html学习笔记第一天总结.pdf
需积分: 0 103 浏览量
更新于2021-10-11
收藏 929KB PDF 举报
HTML,全称Hyper Text Markup Language,即超文本标记语言,是用于创建网页的标准标记语言。在第一天的学习中,我们首先了解了网页的基本概念。网页是因特网上一系列按照特定规则制作的HTML文件集合,用于展示特定内容。这些内容可能包括图片、链接、文字、声音和视频等元素。网页通常以.htm或.html文件形式存在,需要通过浏览器进行阅读和呈现。
HTML并非编程语言,而是一种标记语言,它的核心是标记标签,比如<img>用于插入图片,<a>用于创建链接,<video>用于嵌入视频等。这些标签构成了网页的结构,描述了内容的含义和布局。HTML文档的结构由一系列的开始和结束标签组成,例如<head>和</head>用于定义文档头部信息,<body>和</body>则包含了网页的主体内容。
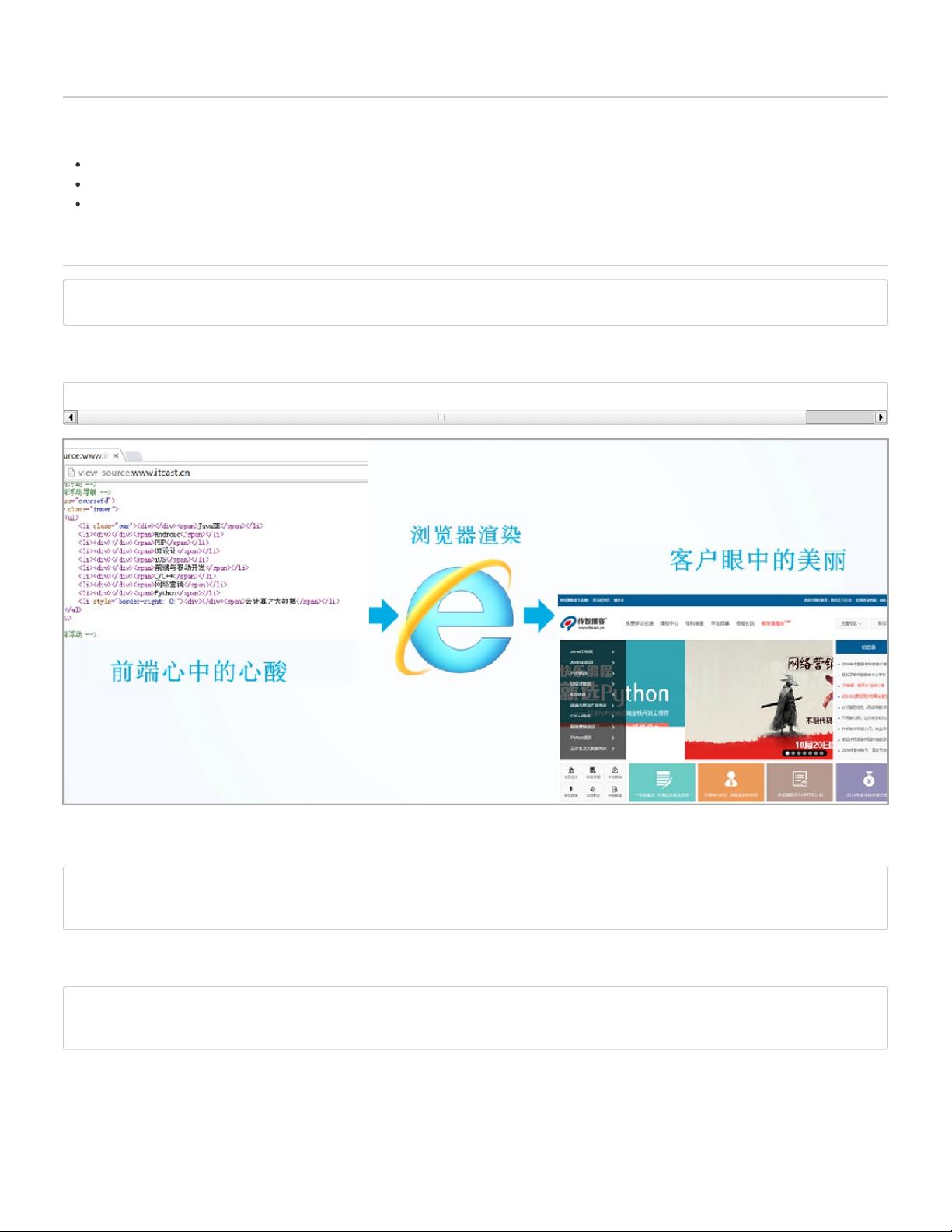
浏览器是展示网页的平台,常见的有IE、Firefox、Chrome、Safari和Opera等。浏览器内部的渲染引擎(如WebKit、Blink等)负责解析HTML、CSS和JavaScript,将网页内容呈现出来。不同浏览器可能使用不同的内核,导致页面显示效果略有差异,这就是Web标准存在的原因。
Web标准是由W3C(万维网联盟)和其他标准化组织制定的一系列规则,旨在确保跨浏览器和跨平台的一致性。遵循Web标准可以带来许多好处,包括更广泛的设备兼容性、更好的搜索引擎优化、更低的维护成本以及更快的页面加载速度。Web标准主要由结构(Structure)、表现(Presentation)和行为(Behavior)三方面构成,提倡结构、样式和行为的分离,即HTML负责结构,CSS负责样式,JavaScript负责行为。
在实际开发中,我们可以使用诸如VSCode这样的编辑器来编写HTML文件。VSCode提供了方便的功能,如快速生成页面骨架结构、代码缩放以及通过插件直接在浏览器中预览页面。编写HTML时,DOCTYPE<!DOCTYPE html>用于声明文档类型为HTML5,lang属性则用于定义文档的语言,例如lang="en"表示英文,lang="zh-CN"表示简体中文。
HTML学习的第一天主要涵盖了网页的基础知识,HTML的结构和语法,以及Web标准和浏览器的重要性。理解这些基础概念对于后续深入学习HTML5和前端开发至关重要。
h19343044
- 粉丝: 0
- 资源: 10
最新资源
- 水果系统.rar
- 企业级新闻系统(SSH+MYSQL)130221.rar
- 图片浏览小程序(java+applet)130227.rar
- 通用的在线考试系统(jsp+struts+hibernate+oracle)130220.rar
- 微信文章爬虫项目全套技术资料100%好用.zip
- 单机无穷大系统发生各类(三相短路,单相接地,两相接地,两相相间短路)等短路故障,各类(单相断线,两相断线,三相断线)等断线故障,暂态稳定仿真分析
- 图书管理系统(struts+hibernate+spring).rar
- 图书管理系统(struts+hibernate+spring)130225.rar
- 图书管理系统(struts+hibernate+spring+ext).rar
- 网上订餐系统(struts+spring+hibernate).rar
- 网上订餐系统(struts+spring+hibernate)130221.rar
- 图书管理系统(struts+hibernate+spring+ext)130221.rar
- 网上商城系统(JSP+MYSQL)130220.rar
- 网上商城系统(JSP+MYSQL).rar
- 网上购物系统(JavaBean+Servlet+jsp)130223.rar
- 网上书城系统(Struts+Hibernate+Mysql)130222.rar