没有合适的资源?快使用搜索试试~ 我知道了~
利用FusionCharts XT为iPhone和iPad应用创建图表
温馨提示
利用FusionCharts XT为iPhone和iPad应用创建图表的实例,支持重力感应。
资源推荐
资源详情
资源评论

利用 FusionCharts XT 为 iPhone 和 iPad 应用创建图表
为了让高层在旅途中也能浏览业务数据,企业对 iPhone 和 iPad 趋之若鹜。这些应用程序
有很多数据需要进行智能展示,但是受限于各种 iOS 图表库有限的表现力。有些图表类型非常有
限,而另外一些则缺乏视觉上的吸引力和互动性。开放源码库也没有提供足够的技术支持。那么,
你该怎么选择呢?
试一试 FusionCharts XT,它解决了所有这些问题。作为一个 JavaScript 图表库,它可以
很容易地在一个 iOS 应用中的 UIWebView 生成图表和小部件。FusionCharts XT 拥有九十多种
具备动画效果和交互性的图表类型,增强了你的 iOS 应用的视觉吸引力和功能。此外,我们提供
的专属技术支持准备随时回答您提出的任何问询。
您可以从远程 Web 服务获得数据,或者访问设备上的本地数据。这些数据需要以
FusionCharts 的 JavaScript 能够理解的 XML 或 JSON 格式进行提供。在这个系列的文章中,我
们将向你展示如何在 iOS 应用中使用 FusionCharts XT,以及如何利用来自 Web Service 的数据。
我们将创建在 UIWebView 中显示图表所需的 XML 和 HTML。
实例-- 一个使用 FusionCharts XT 展现微博数据的 iOS 应用
我们将使用 FusionCharts XT 在 UIWebView 中绘制过去七天
‘HTML5’被提到的次数。下面是你的图表在 iPhone 中最后看上去的
样子:
要求
Xcode 3.2 或更高版本
FusionCharts XT 最新版本
JSONKit 库
您还需要访问因特网。我们将使用 Topsy API 的 searchhistogram 查询。确切的查询是
http://otter.topsy.com/searchhistogram.json?q=html5&slice=86400&period=7。

