没有合适的资源?快使用搜索试试~ 我知道了~
温馨提示
Flash开发人员在开发AIR移动应用程序时面临的一个最大的挑战是,确定如何为每种平台组织和创建构建版本。如果您针对Web、桌面、电话、平板电脑和TV进行开发,这可能是一项棘手的任务。幸运的是,Adobe花了大量时间和精力设计了最佳的解决方案来尽可能简化多平台部署。Flash Builder 4.5支持您利用新的移动功能来流线化针对多种平台的输出。 当开始在Flash Builder 4.5中设置新的移动或Flex Hero项目时,您将会看到一组新的移动模板。在本文中,我将介绍如何使用这些新项目配置窗口,概述如何为iOS、Android和PlayBook配置您的新项目
资源推荐
资源详情
资源评论

使用 Flash Builder 4.5 进行多平台游戏开发
要求
必备知识
要求拥有使用 Flash Builder 开发项目的经验。建议具备构建移动应用程序的知识。
其他需要的产品
MatchHack
BlackBerry Tablet OS SDK for Adobe AIR
用户级别
全部
必需产品
Flash Builder 4.5 Premium ( 下载试用版 )
Flash 开发人员在开发 AIR 移动应用程序时面临的一个最大的挑战是,确定如何为每种平台
组织和创建构建版本。如果您针对 Web、桌面、电话、平板电脑和 TV 进行开发,这可能
是一项棘手的任务。幸运的是,Adobe 花了大量时间和精力设计了最佳的解决方案来尽可
