openlayers workshop
需积分: 0 8 浏览量
更新于2011-07-04
收藏 1.74MB PDF 举报
openlayers 经典教程
an Open Source map viewing framework
written in JavaScript”
- an alternative to commercial mapping APIs
- considered by some hard to use and too
complex
– I am going to try and dispel some of that
myth!
- designed to integrate well with existing GIS
web servers as well as neogeograpy 'standards'
### OpenLayers概述与应用
#### 一、OpenLayers简介
OpenLayers是一款开源的地图查看框架,由JavaScript编写而成。它作为商业地图API的一种替代方案,在地理信息系统(GIS)领域有着广泛的应用。尽管有人认为OpenLayers使用起来较为复杂,但通过本教程的学习,我们将揭开其神秘面纱,帮助用户更轻松地掌握这一强大的工具。
#### 二、OpenLayers的特点
1. **开源性**:OpenLayers是完全开源的,这意味着开发者可以自由地对其进行修改和扩展。
2. **灵活性**:它支持多种地图数据源,包括矢量图层、栅格图层等,并且能够很好地与现有的GIS网络服务器集成。
3. **兼容性**:OpenLayers不仅兼容传统的GIS标准,还支持新兴的Web GIS技术标准,如WMS(Web Map Service)、WFS(Web Feature Service)等。
