没有合适的资源?快使用搜索试试~ 我知道了~
这是我在网上看到的好东东,和大家分享下,个人认为对extjs学习很有帮助!
资源推荐
资源详情
资源评论

第七章 layout(布局)
(布局)可以让表单、表格等控件继承到一个 应用中。最常见的布
局可以在操作系统中找到,例如微软的 ,它利用的就是 (边界布
局),(可改变大小的区域),(层叠面板),(标签
页)和其它能能想到的东西。
为了让不同浏览器有同样的用户界面, 提供了强大的
(布局管理系统)。布局中的每一部分都可以被管理和控制,你可以移动或者
隐藏它们,然后你可以通过单击一个按钮来在你需要的时候显示它们。
在这章中,我们将学到:
为一个应用进行布局;
建立标签布局;
通过 管理 控件;
学习高级嵌套的 。
什么是 layout,region 和 viewport?
使用 Panel(面板)作为大多数 的基础。我们已经使用了其中的一些,
如 (表单面板)、(表格面板)。viewport 有点像 ,它包含
了整个布局,填充浏览器的整个可视区域。在我们的第一个例子中,我们将使用
和 来包含多个 。
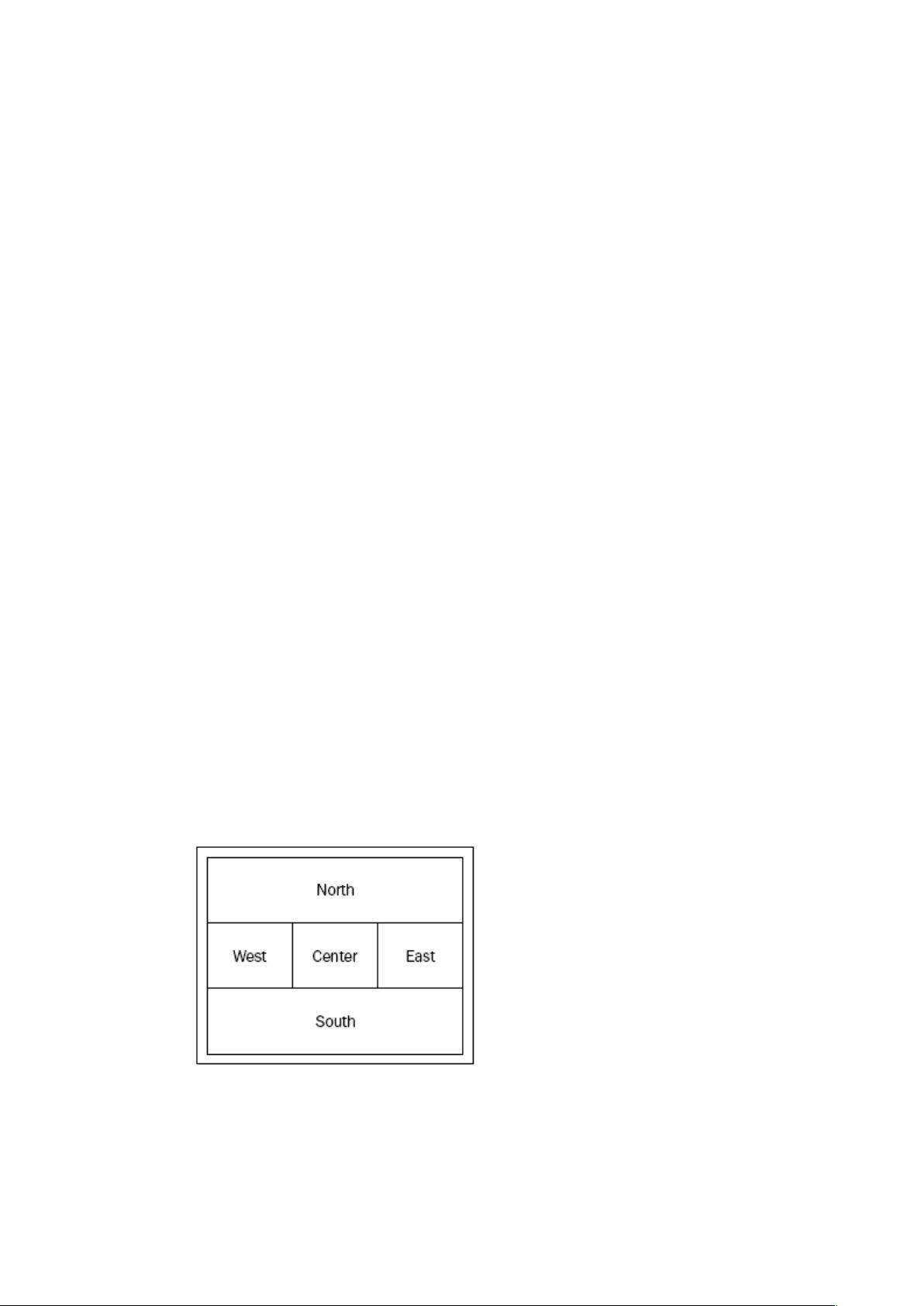
有 (区域),如同罗盘一样,有 North(北)、South(南)、
East(东)和 West(西)这四个 Center(中央) 显示在中间。这些方
向告诉 该处于 的哪个方位上。在形成多 后,他们之间还会有可移
动的边界。
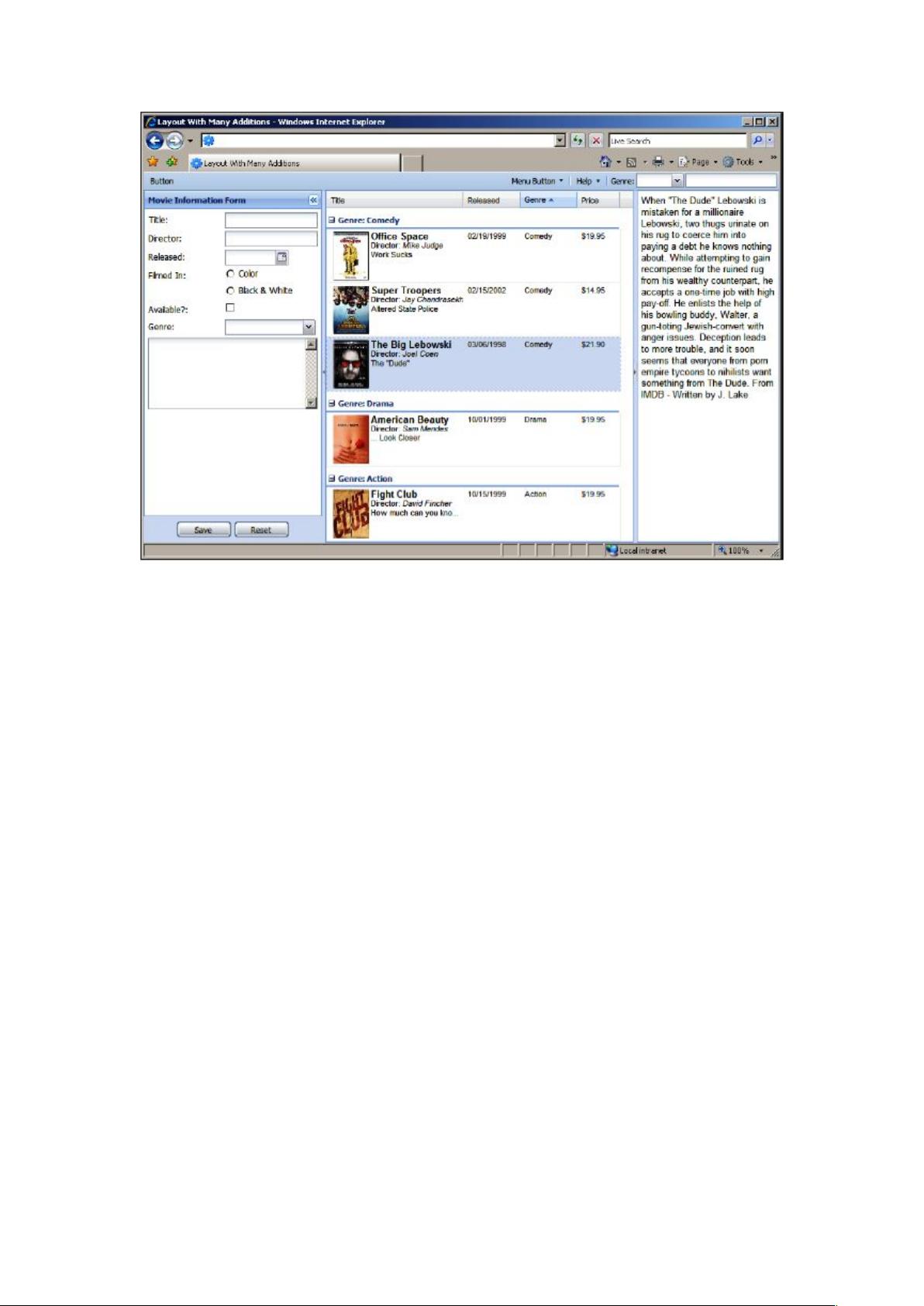
显示效果如下,它集成了很多我们之前用到的示例:

这种 叫做“, 之间靠一个可拖拽的三维分界线分开。
这个示例包含了 个 。
!:工具栏;
":表单;
#:在标签面板中的 ;
:包含了文字的面板。
注意,这里没有”!不是所有的区域都要被设置。
我们的第一个 layout:
在我们建立如上所示的包含四个 的 之前先建立一个包含全部区域
的 ,然后再把 ! 面板去掉。我们把所有区域都应用为 。
$%&'(
)**+
,)%-'.+
)/(
)*!*+
)**+

!)* !*
0+(
)**+
)**+
)+
!)122+
!)*"*
0+(
)**+
)**+
!)*#*
0+(
)**+
)**+
)+
!)122+
!)**
0+(
)*!*+
)**+
!)*!*
03
0.4
每个 被定义了四个方向——、"、 !、! 中的一个。
区域会被用来填充剩余空间。为了区别各个区域,我们在 ! 配置项中添加了相应的
文本(你可以使用更复杂的 5,67,但是我们现在使用最简单的来说明问题)。
N: 提供了跨浏览器的、简单的对 元素的引用方法,使用
%-'.;
剩余18页未读,继续阅读
资源评论

JJR1988112
- 粉丝: 50
- 资源: 15
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- (源码)基于Spring Boot和Vue的后台管理系统.zip
- 用于将 Power BI 嵌入到您的应用中的 JavaScript 库 查看文档网站和 Wiki 了解更多信息 .zip
- (源码)基于Arduino、Python和Web技术的太阳能监控数据管理系统.zip
- (源码)基于Arduino的CAN总线传感器与执行器通信系统.zip
- (源码)基于C++的智能电力系统通信协议实现.zip
- 用于 Java 的 JSON-RPC.zip
- 用 JavaScript 重新实现计算机科学.zip
- (源码)基于PythonOpenCVYOLOv5DeepSort的猕猴桃自动计数系统.zip
- 用 JavaScript 编写的贪吃蛇游戏 .zip
- (源码)基于ASP.NET Core的美术课程管理系统.zip
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功