能简化多平台部署。Flash Builder 4.5 支持您利用新的移动功能来流线化针对多种平台的输
出。
当开始在 Flash Builder 4.5 中设置新的移动或 Flex Hero 项目时,您将会看到一组新的移动
模板。在本文中,我将介绍如何使用这些新项目配置窗口,概述如何为 iOS、Android 和
PlayBook 配置您的新项目(参见图 1)。
图 1. 一 个 在 PlayBook
( 左 ) 、 iPad 、 Xoom 和
Galaxy Tab 上运行的移动游
戏。
我最近创建了一个名为 MatchHack 的简单游戏,可使用它测试 Flash Builder 4.5 中的新功能。
它不属于这篇提供 MatchHack 游戏构建说明的文章的范围内。但是,您可以使用它探索将
最终项目部署到多个移动设备的流程。我将提供一些说明和源代码,以供您练习。首先,
我将介绍一下 MatchHack 游戏。
MatchHack 是一个简单的匹配游戏,包含借鉴自 RPG 的一些元素。它的目标是创建一个友
好的 RPG,隐藏所有复杂性。我花了大约 15 个小时来构建此游戏。我从过去开发的一个现
有游戏借鉴了一些资产和代码库。我相信,这个游戏是多平台 Flash 游戏的一个不错例子,
一定比单调的“Hello, World”应用程序更有趣。所有源代码都已上传到 GitHub。如果想要查
看源代码,请单击 GitHub 项目页面上的下载按钮,直接从存储库获取源代码的副本。
设置新项目
