一个好看实用的日历控件(内附源码、样例及教程)
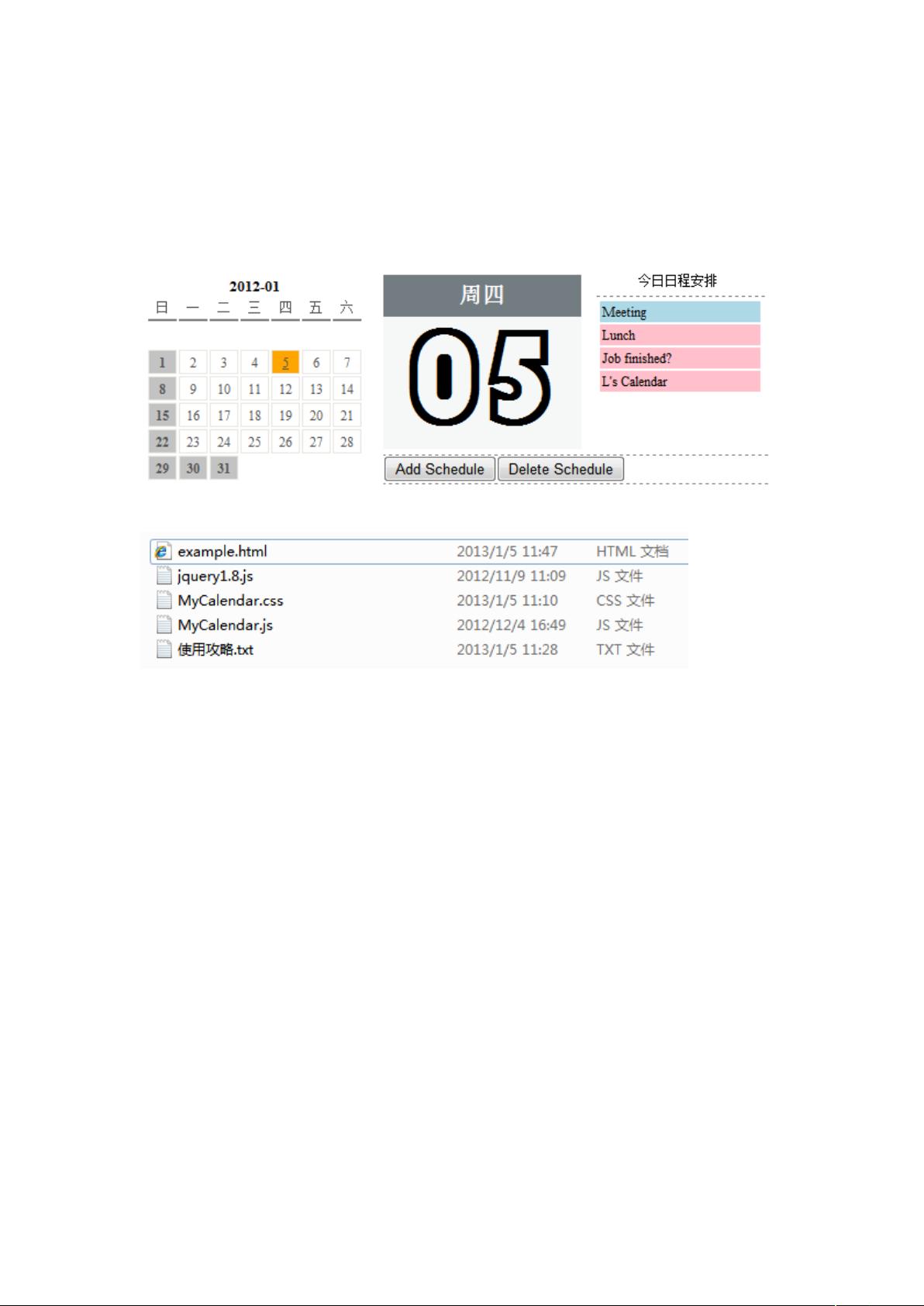
《一个好看实用的日历控件:打造个性化日程管理》 日历控件在网页应用中扮演着重要的角色,尤其对于需要进行日程管理和时间安排的用户来说,它提供了直观且方便的界面。本文将介绍一个开源且免费的日历插件,它不仅美观,而且易于集成和使用,支持多种浏览器,包括IE6、IE7和IE8以及Chrome等主流浏览器。 该日历控件由作者Lovingshu开发,基于jQuery框架,提供了一系列丰富的功能和定制选项,使得开发者能够快速地构建自己的日历功能。控件的核心在于其简洁的API,允许开发者通过几个关键参数来定制日历的行为和外观。 `renderTo`参数定义了日历控件将渲染到哪个HTML元素中,可以使用JQuery选择器的ID或name属性指定。如果不设置,默认将渲染到body元素。例如,`renderTo:"#div_calendar"`将日历插入到id为'div_calendar'的元素内。 `date`参数用于设定初始显示的日期,应遵循“yyyy/MM/dd”的格式。例如,`date:"2012/01/05"`会将日历初始化到2012年1月5日。 `calendarChange`是日历日期改变时触发的回调函数,开发者可以在此处编写处理用户选择日期后需要执行的逻辑。例如,`calendarChange:function(){common();}`会在用户切换日期时调用`common()`函数。 通过`getSelectedDates()`方法,开发者可以获取当前在日历中被选中的所有日期。`clear()`则用于清除所有已选中的日期。`toDay()`方法将选中当前日期。 此外,还有两个高级功能:`addSelect(dateStr)`可以添加一个选定的日期,`addFunctionBtns(htmlCode)`允许向日历下方添加自定义的功能按钮,而`addEventList(htmlCode)`则可以添加事件列表,为日历提供更丰富的上下文信息。