JavaScript详细教程PPT
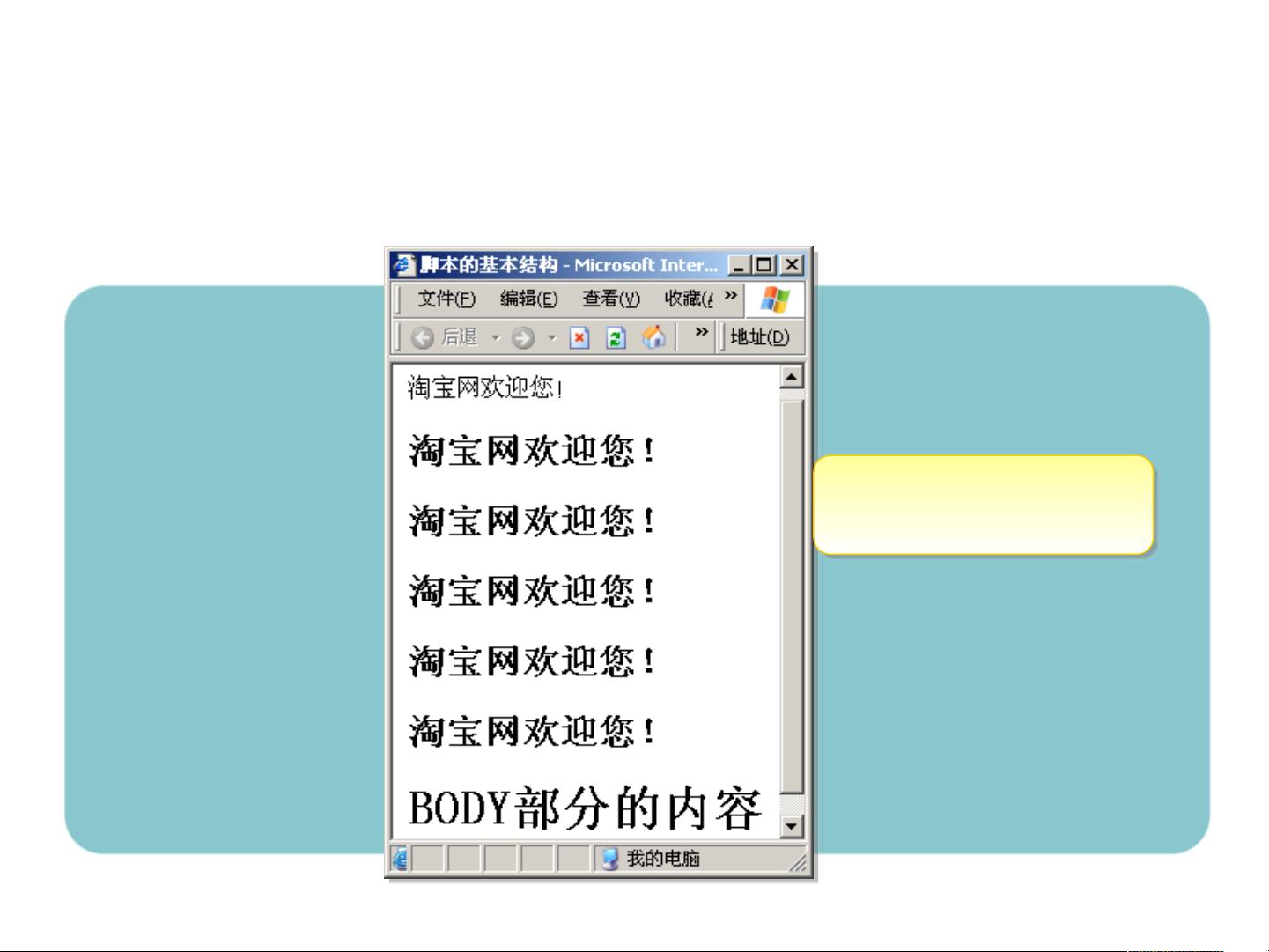
JavaScript是一种广泛应用于网页和网络应用的编程语言,它与HTML和CSS一起构成了网页开发的三大核心技术。本教程将深入探讨JavaScript的基本语法和重要概念。 JavaScript与HTML表单紧密相关,表单是用户与网页交互的主要方式。一个基本的HTML表单结构包括`<form>`标签,指定提交动作的`action`属性以及`method`属性,如`POST`或`GET`。常见的表单元素包括文本输入框(`<input type="text">`)、密码输入框(`<input type="password">`)、单选按钮(`<input type="radio">`)、复选框(`<input type="checkbox">`)、下拉列表(`<select>`和`<option>`)、按钮(`<button>`、`<input type="submit">`和`<input type="reset">`)以及多行文本区域(`<textarea>`)。 样式表(CSS)用于定义网页的外观,包括字体和边框。例如,要定义统一的字体外观,可以使用如下样式: ```css font-family: "黑体"; font-size: 18px; color: #FF0000; ``` 对于细边框样式,可以这样设置: ```css border-width: 1px; border-style: solid; ``` JavaScript是实现动态网页的关键,它可以改变HTML元素的内容、样式或行为。在HTML文档中,JavaScript代码通常嵌入在`<script>`标签内。例如: ```html <SCRIPT language="javascript"> var count = 0; document.write("淘宝网欢迎您!"); for (var i = 0; i < 5; i++) document.write("<H2>淘宝网欢迎您!</H2>"); </SCRIPT> ``` 这段代码会显示“淘宝网欢迎您!”五次。 JavaScript的基本语法包括变量声明、赋值、类型转换和控制流语句。变量用`var`关键字声明,例如`var count;`,赋值则通过等号(`=`)实现,如`count = 5;`。可以同时声明并赋值,如`var x, y, z = 10;`。 运算符包括算术运算符(+、-、*、/、%、++、--)、比较运算符(==、!=、>、>=、<、<=)、逻辑运算符(&&、||、!)和赋值运算符(=)。例如,`count += 1;`等同于`count = count + 1;`,表示增加计数器的值。 控制语句包括条件语句(`if...else`)和循环语句(`for`、`while`)。