在本节中,您将看到如何在 Flash Builder 4.5 中设置一个新项目。如果希望将 MatchHack 用

于您的项目,只需下载源代码并将其复制到 Flash Builder 4.5 工作区文件夹即可。当开始在
Flash Builder 4.5 中设置新项目时,您将注意到有多个新项目模板可用,显著简化了移动开
发和部署。两个主要的模板名为 Flex Mobile Project 和 ActionScript Mobile Project(参见图
2)。
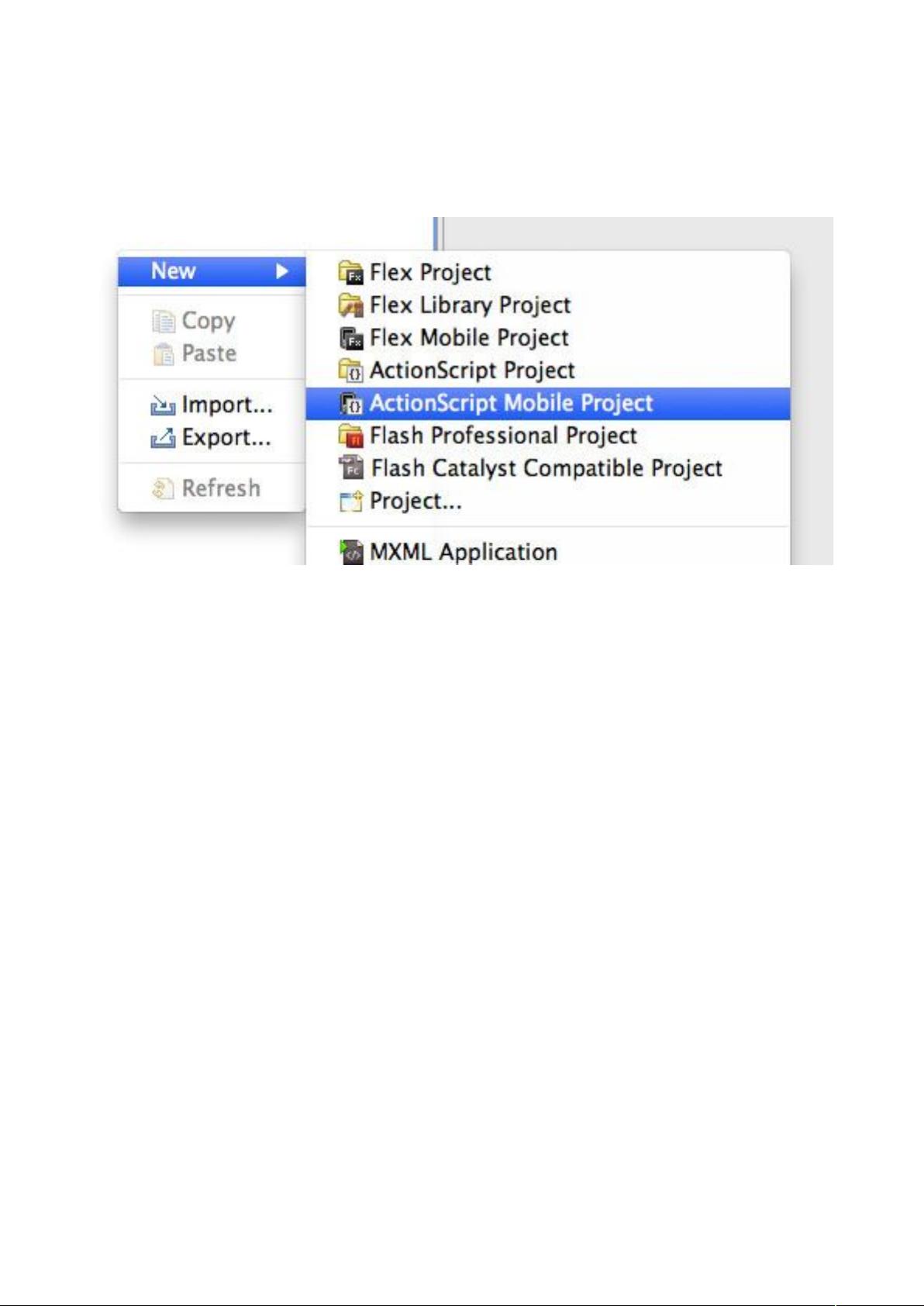
图 2. New 菜单包含 Flex Mobile Project 和 ActionScript Mobile Project 模板。
当使用 Flex Mobile 创建新项目时,它使用了 Hero,这使 Flex 的一个移动友好的版本。当
您选择 ActionScript Mobile Project 时,它不包含任何组件,您必须从头构建所有内容。
MatchHack 游戏是一个 ActionScript Mobile Project。
配置项目
新建项目向导在 Flash Builder 4.5 中已更新。我按照本节中列出的步骤来设置 MatchHack。
首先,我输入项目名称并选择了它的位置(参见图 3):

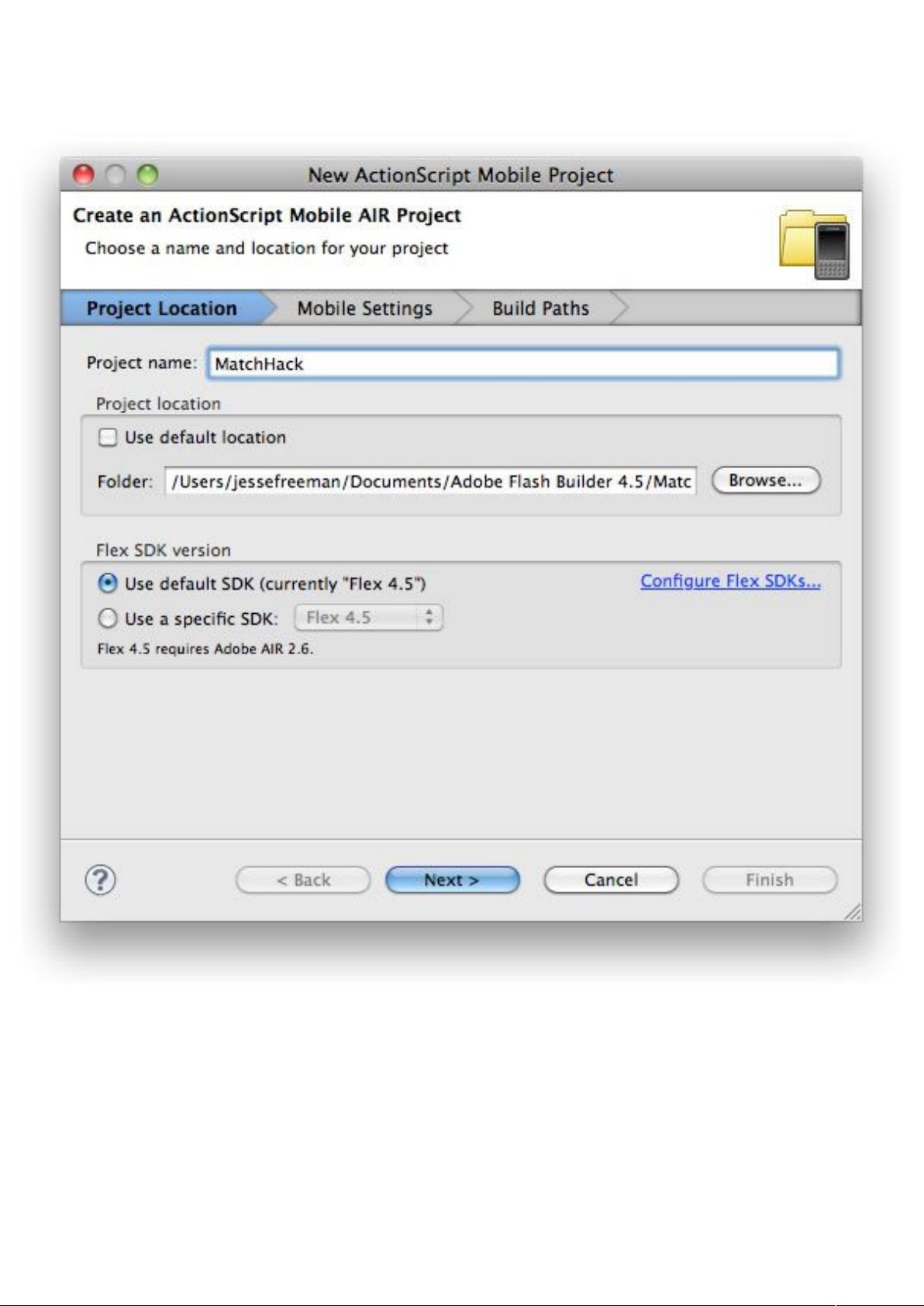
图 3. 在 Project Name 字段中输入项目的名称。
