没有合适的资源?快使用搜索试试~ 我知道了~
资源推荐
资源详情
资源评论

第一课 创建 Hello AIR 程序
学习任何一种编程语言,最初都要创建一个简单的程序。然后在编程中慢慢的深入,今天我们就
从创建 Hello AIR 程序开始来一天一天的深入我们的学习。
请关注本博客,本博客从今天开始一天发表一篇(AIR 教程)文章,供大家认真学习,逐步深入。本
博客的作品均为原创。
让我们开始吧!
前言
本书是一部实例教程,关于理论我不会说很多的,我们 AS3 爱好者不管它是否正统,也不管它是否理
论性很强,我们所关心的是它是否实用,它能否为我们带来价值。
当前在 AIR 方面,水平高的人太高了,水平低的人又太低了,鉴于此我写一部面向初级读者的 FLASH
AIR 教程。
在学习编程时,如果大家看不到效果,如果大家看不到能让自己成为高手的希望,如果大家看不到自
己亲手做出来的好玩的东西,我想很多人都会选择放弃学习这门语言不管这门语言的功能有多强大,所以
本书摒弃了传统编程教程的思维方式,给大家一个全新的感受。
只要你曾对编程有一些了解,只要你对 FLASH 有足够的兴趣,你就能这好本教程。
很多人都是可以学好编程的,至于为什么到后来又有很多人没有学好呢?那不是学习者的失败,而是教程
的失败。本教程带你走进迷人的编程世界,别再犹豫,一起努力,让我们开始吧。
安装编程环境
在开始学习编程之前我们首先需要安装 AIR 的编程环境和运行环境,ADOBE 官方所提供的 AIR 的编程
环境目前有两个,一个是大名顶顶的 Flex,另一个就是我们要讲的 Flash。(还有一个小软件也可以做 AIR
程序,那就是 flash develop,这个不是 ADOBE 官方的,但本人认为它还是很不错的,软件很小巧,只有
3M 多,它的运行需要 Flex SDK3.0,.NET2.0 和 jdk)
第一节 安装 FLASH CS3

后a
d
这
两
安
装
htt
p
这
个
AIR!
首先安装 FL
A
d
obe 会给我
们
在安装好之
后
两
个更新可以
从
安装请参考:
装
好之后,开
始
安装运行
环
编程环境
安
p
://get.adob
e
个
环境的。
安装之后我
们
第一节 t
r
这一节我们
用
)。
A
SH CS3,我
们
们
30 天的试用
期
后
,我们再安
装
从
ADOBE 官方
网
亲自体验 Fl
a
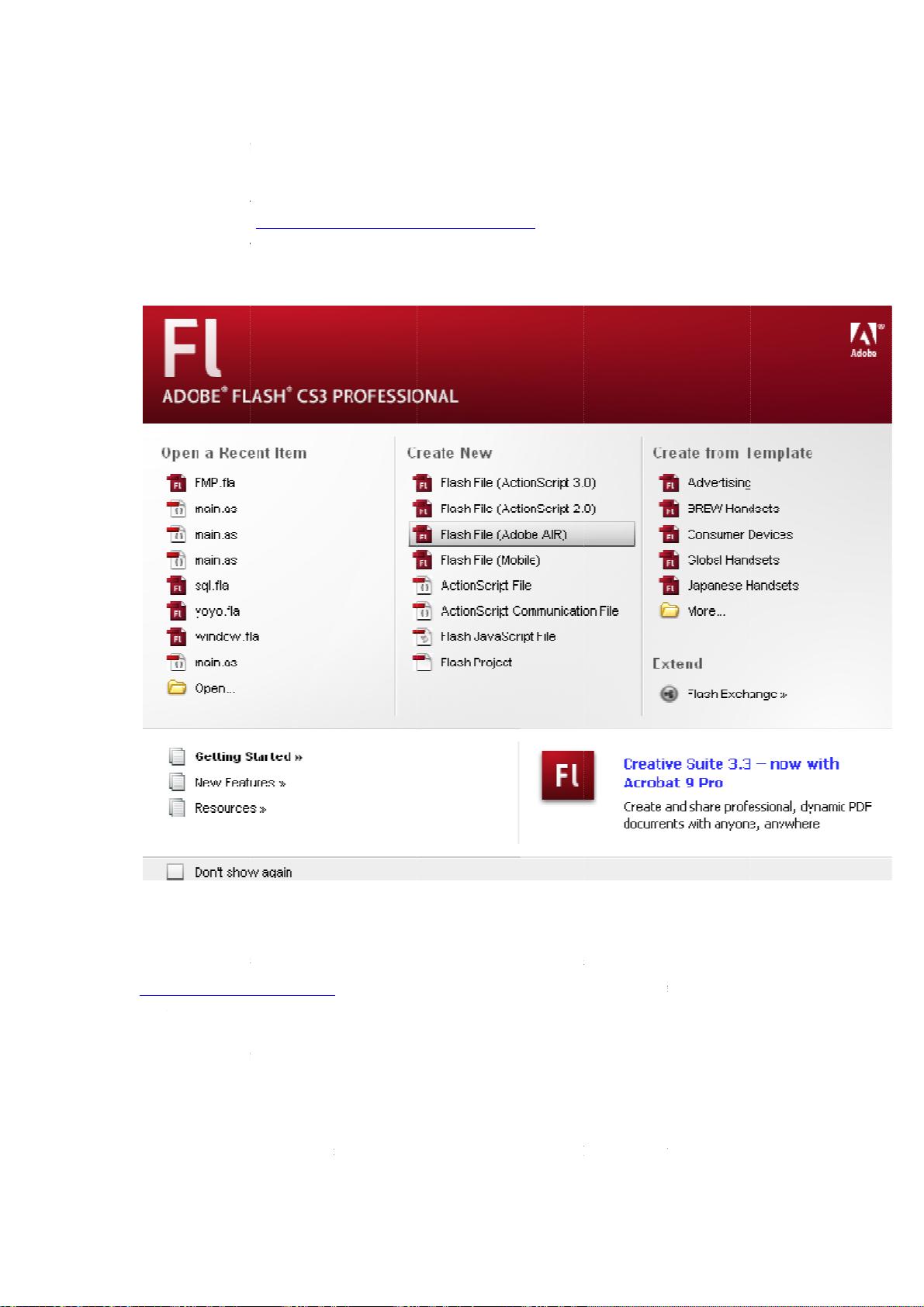
始
界面如下:
环
境
安
装好了之后,
e
.com/cn/air
/
们
就可以开始
我
r
ace 语句的应
用
用
FLASH AIR
来
们
去 adobe 官
方
期
。之后你可
以
装
player upd
a
网
站下载。
a
sh AIR 的安
装
我们再安装 A
D
/
这里去下载,
我
们的 AIR 之
旅
用
来
创建最简单
方
网站 www.ad
以
去购买一个
序
a
te 和 air up
d
装
、创建文档
和
D
OBE AIR RUN
T
这是 AIR 程
序
旅
了。
的 AIR 程序,
用
obe.com 去下
载
序
列号以继续
享
d
ate(注意,
先
和
运行
T
IME,这个运
行
序
的运行环境。
用
几种不同的
方
载
FLASH CS3
享
用此软件。
先
安装前者,
才
行
时我们可以
AIR 程序在安
装
方
式的打印出
一
正式版,安
装
才
可以安装后
者
到
装和运行时是
一
个字符串(
H
装
成功
者
),
需要
H
ello

