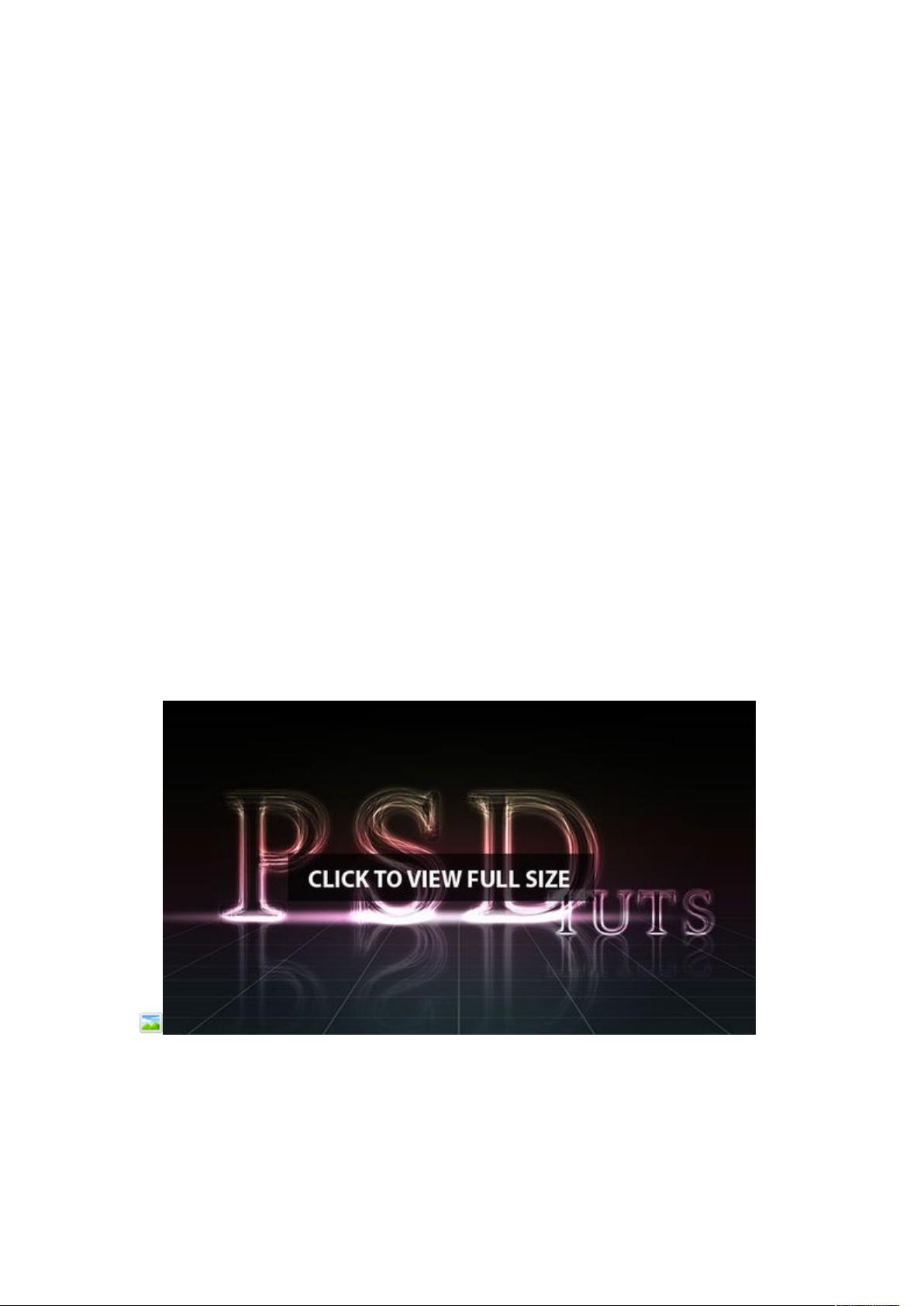
PHOTOSHOP炫光文字制作方法
【Photoshop炫光文字制作教程】 本教程将详细介绍如何使用Adobe Photoshop软件制作出炫光文字效果,适合初学者和有一定基础的用户学习。通过简单的工具和图层效果,你将能够创建出令人眼前一亮的文字设计。 我们需要创建一个新的Photoshop文档。设定文档尺寸为2000像素宽、1200像素高。为了制作背景,添加一个线性渐变调整层,颜色从#464646渐变至#000000,这样会形成一个由浅灰过渡到黑色的背景。 接下来,我们在背景之上添加第二个线性渐变调整层,选择你喜欢的彩虹色进行填充。你可以选择预设的多彩渐变或自定义颜色。将此层的填充设置为25%,并调整图层混合模式为“颜色”。这样,这个图层只会改变下方图层的颜色,而不影响其明暗效果。 紧接着,创建一个径向渐变图层,颜色由不透明的黑色渐变至完全透明。确保渐变中心在你想要的位置,例如30%的透明度位置。这将为文字效果提供一个微妙的过渡背景。 然后,我们开始处理文字。使用文字工具(快捷键T),单击画布并在上面输入字母,比如"P"。接着,使用移动工具(快捷键V)并按CMD+T进行自由变换,调整字母大小至合适的尺寸。再次选择文字工具,将字母颜色设置为黑色,这可以通过点击属性栏中的文本颜色框完成。 为了让文字具有炫光效果,我们需要创建多个副本并调整它们的样式。复制原始文字图层(快捷键CMD+J),然后更改副本的图层混合模式。例如,可以尝试“柔光”、“叠加”或“滤色”等模式,看看哪种效果更符合你所期望的炫光效果。每个副本都可能需要调整透明度和旋转角度,以增加深度和动态感。 继续复制并调整文字图层,每层使用不同的混合模式和透明度,创造出层次丰富的炫光效果。在60个以上图层的构建过程中,电脑内存的使用量会增加,因此请确保系统性能足够处理。 