前端js和css的压缩合并之grunt
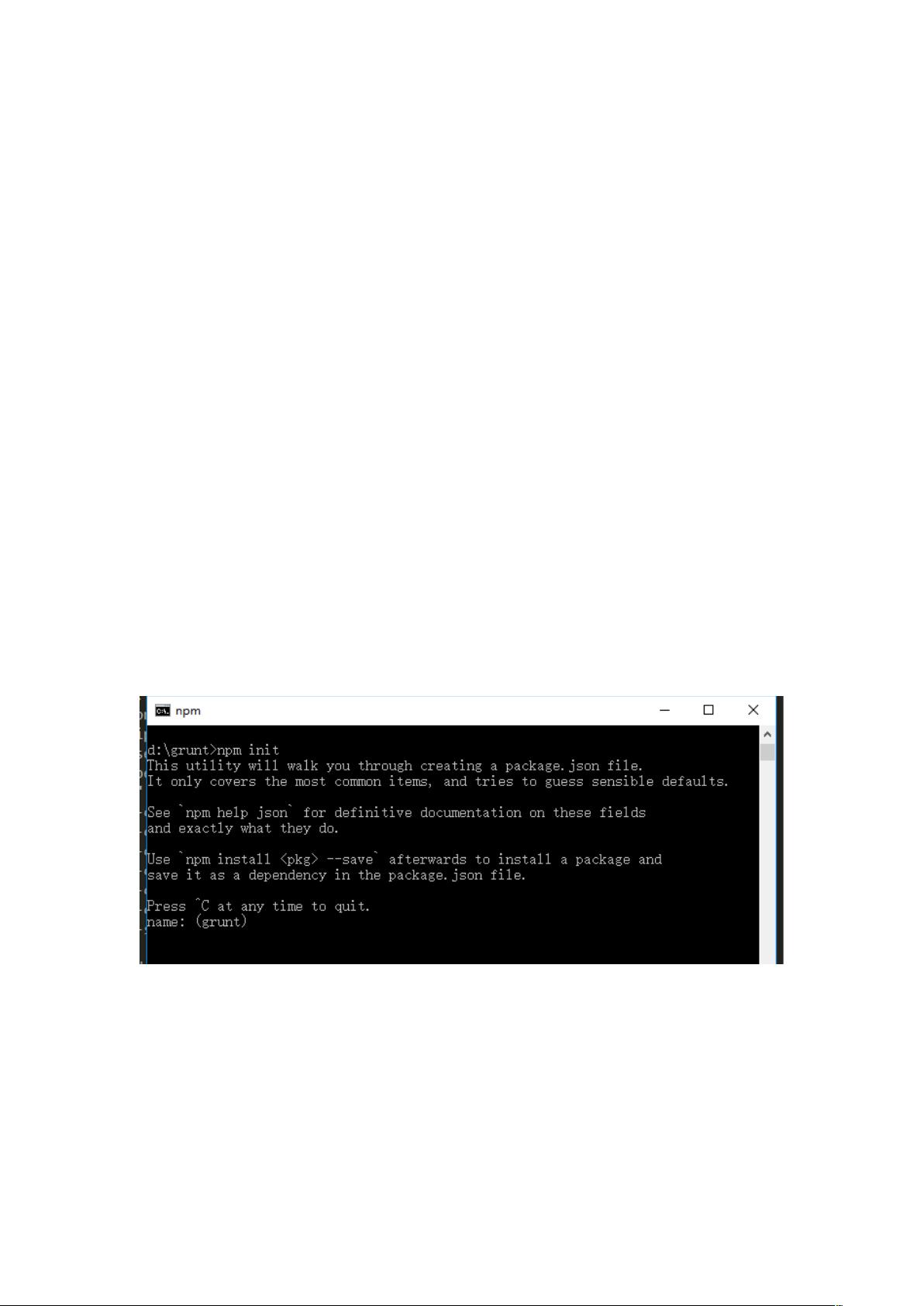
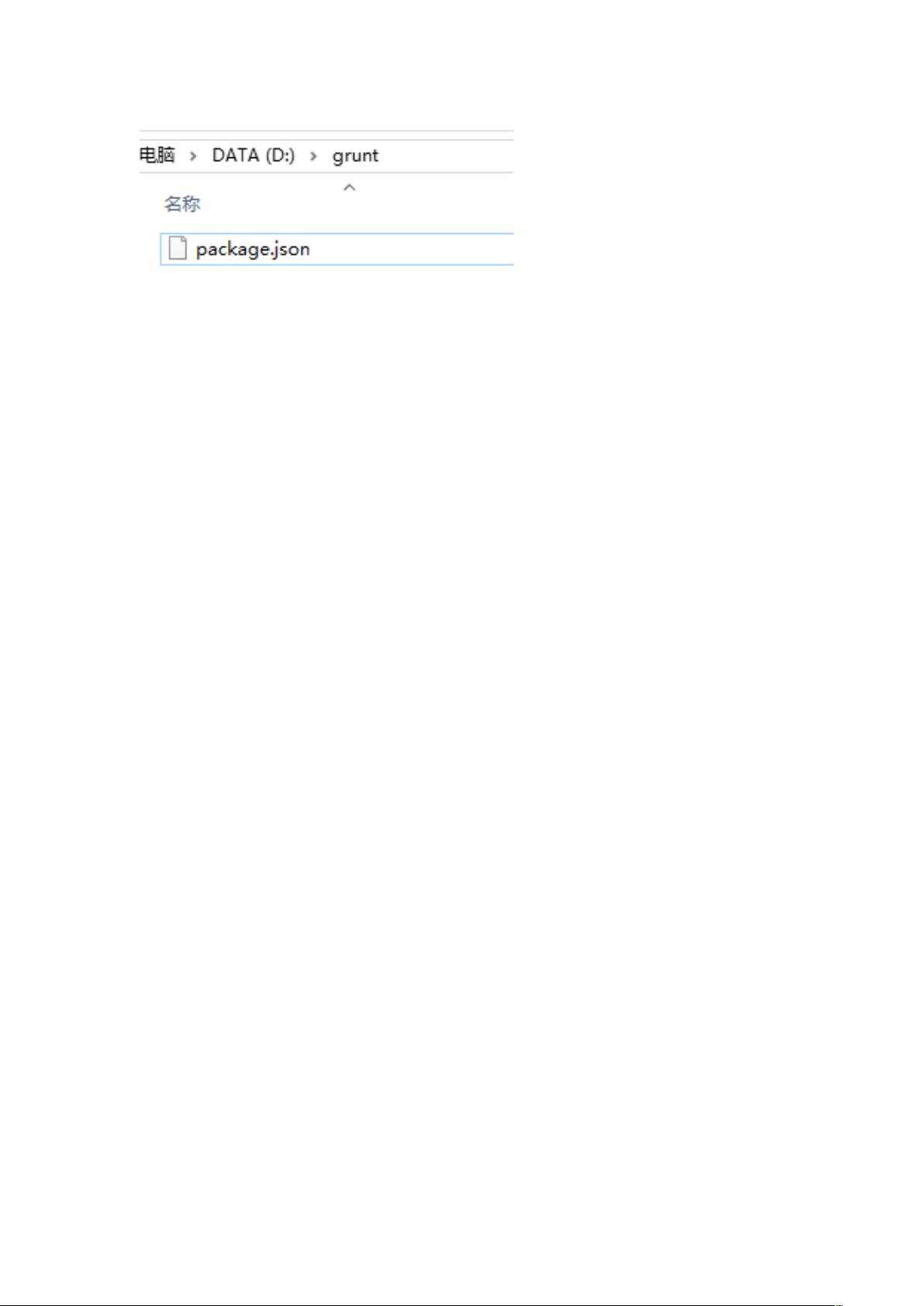
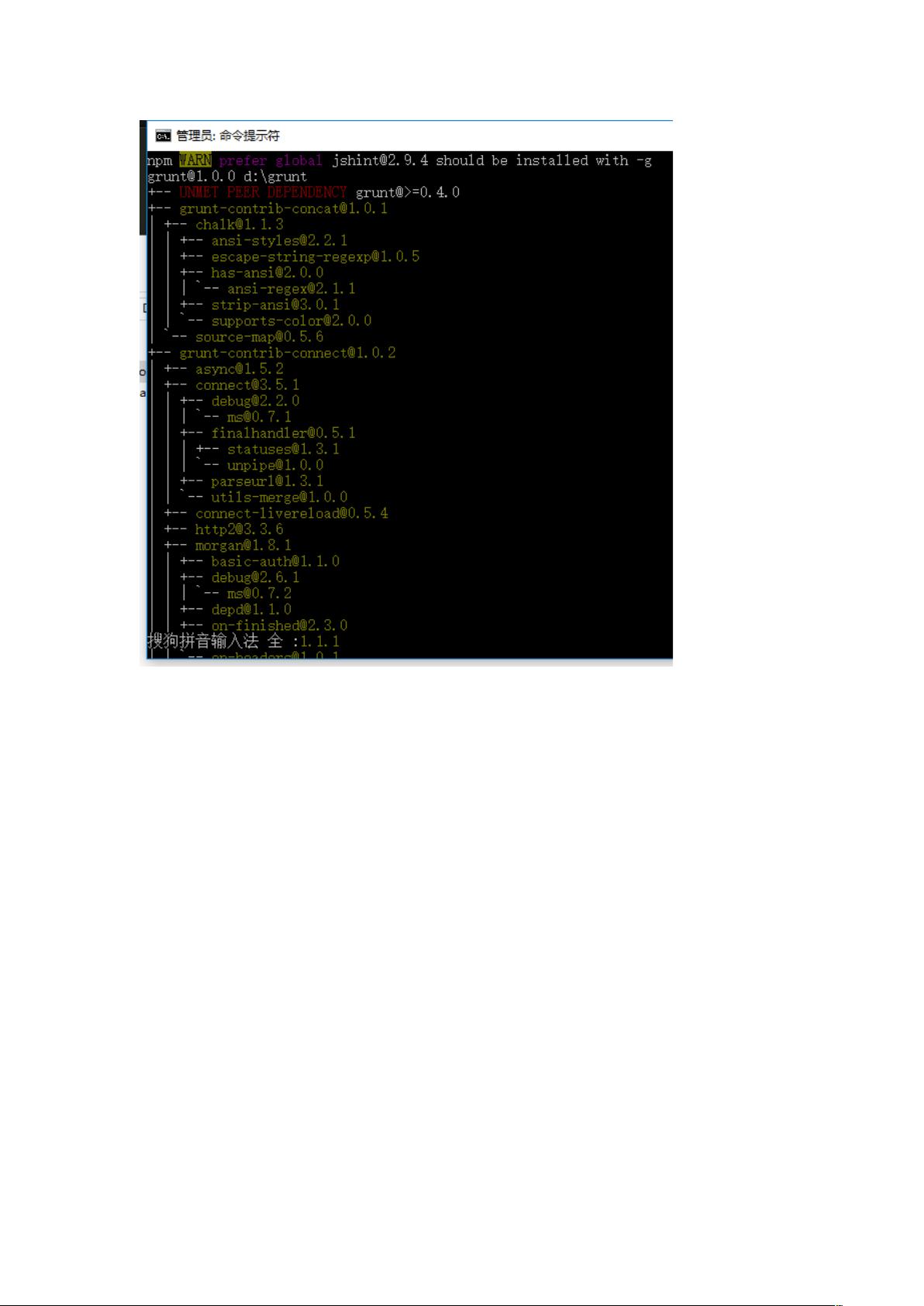
此课程讲解grunt 实现对JS和CSS文件内容进行压缩处理。 Grunt 是一种自动化任务处理工具,它就是一个工具框架,有很多插件扩展它的功能。一般用于: ① 压缩文件 ② 合并文件 ③ 简单语法检查 ### 前端JS和CSS的压缩合并之Grunt #### 一、Grunt简介与应用场景 Grunt作为一款强大的自动化构建工具,在前端开发中扮演着重要的角色。它通过一系列可扩展的任务帮助开发者自动化常见的重复性工作流程,比如编译、测试、优化等。对于前端工程师来说,使用Grunt可以显著提高开发效率。 Grunt的核心价值在于: 1. **压缩文件**:通过减少文件大小来提升页面加载速度,这对于改善用户体验至关重要。Grunt提供了多种插件来实现这一点,例如`grunt-contrib-uglify`用于JavaScript文件压缩,`grunt-contrib-cssmin`则专注于CSS文件的压缩。 2. **合并文件**:将多个小文件合并为一个大文件,以减少HTTP请求次数,进一步提高页面加载速度。例如,使用`grunt-contrib-concat`可以轻松地将多个JavaScript或CSS文件合并在一起。 3. **简单语法检查**:确保代码质量的一致性和规范性,避免潜在的错误。Grunt支持多种语法检查插件,如`grunt-contrib-jshint`用于JavaScript的静态分析,而`grunt-contrib-csslint`则可用于检查CSS代码。 #### 二、Grunt环境搭建及使用 1. **安装Grunt** - 确保已安装Node.js环境。安装方法可参考相关教程。 - 安装Grunt CLI(命令行界面),以便在任何目录下都能运行Grunt命令。这一步可以通过运行命令`npm install -g grunt-cli`完成。需要注意的是,由于使用了`-g`标志,安装过程可能需要管理员权限,具体取决于操作系统。 2. **创建项目文件夹及`package.json`文件** - 在项目根目录创建一个新的文件夹,如“D:\grunt”,并通过命令行进入该文件夹。 - 使用命令`npm init`生成`package.json`文件,该文件用于描述项目的依赖关系和其他元数据。按照提示填写相关信息,或者直接使用默认设置。也可以手动创建一个`package.json`文件,并填充相关的依赖信息,如下所示: ```json { "name": "qingshixun.com", "version": "v0.1.0", "devDependencies": { "grunt": "~0.4.5", "grunt-contrib-jshint": "~0.10.0", "grunt-contrib-nodeunit": "~0.4.1", "grunt-contrib-uglify": "~0.5.0", "grunt-contrib-concat": "~0.5.1", "grunt-contrib-cssmin": "~0.12.3", "grunt-htmlhint": "~0.9.2" } } ``` 3. **安装必要的Grunt插件** - Grunt的强大之处在于其丰富的插件生态系统。