SSH分页(详细的代码过程)
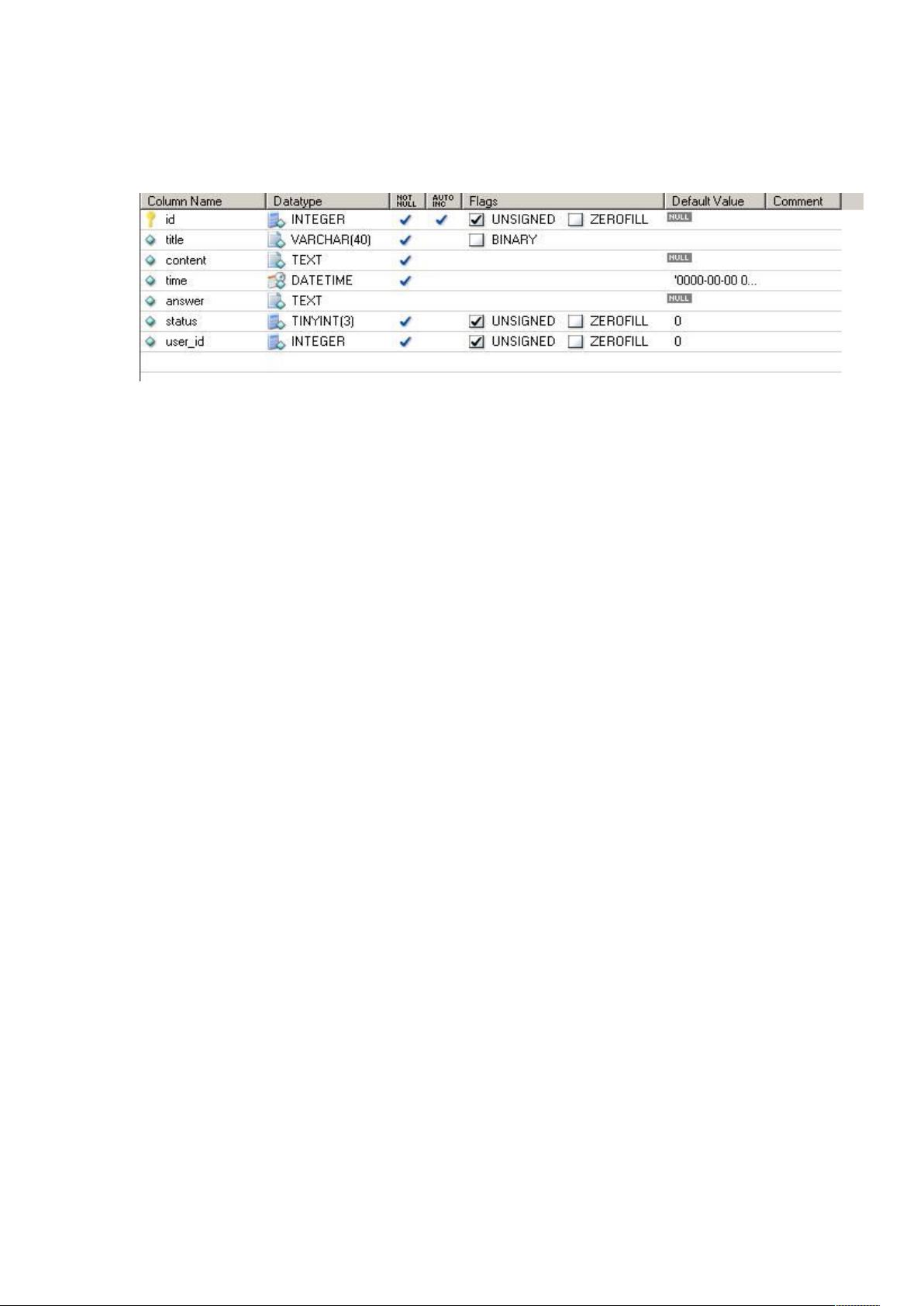
SSH分页步骤 七、 接着就是jsp页面了 <tr align="center"> <logic:equal value="true" name="page" property="hasPrePage"> <a href="getConsultationAUser.do?index=first&msg=${msg }">首页</a> <a href="getConsultationAUser.do?index=prew&pageno=${page.currentPage -1}&msg=${msg }">上一页</a> </logic:equal> <logic:notEqual value="true" name="page" property="hasPrePage"> 首页 上一页 </logic:notEqual> <logic:equal value="true" name="page" property="hasNextPage"> <a href="getConsultationAUser.do?index=next&pageno=${page.currentPage +1 }&msg=${msg }">下一页</a> <a href="getConsultationAUser.do?index=end&pageno=${page.totalPage }&msg=${msg }">尾页</a> </logic:equal> <logic:notEqual value="true" name="page" property="hasNextPage"> 下一页 尾页 </logic:notEqual> [页次${page.currentPage }/${page.totalPage } 共${page.totalCount }条记录] </tr> SSH分页是Web开发中的一种常见技术,主要应用于大数据量的列表展示,通过分页可以有效地提高用户体验,避免一次性加载过多数据导致页面响应慢。SSH指的是Struts、Hibernate和Spring这三个开源框架的组合,它们分别是MVC模式中的Action层、持久层和业务层的代表。以下将详细介绍SSH分页的实现步骤和关键知识点。 一、数据表设计 在进行分页之前,首先需要有一个数据表来存储待分页的数据。假设我们有一个`Consultation`表,包含用户咨询的相关信息,如咨询ID、用户ID、咨询内容等字段。 二、SSH框架集成 1. Struts:作为Action层,负责处理用户的请求,调用Service层的方法,并将结果传递给JSP页面。 2. Hibernate:作为持久层,用于与数据库交互,提供数据查询和CRUD操作。 3. Spring:作为业务层,管理Bean的生命周期,实现事务控制,以及服务层接口和实现。 三、创建Page Bean 在`src`目录下创建自定义工具包,如`XXXX.util`,并在此包下定义一个`Page`类,它封装了分页所需的信息: - `hasPrePage`:表示是否有上一页 - `hasNextPage`:表示是否有下一页 - `everyPage`:每页显示的数据数量 - `totalPage`:总页数 - `currentPage`:当前页 - `beginIndex`:当前页的起始索引 - `totalCount`:总记录数 Page类还提供了相应的getter和setter方法,以及构造函数,方便初始化和获取分页信息。 