S2项目实战之招聘网站

在本项目实战中,我们将深入探讨“S2项目实战之招聘网站”,这是一个源自北大青鸟的S2课程案例,主要关注网站特效的实现。在这个实践中,我们不仅会学习到前端开发的基本技能,还将掌握如何创建一个功能丰富的招聘网站,其中包括各种吸引用户注意力的交互效果。 1. **HTML 结构**: - 我们需要建立一个良好的HTML结构,这是任何网站的基础。在招聘网站中,这通常包括首页、职位列表页、职位详情页、公司介绍页和用户注册登录页面等。 2. **CSS 设计与布局**: - CSS用于美化网站,实现响应式设计,确保网站在不同设备上都能良好展示。例如,我们可以使用Flexbox或Grid进行页面布局,使内容排列更加灵活。 - 动画效果也是提升用户体验的关键。比如,可以使用CSS3动画实现按钮悬停效果、导航栏的滑动切换以及招聘信息的平滑滚动。 3. **JavaScript 交互**: - JavaScript用于实现动态功能,如搜索框实时筛选职位、下拉菜单、模态窗口(用于显示详细信息)等。 - AJAX技术能实现无刷新页面更新,如职位加载、用户登录注册等操作,提供流畅的用户体验。 4. **响应式设计**: - 招聘网站需适应不同屏幕尺寸,确保在手机、平板和桌面电脑上都能良好运行。通过媒体查询实现不同设备的样式调整。 5. **数据交互与后端接口**: - 使用Ajax与后端API接口进行数据交换,展示职位信息、处理用户提交的数据,如申请职位、发送简历等。 - JSON格式是常见的数据交换格式,后端通常使用PHP、Node.js或Python等语言提供RESTful API。 6. **安全性**: - 用户信息安全至关重要,应采用HTTPS协议加密传输数据,防止数据被窃取。 - 对用户输入进行验证,防止SQL注入和XSS攻击。 7. **性能优化**: - 使用CDN加速静态资源加载,减少服务器压力。 - 图片优化,减小文件大小,提高页面加载速度。 - 延迟加载(Lazy Loading)技术,只加载视口内的内容,提高用户体验。 8. **SEO优化**: - 确保网站对搜索引擎友好,使用合适的元标签,利于搜索引擎抓取和索引。 - 通过站点地图(Sitemap)帮助搜索引擎理解网站结构。 9. **用户体验**: - 设计清晰的导航,方便用户快速找到所需信息。 - 提供用户反馈机制,收集用户意见以改进网站。 通过这个项目实战,开发者不仅可以掌握网站特效的实现,还能提升综合的项目管理和团队协作能力。在实际开发中,不断调试、优化,将理论知识转化为实际应用,是成长为一名优秀IT从业者的重要步骤。
 S2项目实战之招聘网站 (100个子文件)
S2项目实战之招聘网站 (100个子文件)  style.css 7KB
style.css 7KB Thumbs.db 201KB
Thumbs.db 201KB 参考界面.doc 1.99MB
参考界面.doc 1.99MB Template.dwt 1KB
Template.dwt 1KB index-ad1.gif 56KB
index-ad1.gif 56KB index-ad3.gif 20KB
