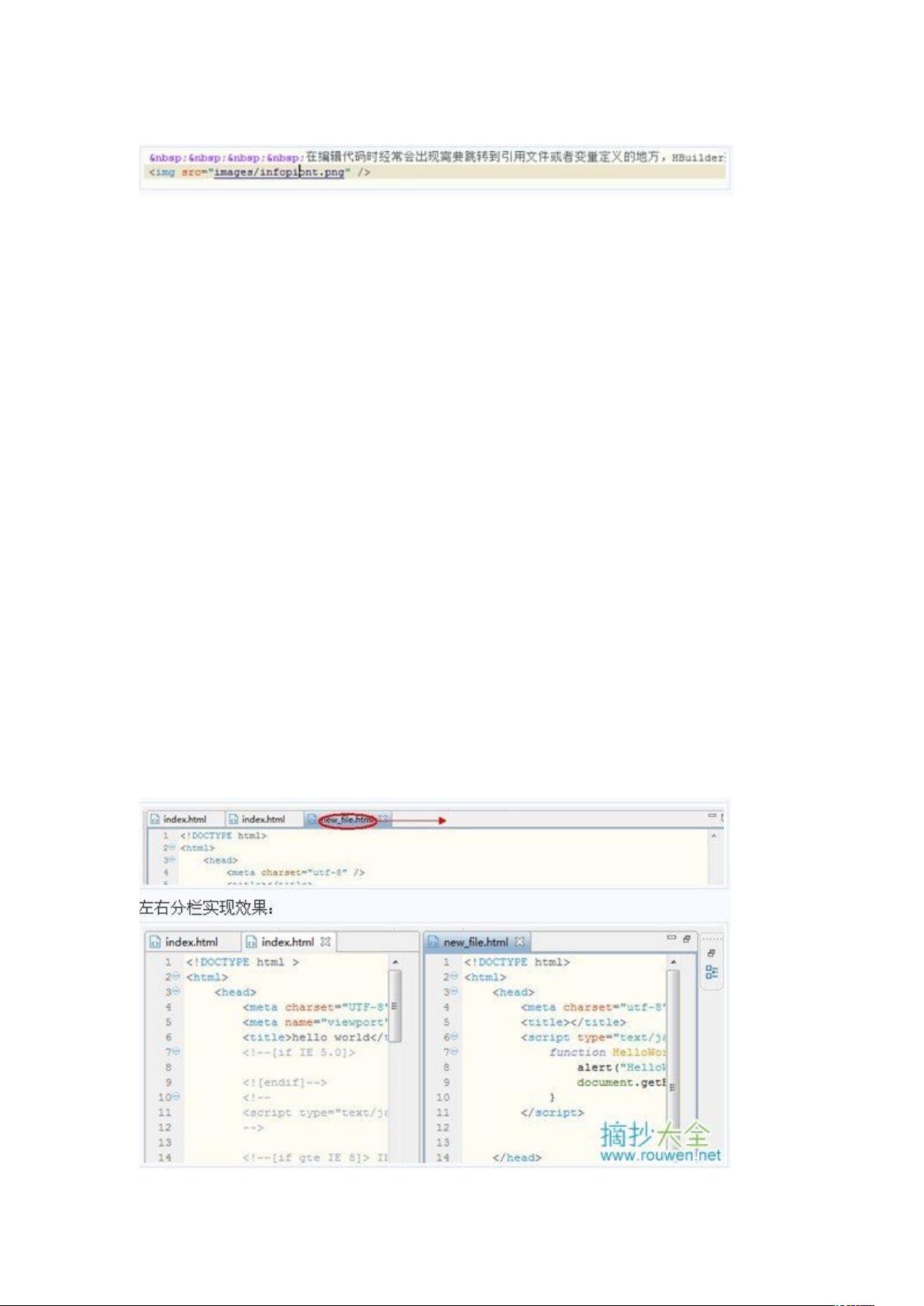
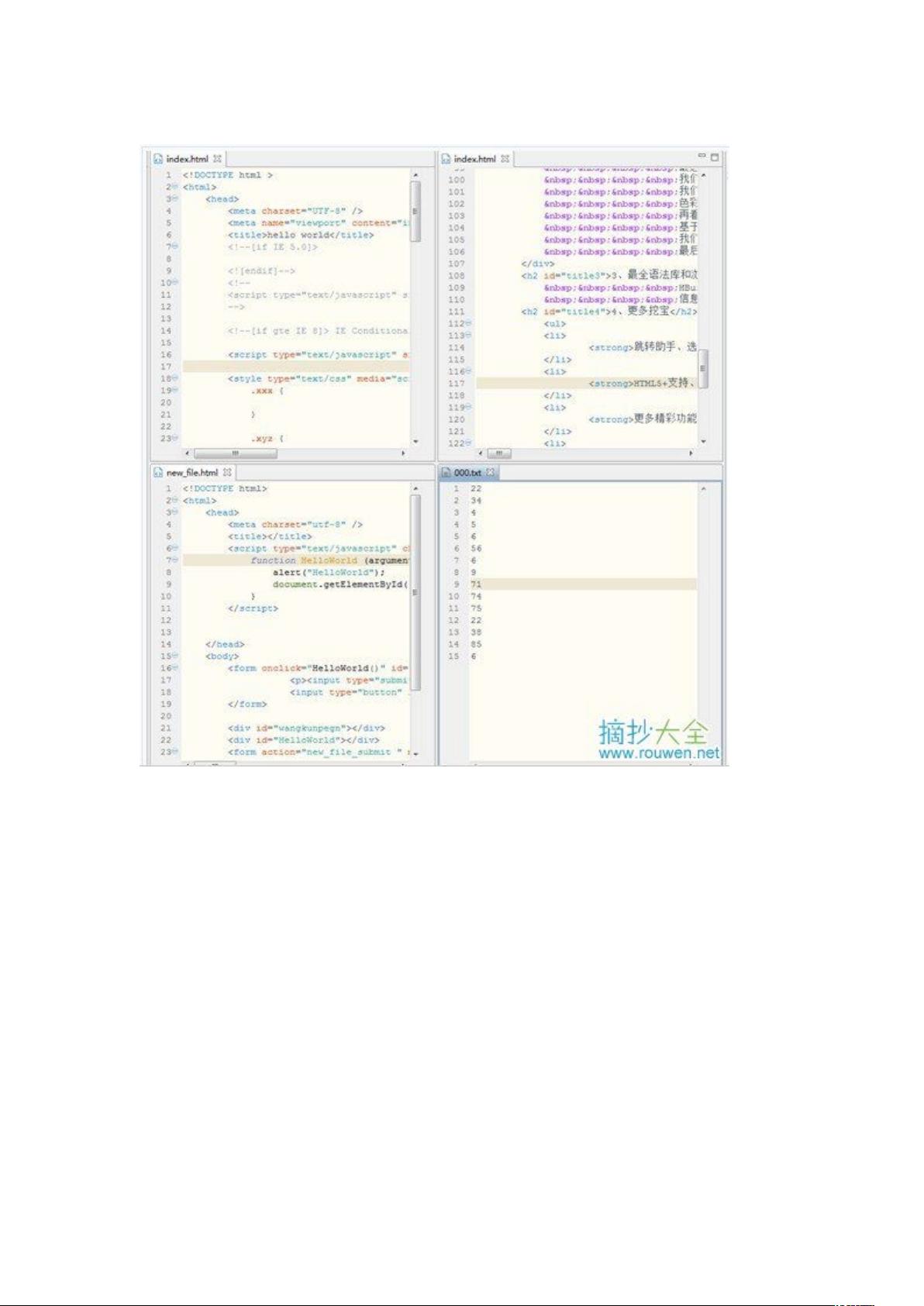
### 网页设计色彩理论知识详解 #### 一、色彩理论基础知识 色彩在网页设计中扮演着极其重要的角色,合理的色彩搭配不仅能够提升用户体验,还能有效地传达网站的主题和情感。接下来,我们将从色彩的基本概念入手,逐步深入探讨网页设计中的色彩理论。 ##### 色彩三要素 1. **色相**:指色彩的面貌,不同色相给人带来不同的感受。常见的六种基础色相包括红、橙、黄、绿、蓝、紫。 2. **明度**:指色彩的明亮程度。色彩的明暗变化可以赋予设计作品不同的氛围和情感。 - **低明度**:常用于表达力量、品味深沉的价值感、厚重意义等,适合于展示体育、奢侈品等领域。 - **高明度**:适用于强调女性特质、年轻活力、舒适清爽感的设计,如女性产品、儿童用品等。 3. **纯度**:指色彩的鲜艳程度。高纯度色彩具有强烈的视觉冲击力,而低纯度色彩则显得更为柔和、稳重。 ##### 色彩模式 - **RGB**:主要用于显示屏显示色彩,适用于网页设计和数字图像处理。 - **CMYK**:主要用于印刷行业,适用于海报、画册等实物媒介。 #### 二、色彩搭配流程 1. **分析**:根据项目定位和目标用户群体分析色彩需求。 2. **冷暖**:确定色彩基调为冷色系还是暖色系。 3. **色相**:选择具体的色彩。 4. **色调**:根据设计需求选择合适的色调。 5. **方法**:采用三种主要的色彩搭配方法进行设计。 