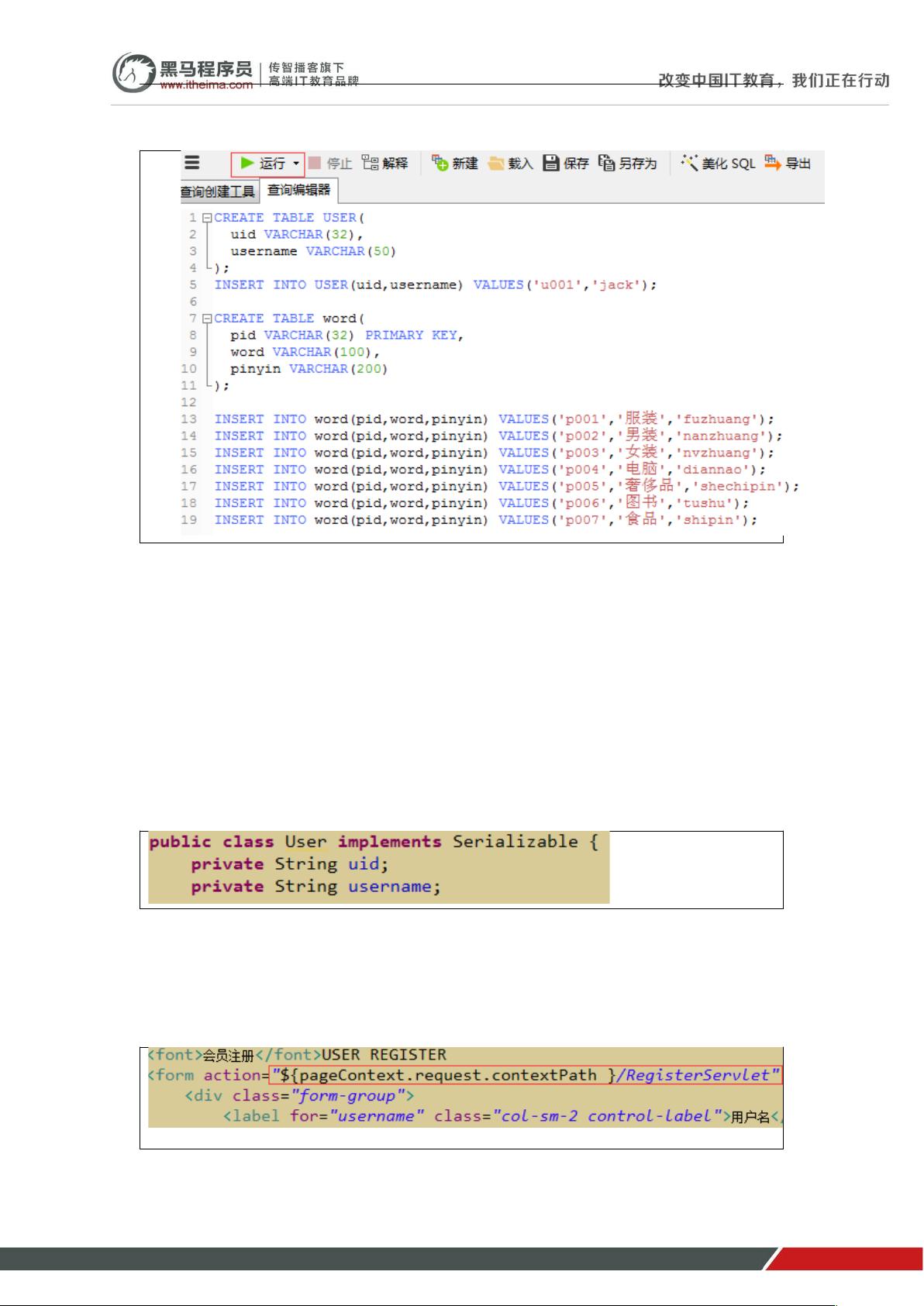
### AJAX与jQuery详解 #### 一、AJAX基础概念与原理 **1.1 AJAX简介** AJAX(Asynchronous JavaScript and XML)是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的部分内容进行更新。 **1.2 AJAX工作原理** - **发送请求**:客户端通过JavaScript向服务器发送一个HTTP请求。 - **接收响应**:服务器接收到请求后,处理请求并返回数据。 - **处理数据**:客户端接收到服务器响应的数据后,使用JavaScript处理这些数据,并根据需要更新页面内容。 **1.3 AJAX的优点** - 提升用户体验:用户无需等待页面整体刷新,可以实时看到部分数据的变化。 - 减少网络流量:仅需传输必要的数据,而不是整个页面。 - 提高应用性能:减轻服务器负担,提高响应速度。 #### 二、使用JavaScript实现AJAX **2.1 AJAX GET请求** 使用原生JavaScript实现GET请求的方式如下: ```javascript function ajaxGetRequest(url, callback) { var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function () { if (xhr.readyState == 4 && xhr.status == 200) callback(xhr.responseText); }; xhr.open("GET", url, true); xhr.send(); } ``` **2.2 AJAX POST请求** POST请求通常用于向服务器发送数据: ```javascript function ajaxPostRequest(url, data, callback) { var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function () { if (xhr.readyState == 4 && xhr.status == 200) callback(xhr.responseText); }; xhr.open("POST", url, true); xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); xhr.send(data); } ``` #### 三、使用jQuery简化AJAX操作 **3.1 jQuery $.get()** jQuery提供了更简洁的方式来发送GET请求: ```javascript $.get("path/to/resource", { param1: value1 }, function(data) { // 处理响应数据 }); ``` **3.2 jQuery $.post()** 对于POST请求同样适用: ```javascript $.post("path/to/resource", { param1: value1 }, function(data) { // 处理响应数据 }); ``` **3.3 jQuery $.ajax()** $.ajax()是一个更为灵活的方法,可以同时支持GET和POST等多种请求方式: ```javascript $.ajax({ url: "path/to/resource", type: "POST", data: { param1: value1 }, success: function(data) { // 处理响应数据 } }); ``` #### 四、异步用户名校验案例 **4.1 案例背景** 在用户注册过程中,为了确保用户名的唯一性,需要实现实时校验用户名的功能。传统方式是在用户提交全部信息后才进行校验,这样用户体验较差。 **4.2 使用AJAX实现** 采用AJAX技术,当用户在输入框中输入用户名时,即刻发起请求检查该用户名是否已被占用。具体步骤如下: 1. **前端设计**:在用户名输入框失去焦点时触发AJAX请求。 2. **发送请求**:使用jQuery的$.get()或$.post()方法发送请求。 3. **后端验证**:服务器接收到请求后,查询数据库判断用户名是否已存在。 4. **响应处理**:根据服务器返回的结果,在前端展示校验结果。 #### 五、扩展知识:BaseServlet抽取 **5.1 BaseServlet概述** BaseServlet是一种常用的设计模式,用于封装公共逻辑,减少重复代码。例如,在多个Servlet中处理请求时,可能都需要进行用户认证、权限验证等操作,可以通过BaseServlet来统一处理这些逻辑。 **5.2 实现方式** - 创建BaseServlet类,其中包含处理请求的基本流程。 - 在子类中重写特定的业务逻辑方法。 #### 六、JSON数据格式 **6.1 JSON介绍** JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。 **6.2 JSON在AJAX中的应用** 在AJAX通信中,服务器经常返回JSON格式的数据,以便客户端能够方便地解析和处理这些数据。 **6.3 示例代码** ```javascript $.get("path/to/resource", function(data) { console.log(data.userName); // 假设服务器返回的JSON数据中有"userName"字段 }); ``` #### 七、JSON-LIB工具 **7.1 JSON-LIB简介** JSON-LIB是一个用于处理JSON数据的Java库,支持将Java对象转换为JSON字符串,也可以将JSON字符串转换为Java对象。 **7.2 使用示例** ```java JSONObject jsonObject = new JSONObject(); jsonObject.put("name", "Jack"); jsonObject.put("age", 25); String jsonString = jsonObject.toString(); ``` #### 八、$.load()函数 **8.1 $.load()简介** $.load()函数允许从服务器请求HTML文档片段或JSON数据,并将返回的数据插入到被选元素中。 **8.2 使用示例** ```javascript $("#result").load("path/to/resource", function(response, status, xhr) { if (status == "error") { alert("Error: " + xhr.status + ": " + xhr.statusText); } else if (status == "success") { // 处理返回的数据 } }); ``` #### 九、小结 通过本章的学习,我们可以了解到AJAX的基本原理及其在JavaScript和jQuery中的应用。此外,还介绍了如何利用AJAX实现异步用户名校验的功能,并简要探讨了BaseServlet设计模式、JSON数据格式以及JSON-LIB工具的应用。这些知识点都是现代Web开发中不可或缺的一部分,熟练掌握它们能够显著提升Web应用的质量和用户体验。





