淘宝技术资料—让开发也懂前端
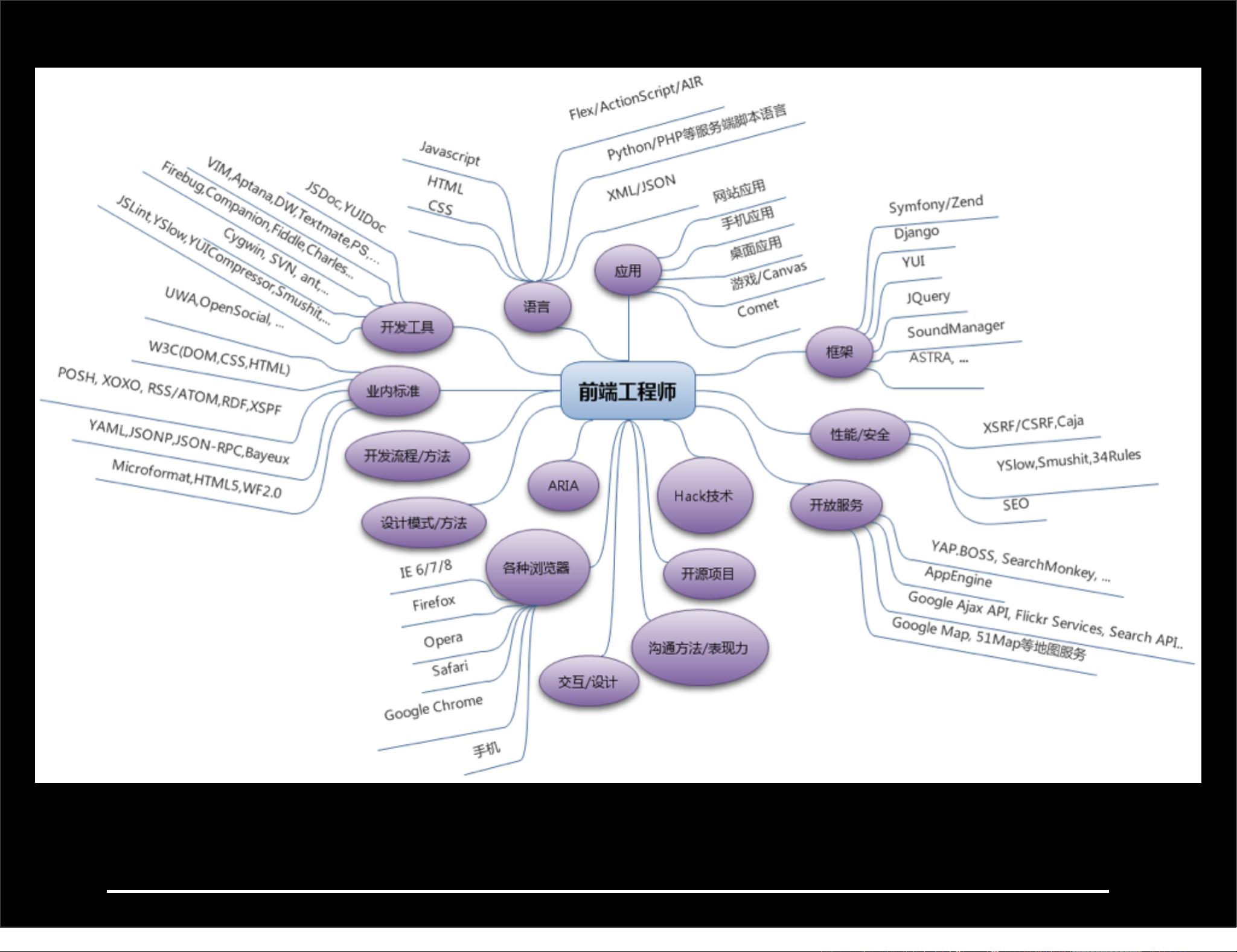
### 前端开发知识概要 前端开发作为现代互联网技术的重要组成部分,其核心在于构建用户界面,并确保网站或应用程序能够在各种设备上提供一致且优质的用户体验。本文将围绕《淘宝技术资料—让开发也懂前端》的内容进行深入解读,重点探讨以下几个方面: 1. **Web应用的基石:HTML** 2. **程序员的画笔:CSS** 3. **潜力无限的语言:JavaScript** 4. **浏览器与调试工具** #### Web应用的基石:HTML HTML(HyperText Markup Language)即超文本标记语言,是一种用于创建网页的标准标记语言。它通过一系列标签来定义文档的结构和内容,这些标签帮助浏览器解析并展示页面。自1989年由Tim Berners-Lee发明以来,HTML经历了多次更新和升级,包括HTML3.2、HTML4.01、XHTML1.0以及最新的HTML5。 - **HTML的演进历程**: - **1989年**:Tim Berners-Lee发明HTML。 - **1993年**:Mosaic浏览器发布,极大地推动了互联网的发展。 - **1994年**:W3C组织成立,旨在推动Web标准的发展。 - **1997年**:HTML3.2发布,引入了更多的元素和特性。 - **1999年**:HTML4.01成为Web开发的标准。 - **2000年**:XHTML1.0出现,强调XML式的语法规范。 - **2008年**:HTML5草案公布,新增了大量元素如`<canvas>`、`<video>`等,极大增强了网页的表现力。 - **HTML的基本组成**: - **标记(Tag)**:定义文档的结构和内容。 - **元素(Element)**:由开始标记、结束标记和中间的内容构成。 - **属性(Attribute)**:为标记提供额外的信息,如`<img src="image.jpg" alt="示例图片">`中的`src`和`alt`。 - **常用的HTML元素**: - **结构元素**:`<p>`段落、`<div>`容器、`<span>`内联容器、标题`<h1>-<h6>`、`<body>`主体等。 - **列表元素**:`<ul>`无序列表、`<ol>`有序列表、`<dl>`定义列表及其子元素`<li>`、`<dd>`、`<dt>`。 - **文本格式化元素**:`<a>`链接、`<em>`强调、`<strong>`加强语气、`<pre>`预格式化文本等。 - **表单元素**:`<form>`表单、`<input>`输入框、`<button>`按钮、`<label>`标签。 - **媒体元素**:`<img>`图像、`<object>`嵌入对象。 - **表格元素**:`<table>`表格、`<tr>`行、`<td>`单元格、`<caption>`标题、`<tbody>`主体等。 - **HTML5的新特性**: - **多媒体支持**:`<audio>`音频、`<video>`视频。 - **绘图能力**:`<canvas>`画布。 - **数据存储**:本地存储、session存储。 - **离线应用**:应用缓存。 #### 程序员的画笔:CSS CSS(Cascading Style Sheets)即层叠样式表,主要用于定义HTML文档的外观和布局,实现内容与表现形式的分离。CSS的发展历史同样悠久,自1994年由Håkon Wium Lie提出概念以来,已经经历了多个版本的迭代。 - **CSS的发展历程**: - **1994年**:CSS概念提出。 - **1996年**:CSS Level 1发布。 - **1997年**:W3C成立CSS工作组。 - **1998年**:CSS Level 2发布。 - **至今**:CSS Level 3仍在不断发展中。 - **CSS的基础概念**: - **选择器**:用于指定哪些元素应用特定的样式规则。 - **属性**:定义样式的具体类型。 - **值**:定义样式的具体表现。 - **CSS的选择器**: - **类型选择器**:如`p`、`div`。 - **类选择器**:如`.classname`。 - **ID选择器**:如`#idname`。 - **伪类选择器**:如`:hover`、`:active`。 - **组合选择器**:可以结合多种选择器使用,如`div p`、`p, span`。 - **CSS的属性**: - **颜色属性**:如`color`、`background-color`。 - **文本属性**:如`font-family`、`font-size`。 - **盒模型属性**:如`padding`、`margin`、`border`。 - **定位属性**:如`position`、`top`、`left`。 - **显示属性**:如`display`、`visibility`。 通过以上介绍,我们可以看出HTML与CSS是相辅相成的,HTML用于定义页面的结构和内容,而CSS则负责美化这些内容,使得网站能够更加美观且具有良好的用户体验。 #### 潜力无限的语言:JavaScript JavaScript是一种强大的编程语言,主要应用于Web前端开发,用于增强网页交互性和动态效果。随着Web技术的发展,JavaScript已经成为一种全栈语言,不仅限于前端,还可以用于后端开发、移动应用开发等多个领域。 - **JavaScript的基本概念**: - **变量声明**:如`let`、`const`。 - **数据类型**:包括基本类型(如字符串、数字、布尔值等)和复杂类型(如数组、对象)。 - **函数**:用于封装可重用的代码块。 - **控制结构**:如循环、条件判断等。 - **DOM操作**:通过JavaScript操作HTML文档对象模型(DOM),实现对页面元素的动态控制。 - **JavaScript的框架和库**: - **React.js**:Facebook开发的一款用于构建用户界面的JavaScript库。 - **Angular.js**:Google推出的一款用于构建动态Web应用的框架。 - **Vue.js**:一款渐进式框架,用于构建用户界面。 #### 浏览器与调试工具 在前端开发过程中,浏览器扮演着至关重要的角色,它不仅是前端技术的展示平台,也是开发人员调试代码的重要工具。现代浏览器都提供了丰富的开发者工具,可以帮助开发者进行代码调试、性能优化等工作。 - **Chrome DevTools**:谷歌浏览器内置的开发者工具,功能强大,包括元素检查、网络请求监控、性能分析等功能。 - **Firefox Developer Tools**:火狐浏览器提供的开发者工具,同样具备丰富的功能,适合进行深度调试。 - **Safari Web Inspector**:苹果Safari浏览器提供的开发者工具,特别适合iOS和macOS系统的Web开发。 HTML、CSS和JavaScript构成了前端开发的三大基石,掌握它们对于成为一名优秀的前端开发者至关重要。同时,熟练运用浏览器提供的开发者工具能够极大地提高开发效率和产品质量。



剩余120页未读,继续阅读

 l77yq2013-06-08感觉作用不是很大,有些泛,不过还是感谢作者分享
l77yq2013-06-08感觉作用不是很大,有些泛,不过还是感谢作者分享 上海之众文化传播有限公司2012-12-11别加“淘宝技术资料”,更加符合这个资源。
上海之众文化传播有限公司2012-12-11别加“淘宝技术资料”,更加符合这个资源。
- 粉丝: 0
- 资源: 4
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功