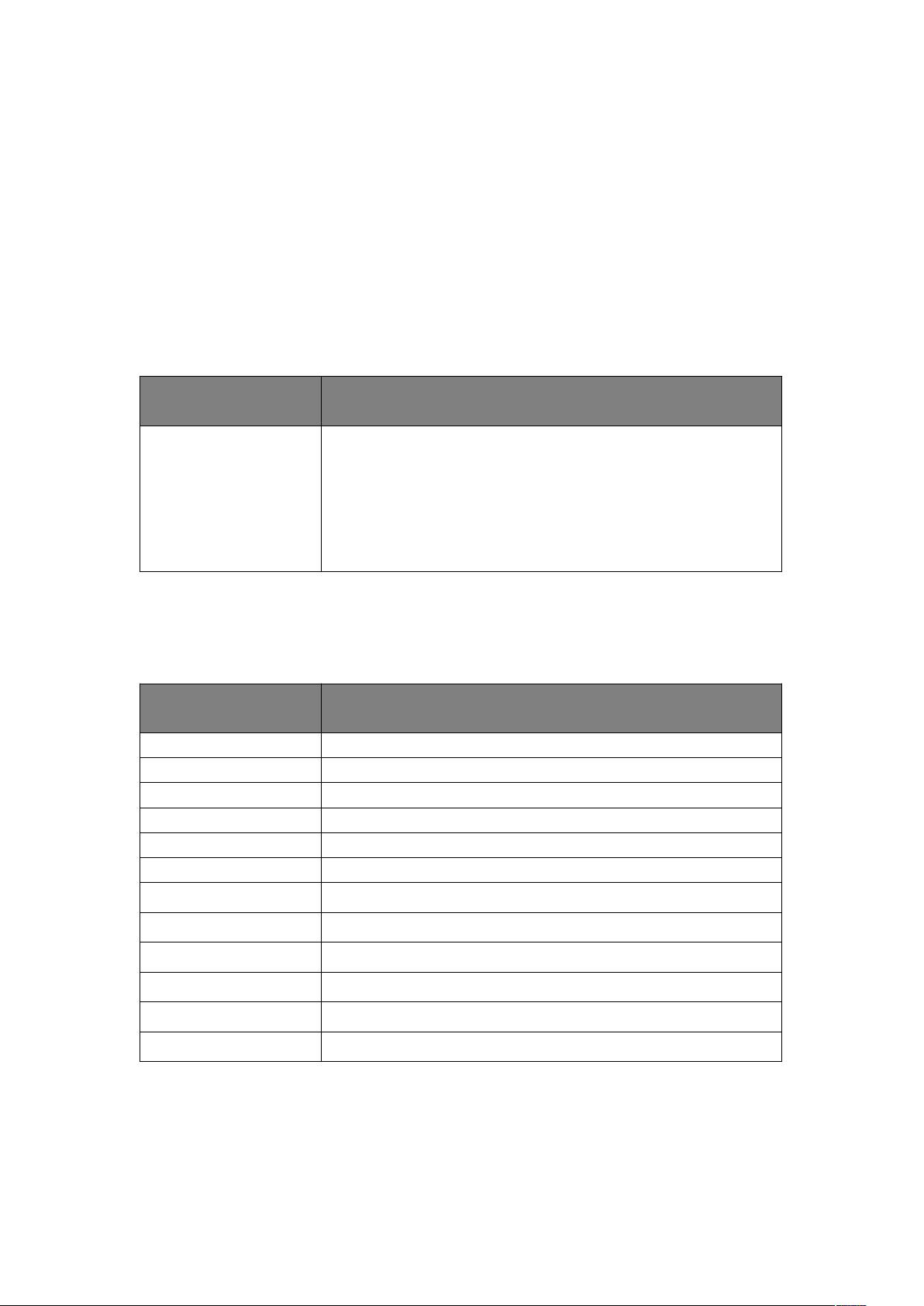
- **plugins[]**:该属性返回一个数组,数组中的每个元素都是一个`Plugin`对象,代表浏览器已安装的一个插件。这个数组提供了关于浏览器插件的详细信息,包括支持的MIME类型列表等。需要注意的是,在Internet Explorer 4中,由于IE4本身不支持插件和`Plugin`对象,因此该数组始终为空。
#### Navigator对象的属性
- **appCodeName**:返回浏览器的代码名称。
- **appMinorVersion**:返回浏览器的小版本号。
- **appName**:返回浏览器的名称,通常为“Netscape”。
- **appVersion**:返回浏览器的版本和平台信息。
- **browserLanguage**:返回浏览器使用的语言。
- **cookieEnabled**:返回一个布尔值,表示浏览器是否启用了cookies。
- **cpuClass**:返回浏览器系统的CPU等级。
