从零开始学习jQuery(带目录)
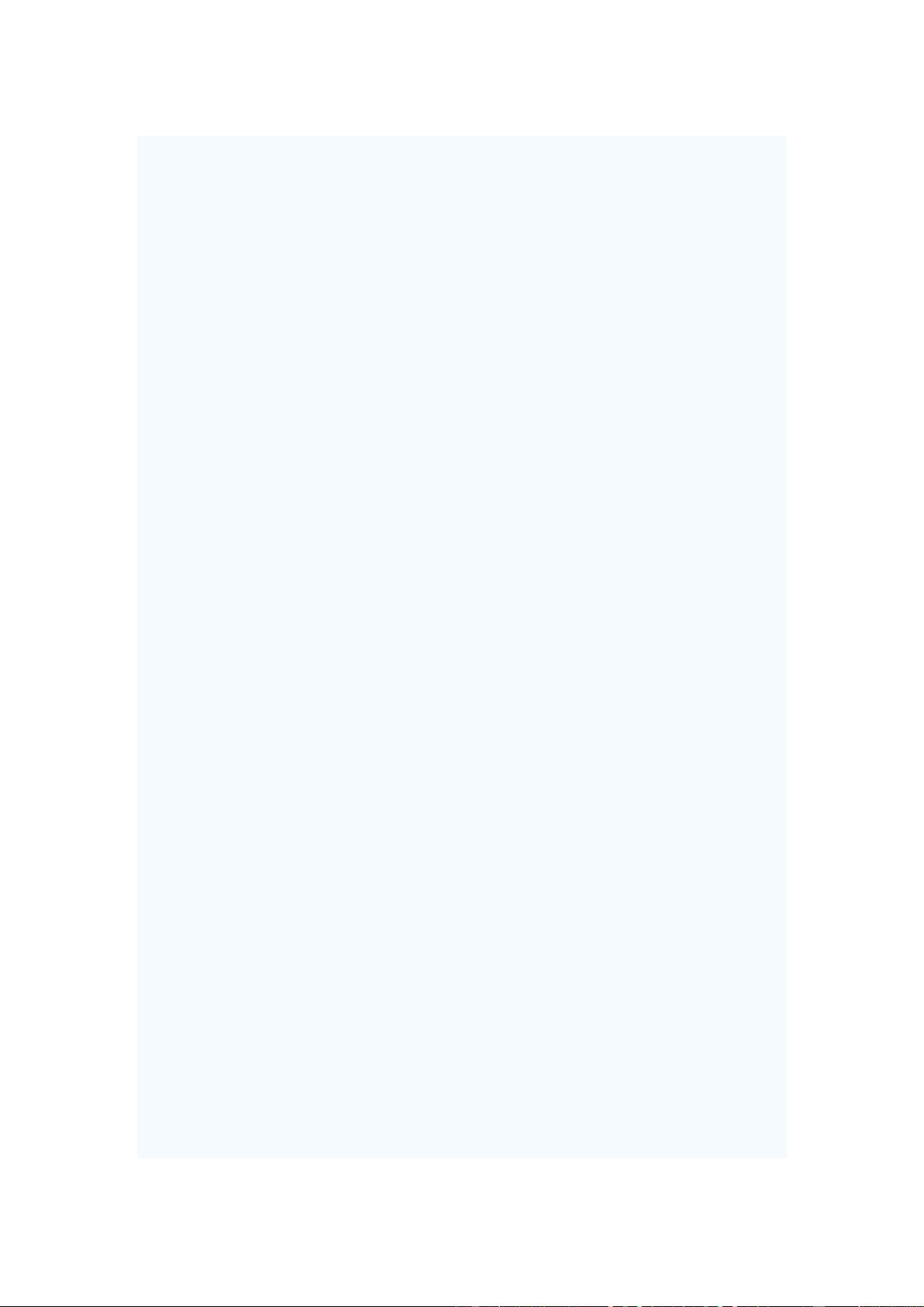
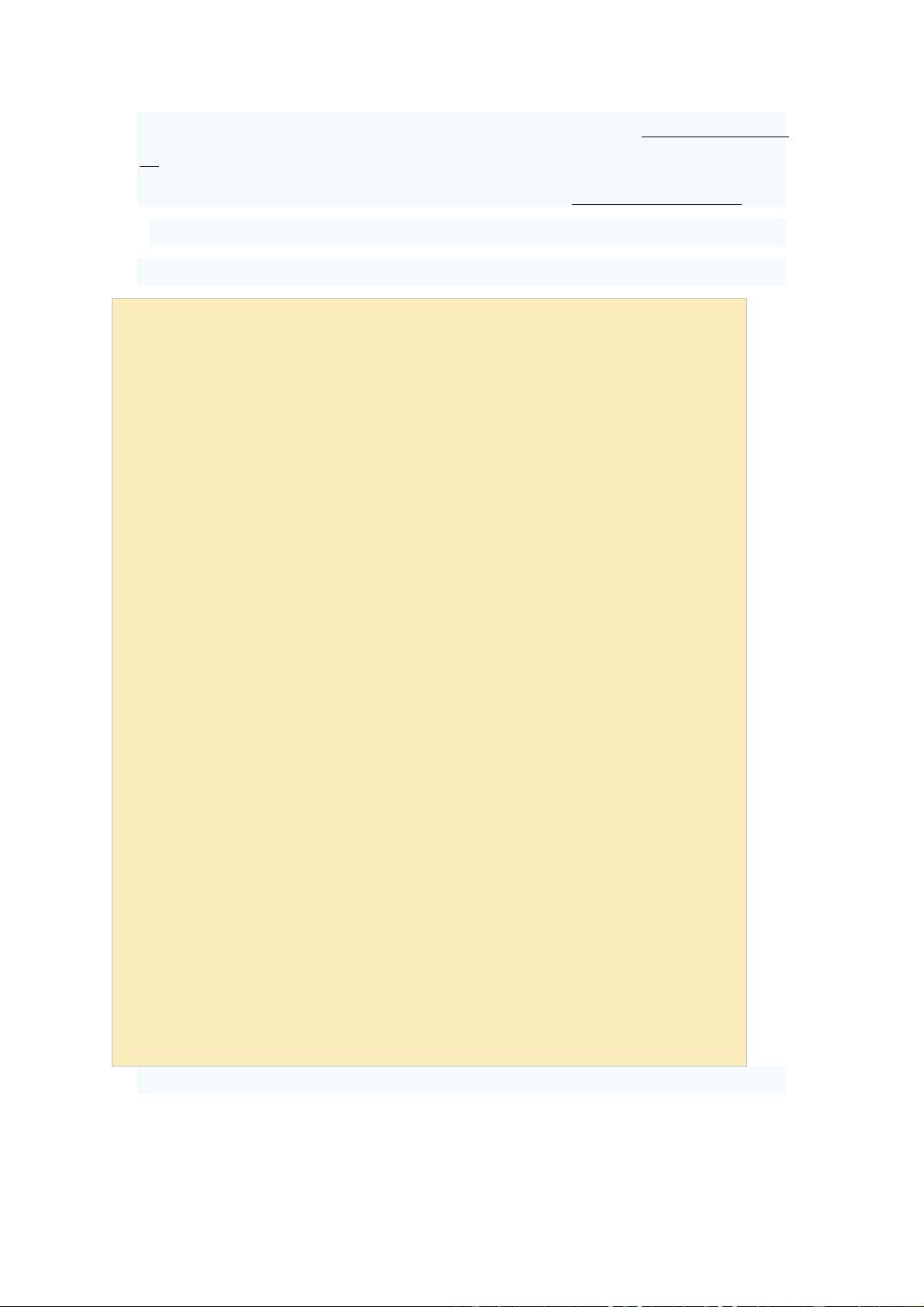
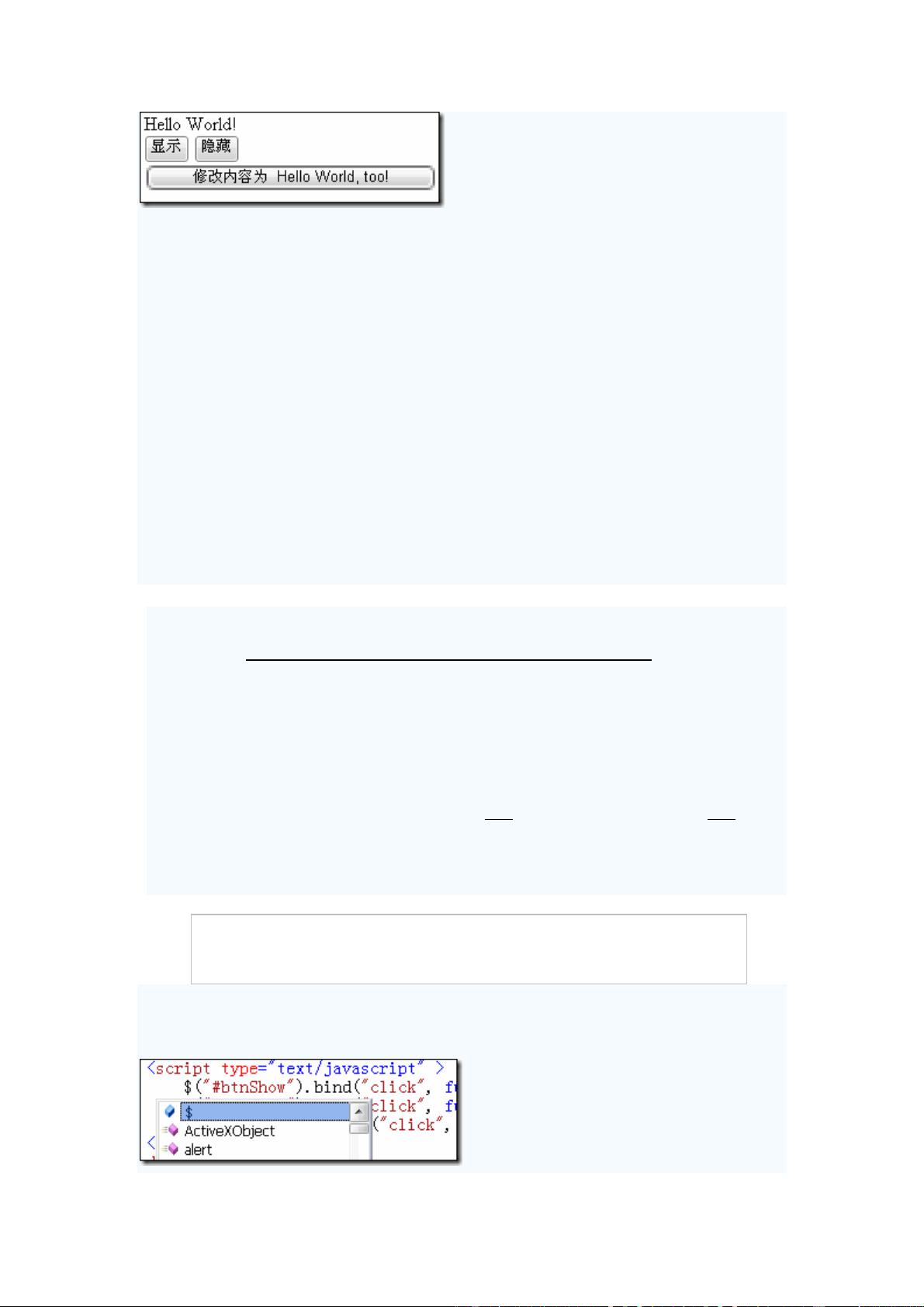
### 从零开始学习jQuery(核心知识点概览) #### 一、引言 随着Web技术的发展,JavaScript作为前端开发的核心语言之一,其地位日益重要。然而,原生JavaScript的复杂性和浏览器之间的兼容性问题给开发者带来了不小的挑战。jQuery作为一种流行的JavaScript库,极大地简化了JavaScript编程,并解决了跨浏览器的兼容性问题。 #### 二、jQuery简介 **1. 定义与作用** - **定义**:jQuery是一个快速、简洁的JavaScript库。 - **作用**:简化HTML文档遍历、事件处理、动画以及Ajax交互。 **2. 特点** - **强大的功能函数**:提供了诸如选择器、DOM操作、事件处理等一系列强大且易用的API。 - **解决浏览器兼容性问题**:内置了对各种浏览器的差异处理,使得开发者可以写出一致的行为。 - **实现丰富的UI**:支持多种动画效果和插件,可以轻松实现复杂的用户界面。 - **纠正错误的脚本知识**:引导开发者采用更规范的JavaScript编程方式。 - **更多功能待发掘**:jQuery的功能远不止于此,还有更多高级特性和技巧等待探索。 #### 三、开发环境搭建 **1. 