例如: ```javascript if (condition) { // 代码块 } else { // 另一代码块 } ``` 多分支语句`switch`如下: ```javascript switch (expression) { case constant1: // JavaScript语句1 break; case constant2: // JavaScript语句2 break; ... default: // 默认语句 } ``` 循环语句`for`和`while`分别用于满足特定条件时重复执行代码: ```javascript for (初始化; 条件; 增量) { // 语句集 } while (条件) { // 语句集 } ``` 注释方面,单行注释以`//`开始,多行注释以`/*`开始,以`*/`结束。 类型转换函数`parseInt()`和`parseFloat()`用于将字符串转换为数值类型。例如: ```javascript parseInt("86"); // 转换为整数86 parseFloat("34.45"); // 转换为浮点数34.45 ``` 函数在JavaScript中是可重用的代码块,用于执行特定任务。定义函数的语法如下: ```javascript function functionName参数列表 { // 函数体 } ``` 如果希望在点击按钮后显示特定消息,可以创建一个事件监听器,结合函数来实现这一功能。 JavaScript详细教程PPT涵盖了JavaScript的基础,包括HTML表单、CSS样式、变量、运算符、控制语句、类型转换和函数等核心概念,是学习和教学JavaScript的重要资源。通过深入理解这些知识点,开发者可以创建交互性强、用户体验良好的网页和应用程序。





剩余63页未读,继续阅读

 waitforcher2012-09-11比较简单,适合初学者
waitforcher2012-09-11比较简单,适合初学者
- 粉丝: 0
- 资源: 11
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 金山PDF教育版编辑器
- 基于springboot+element的校园服务平台源代码项目包含全套技术资料.zip
- 自动化应用驱动的容器弹性管理平台解决方案
- 各种排序算法 Python 实现的源代码
- BlurAdmin 是一款使用 AngularJs + Bootstrap实现的单页管理端模版,视觉冲击极强的管理后台,各种动画效果
- 基于JSP+Servlet的网上书店系统源代码项目包含全套技术资料.zip
- GGJGJGJGGDGGDGG
- 基于SpringBoot的毕业设计选题系统源代码项目包含全套技术资料.zip
- Springboot + mybatis-plus + layui 实现的博客系统源代码全套技术资料.zip
- 智慧农场小程序源代码全套技术资料.zip


 信息提交成功
信息提交成功