js作用域链图解ppt
需积分: 0 159 浏览量
更新于2023-02-24
收藏 75KB PPTX 举报
JavaScript中的作用域链是理解变量查找和闭包的关键概念。作用域链主要涉及到函数执行上下文和全局执行上下文中的作用域。以下是对这个主题的详细解释:
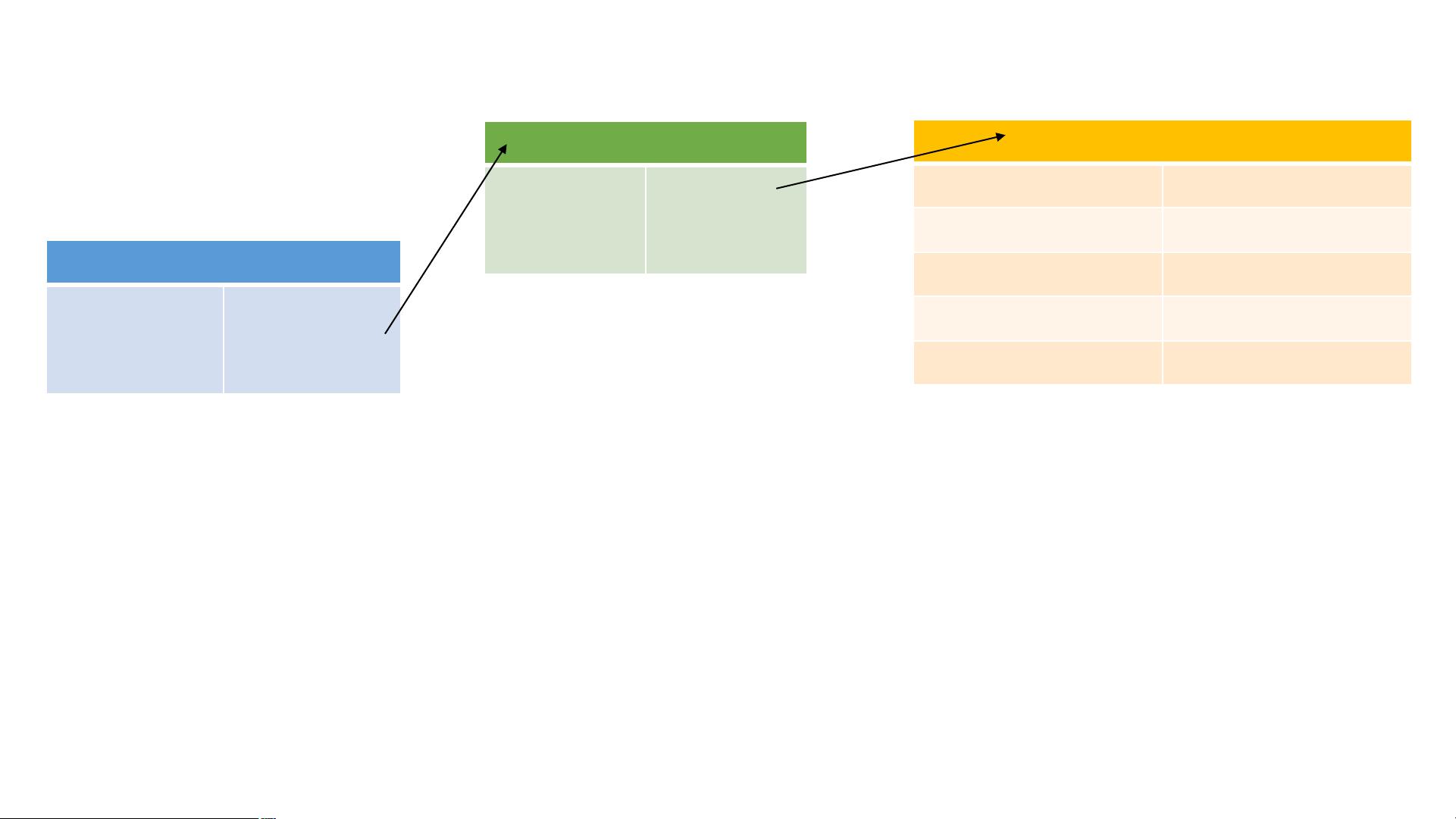
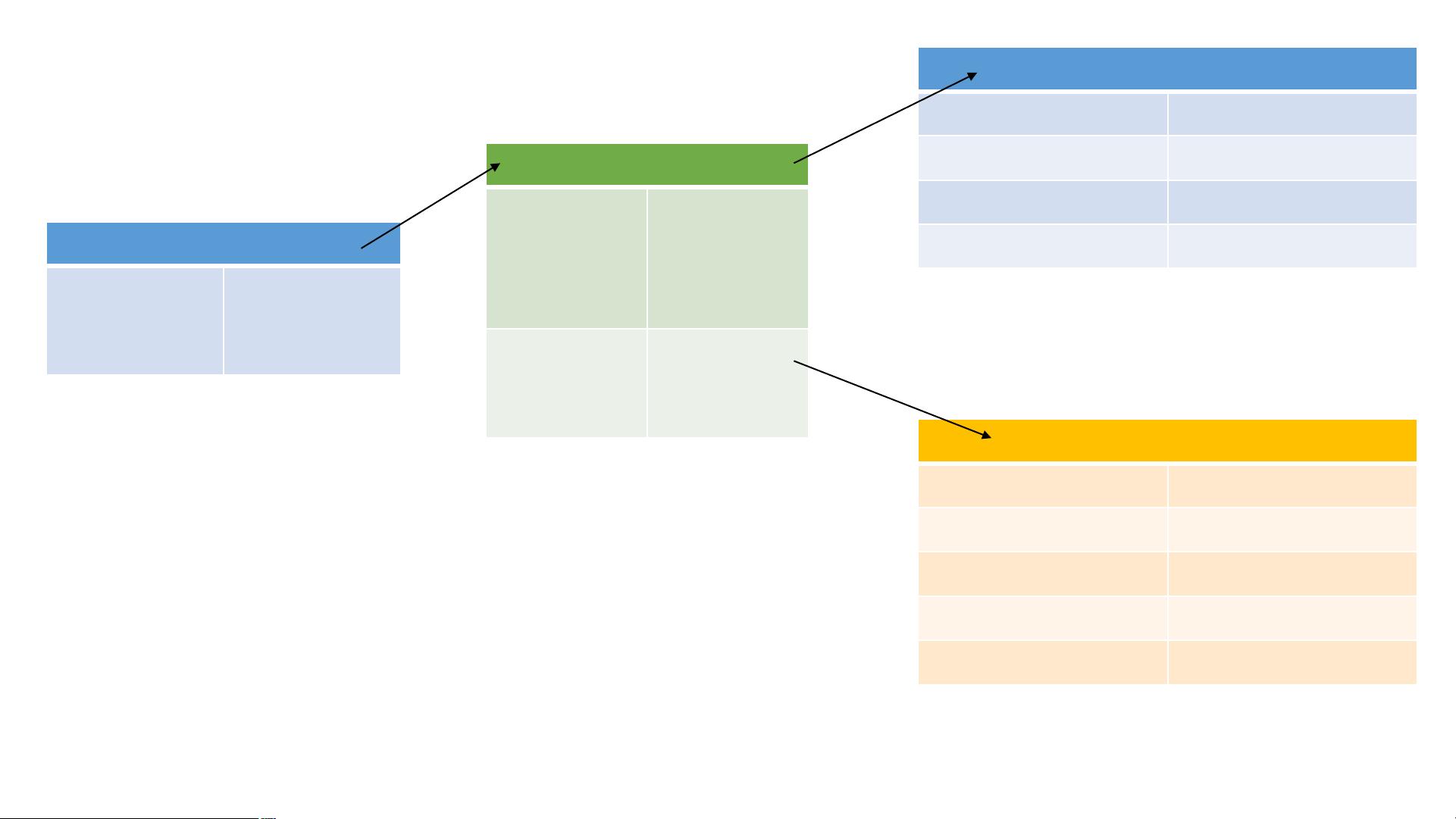
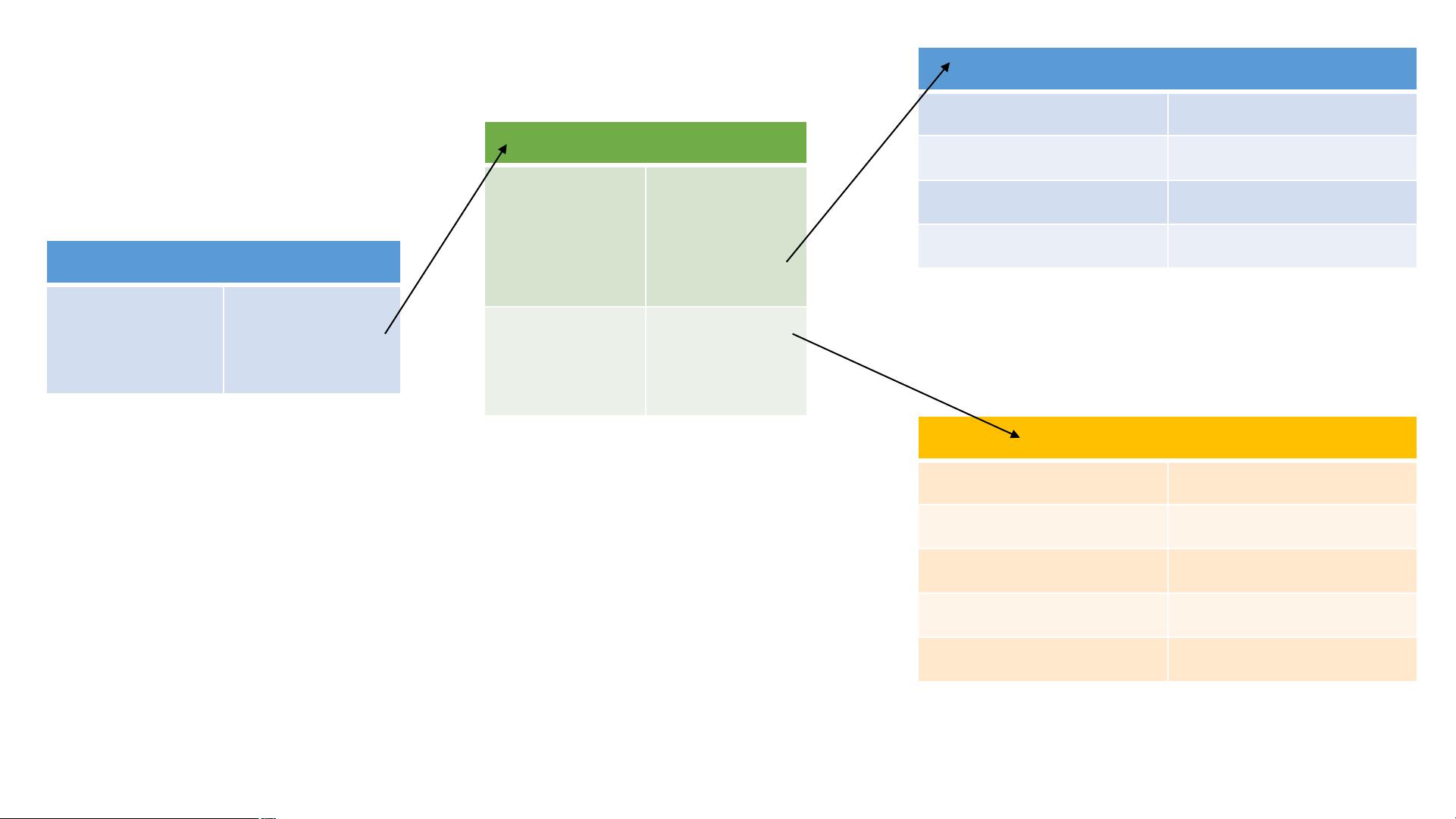
每个函数在创建时,都会有一个内部属性[[scope]],它保存了函数的作用域链。作用域链是由一系列对象构成的列表,这些对象包含了函数可以访问的变量和函数声明。列表的顺序是从当前执行环境(如函数执行上下文)开始,然后向上层环境(如函数定义时的环境)延伸,直到全局执行上下文。
1. **全局执行上下文** (Global Execution Context, GO):