创建新 ActionScript Mobile Project 之后,我单击 Browse 按钮并导航到我的 MatchHack 清单,
它位于我计算机上的 Flash Builder 工作区文件夹中。
我单击 Next 以访问 Mobile Settings。Mobile Settings 菜单允许您为您的移动应用程序配置一
些全局设置,以及访问更详细的设置(取决于具体的平台)。这在开始创建一个新项目时
非常有帮助,因为其中一些选项埋藏在项目菜单中。此外,您在 Mobile Settings 菜单中设

置的选项会影响 Air app.xml 的生成方式(参见图 4)。
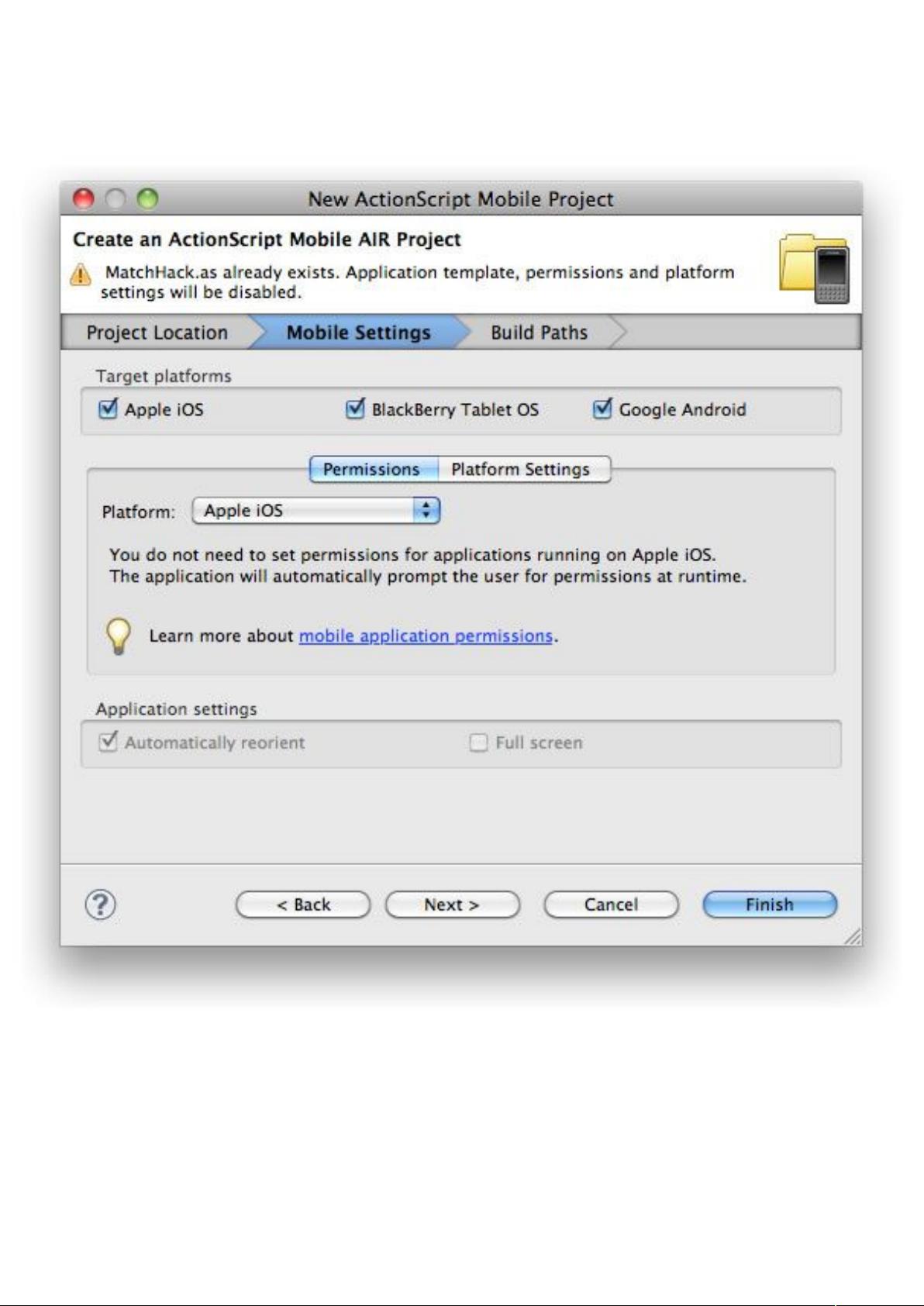
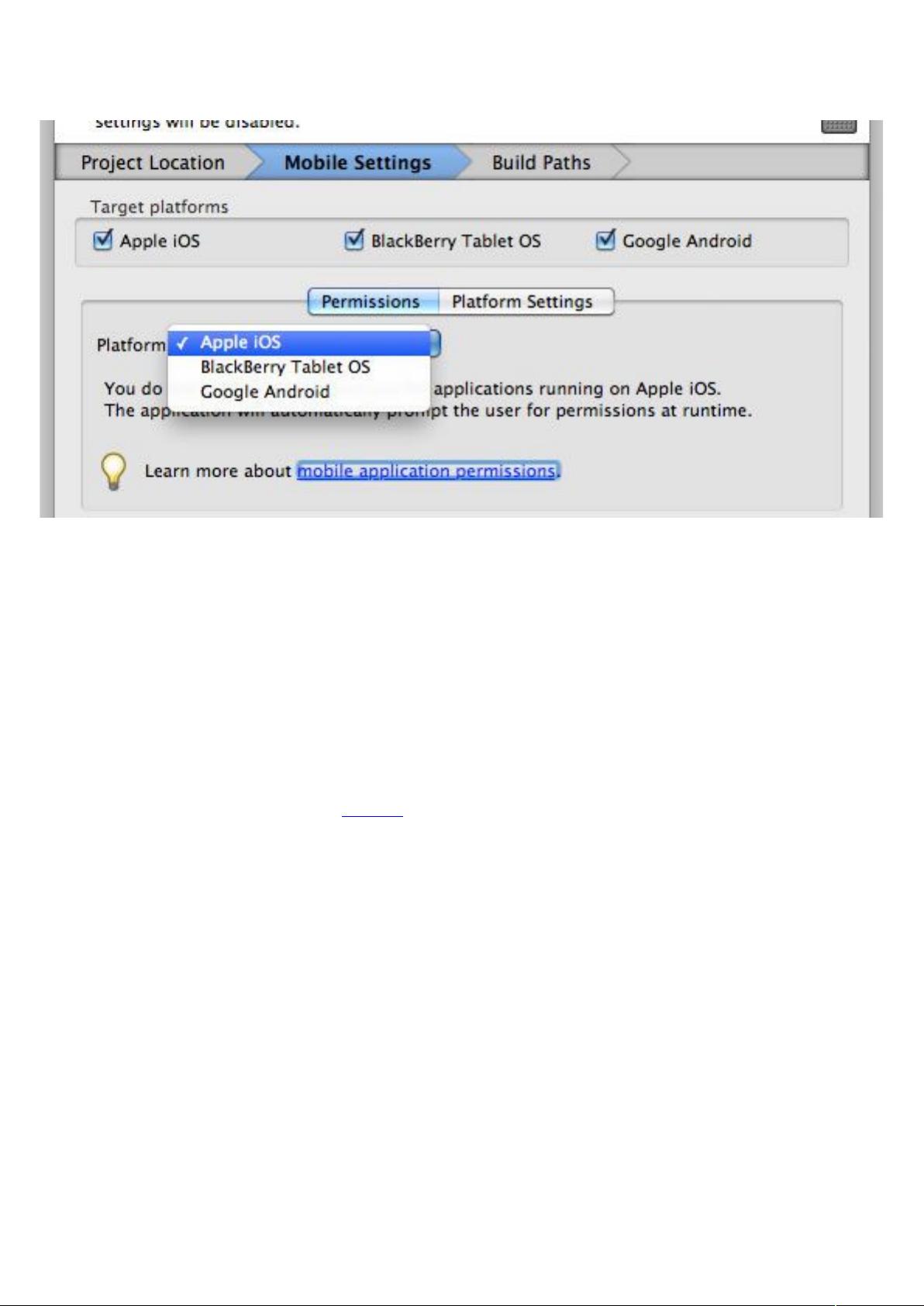
图 4. 在 Mobile Settings 中选择目标平台复选框选项。

图 5. 如果您为 iPhone 或 iPad 开发移动应用程序,则选择 Apple iOS。
注意:默认情况下,Apple iOS 和 Google Android 支持内置于 Flash Builder 4.5 中。如果您
希 望 为 PlayBook 进 行 开 发 , 您 将 需 要 安 装 它 们 的 SDK 和 工 具 , 它 可 在 BlackBerry
Developer 网站上获得。安装 SDK 后,BlackBerry Tablet OS 将在菜单中与其他支持的平台
