jQuery_Mobile使用指南
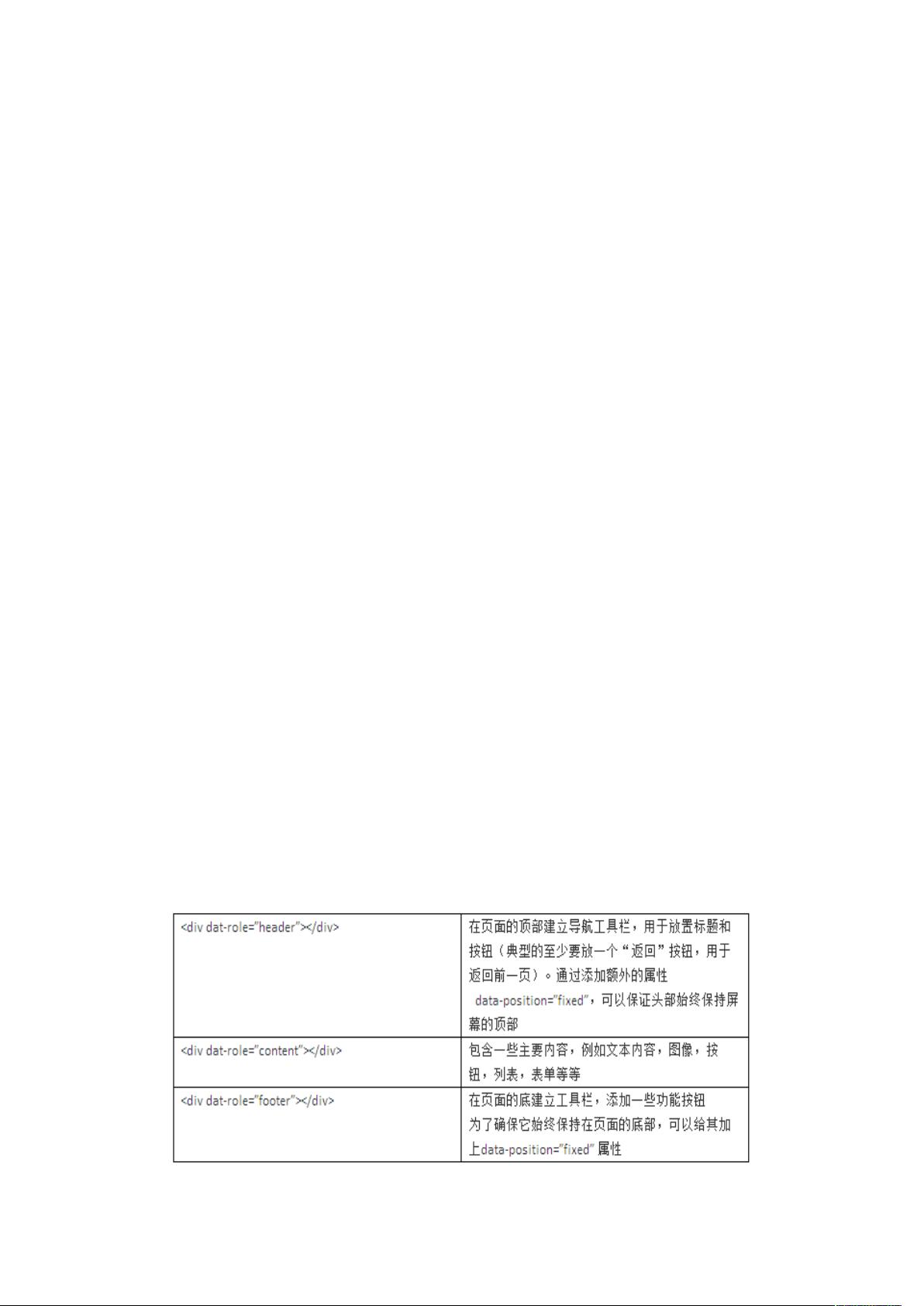
jQuery一直以来都是非常流行的富客户端及Web应用程序开发中使用的JavaScript类库,然而一直以来它都是为桌面浏览器设计的,没有特别为移动应用程序设计。 jQuery Mobile是一个新的项目用来添补在移动设备应用上的缺憾。它是基本jQuery框架并提供了一定范围的用户接口和特性,以便于开发人员在移动应用上使用。使用该框架可以节省大量的js代码开发时间,尽管目前的版本还是不是一个稳定的版本。但它的应用效果已经备受瞩目。 jQuery Mobile 是一个专门为移动设备设计的前端框架,它基于 jQuery,旨在简化移动应用程序的开发,提供丰富的用户界面和交互功能。这个框架使得开发者无需编写大量 JavaScript 代码就能创建出响应式的移动应用。虽然jQuery Mobile的早期版本可能不够稳定,但它已经受到了广泛的关注,并在实际应用中表现出色。 jQuery Mobile 提供了以下核心特性: 1. **简单的用户界面**:通过使用 HTML 标签驱动的接口,开发者可以在 HTML 中定义界面布局,减少对 JavaScript 的依赖。例如,使用 `data-role` 属性可以轻松创建页面、头部、内容区域和页脚。 2. **自定义事件**:jQuery Mobile 支持与移动设备特有的交互相关的事件,如 `tap`(轻触)、`tap-and-hold`(长按)、`swipe`(滑动)以及 `orientation change`(方向改变),这让开发者能够更好地响应用户的触摸操作。 3. **设备兼容性**:虽然jQuery Mobile设计时考虑了跨平台兼容性,但开发时仍需参考设备浏览器的支持情况,以确保在不同设备上表现良好。 4. **主题定制**:框架提供了预设的主题,允许开发者通过简单的配置来定制应用程序的外观,从而满足品牌或视觉一致性要求。 5. **多页面结构**:在单个 HTML 文件中,可以创建多个数据角色为 "page" 的 `div`,实现页面间的平滑切换,这样用户在浏览时感觉是在同一应用内进行,而不是加载新的页面。 基本的 jQuery Mobile 页面结构通常包括以下部分: - `<!DOCTYPE html>`:定义文档类型。 - `<html>`:整个文档的根元素。 - `<head>`:包含文档元数据,如标题、CSS 和 JavaScript 引入。 - `<title>`:定义页面标题。 - `<link>`:引入 jQuery Mobile 的 CSS 文件,用于样式布局。 - `<script>`:引入 jQuery 库和 jQuery Mobile 库。 - `<body>`:页面内容所在的部分。 - `<div data-role="page">`:定义一个页面,其中可以包含 `header`、`content` 和 `footer`。 - `<div data-role="header">`:定义页面头部。 - `<h1>`:在头部显示的页面标题。 - `<div data-role="content">`:页面的主要内容区域。 - `<p>`:用于展示文本内容。 - `<div data-role="footer">`:定义页面底部。 - `<h4>`:在页脚显示的文本。 为了使用 jQuery Mobile,开发者需要确保在页面中正确引入 jQuery、jQuery Mobile CSS 和 JavaScript 文件。这可以通过链接到 CDN(内容分发网络)或者将文件本地化到项目中完成。 jQuery Mobile 通过提供一套易于使用的组件和事件,极大地简化了移动应用开发,使开发者能够快速构建出具有触摸友好的界面和流畅用户体验的应用。不过,由于移动环境的多样性,开发者在实际应用时还需注意测试和优化以确保在各种设备上的兼容性和性能。



剩余16页未读,继续阅读

- 粉丝: 0
- 资源: 15
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功