例如,以下代码片段展示了如何添加选定日期和功能按钮: ```javascript var cal = new L.Calendar({ date: "2012/01/05" }); cal.addSelect("2012-01-01"); cal.addSelect("2012-01-08"); // 添加功能按钮 cal.addFunctionBtns("<input type='button' value='Add Schedule'/><input type='button' value='Delete Schedule'/>"); // 添加事件列表 cal.addEventList("<div>Meeting</div><div>Lunch</div>"); ``` 源码示例中,还包含了一个简单的HTML文件,展示了如何在页面中使用该日历控件,并配置了初始日期、选定日期、功能按钮和事件列表。这个例子可以作为快速入门的模板,帮助开发者快速了解和实践这个日历控件的用法。 这个日历控件以其良好的兼容性、易用性和可扩展性,为网页应用开发者提供了一种强大的工具,无论是用于创建个人日程管理还是企业级任务跟踪,都能轻松应对。通过深入理解和定制,你可以打造出满足特定需求的个性化日历功能。


- 粉丝: 29
- 资源: 3
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 微信小程序-社团管理小程序系统源码(毕业设计项目)
- 毕业设计-基于Opencv的车牌识别系统源码+文档说明+全部资料(高分优秀项目)
- 首先构造哈夫曼树,然后输出每个结点的哈夫曼编码.zip
- 问题求解-字符信息.zip
- sql server简单小项目代码.zip
- web大作业源代码资料100%好用.zip
- web网页设计大作业源代码资料.zip
- web大作业vue+springboot前后端分离项目源代码.zip
- jaca+JS,后端APP交互代码毕业设计
- 超市进销管理系统源代码资料.zip
- 功能齐全的任务管理系统的设计方案,涵盖了基本的CRUD操作、用户管理、基本的安全控制以及前后端分离的设计
- 非常好的会议预约管理系统源代码资料100%好用.zip
- 这个仓库包含多个包含Spring Boot的智能车示例,涵盖了各种功能和用例,适合学习和参考
- 非常好的点餐系统全部项目资料100%好用.zip
- 超市管理系统java源代码+数据库100%好用.zip
- 机器学习介绍(定义、发展历程、核心思想、主要类型、常见算法等)


 信息提交成功
信息提交成功