一起列出。
设置 MatchHack 的最后一步是将项目的 Libs 文件夹添加到您的 Libraries 路径。您将在
Build 文件夹中找到该库。单击 Add Folder 文件夹,然后找到并选择它(参见图 6)。
图 6. 单击 Browse 按钮并选择 libs 文件夹,以将该路径添加到库中。
我总是将我的 SWC 文件和我项目的其他库存储在 build 文件夹中。MatchHack 构建版本与
我的另一个开源项目(名为 FActivity)之上。这个库提供了一个简单的屏幕管理系统、游
戏循环和绿色多线程解决方案移动应用程序。要了解它的更多信息,请访问 FActivity
wiki。简单起见,我将 SWC 文件与 MatchHack 的源代码一起分发。
运行配置
在编译移动应用程序时,您将需要设置针对每种平台的独立运行。移动应用程序运行类似
于正常的 Flash 或 Flex 运行,但它包含针对目标平台的具体设置和菜单选项。此战略也有
助于保持各部分独立且更有条理,使您可以针对目标平台自定义每个构建版本。
设置项目之后,您可以有机胺单击 SRC 文件夹中的主要类 MatchHack.as,选择 Run As >
Mobile Application(参见图 7)。
剩余26页未读,继续阅读
资源评论

kome2000
- 粉丝: 314
- 资源: 41
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功