在制作过程中,可以适时保存工作进度,并经常预览整体效果,以确保炫光不过于刺眼或过于低调。此外,还可以添加额外的元素,如发光边框或光晕,来进一步增强文字的视觉冲击力。 当所有文字图层调整完毕,可以合并可见图层(快捷键CMD+Shift+Alt+E),以减少文件的复杂性。记得在完成设计后,对图像进行适当的裁剪和调整,使其更适合最终展示。至此,一个炫光文字效果就制作完成了。 通过这个教程,你不仅学会了如何制作炫光文字,还掌握了Photoshop中图层混合模式、渐变工具和图层复制等基本技巧。不断练习和探索,你会发现更多创新的视觉效果等待你去创造。


剩余15页未读,继续阅读

- 粉丝: 1
- 资源: 3
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 贷款分发系统开源无加密网贷源码金融贷款分发系统源码
- 基于微信小程序的医院综合服务平台的设计与实现ssm.zip
- 基于大学生社团活动管理的微信小程序的设计与实现ssm.zip
- 基于微信小程序的课堂点名系统springboot.zip
- mmexport1735265235579.jpg
- 高校校园交友微信小程序springboot.zip
- 学习资料库小程序设计ssm.zip
- 微信平台签到系统的设计与实现springboot.zip
- PPCS96-8气箱式脉冲袋式除尘器全套技术资料100%好用.zip
- Screenshot_20241227_090642.jpg
- 微信小程序跑腿平台的设计与实现ssm.zip
- 基于微信小程序的小说阅读系统ssm.zip
- 小程序插画共享平台ssm.zip
- 基于微信平台的报刊订阅小程序的设计与实现ssm.zip
- 基于微信小程序的在线点餐(堂食)平台的设计与实现ssm.zip
- 微信点餐系统小程序ssm.zip


 信息提交成功
信息提交成功