index-ad3.gif 20KB index-ad11.gif 18KB
index-ad11.gif 18KB index-5.gif 18KB
index-5.gif 18KB index-6.gif 18KB
index-6.gif 18KB index-ad10.gif 16KB
index-ad10.gif 16KB index-7.gif 15KB
index-7.gif 15KB index-ad12.gif 12KB
index-ad12.gif 12KB index-ad2.gif 12KB
index-ad2.gif 12KB index-4.gif 11KB
index-4.gif 11KB index-bg1.gif 8KB
index-bg1.gif 8KB logo.gif 7KB
logo.gif 7KB index-ad6.gif 6KB
index-ad6.gif 6KB index-1.gif 5KB
index-1.gif 5KB index-ad7.gif 5KB
index-ad7.gif 5KB index-ad4.gif 4KB
index-ad4.gif 4KB search_top.gif 4KB
search_top.gif 4KB index-ad9.gif 4KB
index-ad9.gif 4KB index-3.gif 4KB
index-3.gif 4KB register-top.gif 4KB
register-top.gif 4KB index-ad8.gif 3KB
index-ad8.gif 3KB menu3-1.gif 3KB
menu3-1.gif 3KB hot_top.gif 3KB
hot_top.gif 3KB Login_top.gif 3KB
Login_top.gif 3KB search-job.gif 3KB
search-job.gif 3KB company-left02.gif 3KB
company-left02.gif 3KB menu2-1.gif 3KB
menu2-1.gif 3KB index-ad5.gif 3KB
index-ad5.gif 3KB company-left01.gif 3KB
company-left01.gif 3KB menu1-1.gif 3KB
menu1-1.gif 3KB login-1.gif 3KB
login-1.gif 3KB intro-left3.gif 3KB
intro-left3.gif 3KB intro-left1.gif 3KB
intro-left1.gif 3KB intro-left2.gif 3KB
intro-left2.gif 3KB zx-banner.gif 2KB
zx-banner.gif 2KB index-2.gif 2KB
index-2.gif 2KB register-sm1.gif 2KB
register-sm1.gif 2KB btn_bg.gif 2KB
btn_bg.gif 2KB menu1-2.gif 2KB
menu1-2.gif 2KB login-sm2.gif 2KB
