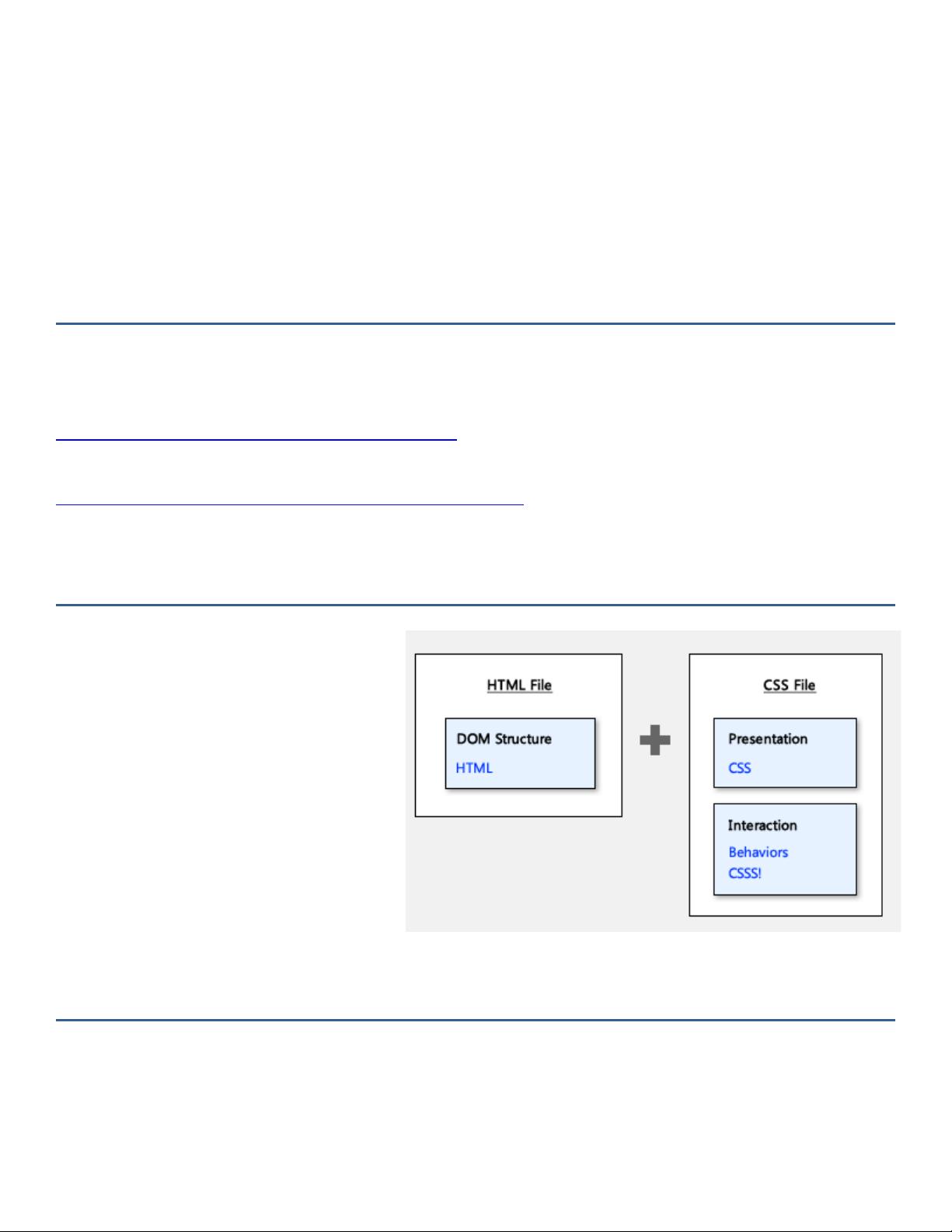
### 遨游皮肤引擎(基于HTMLayout)解析 #### 概述 遨游皮肤引擎是一款基于HTMLayout的轻量级渲染引擎,适用于遨游浏览器及其相关应用的界面设计与开发。该引擎允许开发者像修改网页一样灵活地调整界面外观与功能,极大地提升了用户体验与开发效率。 #### 引擎特性 - **版本号**:MX3皮肤引擎对应的皮肤框架版本为1.0.11。 - **文档版本**:当前文档版本为1.0.0,要求读者具备一定的HTML与CSS基础。 #### 核心组件 MX3皮肤引擎主要通过以下几个方面定义界面: 1. **HTML**:构建界面的基础结构。 2. **CSS样式**:定义界面元素的表现形式。 3. **CSS的behavior扩展属性**:定义界面元素的基础交互行为。 4. **CSS Script**:为界面提供脚本控制能力。 接下来,我们将对这几个核心组件进行详细介绍。 #### HTML支持 MX3皮肤引擎以HTML4.0规范为基础,并在此基础上扩展了一些特殊标记来适应其特定需求。 - **<include>标记**:用于引用并包含其他HTML文件。有两种格式: - `<include src="header.htm"/>`:引用外部文件的内容。 - `<include src="layout.htm">Missing:layout.htm</include>`:若文件未找到,则显示“Missing:layout.htm”。 被引用的文件如果不在同级目录,其中的相对路径会根据引用页的路径进行调整。 - **<menu>标记**:定义界面中的菜单结构。默认情况下,该标记定义的元素是隐藏的,仅在被popup-menu行为触发时显示。示例如下: ```html <menu id="MY_MENU"> <li>MenuItem</li> <li> <div class="icon"/> MenuItem with Icon and Shortcut Label <span mx-hotkey-label="{command.id}"> </li> <hr/> <li> SubMenu <menu> <li>SubMenuItem1</li> <li>SubMenuItem2</li> </menu> </li> <div class="split-button"> <li>MenuItem</li> <li class="arrow"> <menu> <li>ChildItem1</li> <li>ChildItem2</li> </menu> </li> </div> </menu> ``` 其他扩展元素还包括许多在主界面中未使用的控件,这些控件在内建的`base/control.css`文件中定义。 #### CSS支持 MX3皮肤引擎的CSS支持以CSS2.1为基准,并引入了部分CSS3的选择符和属性。 - **扩展选择符**:支持以下几种扩展选择符: - `div:not(:first-child)`:匹配所有不是第一个子元素的`div`元素。 - `div[foo^="val"]`:匹配`foo`属性值以"val"开头的`div`元素。 - `div[foo$="val"]`:匹配`foo`属性值以"val"结尾的`div`元素。 - `div[foo*="val"]`:匹配`foo`属性值中含有"val"字串的`div`元素。 - `tr:nth-child(An+B)`:匹配父元素里以A个为一组的每组中的第B个元素。 #### HTMLayout介绍 MX3皮肤引擎基于HTMLayout开发。HTMLayout是一个强大的HTML渲染引擎,可以用来创建跨平台的应用程序界面。对于更多关于HTMLayout的信息,请访问官方网站:[http://www.terrainformatica.com/htmlayout/main.whtm](http://www.terrainformatica.com/htmlayout/main.whtm)。此外,还可以下载HTMLayout的Demo文件包,进一步了解其功能与应用:[http://www.terrainformatica.com/htmlayout/HTMLayoutDemo.zip](http://www.terrainformatica.com/htmlayout/HTMLayoutDemo.zip)。 #### 总结 遨游皮肤引擎(基于HTMLayout)为开发者提供了强大且灵活的工具,使得界面设计与开发更加便捷高效。通过HTML、CSS及特定的行为扩展属性,可以轻松实现复杂的用户界面交互逻辑。此外,HTMLayout本身也具备丰富的特性和功能,是进行跨平台应用程序界面设计的理想选择。



剩余19页未读,继续阅读
- 粉丝: 1
- 资源: 5
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功
- 1
- 2
- 3
- 4
- 5
前往页