- **onLine**:返回一个布尔值,表示系统是否在线。
- **platform**:返回操作系统平台信息。
- **systemLanguage**:返回操作系统默认的语言。
- **userAgent**:返回客户端发送给服务器的user-agent头部的值。
- **userLanguage**:返回操作系统的自然语言设置。
#### Navigator对象的方法
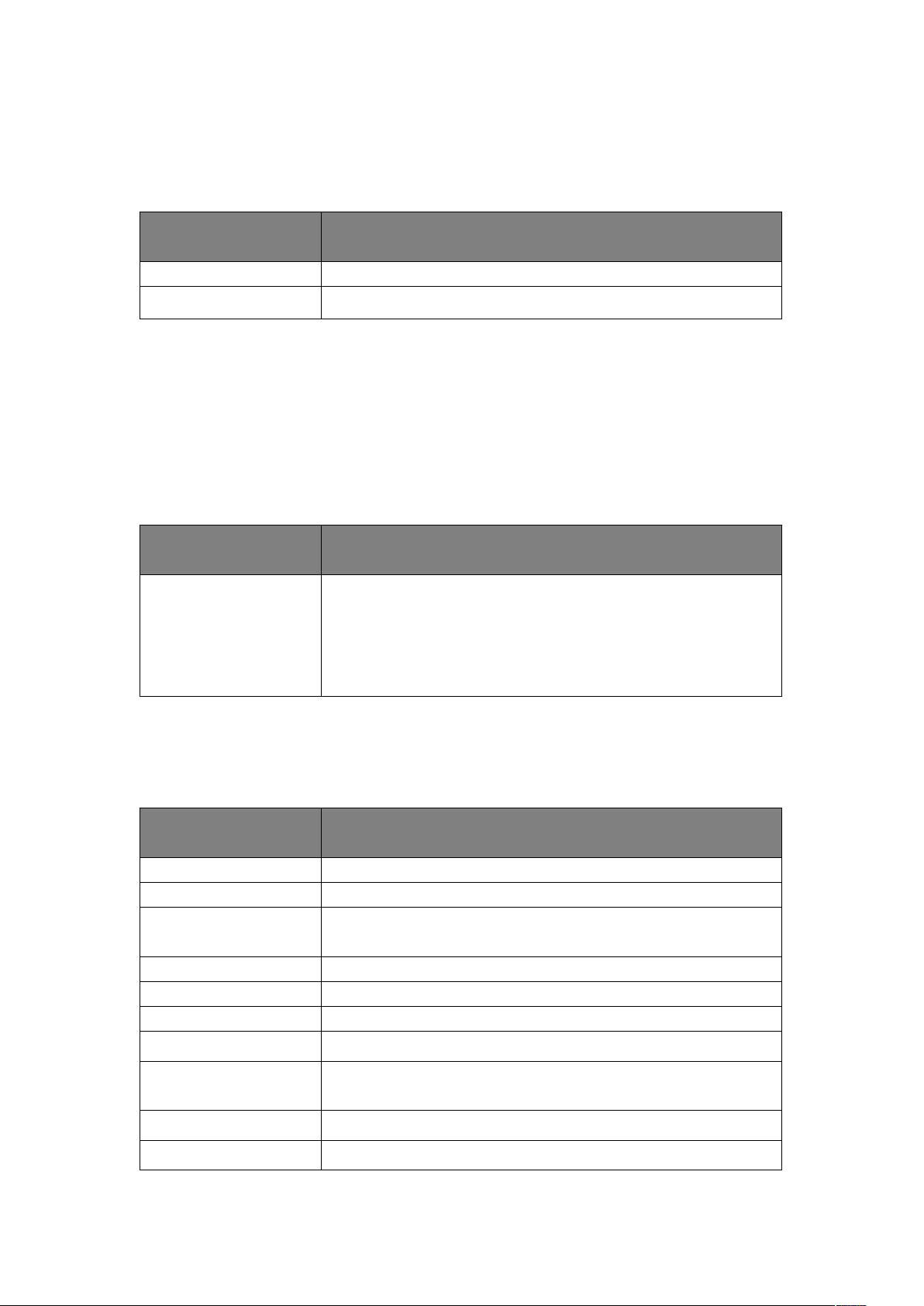
- **javaEnabled()**:该方法返回一个布尔值,指示浏览器是否启用了Java。
- **taintEnabled()**:该方法返回一个布尔值,指示浏览器是否启用了数据污染(data tainting)功能。
#### Window对象概述
**Window对象**是JavaScript中另一个极其重要的对象,它是所有顶级对象的容器。在Web开发中,我们经常需要与窗口进行交互,比如弹出新窗口、调整窗口大小或位置等。下面将详细介绍Window对象的属性和方法。