login-sm2.gif 2KB float.gif 2KB
float.gif 2KB search-choice.gif 2KB
search-choice.gif 2KB login-sm1.gif 1KB
login-sm1.gif 1KB menu2-2.gif 1KB
menu2-2.gif 1KB menu3-2.gif 1KB
menu3-2.gif 1KB bottom1.gif 1KB
bottom1.gif 1KB hot_down.gif 1KB
hot_down.gif 1KB register-bottom.gif 999B
register-bottom.gif 999B Login_bottom.gif 978B
Login_bottom.gif 978B register-sm2.gif 966B
register-sm2.gif 966B register-check.gif 861B
register-check.gif 861B login.gif 856B
login.gif 856B close.gif 839B
close.gif 839B search.gif 784B
search.gif 784B key_search.gif 623B
key_search.gif 623B search-1.gif 612B
search-1.gif 612B search_bottom.gif 583B
search_bottom.gif 583B orangearrow.gif 561B
orangearrow.gif 561B Login_right.gif 559B
Login_right.gif 559B Login_left.gif 542B
Login_left.gif 542B dot_line_2.gif 370B
dot_line_2.gif 370B dot_line_1.gif 343B
dot_line_1.gif 343B company-arrow.gif 177B
company-arrow.gif 177B bottom-bg.gif 170B
bottom-bg.gif 170B menu-bg1.gif 159B
menu-bg1.gif 159B company-bg.gif 137B
company-bg.gif 137B menu-bg2.gif 128B
menu-bg2.gif 128B intro-1.gif 102B
intro-1.gif 102B register-arrow.gif 88B
register-arrow.gif 88B company-dot.gif 51B
company-dot.gif 51B register-line.gif 47B
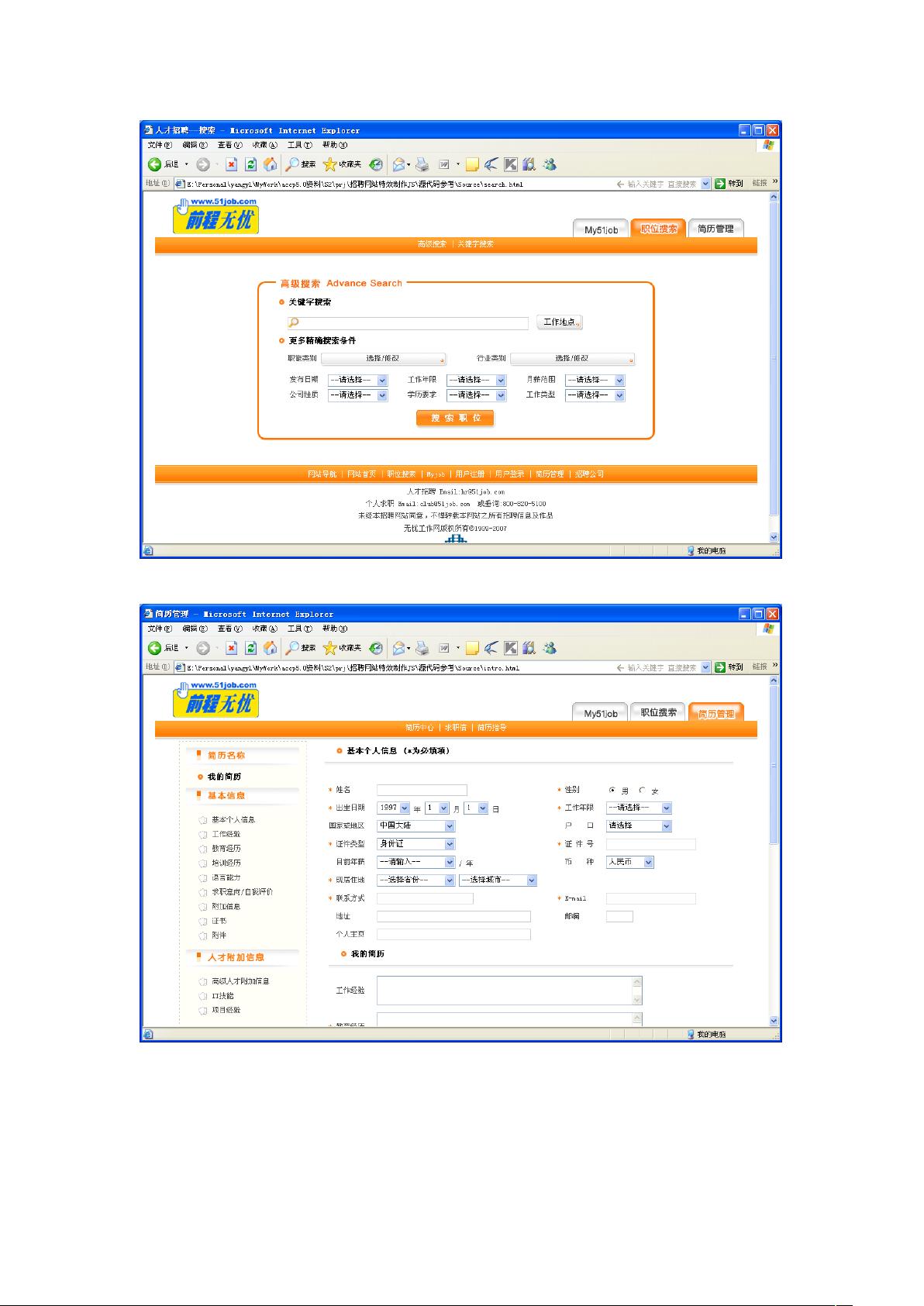
register-line.gif 47B search.html 21KB
search.html 21KB company.html 16KB
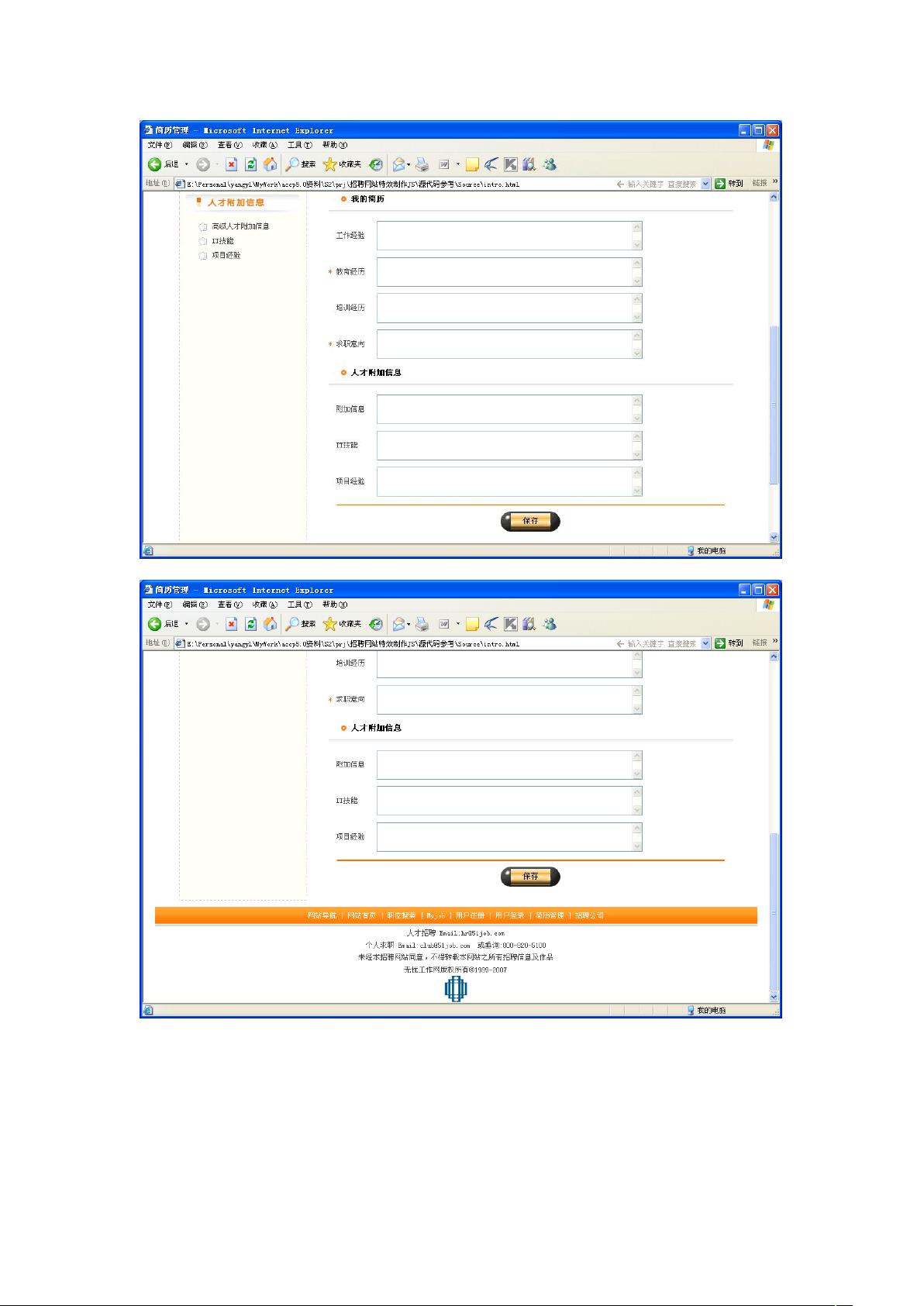
