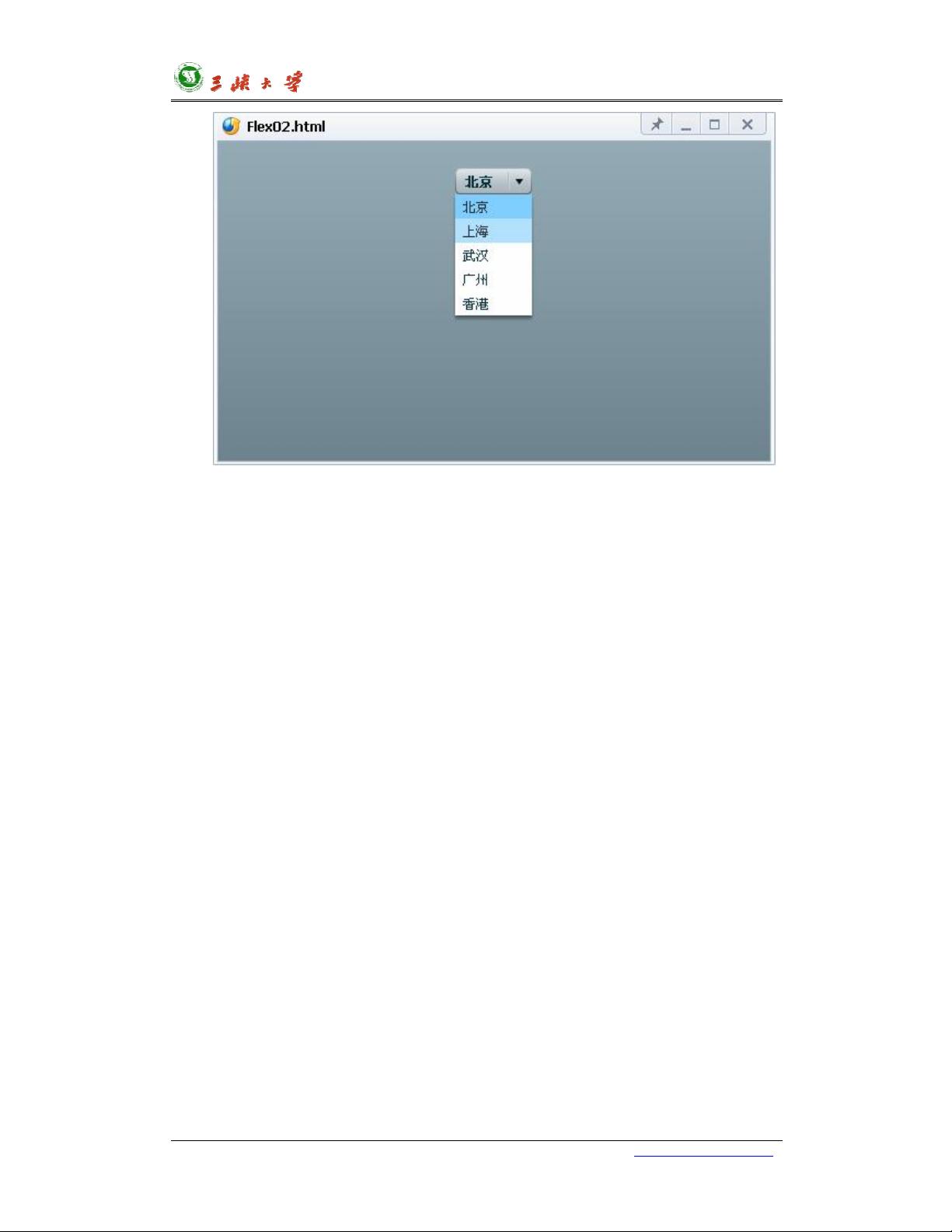
### Flex开发实例知识点详解 #### 一、Flex简介与基础 **1. Flex简介** - **定义**: Flex是一种开源框架,用于构建具有表现力的Web应用程序,并能够跨浏览器、操作系统和设备平滑运行。 - **特点**: 基于XML(MXML),遵循XML语法规则,严格区分大小写。 - **文件类型**: - **MXML文件** (*.mxml): 主要用于定义UI元素和布局。 - **ActionScript文件** (*.as): 提供业务逻辑和控制流。 - **CSS文件** (*.css): 定义样式。 **2. MXML与ActionScript简要说明** - **MXML注释**: - `<!-- 注释 -->` - **ActionScript注释**: - `// 注释` (单行) - `/* 注释 */` (多行) **3. ActionScript使用方式** - **MXML中的ActionScript**: - 使用`<mx:Script>`标签嵌入ActionScript代码。 - 示例: ```xml <mx:Script> <![CDATA[ import mx.controls.Alert; private function showData():void { Alert.show("您选择的是:" + myLayer.selectedItem); } ]]> </mx:Script> ``` **4. 程序组件布局** - Flex提供了丰富的布局管理器,如`verticalLayout`、`horizontalLayout`等,用于自动调整组件的位置和大小。 **5. Canvas控件** - **Canvas**是一个通用容器,可以用来创建自定义的布局。 **6. 分割界面容器** - Flex提供了多种容器,如`HGroup`、`VGroup`等,用于组织和排列子组件。 **7. Panel组件** - **Panel**是一个带有标题和可选边框的容器。 **8. 弹出窗口** - Flex中的弹出窗口可以通过`PopupManager`类来创建和管理。 **9. TitleWindow组件** - **TitleWindow**是一个带有标题栏的窗口,常用于对话框和提示窗口。 **10. ViewStack组件** - **ViewStack**用于切换不同的视图或页面。 **11. 表单Form** - **Form**组件用于创建复杂的输入表单。 **12. 基本组件** - Flex提供了大量内置组件,如按钮、文本框等,这些组件可用于快速构建用户界面。 **13. 多页面(States)** - Flex支持状态管理,允许应用程序根据用户操作动态改变界面布局。 **14. ActionScript基础知识** - ActionScript是Flex的核心脚本语言,用于实现交互性和动态功能。 **15. 导入ActionScript类到Flex** - 通过`import`关键字可以导入外部类库。 **16. 数据绑定** - Flex支持强大的数据绑定机制,使UI组件能够自动更新其值。 **17. 事件对象** - 事件处理是Flex应用的核心部分之一,通过监听特定事件来响应用户操作。 **18. DataGrid控件** - **DataGrid**用于展示表格数据,支持排序、筛选等功能。 **19. Tree控件** - **Tree**用于表示层次结构的数据。 **20. AdvancedDataGrid控件** - **AdvancedDataGrid**提供更高级的功能,如拖拽、编辑等。 **21. CSS** - CSS用于定义Flex应用的样式,包括颜色、字体等。 **22. 数据验证** - Flex支持数据验证机制,确保输入数据的有效性。 **23. 打印** - Flex提供了打印功能,可以将UI组件内容导出为PDF或其他格式进行打印。 **24. 绘制饼图** - Flex支持图表绘制,可以通过`Chart`类绘制饼图。 **25. 绘制柱状图** - 柱状图同样可以通过`Chart`类绘制。 **26. 简单动画效果** - Flex支持动画效果,通过ActionScript可以轻松实现。 #### 二、Flex for GIS开发 **1. 新建项目** - 在Flex中开发GIS应用首先需要创建一个新的项目。 **2. 使用地图** - Flex支持集成地图服务,如Google Maps API等。 **3. 地图使用范围设置** - 可以通过API设置地图的显示范围和缩放级别。 **4. 添加工具栏** - 通过自定义工具栏来增加地图的操作功能。 **5. 绘制工具** - Flex提供绘图工具,如绘制多边形、圆形等。 **6. 地图图层介绍** - 地图通常包含多个图层,每个图层可以单独控制显示或隐藏。 **7. 获取鼠标当前位置** - 通过监听鼠标事件可以获取当前鼠标在地图上的位置。 **8. 显示点击位置** - 用户点击地图时,可以在相应位置显示标记或其他信息。 #### 三、实例开发 **1. 用户注册界面** - Flex可以用来构建用户友好的注册界面,包括表单验证等功能。 **2. 小型Flex网站** - 创建完整的Flex网站,包括导航菜单、内容区域等。 **3. Flex与WebService通信** - Flex应用可以通过WebService与后端服务器进行数据交换。 **4. Flex与Ajax交互** - Flex也可以通过Ajax技术与服务器端进行异步通信。 通过以上对Flex开发实例中的知识点的详细介绍,我们可以看出Flex是一个非常强大且灵活的开发框架,不仅适用于Web应用的开发,还能够很好地支持GIS等特定领域的需求。无论是基础组件的使用还是高级功能的实现,Flex都能提供全面的支持。