#### Window对象的集合
- **frames[]**:该属性返回一个数组,包含窗口中所有的框架(frame)。如果窗口没有框架,则返回一个空数组。对于含有多个层级框架的情况,每个框架也可以有自己的`frames[]`数组。
#### Window对象的属性
- **closed**:返回一个布尔值,表示窗口是否已经被关闭。
- **defaultStatus**:设置或返回窗口状态栏中的默认文本。
- **document**:返回一个指向当前文档的`Document`对象的只读引用。
- **history**:返回一个指向`History`对象的只读引用。
- **innerHeight/innerWidth**:返回窗口的文档显示区域的高度和宽度。
- **length**:设置或返回窗口中的框架数量。
- **location**:返回一个指向`Location`对象的引用。
- **name**:设置或返回窗口的名称。
- **navigator**:返回一个指向`Navigator`对象的只读引用。
- **opener**:返回一个指向创建当前窗口的窗口的引用。
- **parent**:返回一个指向父窗口的引用。
- **screen**:返回一个指向`Screen`对象的只读引用。
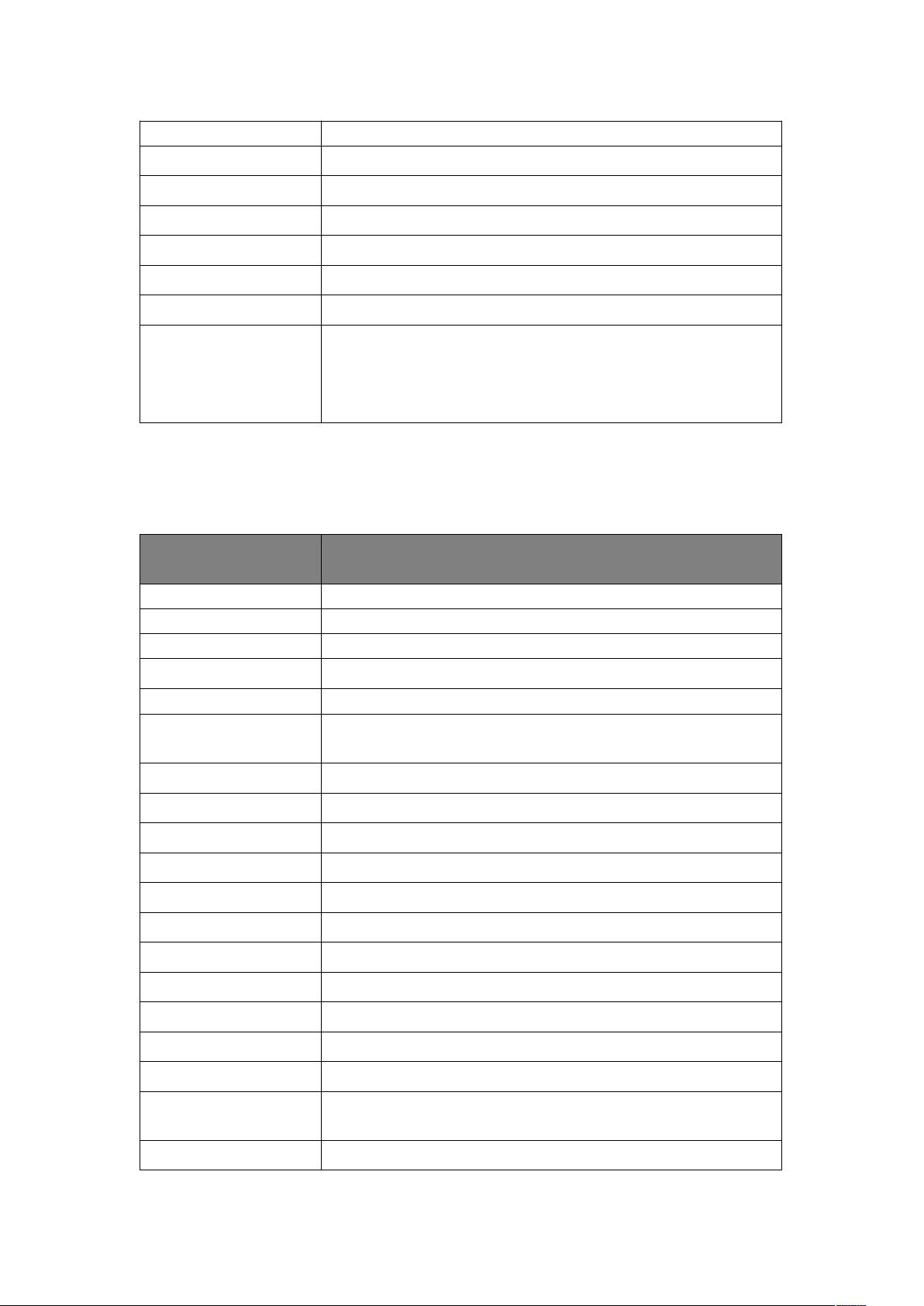
- **self**:返回一个指向当前窗口自身的引用。
- **status**:设置窗口状态栏的文本。
- **top**:返回一个指向最顶层窗口的引用。
- **screenLeft/screenTop/screenX/screenY**:返回窗口左上角在屏幕上的坐标。
#### Window对象的方法
- **alert()**:弹出一个警告框,显示给定的消息。
- **blur()**:将键盘焦点从顶层窗口移开。
- **clearInterval()**:取消由`setInterval()`设置的定时器。
- **clearTimeout()**:取消由`setTimeout()`方法设置的定时器。
- **close()**:关闭当前浏览器窗口。