company.html 16KB intro.html 15KB
intro.html 15KB index.html 10KB
index.html 10KB register.html 8KB
register.html 8KB login.html 6KB
login.html 6KB checkEmailAndUser.html 773B
checkEmailAndUser.html 773B ADdialog.html 685B
ADdialog.html 685B scroll4.jpg 26KB
scroll4.jpg 26KB scroll1.jpg 17KB
scroll1.jpg 17KB scroll3.jpg 17KB
scroll3.jpg 17KB zhaopin2.jpg 12KB
zhaopin2.jpg 12KB scroll2.jpg 12KB
scroll2.jpg 12KB zhaopin3.jpg 11KB
zhaopin3.jpg 11KB zhaopin1.jpg 11KB
zhaopin1.jpg 11KB close.jpg 10KB
close.jpg 10KB pic2.jpg 2KB
pic2.jpg 2KB pic3.jpg 2KB
pic3.jpg 2KB pic1.jpg 1KB
pic1.jpg 1KB pic4.jpg 1KB
pic4.jpg 1KB company-left02.gif.lnk 480B
company-left02.gif.lnk 480B intro.html.mno 462B
intro.html.mno 462B index.html.mno 461B
index.html.mno 461B zxtop.swf 131KB
zxtop.swf 131KB open.swf 28KB
open.swf 28KB- 1


- 粉丝: 0
- 资源: 5
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- HTML5实现好看的网络视频分享平台网站模板.zip
- HTML5实现好看的小清新电商家具商城模板.zip
- HTML5实现好看的物流运输公司网站模板.zip
- HTML5实现好看的舞蹈学院官网网站模板.zip
- HTML5实现好看的新闻资讯播报网站模板.zip
- HTML5实现好看的新闻杂志资讯网站模板.zip
- HTML5实现好看的新车销售平台网站模板.zip
- HTML5实现好看的牙齿护理医疗网站模板.zip
- HTML5实现好看的医疗科技公司网站模板.zip
- HTML5实现好看的眼睛护理医院网站模板.zip
- 基于单片机的指纹考勤机系统设计.zip
- 可以直接复制网页内容的工具
- 前端开发中的HTML和CSS圣诞树绘制方法
- 基于单片机的厨房安全检测系统.zip
- 车灯后罩冲压机工程图机械结构设计图纸和其它技术资料和技术方案非常好100%好用.zip
- IMDB前250电视剧数据集,电视剧排行数据,电视剧数据集


 信息提交成功
信息提交成功