### Cognos树形报表构建详解
#### 一、Cognos树形报表概述
Cognos树形报表是一种能够直观展示数据层级关系的报表形式,通过树状结构清晰地呈现不同层级的数据关联,便于用户理解和分析复杂的数据结构。本文将详细介绍如何在Cognos环境中创建一个树形报表,包括数据分组、页面布局调整以及动态交互功能的实现等步骤。
#### 二、准备工作
在开始创建树形报表之前,确保已经准备好所需的数据源。例如,在本例中使用的产品销售数据,其中包括“产品系列”、“产品类型”、“产品名称”、“数量”、“单位成本”和“单价”等字段。
#### 三、创建Cognos树形报表的具体步骤
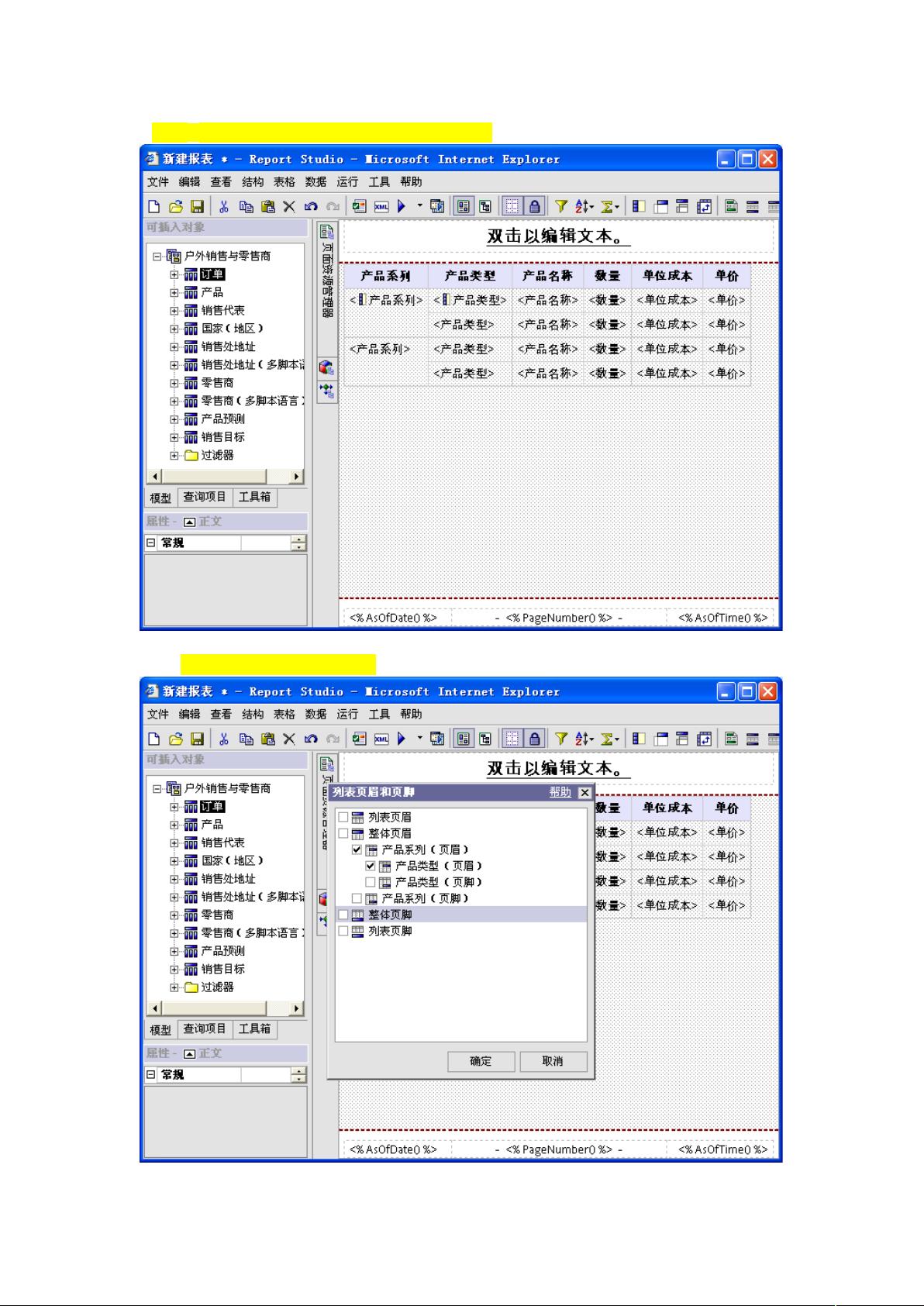
**1. 拖拽字段并进行分组**
选择“产品系列”和“产品类型”两个字段,并将其拖拽至报表设计器中。接着,对这两个字段进行分组操作,以便后续可以按照这两个维度来展示数据。这一步骤是构建树形结构的基础。
**2. 添加页眉**
接下来,在“产品系列”和“产品类型”的位置添加相应的页眉,这样可以在每个分组上方显示对应的标题,提高报表的可读性。
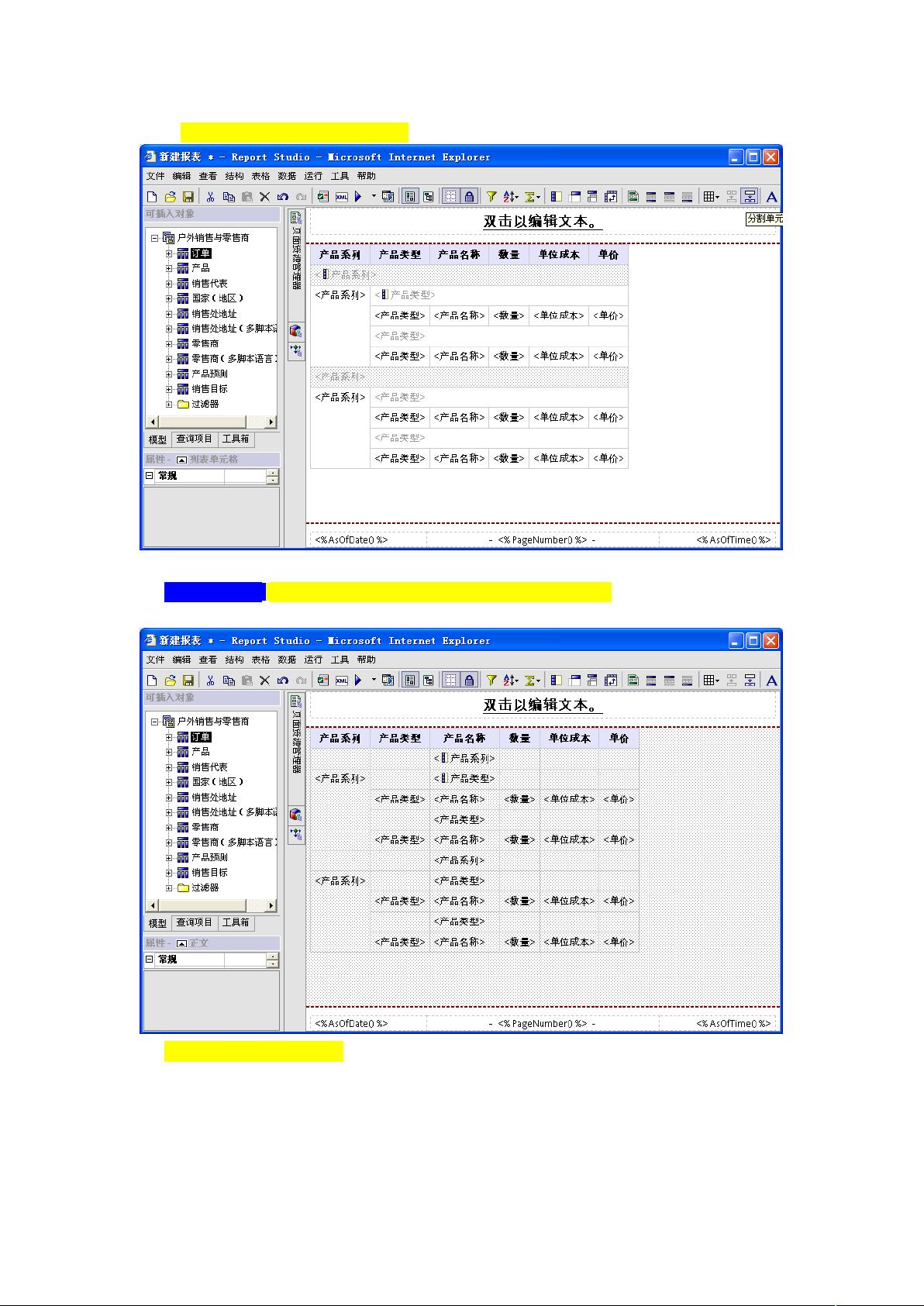
**3. 拆分单元格**
为了更好地展示层级关系,需要对“产品系列”和“产品类型”所对应的单元格进行拆分处理。通过拆分单元格,可以使报表中的数据层次更加清晰。
**4. 调整汇总信息的位置**
打开列表锁定功能,然后将“产品系列”和“产品类型”的汇总信息拖拽到“产品名称”的位置。这样做可以让汇总信息更加贴近具体的数据行,方便用户查看。
