没有合适的资源?快使用搜索试试~ 我知道了~
资源推荐
资源详情
资源评论

【微信小程序】从入门到放弃
前言
关于微信小程序是什么,能做什么的问题,草民在此不在罗列了,随着小程序的天天刷屏,想必您也是来吃一些干货,本篇博文和大家走进微信小
程序的从入门到放弃~
微信小程序开放功能
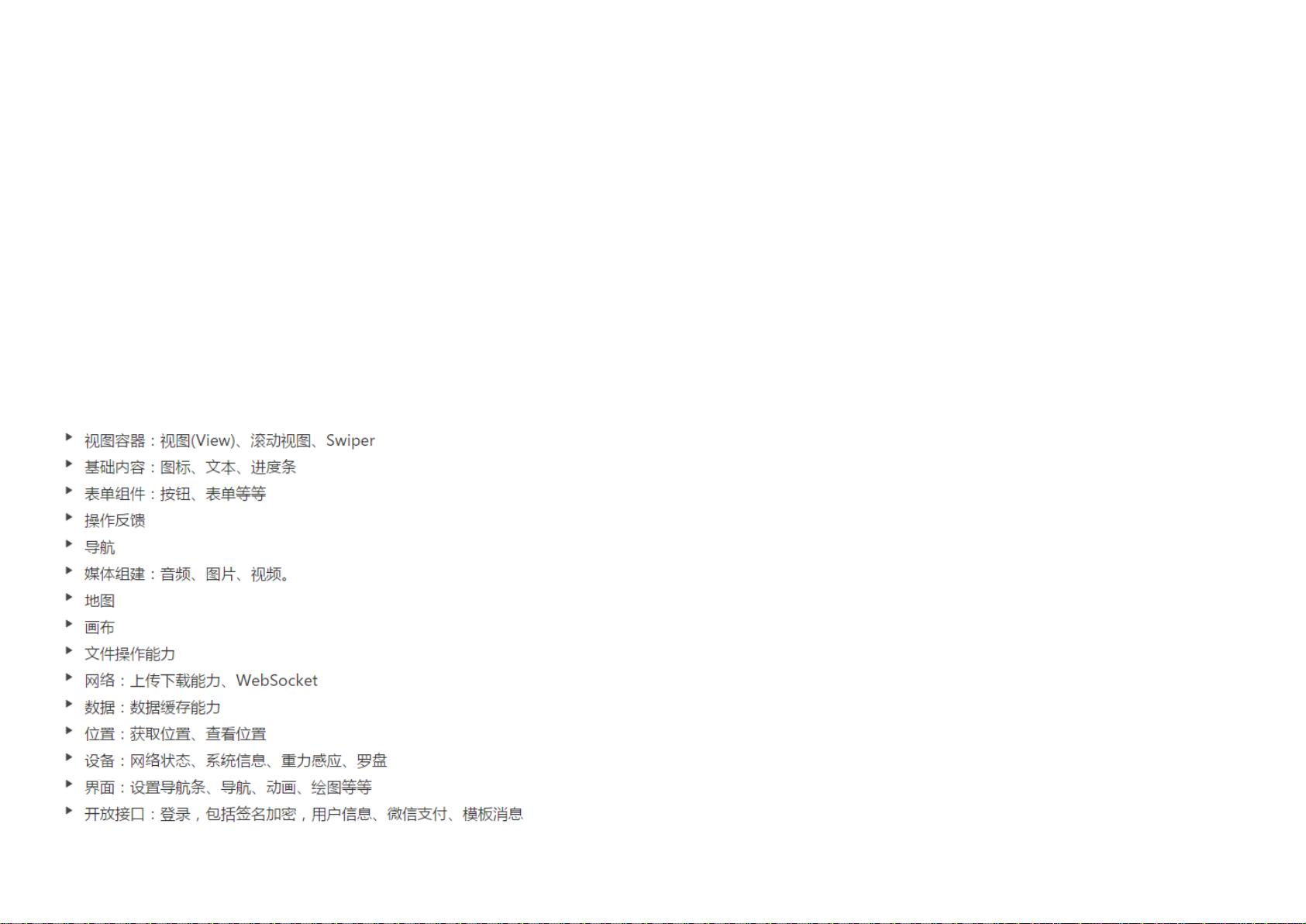
草民看过很多的文档,微信的官方文档写的着实不错了,草民真是发自内心夸赞一下腾讯的这个能力,大家可以前往阅读,下面通过一张图来总览
一下小程序开放的功能:

功能解读:
微信小程序在 UI 部分沿用了自己 weui 的基础样式,且由于小程序依托于微信 app,这样小程序就的很多 api 可以以桥接的方式来调用原声接口,包
括导航、地图、选择图片、IO、网络、登录、支付等功能必然都是通过桥接来实现的,这也是小程序相比应用号和其他 webapp 的优势~
微信小程序跨平台动态化方案
由于微信小程序源码并未开源,关于微信小程序采用的动态化原理大家也都在猜测中,先简单普及一下最新的两种动态化方案:
hybird
采用传统 htm+css+js 的框架进行开发:
优点:
1.简单 快速,模版布局现成,熟练的 H5 开发工程师都可以胜任
2.颠覆性的 React 框架的出现之后引入了 Virtual DOM 的概念,强大的 DOM diff 操作是 UI 更新更加流畅
缺点:
1.渲染速度与性能方面的表现依然与原声相差甚远
2.从内存方面的考虑,列表复用问题无法解决
* React Native 与 Weex*
优点:
1.开发沿用 html 或 xml+css+js 的方式,但是通过 transform 层将 html 与 css 转换成 Virtual DOM,native 端进行映射渲染,性能方面大可不必担心。