剩余34页未读,继续阅读

- 粉丝: 0
- 资源: 1
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 飞机、森林、河、网球场检测16-YOLO(v8至v11)数据集合集.rar
- PANGU盘古M900硬件资料包
- 飞机和飞机跑道检测14-YOLO(v5至v9)、COCO、CreateML、Darknet、Paligemma、TFRecord、VOC数据集合集.rar
- 注册表监视器,时刻检查程序修改的地方,一切动作尽在掌控
- linux samba.
- redhad-lsb,安装磐维数据库,安装oracle数据库等常用的依赖包
- 飞机检测12-YOLO(v5至v9)、COCO、CreateML、Darknet、Paligemma、TFRecord数据集合集.rar
- libpng,安装磐维数据库,安装oracle数据库等常用的依赖包
- 非常好的在线聊天系统源代码100%好用.zip
- redhat-lsb-core,安装磐维数据库,安装oracle数据库等常用的依赖包
- redhat-lsb-core,安装磐维数据库,安装oracle数据库等常用的依赖包
- 可以在mac下开发的微雪esp32触摸屏开发板的支持包
- redhat-lsb-submit-security,安装磐维数据库,安装oracle数据库等常用的依赖包
- glibc-devel,安装磐维数据库,安装oracle数据库等常用的依赖包
- iperf3.18 for win7 x64 +andriod +win X64
- 国产视频会议软件全套(适配麒麟、UOS等 适配ARM、X65、龙芯等CPU)


 信息提交成功
信息提交成功