Extjs学习实例
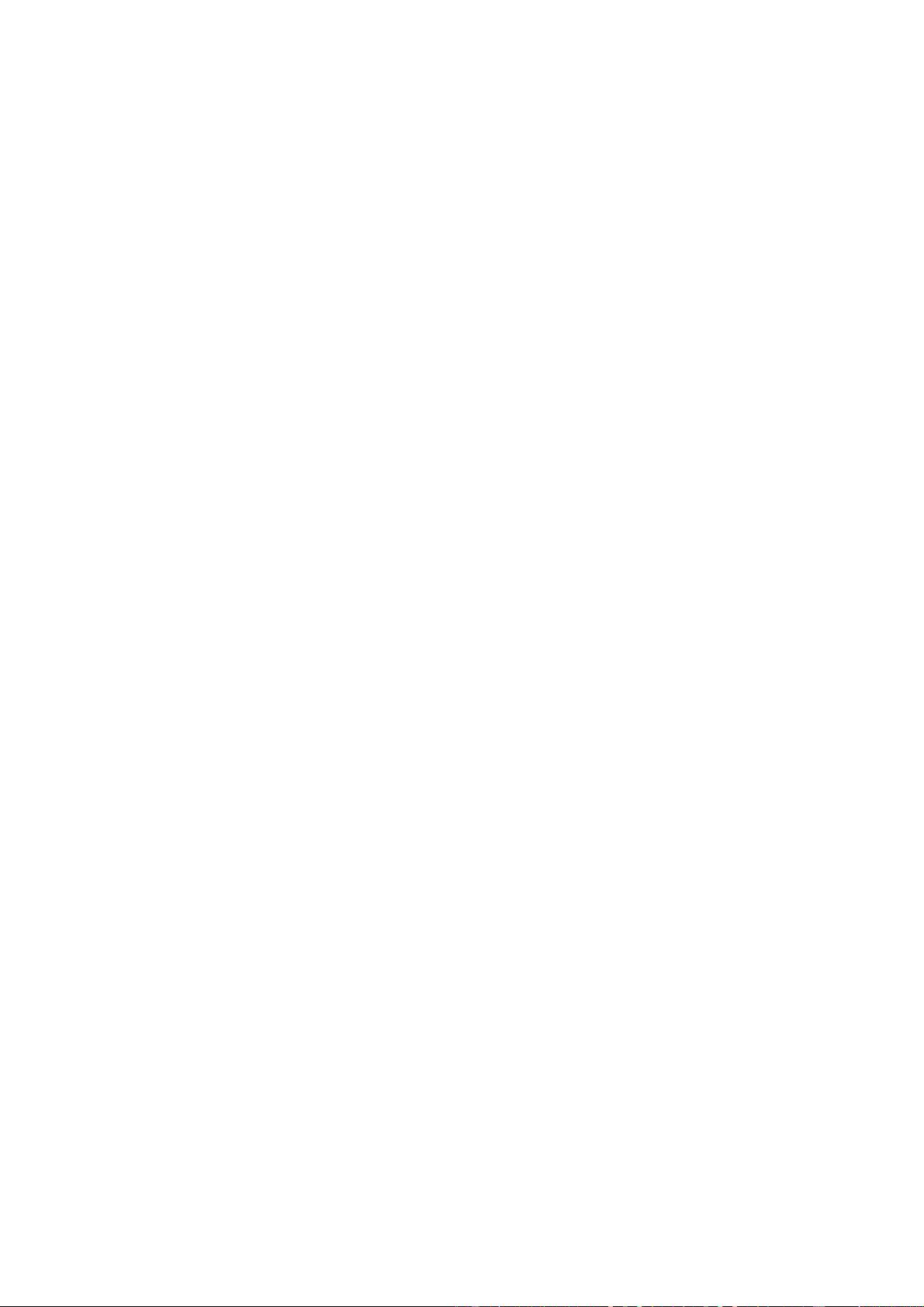
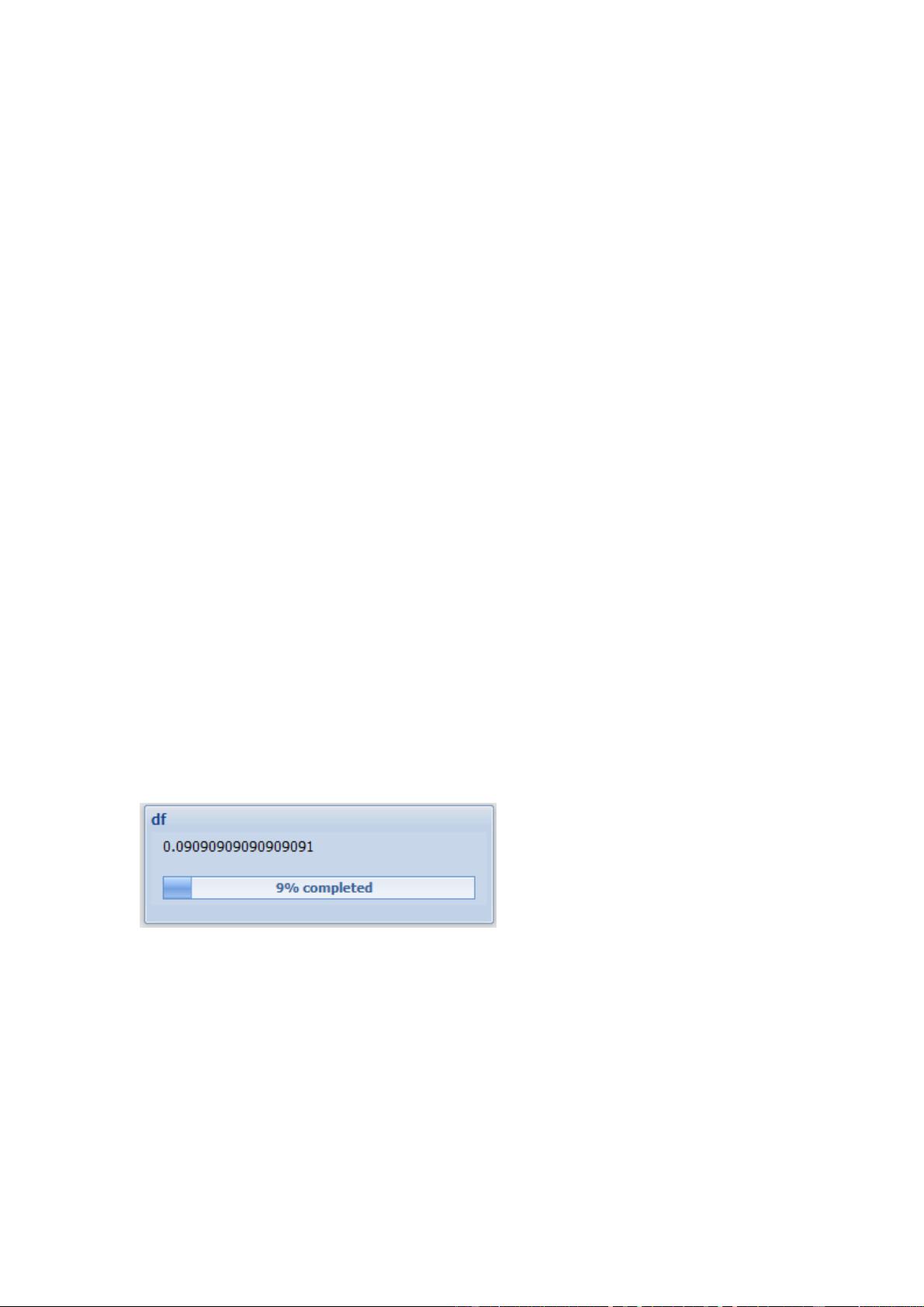
Extjs是一个非常强大的JavaScript类库,主要用于构建富客户端应用程序,它提供了丰富的界面组件和功能,使得开发人员能够快速开发出具有漂亮外观和体验的应用界面。Extjs的核心组件几乎涵盖了构建富客户端所需的常用组件,例如窗口、面板、表格、树形控件等,而且它的UI组件支持多种主题,使得最终界面的外观可以非常美观和一致。 在Extjs学习实例中,我们首先接触到的是MessageBox组件,这是Extjs中一个非常实用的UI组件,用于向用户显示消息提示框。MessageBox组件提供了多种静态方法来显示不同类型的消息框,例如: 1. Ext.MessageBox.alert():此方法用于显示一个带有警告信息的简单消息框,它接受至少两个参数,第一个是标题(title),第二个是要显示的信息(msg),第三个参数是一个可选的回调函数(function),当用户关闭消息框时触发。 2. Ext.MessageBox.confirm():这个方法与alert()类似,不同之处在于它会显示一个确认消息框,并且在用户选择了一个按钮(yes、no或cancel)之后,会触发回调函数,回调函数的参数是用户选择按钮的值。 3. Ext.MessageBox.prompt():这个方法提供了一个带有输入框的消息框,允许用户输入文本。它接受六个参数,包括一个回调函数,该回调函数会接收两个参数,分别是用户点击的按钮值(e)和用户输入的文本(text)。 4. Ext.MessageBox.show():这个方法是功能最强大的一个,它采用配置对象的形式来指定消息框的外观和行为。