- 在JavaScript程序开始运行时,首先创建的是全局执行上下文。在这个上下文中,全局变量和函数被声明。`this`值在全局环境中通常指向`window`对象(在浏览器环境),并且包含所有全局变量和函数,如`document`对象和自定义的全局变量。
2. **函数执行上下文** (Function Execution Context, AO):
- 当函数被调用时,一个新的执行上下文被创建。这个上下文包含了函数内的局部变量、参数以及函数声明。AO( Activation Object,激活对象)是执行上下文的一部分,它存储了函数内部的变量和函数声明。在AO中,变量会被初始化,函数声明则可以直接使用。
3. **作用域链的构建**:
- 当函数被调用时,其作用域链由当前执行上下文的AO(即函数的AO)加上上一层执行上下文的AO(通常是全局上下文的GO)组成。
- 对于嵌套函数,它们的作用域链还包括了定义它们的外部函数的AO。例如,函数`b`在函数`a`内部定义,那么`b`的作用域链会包括`a`的AO和全局GO。
4. **变量查找规则**:
- 当在函数内部试图访问一个变量时,JavaScript会沿着作用域链从当前执行上下文的AO开始查找。如果找不到,就向上层AO查找,直至全局GO。如果全局GO也找不到,就会引发`ReferenceError`。
5. **闭包**:
- 当一个函数能够访问并操作其外部作用域的变量,即使在其外部函数已经执行完毕后,就形成了闭包。闭包使得内部函数能够记住并访问外部函数的变量,即使外部函数已经返回。
6. **作用域链的变化**:
- 当函数执行完毕,其执行上下文(包括AO)会被移出栈,但作用域链不会立即消失。如果存在闭包,函数的AO会保持在内存中,直到引用它的闭包被垃圾回收。
- 当嵌套函数执行结束后,它的AO会被销毁,作用域链恢复到定义时的状态。
7. **块级作用域**:
- ES6引入了`let`和`const`关键字,提供了块级作用域。这意味着在`if`、`for`或`function`等代码块内声明的变量只在该块内可见,不同于`var`声明的变量,它们在函数范围内可见。
通过理解JavaScript的作用域链,开发者可以更好地管理变量的生命周期,避免全局污染,以及有效地利用闭包实现某些高级功能,如模块化、状态保存等。对于编写高效、健壮的JavaScript代码至关重要。