你可以运行这个查询(要翻墙),看看它返回的 JSON 数据,该数据包含了过去 7 天
‘HTML5’被提及的次数。
如何创建图表
创建图表需要以下步骤:
在 Xcode 中创建一个基于视图(View-based)的项目
通过 Topsy 的 Otter API 获取‘HTML5’在过去七天中被提及的次数
使用 JSONKit 解析收到的 JSON 数据
为图表创建 XML 数据
创建展现图表所需的 HTML
让图表可以根据设备的方向自动翻转,让图表在设备横向或垂直时都可以铺满手机屏幕
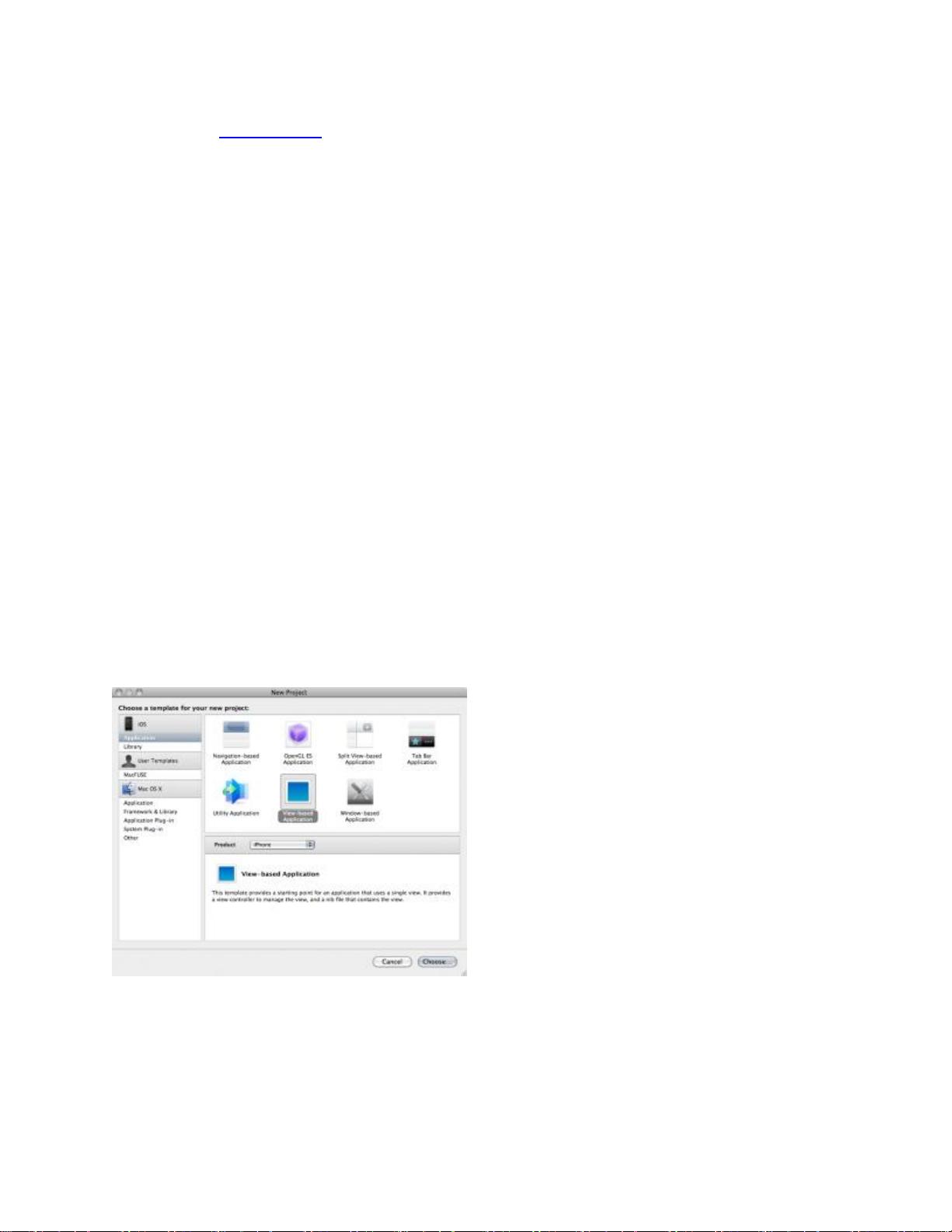
创建 Xcode 项目
让我们打开 Xcode,创建一个基于视图的项目,保存为 FusionChartsXTiOSDemo。
我们需要把 FusionCharts XT 的 JavaScript 文件添加到我们的项目中。把下载包->Charts
中包含的 JavaScript 文件拷贝到 Xcode 项目。

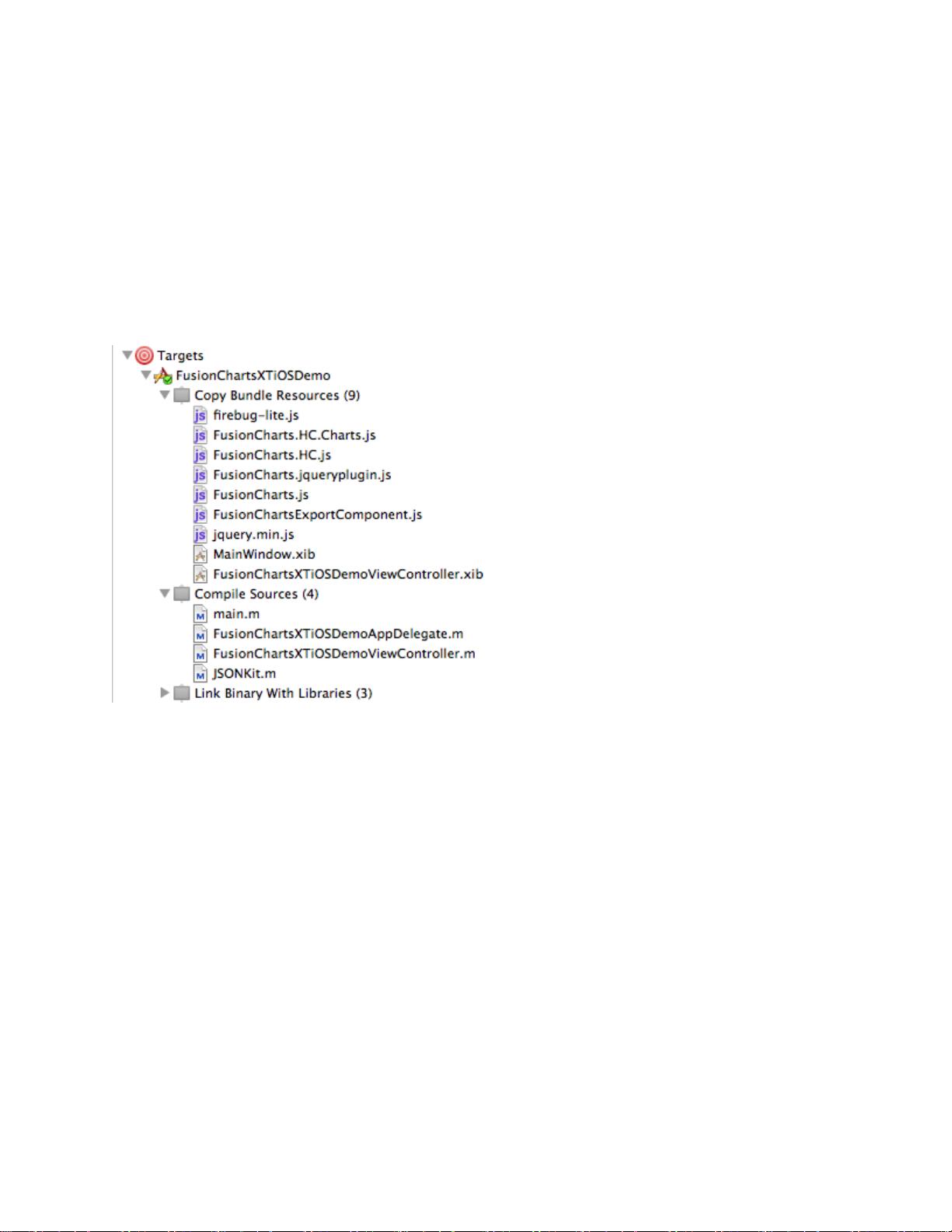
我们需要稍微修改一下 Xcode 的编译过程。XCode 把 JavaScript 文件当成代码(它也应该
这么做),并尝试去编译它们。但是我们希望用这些文件在 UIWebView 中渲染我们的图表,不
需要被编译。打开 Targets 集合以及你的项目 Target。我们的 Target 的名字是
FusionChartsXTiOSDemo。打开 Copy Bundle Resources 和 Compile Sources 编译过程,选
中所有的 JavaScript 文件,把它们从编译阶段拷贝到 copy bundle 资源中。
把名为 JSONKit.h 和 JSONKit.m 的 JSONKit 文件也添加到你的项目中。XCode 现在获得
了所有必要的文件。让我们开始设计和编码吧!
设计与编码
在 FusionChartsXTiOSDemo.h 这个头文件中,添加 IBOutlet。
@property (nonatomic, retain) IBOutlet UIWebView *webView;
还有@synthesize,同时依据你的 XCode 编译选项选择 release 相应的 Property 与否。