如
下
注
意
Ctrl
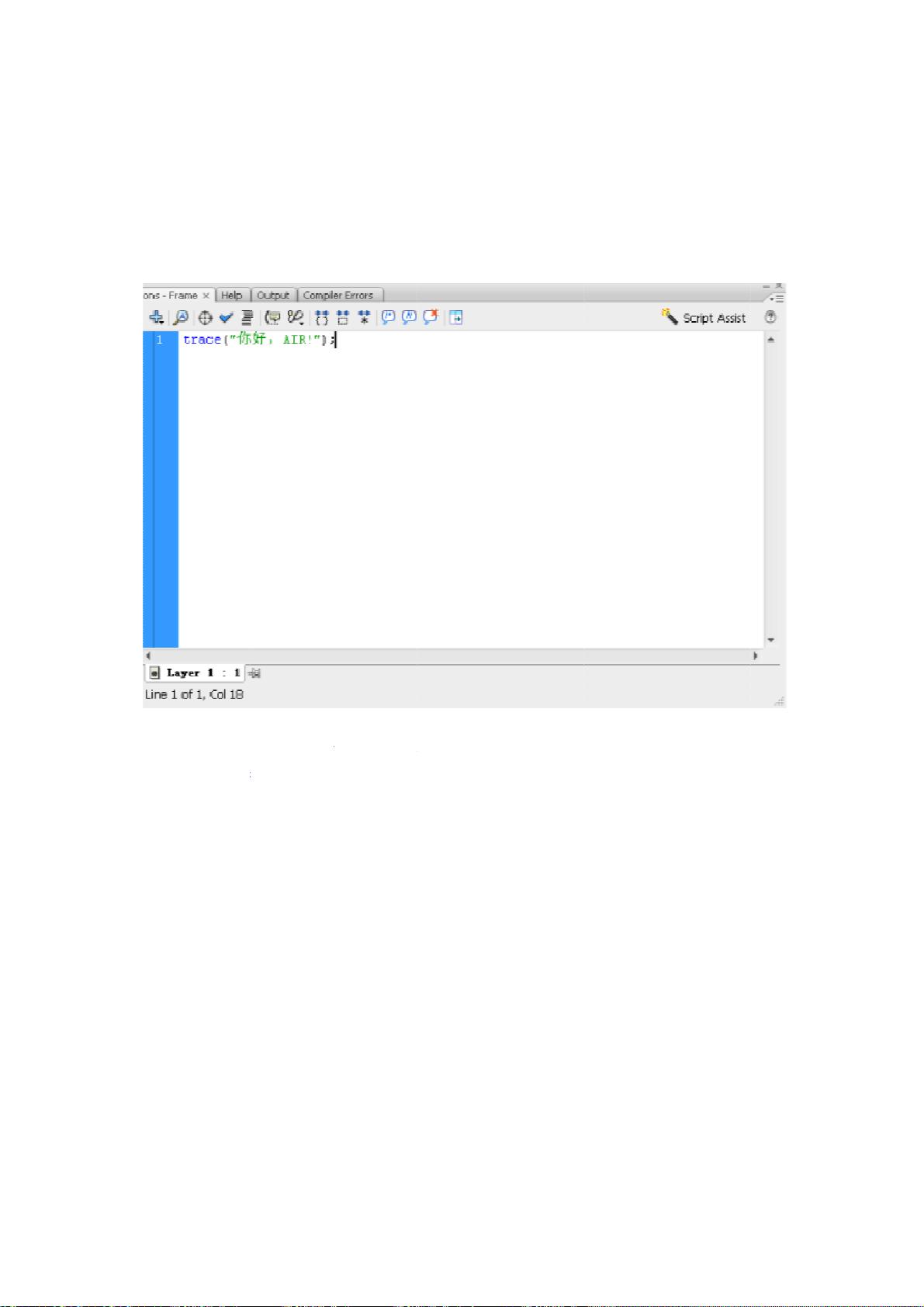
trace 语句
是
程序带来了
极
打开 FLASH
trace("Hell
o
下
:
按 Ctrl+Shi
f
意
:如果你的
保
下面我们把
代
新建一个 FL
A
保存在同目
录
package{
import flas
h
public clas
//声明构造
函
public f
u
trace("
H
}
}
}
+Shift+Ente
r
第二节 Tex
t
是
FLASH 里的
输
极
大的帮助。
CS3 创建一个
o
AIR!");
f
t+Enter 打开
调
保
存目录中有
汉
代
码写在外部
文
A
SH AIR 文档
录
中,名为 He
l
h
.display.Mo
v
s HelloAIR e
x
函
数
u
nction Hell
o
H
ello AIR!")
r
调试影片,
你
t
Field 和 Tex
输
出语句,它
的
AIR 文档,保
调
试窗口,你
将
汉
字,你的程
序
文
件中。
,保存为 Hell
l
loAIR.as,
在
v
ieClip;//导
x
tends Movie
o
AIR():void{
;
你
就可以看到
效
tArea 的应用
的
主要用途是
为
存后,打开动
将
会看到在输
序
会执行失败。
oAIR.fla,在
文
在
此文件中输
入
入所需要的类
Clip{
效
果了。
为
我们显示程
序
作面板,在其
出面板中出现
文
档类中填写
入
以下代码:
序
运行中的相
关
中输入:
了我们所要的
HelloAIR,再
新
关
数据,为我
们
语句。
新
建一个 AS
文
们
调试
文
件,