根据需求安装相应的插件,例如: - `grunt-contrib-cssmin`:CSS文件压缩插件 - `grunt-htmlhint`:HTML语法检查插件 - `grunt-contrib-concat`:文件合并插件 - `grunt-contrib-jshint`:JavaScript语法检查插件 - `grunt-contrib-sass`:SCSS预处理器插件 - `grunt-contrib-uglify`:JavaScript文件压缩插件 - `grunt-contrib-watch`:文件监视插件 - `grunt-contrib-connect`:本地服务器启动插件 - 可以逐个安装这些插件,如`npm install grunt-contrib-cssmin`;也可以一次性安装多个插件,如`npm install --save-dev grunt-contrib-concat grunt-contrib-jshint grunt-contrib-sass grunt-contrib-uglify grunt-contrib-watch grunt-contrib-connect`。 4. **配置Gruntfile.js** - Gruntfile.js是Grunt的核心配置文件,定义了项目的构建流程。一个简单的Gruntfile.js示例如下: ```javascript module.exports = function(grunt) { // 读取 package.json 文件 var pkg = grunt.file.readJSON('package.json'); // 初始化配置 grunt.initConfig({ pkg: pkg, uglify: { options: { banner: '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n' }, build: { src: 'src/main.js', dest: 'dist/main.min.js' } }, concat: { options: {}, dist: { src: ['src/*.js'], dest: 'dist/main.js' } }, cssmin: { options: {}, target: { files: { 'dist/styles.min.css': ['src/*.css'] } } } }); // 加载插件 grunt.loadNpmTasks('grunt-contrib-uglify'); grunt.loadNpmTasks('grunt-contrib-concat'); grunt.loadNpmTasks('grunt-contrib-cssmin'); // 注册任务 grunt.registerTask('default', ['concat', 'uglify', 'cssmin']); }; ``` - 上述配置中包括了`uglify`、`concat`和`cssmin`的任务配置,定义了如何压缩、合并JS和CSS文件。通过`grunt.loadNpmTasks()`加载了对应的插件,并且通过`grunt.registerTask()`注册了一个默认任务,该任务依次执行`concat`、`uglify`和`cssmin`三个子任务。 #### 总结 通过上述步骤,我们成功地设置了使用Grunt进行前端资源自动化构建的环境。利用Grunt及其丰富的插件生态,我们可以有效地管理前端项目的构建流程,提高开发效率。无论是压缩文件、合并文件还是进行简单的语法检查,Grunt都能提供一套完善的解决方案。





剩余26页未读,继续阅读

- 粉丝: 122
- 资源: 17
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功