6. **成品**:完成最终的设计方案,并确保其符合最初的需求分析。 #### 三、色彩搭配的成功标准 成功色彩搭配的关键在于“成品=分析”,即最终设计作品的效果应该与最初的需求分析保持一致。这意味着设计师需要深入了解客户的需求和目标用户群体的偏好,并在此基础上进行创作。 #### 四、色彩的心理效应 不同色彩给人带来的情感体验和心理暗示也各不相同: - **暖色系**:如红色、橙色、黄色,给人以温暖、快乐、活力的感觉,适合用于营造温馨的家庭氛围或吸引人的促销活动。 - **冷色系**:如蓝色、绿色、紫色,则传递出干净、冷静、宁静的信息,常被应用于科技、医学领域。 具体而言: - **红色**:代表热情、活力、喜庆,同时也象征着力量和能量,适用于女性产品、食品广告等领域。 - **橙色**:联想到秋天和甜食,给人以温暖和家庭的感觉,常用于儿童玩具和促销活动中。 - **黄色**:让人感到愉快和兴奋,适合年轻、活泼的品牌形象。 - **绿色**:代表自然和平静,常用于环保主题的设计中。 - **蓝色**:传达出冷静和信任感,广泛应用于科技和医疗领域。 - **紫色**:象征着优雅和神秘,适用于女性品牌或高端产品设计。 #### 五、HBuilder编辑器简介 HBuilder是一款高效的前端开发工具,除了支持全面的语法提示外,还提供了诸如图片、链接、颜色等多种元素的智能提示。对于网页设计来说,熟练掌握HBuilder的使用技巧能够极大地提高工作效率。 - **HTML5+**:一种扩展的HTML5规范,旨在弥补HTML5与原生应用之间的功能差距,该规范由开发者社区共同制定和完善。 - **代码追踪**:通过按住Ctrl键并单击鼠标左键来实现代码追踪,有助于快速定位到特定文件或变量定义的位置。 - **分栏功能**:HBuilder支持多种分栏布局,包括左右分栏、上下分栏及组合分栏,便于多任务处理和代码组织。 通过以上介绍,我们可以看出色彩理论在网页设计中的重要性和实用性。合理运用色彩理论不仅能提升设计作品的艺术性,还能更好地满足用户需求和提升用户体验。希望这篇文章能帮助网页设计爱好者们更好地理解和运用色彩理论知识,创造出更多令人赏心悦目的设计作品。





剩余29页未读,继续阅读

- 粉丝: 0
- 资源: 5
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- (源码)基于SimPy和贝叶斯优化的流程仿真系统.zip
- (源码)基于Java Web的个人信息管理系统.zip
- (源码)基于C++和OTL4的PostgreSQL数据库连接系统.zip
- (源码)基于ESP32和AWS IoT Core的室内温湿度监测系统.zip
- (源码)基于Arduino的I2C协议交通灯模拟系统.zip
- coco.names 文件
- (源码)基于Spring Boot和Vue的房屋租赁管理系统.zip
- (源码)基于Android的饭店点菜系统.zip
- (源码)基于Android平台的权限管理系统.zip
- (源码)基于CC++和wxWidgets框架的LEGO模型火车控制系统.zip


 信息提交成功
信息提交成功