HTML-第七章-CSS盒子模型+排版.pdf
2.虚拟产品一经售出概不退款(资源遇到问题,请及时私信上传者)
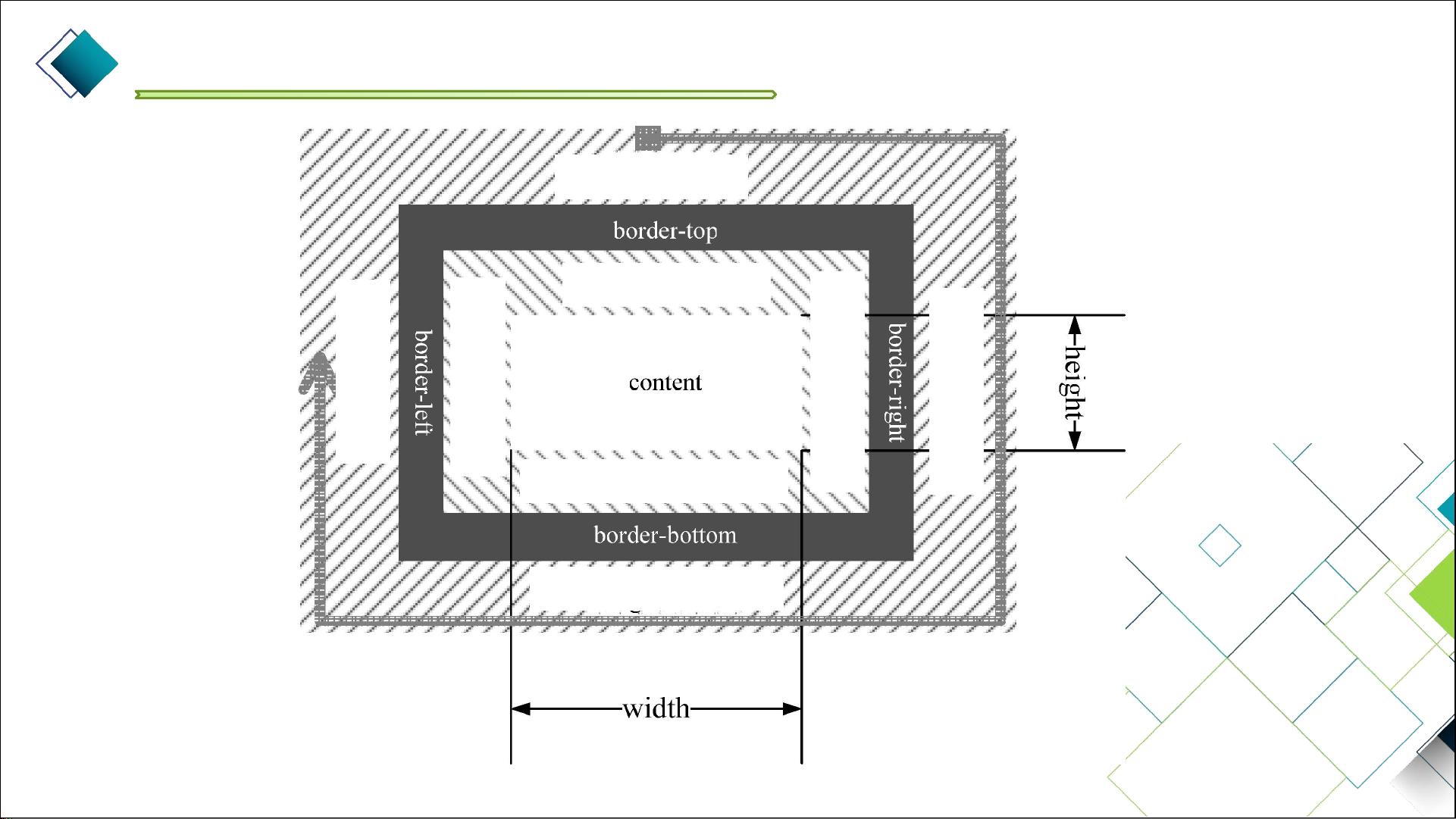
CSS 盒子模型和排版 CSS 盒子模型是前端开发技术中的重要概念,它是 CSS 布局页面元素所使用的一种思维模型。在盒子模型中,所有页面中的元素被看做是一个个盒子,它们占据一定的页面空间,在其中放着特定的内容。盒子模型由 content(内容)、border(边框)、padding(内边距)和 margin(外边距)组成。 在盒子模型中,content 是盒子的主要内容,border 是盒子的边框,padding 是盒子边框和内容之间的空白区域,margin 是页面上元素和元素之间的空白区域。盒子的实际空间是 “内容 + 内边距 + 外边距 + 边框” 组成的空间,可以通过设定这些组成部分的样式来实现各种各样的排版效果。 边框(border)属性主要有三个:颜色(color)、宽度(width)和样式(style)。边框的样式可以是 none、dotted、dashed、solid、double、groove、ridge、inset、outset 等。边框的属性可以单独设置,也可以使用简写属性 border 设置四个方向的边框。 内边距(padding)是盒子边框和内容之间的空白区域。内边距跟边框一样,分为上、右、下、左四个方向的内边距。内边距的属性值可以是长度单位(length)、百分比(%)或继承(inherit)。内边距可以单独设置,也可以使用简写属性 padding 设置四个方向的内边距。 外边距(margin)是页面上元素和元素之间的空白区域。外边距跟内边距一样,分为上、右、下、左四个方向的外边距。外边距的属性值可以是长度单位(length)、百分比(%)或继承(inherit)。外边距可以单独设置,也可以使用简写属性 margin 设置四个方向的外边距。 在实际开发中,盒子模型可以用来实现各种各样的排版效果,例如经典布局版式。同时,盒子模型也可以用来实现响应式布局,通过设定不同的边框、内边距和外边距,可以实现不同的排版效果。 CSS 盒子模型是前端开发技术中的重要概念,它可以用来实现各种各样的排版效果。通过了解盒子模型的组成部分和属性,可以更好地掌握 CSS 排版技术。





剩余67页未读,继续阅读

- 粉丝: 5w+
- 资源: 6万+
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功