**5. 删除不必要的字段**
在完成了前面的步骤后,可以考虑删除不再需要的字段,如“产品系列”和“产品类型”。这是因为这些信息已经被包含在了报表的结构中,无需再次重复展示。
**6. 添加其他度量值**
按住Ctrl键,将“数量”、“单位成本”和“单价”等度量值拖拽到“产品类型”和“产品系列”的页眉处。这样做的目的是为了让报表不仅展示分类信息,还能同时显示相关的数值指标。
**7. 实现动态交互功能**
为了进一步增强报表的实用性,可以通过插入HTML控件来添加动态交互功能。具体步骤如下:
- 在ReportPage中插入HTML控件,并复制提供的JavaScript代码到其中。这段代码主要用于实现目录树的展开与缩进功能,以及页面加载时某些数据的隐藏。
- 代码解析:`ExpandCollapse` 函数负责处理点击事件,当用户点击带有加号或减号的图标时,会根据当前状态切换显示或隐藏下一级的数据行。`StartHidden` 函数则在页面加载时默认隐藏所有具有特定内边距的数据行,以达到初始状态下的折叠效果。
- 使用示例代码(如“产品系列”和“产品类型”的代码)创建可交互的树节点。通过定义`<img>`标签的`onclick`属性和相应的CSS样式,使得用户可以通过点击来控制节点的展开和折叠。
#### 四、总结
通过以上步骤,我们成功地创建了一个功能完备的Cognos树形报表。这种报表不仅能够清晰地展现数据的层次结构,还具备良好的交互性和可扩展性,极大地提高了数据分析的效率。在实际应用中,可以根据具体需求灵活调整报表的设计和功能,以满足不同的业务场景。