四、编写Controller(Action) 在Struts中,我们需要创建一个Action类,比如`GetConsultationAUserAction`,该类会处理`getConsultationAUser.do`的请求。在这个类中,我们需要调用Service层的方法来计算总页数、当前页的起始索引,以及获取当前页的数据。 五、实现Service 在Spring中,创建一个Service接口和实现类,例如`ConsultationService`和`ConsultationServiceImpl`,在实现类中写入实际的分页查询逻辑,使用Hibernate的Criteria或者HQL来执行分页查询。 六、配置Struts和Spring 确保Struts和Spring的配置文件已正确配置,Action和Service都被正确地注入到Spring容器中,以便于依赖注入。 七、JSP页面 在JSP页面中,使用Struts标签库(例如:`<logic>`标签)来判断是否有上一页和下一页,并生成相应的链接。页面上的分页展示代码如下: ```jsp <tr align="center"> <logic:equal value="true" name="page" property="hasPrePage"> <a href="getConsultationAUser.do?index=first&msg=${msg}">首页</a> <a href="getConsultationAUser.do?index=prew&pageNo=${page.currentPage -1}&msg=${msg}">上一页</a> </logic:equal> <logic:notEqual value="true" name="page" property="hasPrePage">首页 上一页</logic:notEqual> <logic:equal value="true" name="page" property="hasNextPage"> <a href="getConsultationAUser.do?index=next&pageNo=${page.currentPage +1}&msg=${msg}">下一页</a> <a href="getConsultationAUser.do?index=end&pageNo=${page.totalPage}&msg=${msg}">尾页</a> </logic:equal> <logic:notEqual value="true" name="page" property="hasNextPage">下一页 尾页</logic:notEqual> [页次${page.currentPage}/${page.totalPage} 共${page.totalCount}条记录] </tr> ``` 这段代码会根据Page对象的状态显示或隐藏分页链接,并将当前页、总页数和记录数显示出来。 八、请求处理 当用户点击分页链接时,请求会被Struts拦截,然后根据`index`参数(first、prew、next、end)来判断用户请求的操作,进而调用Service获取对应页的数据。 通过以上步骤,我们可以实现SSH框架下的分页功能。值得注意的是,这只是一个基本的实现,实际项目中可能还需要考虑其他因素,如性能优化、错误处理、国际化支持等。


剩余11页未读,继续阅读

 refreshagain2013-04-03不太适合我。
refreshagain2013-04-03不太适合我。 再见前2014-07-31好,不过有点复杂。。。
再见前2014-07-31好,不过有点复杂。。。
- 粉丝: 2
- 资源: 9
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功