2.在 native 端植入了 JS 引擎,这样就可以扩展 native api,调用一些系统权限或者扩展功能,例如选择图片。
缺点:
1.虽然沿用了前端传统开发方式,但是现阶段的 html 或 xml 与 css 的标准性是不够的,包括 svg 、css 绘制图标等
2.需要了解部分的 native 知识,对开发效率方面是一个降低
通过上面两种方案的比较,个人还是更倾向于后者的,毕竟性能问题依然是很重要的,最初也猜测微信小程序选择的是后者,毕竟开放功能里面有
很多是 native 才拥有的能力。
…
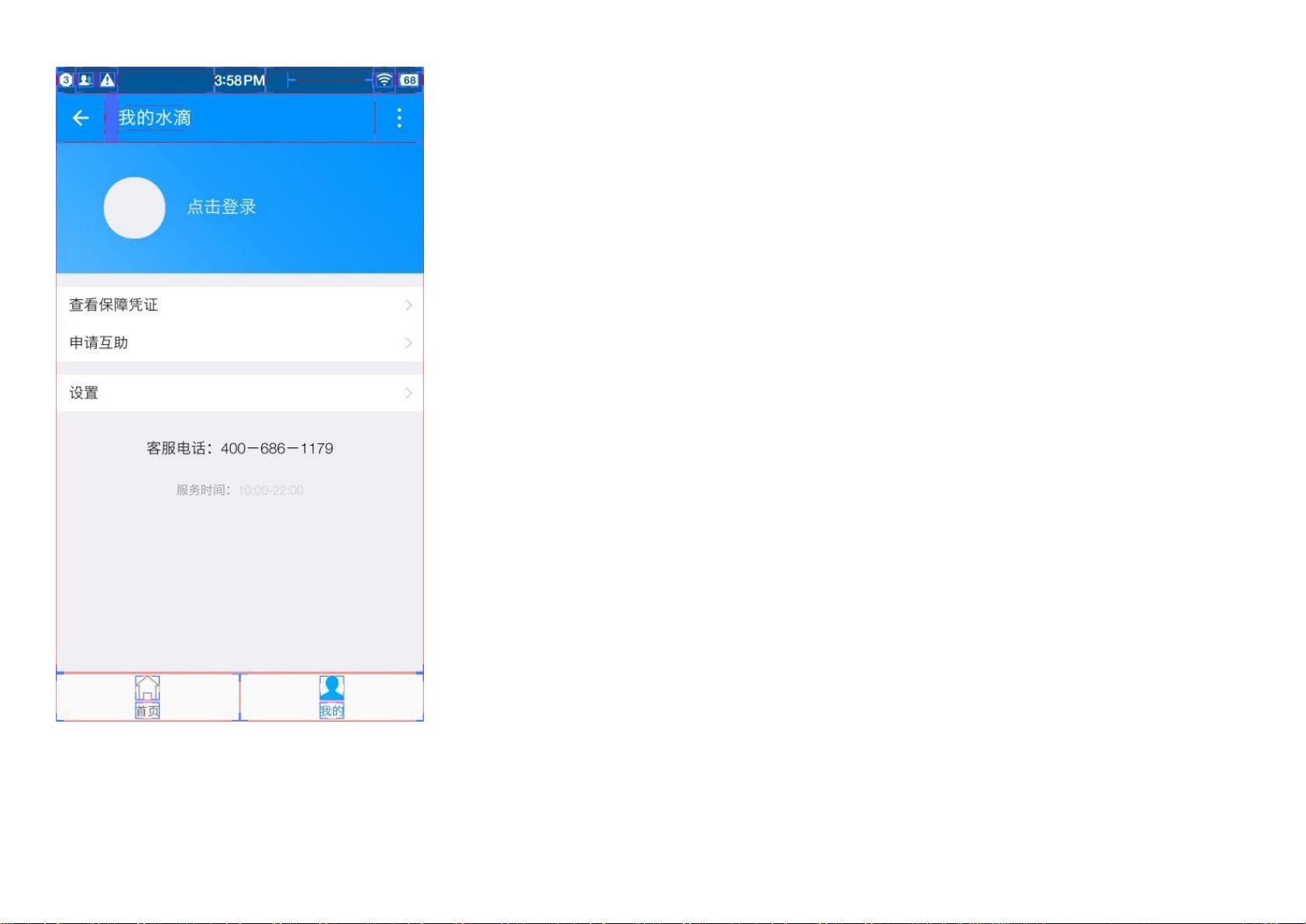
可结论要让大家失望了,微信小程序采用的是前者,有很多人依然不相信,说我强大的腾讯帝国不可能选择落后的方案,来看一张图片:

了解 Android 的人都知道上图的意思,不过为了给其他工种程序员讲解,还是简单介绍一下这个功能,在 android 的开发者功能里边有一个显示布
局边界的设置,这个功能可以把所有 android 原声控件的布局边界都显示出来,而上图的 navigationBar 与底部的 bottomBar 都是原生的,但是中间大

部分内容都是 webview,也证明了之前的观点,微信小程序采用的是 Hybird 方式。
很多人要开始吐槽说,说草民你讲这些没用啊,我们又不关心原理,我们只想吃肉,不管是那头猪身上的,有那么一句话,不想当不想当厨子的裁
缝不是好司机,想必大家不会想一直站在别人的肩上写代码吧,希望大家能够领悟到草民做这么多铺垫的意义。好吧,话不多说,接下来我们正式
开始小程序的讲解。
开发准备
一、下载开发工具
链接地址
二、添加项目
剩余26页未读,继续阅读
资源评论

retry
- 粉丝: 3
- 资源: 12
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功