新建一个 FLASH AIR 文档,保存为 Test2.fla,文档类中填写 Test2,因为我们要用到 TextArea 这个组件,
所以我们再从组件面板中将 TextArea 组件拖入库中。再新建一个 AS 文件,在其中输入以下代码:
package {
//导入所需要的类
import flash.display.MovieClip;
import flash.text.TextField;
import fl.controls.TextArea;
//类定义开始
public class Test2 extends MovieClip {
//声明类属性
private var mytxt1:TextField;
private var mytxt2:TextArea;
//启动构造函数
public function Test2():void {
//调用下面定义的方法
addtxt1();
addtxt2();
}
private function addtxt1():void {
mytxt1=new TextField();
mytxt1.x=200;
mytxt1.y=100;
mytxt1.width=100;
mytxt1.height=50;
mytxt1.text="你好,AIR!";
addChild(mytxt1);
}
private function addtxt2():void{
mytxt2=new TextArea();
mytxt2.setSize(100,50);
mytxt2.editable=false;
mytxt2.text="你好,AIR!";
mytxt2.x=300;
mytxt2.y=100;
addChild(mytxt2);
}
}
}
Ctrl+S 保存,Ctrl+Shift+Enter 调试影片就可以看到效果了。
效果图:

为
我
的
影
这些代码都
是
我
们是为场景
写
影
片剪辑,那么
是
很简单的,我
写
的包,所以 a
d
m_mc.addChi
l
只想说的一个
d
dChild(mytx
t
l
d(mytxt2)则
是
就是 addChil
d
t
2)是将 mytx
t
是
将 mytxt2
加
d
语句,这是
将
t
2 加载到场景
加
载到 m_mc 影
片
将
对像加载到
相
中的,如果有
片
剪辑中
相
应的实例中
的
一个实例名叫
的
,因
m_mc
剩余113页未读,继续阅读
资源评论

 gtkrockets2012-12-19超老的版本!
gtkrockets2012-12-19超老的版本!
无涯子
- 粉丝: 0
- 资源: 6
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功