其中包含的配置参数有很多,例如:animEl用于指定动画元素;buttons用于指定按钮,可以使用内置的按钮常量或者自定义按钮文字;closable用于指定是否显示关闭按钮;msg用于显示消息内容;title用于设置标题;fn为关闭后的回调函数;icon用于设置消息框前面的图标;width用于设置消息框宽度;prompt用于显示输入框;multiline用于显示多行输入框;progress用于显示静态的进度条;progressText用于设置进度条上的文字;wait和waitConfig用于动态显示进度条。 在使用Ext.MessageBox.show()方法时,通常需要配合Ext.MessageBox.hide()和Ext.MessageBox.updateProgress()方法来控制进度条。Ext.MessageBox.updateProgress()接受三个参数,分别是value表示进度值(0-1之间)、ProgressText表示进度条上的文字、msg表示进度消息。通过调整value值,可以控制进度条的进度。 Extjs除了MessageBox组件外,还提供了很多其他的高级组件和工具类,比如数据处理组件Grid、表单组件Form以及各种数据处理工具如Ajax请求工具Proxy等,使得开发复杂的客户端应用程序变得相对简单。Extjs的设计哲学是“快速开发”,它提供了大量预定义的组件和模板,极大地缩短了开发时间。开发者只需要通过配置组件属性、监听事件来实现功能,而无需手动编写大量的HTML、CSS和JavaScript代码。 学习Extjs时,掌握其组件的使用和事件监听机制是关键。对于初学者而言,理解并熟练运用MessageBox组件的各种方法是入门的第一步。之后,随着学习的深入,逐渐学习和掌握其他复杂的组件和它们之间的交互,将有助于构建出功能丰富且用户体验良好的前端应用程序。Extjs的学习曲线可能相对较陡,但随着实践经验的积累,它的使用将变得越来越自然和高效。





剩余86页未读,继续阅读

 普通网友2014-03-16内容很丰富,建议多看看,很清晰的。谢谢提供。
普通网友2014-03-16内容很丰富,建议多看看,很清晰的。谢谢提供。
- 粉丝: 6
- 资源: 60
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功