打开项目主视图控制器 Interface Builder 文件(在 Resources 部分)。在我们的项目中这个
文件名为 FusionChartsXTiOSDemoViewController.xib。从 Interface Builder 的 UI 控件库中
拖拽一个 UIWebView 到视图中,为我们的应用添加一个 WebView 控件。
剩余13页未读,继续阅读
资源评论

 u0102492412014-01-15下载了,还是js好些
u0102492412014-01-15下载了,还是js好些 tanxin0012018-02-27下载看了一下,效果不错,是我想要的。
tanxin0012018-02-27下载看了一下,效果不错,是我想要的。 大耳肥2013-04-21下载了,还是js好些
大耳肥2013-04-21下载了,还是js好些
JTTC2012
- 粉丝: 0
- 资源: 1
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- Matlab根据flac、pfc或其他软件导出的坐标及应力、位移数据再现云图 案例包括导出在flac6.0中导出位移的fish代码(也可以自己先准备软件导出的坐标数据及对应点的位移或应力数据,可根据需
- 拳皇97.exe拳皇972.exe拳皇973.exe
- 捕鱼达人1.exe捕鱼达人2.exe捕鱼达人3.exe
- 医疗骨折摄像检测29-YOLO(v5至v9)、COCO、CreateML、Darknet、Paligemma数据集合集.rar
- ks滑块加密算法与源代码
- 医护人员检测23-YOLOv8数据集合集.rar
- 1.电力系统短路故障引起电压暂降 2.不对称短路故障分析 包括:共两份自编word+相应matlab模型 1.短路故障的发生频次以及不同类型短路故障严重程度,本文选取三类典型的不对称短路展开研究
- C#连接sap NCO组件 X64版
- 开源基于51单片机的多功能智能闹钟设计,课设毕设借鉴参考
- 深度强化学习电气工程复现文章,适合小白学习 关键词:能量管理 深度学习 强化学习 深度强化学习 能源系统 优化调度 编程语言:python平台 主题:用于能源系统优化调度的深度强化学习算法的性能比较
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功