引入jQuery** - 在HTML文档的`<head>`部分通过`<script>`标签引入jQuery库: ```html <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> ``` **2. 测试环境** - 推荐使用Visual Studio作为开发工具,因为它提供了强大的代码编辑和调试功能。 #### 四、入门示例 **1. HelloWorld 示例** - 创建一个简单的HTML页面,并在其中使用jQuery输出“Hello World”: ```html <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Hello World Example</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <script> $(document).ready(function(){ $("body").append("<h1>Hello World</h1>"); }); </script> </head> <body> </body> </html> ``` #### 五、关键概念与功能详解 **1. 选择器** - jQuery的选择器类似于CSS选择器,用于选取页面上的元素。 - **基本选择器**:如`$(":button")`选取所有按钮。 - **层次选择器**:如`$("ul li")`选取所有列表项。 **2. DOM操作** - jQuery提供了强大的DOM操作功能,如添加、删除、修改元素。 - **添加元素**:`$("body").append("<div>Hello</div>");` - **删除元素**:`$("#example").remove();` - **修改元素**:`$("p").text("新的文本");` **3. 事件处理** - 使用jQuery可以轻松绑定和触发事件。 - **绑定事件**:`$("button").click(function() { alert("按钮被点击!"); });` - **触发事件**:`$("button").trigger("click");` **4. AJAX** - jQuery简化了异步请求的过程,使数据的获取和发送变得简单。 - **GET请求**:`$.get("url", function(data) { console.log(data); });` - **POST请求**:`$.post("url", { key: "value" }, function(data) { console.log(data); });` **5. 动画与特效** - jQuery提供了丰富的动画和特效功能。 - **淡入淡出**:`$("#element").fadeIn(1000);` - **滑动显示/隐藏**:`$("#element").slideUp(1000);` #### 六、结语 通过对jQuery的初步了解,我们可以看到它为JavaScript开发带来了巨大的便利。从简单的DOM操作到复杂的AJAX交互,jQuery都提供了一种简单、高效的方式来处理这些任务。无论是初学者还是经验丰富的开发者,都能够从中受益匪浅。随着深入学习,你将会发现更多关于jQuery的强大之处,为你的Web开发项目带来更多的可能性。





剩余140页未读,继续阅读

- 粉丝: 79
- 资源: 30
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- uniyt相关.zip
- clickhouse-jdbc-0.3.1 jdbc驱动
- 基于stm32的频率计设计
- STM32F030单片机控制蜂鸣器.zip
- STM32F030单片机控制继电器.zip
- STM32F030单片机连接BC20、BC26NBiot模块MQTT协议数据上报阿里云物联网平台.zip
- STM32F030单片机连接BC20、BC26NBiot模块MQTT协议数据上报及下发阿里云物联网平台,并从NTP获取网络时间.zip
- STM32F030单片机连接BC20、BC26NBiot模块TCP透传数据.zip
- pscad仿真 采用pscad搭建220kv三相空载输电线路,仿真合空线,切空线过电压,仿真避雷器,合闸电阻法抑制合闸过电压,仿真控制断路器三相分别在线路相电压为0,30,60,90分合闸的抑制过电压
- 全流程实操+大数据+操作
- 操作系统试题库.doc
- 学生学籍管理系统的数据库设计与数据操作.docx
- 计算机文化基础实验指导书.doc
- 小区视频监控系统设计方案.doc
- 计算机数学基础模拟试题.doc
- 实验3软件项目的编码与测试实验报告.doc


 信息提交成功
信息提交成功