- **confirm()**:弹出一个对话框,询问用户是否确认执行某个操作。
- **createPopup()**:创建一个新的弹出窗口。
- **focus()**:将键盘焦点给予一个窗口。
- **moveBy()**:根据给定的像素值,相对于当前位置移动窗口。
- **moveTo()**:将窗口移动到指定的坐标位置。
- **open()**:打开一个新的浏览器窗口或查找一个已命名的窗口。
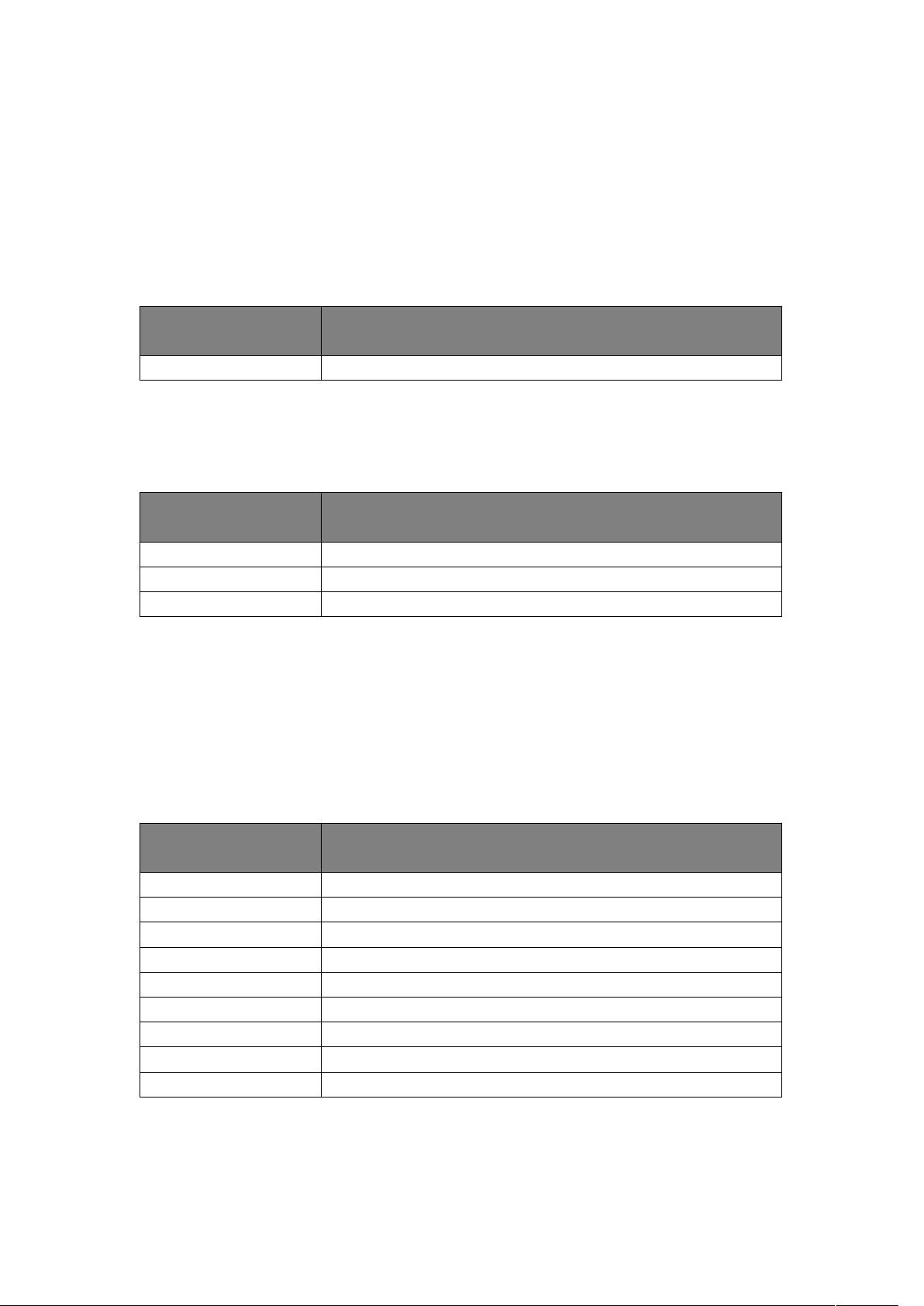
- **print()**:打印当前窗口的内容。
- **prompt()**:弹出一个对话框,提示用户输入信息。
通过以上内容,我们可以看到Navigator对象和Window对象在JavaScript中的重要性。它们不仅提供了关于浏览器和窗口的基本信息,还为我们提供了丰富的API来实现各种与浏览器交互的功能。熟练掌握这些对象及其属性和方法,对于前端开发者来说是非常必要的。
Lvwl
- 粉丝: 3
- 资源: 20