剩余136页未读,继续阅读

 visionfau2014-09-17初学者还是可以学习一下的
visionfau2014-09-17初学者还是可以学习一下的
- 粉丝: 7
- 资源: 13
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 白色简洁风格的餐饮外卖预订企业网站源码下载.zip
- 白色简洁风格的产品营销型企业网站模板.zip
- 白色简洁风格的潮流服装整站网站源码下载.zip
- 白色简洁风格的潮流女性服装商城网站源码下载.zip
- 白色简洁风格的城市房产交易整站网站源码下载.zip
- 同步ddddddddddddddddddddddddd
- 雷赛运动控制卡C#案例学习
- 【C#联合halcon实现绘制ROI功能】
- 适合大学生期末springboot+vue3快递项目,大学生期末天花板项目,全部最基本的技术
- “关怀无界”:社区老年人服务系统的数字化转型
- 工业自动化领域中FX5-CCL-MS模块的CC-Link网络配置与参数设置指南
- 基于stm32的电子时钟项目源码(高分项目)
- 给UE添加一种新的异步节点UK2Node-ConstructAsyncActionFromClass
- MATLAB中Modbus协议工控仿真与DDoS攻击模拟
- 给UE添加一种新的异步节点UK2Node-ConstructAsyncActionFromClass
- 数据分析-50-客户价值分析-用Python实现RFM模型


 信息提交成功
信息提交成功