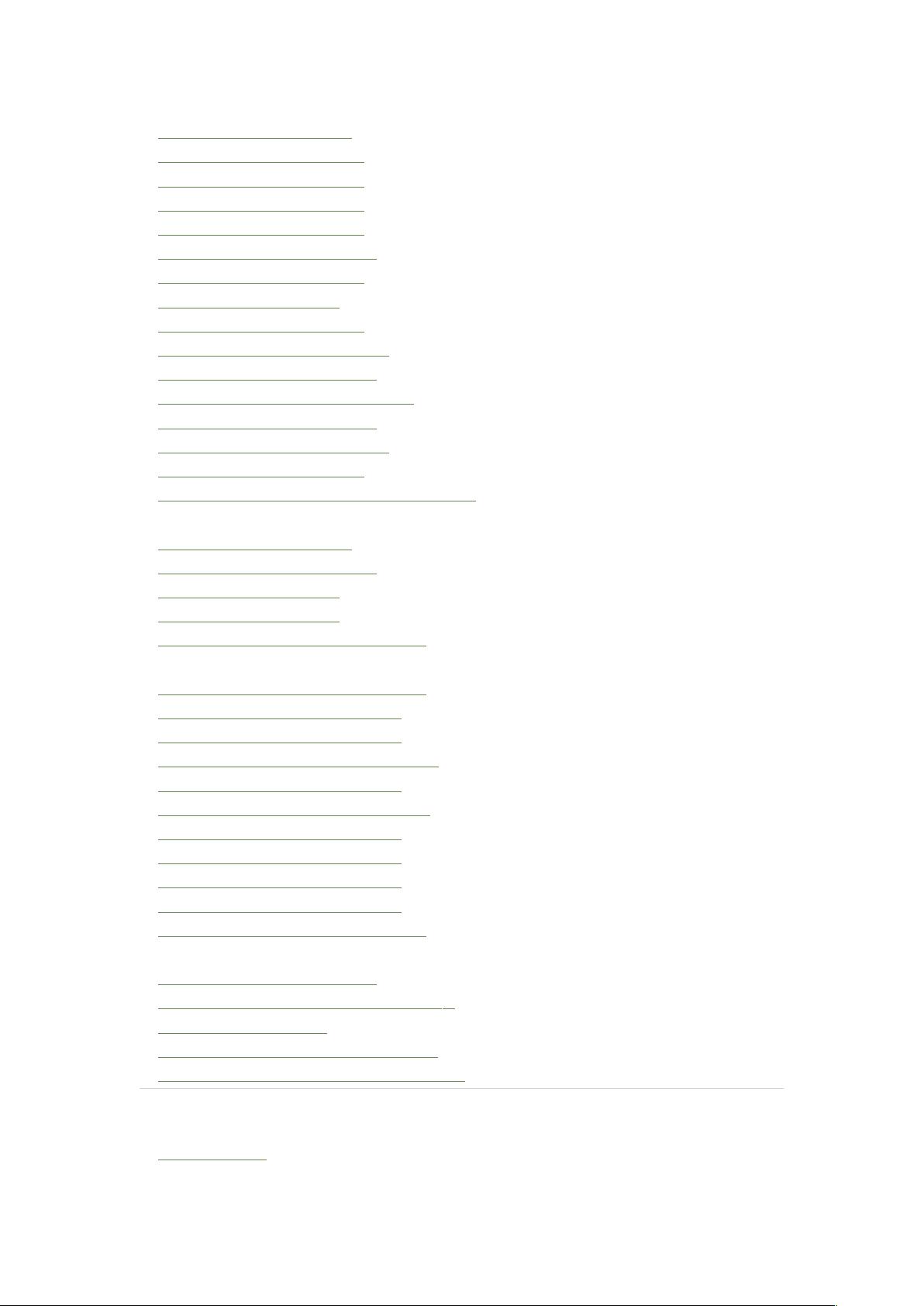
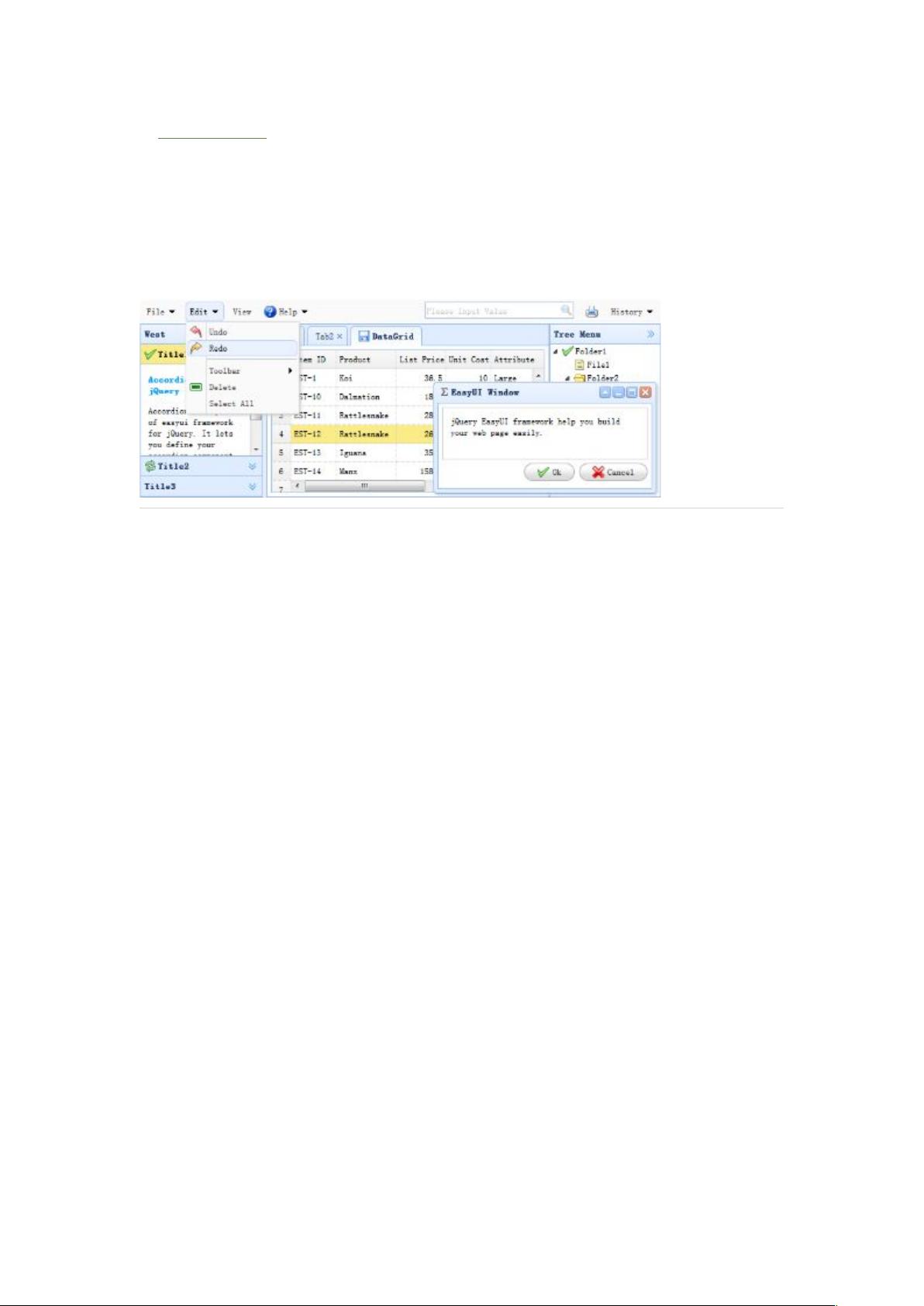
### jQuery EasyUI 知识点详解 #### 一、概述 **jQuery EasyUI** 是一个基于 jQuery 的前端 UI 框架,它提供了一系列丰富的用户界面插件,可以帮助开发者快速构建复杂的 Web 应用程序。该框架的目标是简化 HTML、CSS 和 JavaScript 的使用,使得开发者能够更专注于业务逻辑而不是繁琐的页面布局和交互细节。 #### 二、基础知识 **1. 应用(Application)** - **创建 CRUD 应用**:CRUD 即 Create(创建)、Read(读取)、Update(更新)、Delete(删除),通过 EasyUI 可以快速实现这些基本操作。 - **创建 CRUD 数据网格**:数据网格是展示大量数据的有效方式,EasyUI 提供了完善的数据网格功能,包括分页、排序等。 - **创建展开行明细编辑表单的 CRUD 应用**:在数据网格中可以实现对某一行数据进行详细的查看和编辑。 - **创建 RSS Feed 阅读器**:RSS 是一种用于分享新闻和其他内容的格式,EasyUI 支持创建 RSS 阅读器。 **2. 拖动与放置(Drag & Drop)** - **基本的拖动和放置**:通过 EasyUI 可以轻松实现元素的拖拽功能。 - **创建拖放的购物车**:可以实现商品的添加、删除等功能。 - **创建学校课程表**:通过拖拽可以调整课程的时间安排。 **3. 菜单与按钮(Menu & Button)** - **创建简单的菜单**:EasyUI 提供了多种菜单样式,如上下文菜单、下拉菜单等。 - **创建链接按钮(LinkButton)**:这种按钮通常用于执行跳转操作。 - **创建菜单按钮(MenuButton)**:结合了按钮和菜单的功能。 - **创建分割按钮(SplitButton)**:可以同时拥有普通按钮和下拉菜单的功能。 **4. 布局(Layout)** - **为网页创建边框布局**:边框布局是一种常见的网页布局方式,可以方便地管理页面结构。 - **在面板中创建复杂布局**:利用 EasyUI 的面板组件可以构建多层嵌套的布局结构。 - **创建折叠面板(Accordion)**:折叠面板可以用来组织多个相关的区域。 - **创建 Tabs 标签**:Tabs 组件可以用来组织不同的内容区块,提高页面的可读性和易用性。 - **动态添加 Tabs**:可以根据用户的操作动态地增加或减少 Tab 页。 - **添加自动播放 Tabs**:使 Tab 页自动轮播,适用于广告展示等场景。 - **创建 XP 风格左侧面板**:模仿 Windows XP 风格的左侧导航栏。 **5. 数据网格(DataGrid)** - **转换 HTML 表格为数据网格**:可以将普通的 HTML 表格转换为功能强大的数据网格。 - **添加分页组件**:数据网格默认支持分页功能。 - **添加查询功能**:允许用户根据特定条件筛选数据。 - **取得选中行数据**:可以通过 EasyUI 获取当前选中的数据行信息。 - **添加工具栏**:数据网格上方可以添加工具栏,用于执行批量操作。 - **创建复杂工具栏**:除了基本的操作按钮外,还可以添加更多的自定义控件。 - **设置冻结列**:某些列可以在滚动时保持固定位置。 - **动态改变列**:根据用户需求动态调整显示的列。 - **格式化列**:可以自定义列的显示样式和内容。 - **设置排序**:支持按列排序功能。 - **自定义排序**:可以实现更加灵活的排序逻辑。 - **创建列组合**:将多个字段的信息合并到同一列中。 - **添加复选框**:在数据网格中增加复选框功能。 - **自定义分页**:可以自定义分页组件的样式和行为。 - **启用行内编辑**:允许用户直接在数据网格中编辑数据。 - **扩展编辑器**:可以自定义编辑器的类型和功能。 - **列运算**:支持对数据列进行计算。 - **合并单元格**:可以将相邻的单元格合并显示。 - **创建自定义视图**:可以根据需要定制数据网格的显示效果。 - **创建页脚摘要**:在数据网格底部显示汇总信息。 - **条件设置行背景颜色**:可以根据数据的不同值来设置行的背景色。 - **创建属性网格**:专门用来展示对象属性的网格。 - **扩展行显示细节**:可以为某一行数据提供额外的详情展示。 - **创建子网格**:在某一行中嵌套另一个数据网格。 - **使用虚拟滚动视图显示海量数据**:适用于处理大量数据的情况。 **6. 窗口(Window)** - **创建简单窗口**:窗口组件可以用来弹出对话框或其他浮动窗口。 - **自定义窗口工具栏**:窗口工具栏可以包含关闭、最小化等操作按钮。 - **窗口与布局**:窗口可以与其他布局组件结合使用。 - **创建对话框**:对话框是窗口的一种特殊形式,常用于提示用户输入信息。 - **自定义对话框工具条和按钮**:可以根据需要调整对话框内的工具条和按钮。 **7. 树形菜单(Tree)** - **使用标记创建树形菜单**:通过 HTML 标记可以快速创建树形结构的菜单。 - **创建异步树形菜单**:可以动态加载树形菜单的节点数据。 - **树形菜单添加节点**:根据需要动态添加新的节点。 - **创建带复选框的树形菜单**:每个节点旁边可以添加复选框,用于选择或取消选择。 - **树形菜单拖放控制**:支持拖拽节点来重新排列顺序。 - **树形菜单加载父/子节点**:可以实现懒加载机制,只在需要时才加载子节点。 - **创建基础树形网格**:结合了树形结构和数据网格的功能。 - **创建复杂树形网格**:在树形网格中可以实现更高级的功能。 - **树形网格动态加载**:动态加载树形网格中的数据。 - **树形网格添加分页**:支持分页功能。 - **树形网格惰性加载节点**:只有当用户点击某个节点时才会加载其子节点。 **8. 表单(Form)** - **创建异步提交表单**:支持 AJAX 异步提交表单数据。 - **创建树形下拉框(ComboTree)**:下拉框中可以显示一个树形结构。 - **表单验证**:内置了多种验证规则,如必填项检查、邮箱格式校验等。 - **格式化下拉框(ComboBox)**:可以自定义下拉框的样式和内容。 - **过滤下拉数据网格(ComboGrid)**:下拉框中可以显示一个可筛选的数据网格。 #### 三、使用技巧与注意事项 1. **学习文档**: 在开始使用 jQuery EasyUI 之前,建议仔细阅读官方文档,了解各个组件的特性和用法。 2. **实践案例**: 查找一些实际的应用案例,通过实践加深理解。 3. **性能优化**: 对于大数据量的情况,注意使用虚拟滚动等功能来提升性能。 4. **自定义样式**: EasyUI 提供了一定程度上的自定义能力,可以通过修改 CSS 来调整界面样式。 5. **响应式设计**: 考虑到不同设备的屏幕尺寸,可以使用响应式设计让界面适应不同的分辨率。 通过以上内容的学习,可以全面掌握 jQuery EasyUI 的核心概念和技术要点,为开发高质量的 Web 应用奠定坚实的基础。





剩余63页未读,继续阅读

- 粉丝: 2
- 资源: 8
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜 信息提交成功
信息提交成功