4. **丰富的功能集**:提供了大量的地图操作功能,如缩放、平移、图层管理等,同时也支持地理编码、空间查询等功能。
#### 三、OpenLayers的应用案例
OpenLayers在多个领域得到了广泛应用:
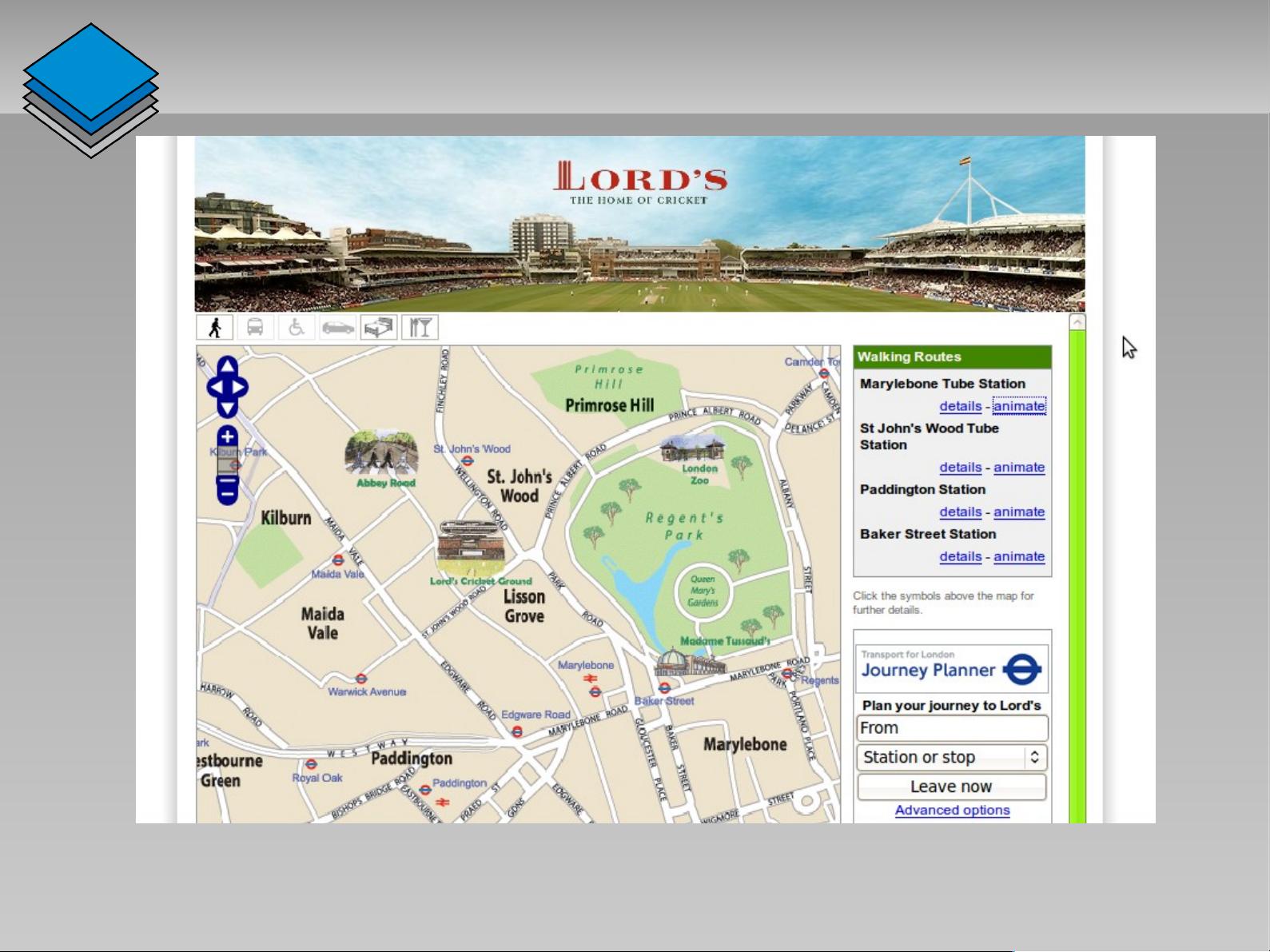
1. **体育场馆网站**:例如英国著名的板球场——洛德板球场网站就采用了OpenLayers来提供地图服务。
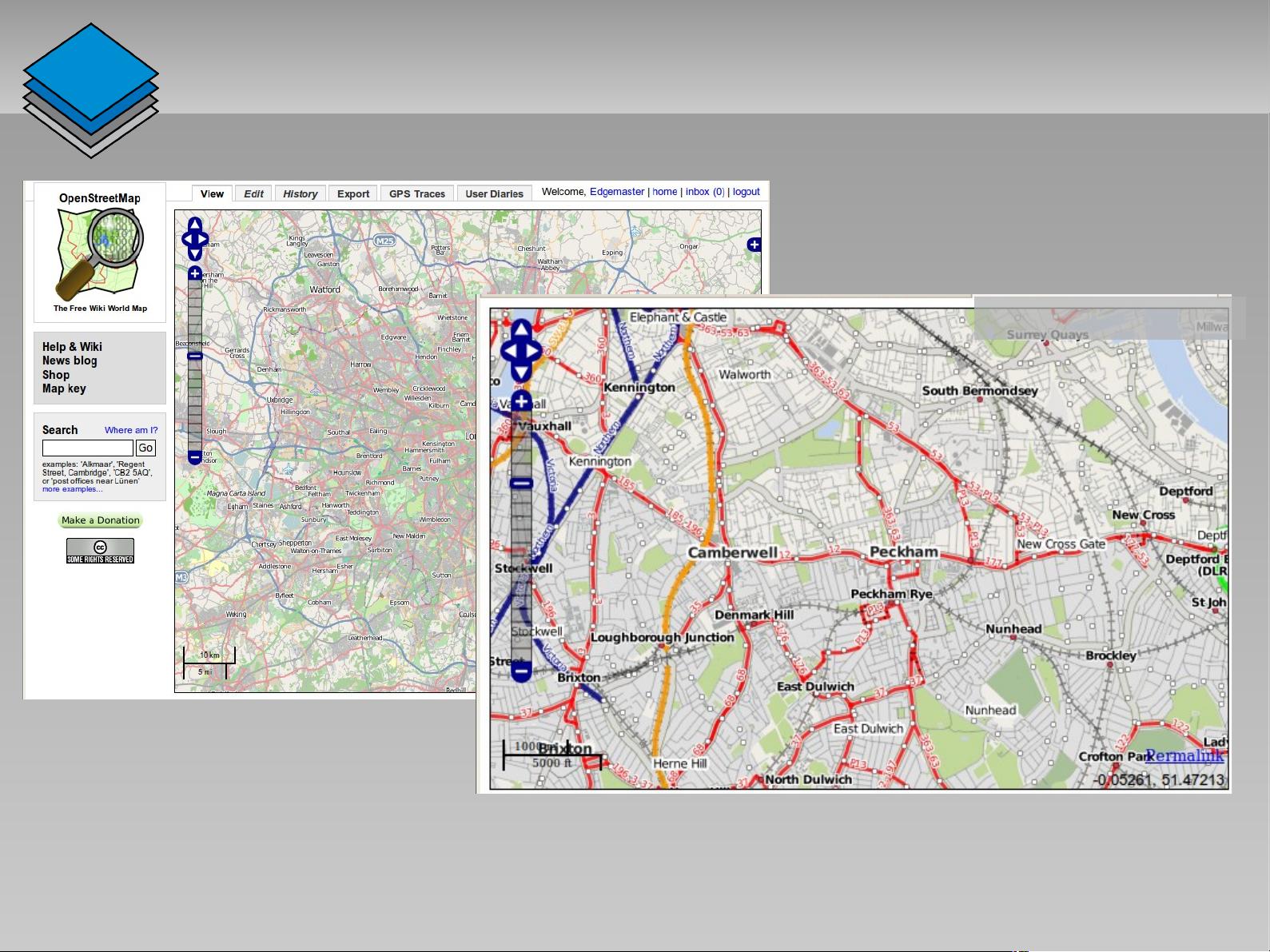
2. **开放街道地图(OpenStreetMap)**:OpenStreetMap及其众多子项目也使用了OpenLayers。
3. **德国地图服务**:ÖPNVKARTE.DE等德国地图服务网站利用OpenLayers实现了地图浏览功能。
4. **地图2.0服务**:AND的Map 2.0就是基于OpenLayers构建的地图服务平台。
5. **地理信息系统项目**:西班牙的CartoCiudad以及Cartovisor API项目、法国的Institut Géographique National (IGN) 的Geoportail API等都使用了OpenLayers。
6. **政府项目**:英国国家测量局的OpenSpace API、美国白宫官方网站等政府项目中也出现了OpenLayers的身影。
#### 四、OpenLayers入门指南
1. **创建基础代码**:要开始使用OpenLayers,首先需要创建一个包含基本代码的文本文件。以下是一个简单的示例:
```html
<html>
<head>
<title>OpenLayers Workshop 1</title>
<script src="http://openlayers.org/api/OpenLayers.js"></script>
<script>
function start() {
var map = new OpenLayers.Map("map_box");
}
</script>
</head>
<body onload="start()">
<h1>OpenLayers Workshop Example 1</h1>
<div id="map_box"></div>
</body>
</html>
```
2. **解析代码**:
- `<html>`:定义HTML文档的基本结构。
- `<head>`:头部信息,包含标题和外部脚本引用。
- `<script src="http://openlayers.org/api/OpenLayers.js"></script>`:引入OpenLayers库。
- `<script>`:定义了一个名为`start`的函数,用于初始化地图。
- `function start()`:当页面加载完成后执行的函数。
- `var map = new OpenLayers.Map("map_box");`:创建一个新的OpenLayers地图实例,并将其放置在ID为`map_box`的HTML元素中。
- `<body onload="start()">`:设置页面加载完成时执行`start`函数。
- `<div id="map_box"></div>`:定义了一个ID为`map_box`的容器,用于显示地图。
3. **样式定制**:可以通过HTML和CSS方法对页面进行样式定制,使其更加美观。
通过以上介绍,我们可以看到OpenLayers的强大功能和广泛应用。对于希望深入学习和应用OpenLayers的开发者来说,这是一个非常好的起点。