js 常用的webapi
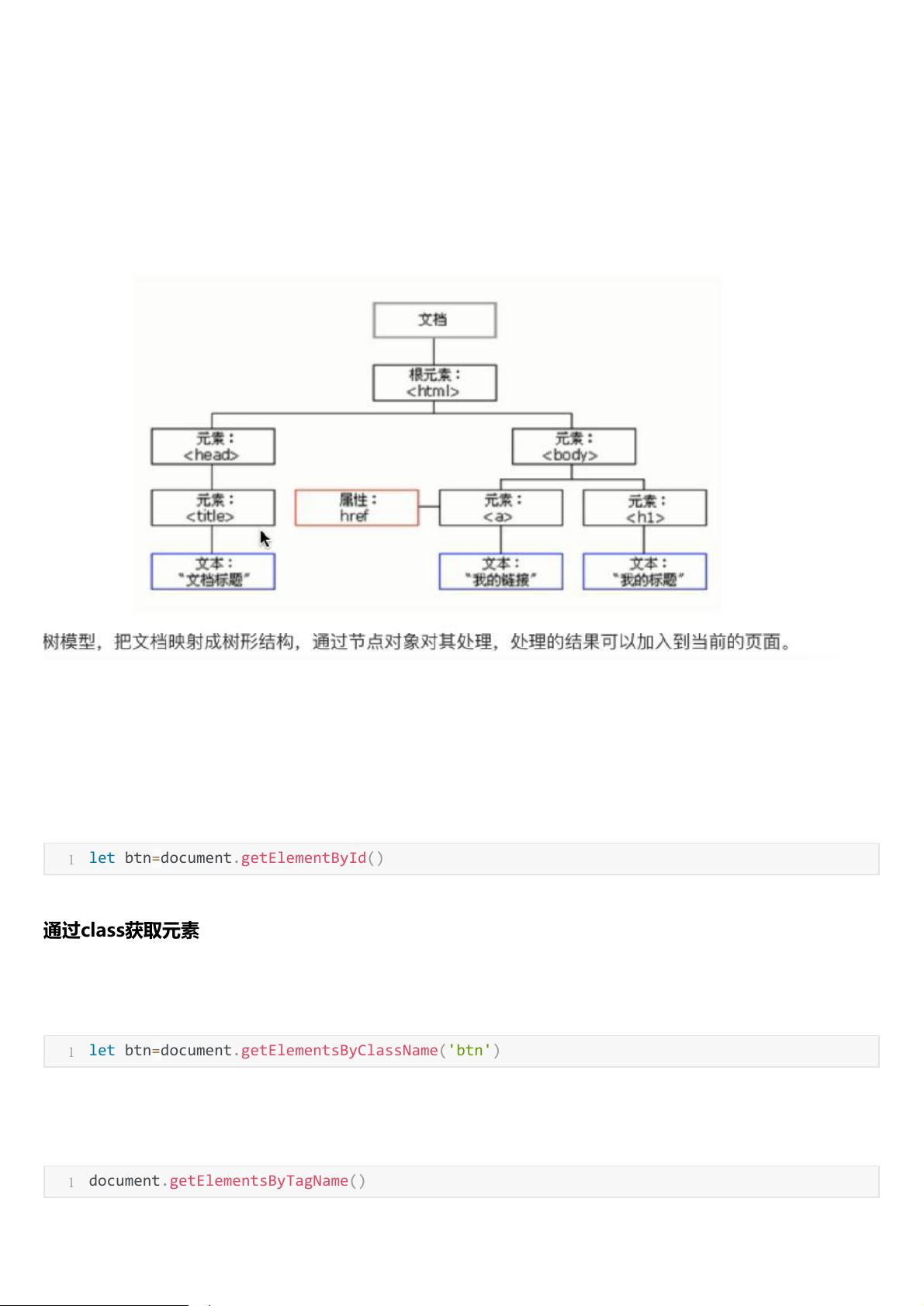
JavaScript 中常用的 Web API 在 JavaScript 中,Web API 是指一些预先定义的函数,用于提供应用程序与开发人员基于某软件或硬件以访问一组例程的能力。这些 API 通常是通过直接调用来实现的。 通过 ID 获取元素 可以使用 `document.getElementById()` 方法来通过 ID 获取元素,例如: `let btn = document.getElementById('myButton');` 通过类名获取元素 可以使用 `document.getElementsByClassName()` 方法来通过类名获取元素,例如: `let elements = document.getElementsByClassName('btn');` 通过标签名获取元素 可以使用 `document.getElementsByTagName()` 方法来通过标签名获取元素,例如: `let elements = document.getElementsByTagName('div');` querySelector 和 querySelectorAll `querySelector` 方法可以用来获取选择器第一个事件源,例如: `let element = document.querySelector('.btn');` `querySelectorAll` 方法可以用来获取选择器所有事件源,例如: `let elements = document.querySelectorAll('.btn');` 事件 事件是指用户与浏览器交互时所触发的动作,例如点击、悬停、按下键盘等。可以使用 `addEventListener` 方法来绑定事件,例如: `cv.addEventListener('click', function(){ });` DOM树 DOM 树是指文档对象模型的树形结构,用于表示 HTML 文档的结构。可以使用 `document.body` 和 `document.documentElement` 来获取 body 和 HTML 元素。 获取父级节点和子节点 可以使用 `parentElement` 和 `parentNode` 属性来获取父级节点,例如: `let parent = div.parentElement;` 可以使用 `childNodes` 和 `children` 属性来获取子节点,例如: `let children = div.children;` 操作类名和样式 可以使用 `className` 属性来操作类名,例如: `div.className = 'new-class';` 可以使用 `style` 属性来操作样式,例如: `div.style.background = 'red';` 自定义属性 可以使用 `getAttribute` 和 `setAttribute` 方法来获取和设置自定义属性,例如: `let attr = div.getAttribute('data-msg');` `div.setAttribute('data-msg', 'new-value');` DOM 节点关系 可以使用 `parentElement` 和 `parentNode` 属性来获取父级节点,例如: `let parent = div.parentElement;` 可以使用 `childNodes` 和 `children` 属性来获取子节点,例如: `let children = div.children;` 创建节点 可以使用 `document.write` 和 `createElement` 方法来创建节点,例如: `document.write('<h1>logo</h1>');` `let h2 = document.createElement('h2');` 删除节点 可以使用 `removeChild` 方法来删除节点,例如: `div.removeChild(div.firstChild);` 复制节点 可以使用 `cloneNode` 方法来复制节点,例如: `let clone = li.cloneNode(true);` 键盘事件和鼠标事件 可以使用 `keydown` 和 `keyup` 事件来监听键盘事件,例如: `document.addEventListener('keydown', function(event){ });` 可以使用 `click` 事件来监听鼠标事件,例如: `div.addEventListener('click', function(){ });` Touch 事件 可以使用 `touchstart`、`touchmove` 和 `touchend` 事件来监听触摸事件,例如: `div.addEventListener('touchstart', function(){ });` 这些是 JavaScript 中常用的 Web API,通过它们可以实现各种功能强大和灵活的应用程序。


- 粉丝: 0
- 资源: 2
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功