【移动端CSS学习笔记】 在移动端开发中,CSS扮演着至关重要的角色,因为它负责网页的样式和布局。本文将深入探讨移动端CSS的相关知识点,包括调试工具、视口设置、图片处理、布局策略以及响应式设计。 1. **谷歌浏览器调试**: 谷歌浏览器提供了一个强大的移动端调试工具,可以通过开发者工具模拟不同设备和尺寸,便于测试和调试CSS样式。在`chrome://inspect`中开启设备模拟器,可调整设备类型、分辨率、方向等参数。 2. **视口设置**: 视口(viewport)是移动设备显示网页的可视区域。通过`<meta name="viewport" content="user-scalable=no, width=device-width, initial-scale=1.0, maximum-scale=1.0">`这行代码,我们可以控制页面的缩放行为,确保页面在不同设备上呈现良好的效果。 3. **二倍图处理**: 设计时采用二倍尺寸的图片,然后在CSS中通过设置`width`或`background-size`为原始尺寸的一半,使得在移动端显示时图片仍保持清晰。这种方法被称为Retina优化。 4. **流式布局(百分比布局)**: 这种布局方式通过使用百分比单位实现内容自适应,例如京东移动端首页的布局。适合内容宽度变化较大的场景。 5. **Flex布局**: Flex布局是最推荐的移动端布局方式,它允许灵活地调整子元素的大小和排列。主要属性包括: - `flex-direction`:设置主轴方向,如`row`或`column`。 - `justify-content`:设置主轴上子元素的对齐方式,如`flex-start`、`center`或`flex-end`。 - `flex-wrap`:控制子元素是否换行,如`nowrap`、`wrap`。 - `align-items`:设置单行子元素在侧轴上的对齐方式。 - `align-content`:用于多行子元素在侧轴上的对齐方式。 - `flex`:定义子元素在主轴上的伸缩比例。 - `align-self`:允许子元素独立调整其在侧轴上的对齐方式。 - `order`:定义子元素的排列顺序。 6. **Rem适配布局**: 使用rem单位可以实现基于根元素字体大小的相对单位,结合媒体查询实现不同屏幕尺寸下的动态适配。例如,通过改变根元素`html`的`font-size`来调整所有使用rem的元素大小。 7. **媒体查询**: 媒体查询(Media Queries)是实现响应式设计的关键,可以根据设备特征(如屏幕宽度)应用不同的CSS样式。例如,可以使用`@media screen and (max-width: 600px) {...}`来针对小于600px宽的屏幕定义样式。 8. **响应式布局**: 响应式布局确保网页在不同设备和屏幕尺寸上都能良好展示。例如,响应式导航栏的设计可以利用CSS的`display`属性和媒体查询来切换菜单的显示方式。 9. **Bootstrap框架**: Bootstrap是一种流行的响应式前端框架,提供了丰富的预定义样式和组件,简化了响应式设计的工作。在HTML中引入Bootstrap的相关样式文件,即可快速创建响应式布局。 10. **Less预处理器**: Less是一种CSS预处理器,支持变量、嵌套规则、运算等功能,让CSS编写更加模块化和高效。例如,可以定义一个变量`@color`,然后在CSS中使用`@color`代替重复的颜色值。 以上是移动端CSS的一些核心知识点,掌握这些技能将有助于开发出优质的移动端网页。不断学习和实践,提升自己的前端开发能力,是成为优秀移动端前端开发者的必经之路。




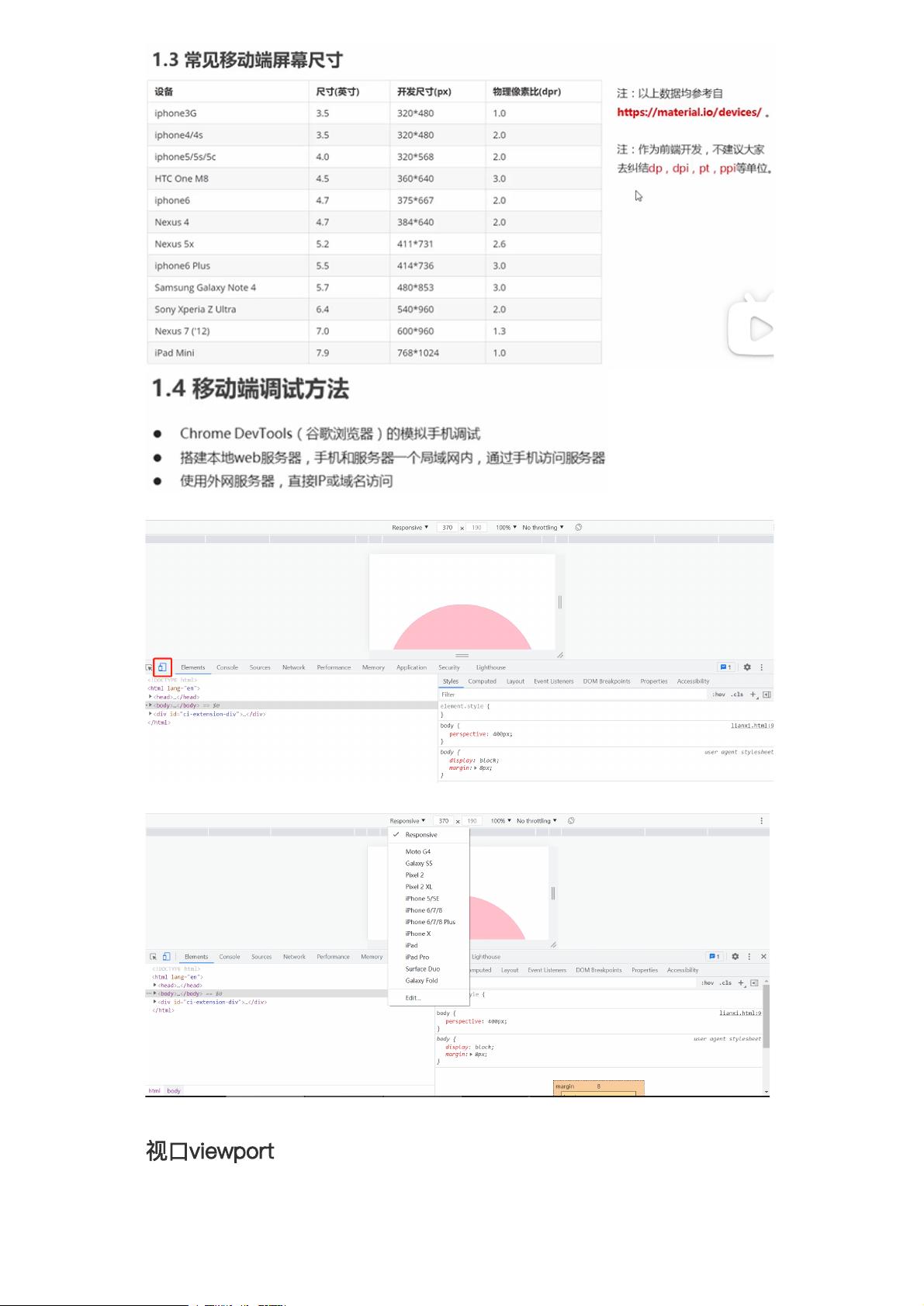
剩余22页未读,继续阅读
- 粉丝: 12
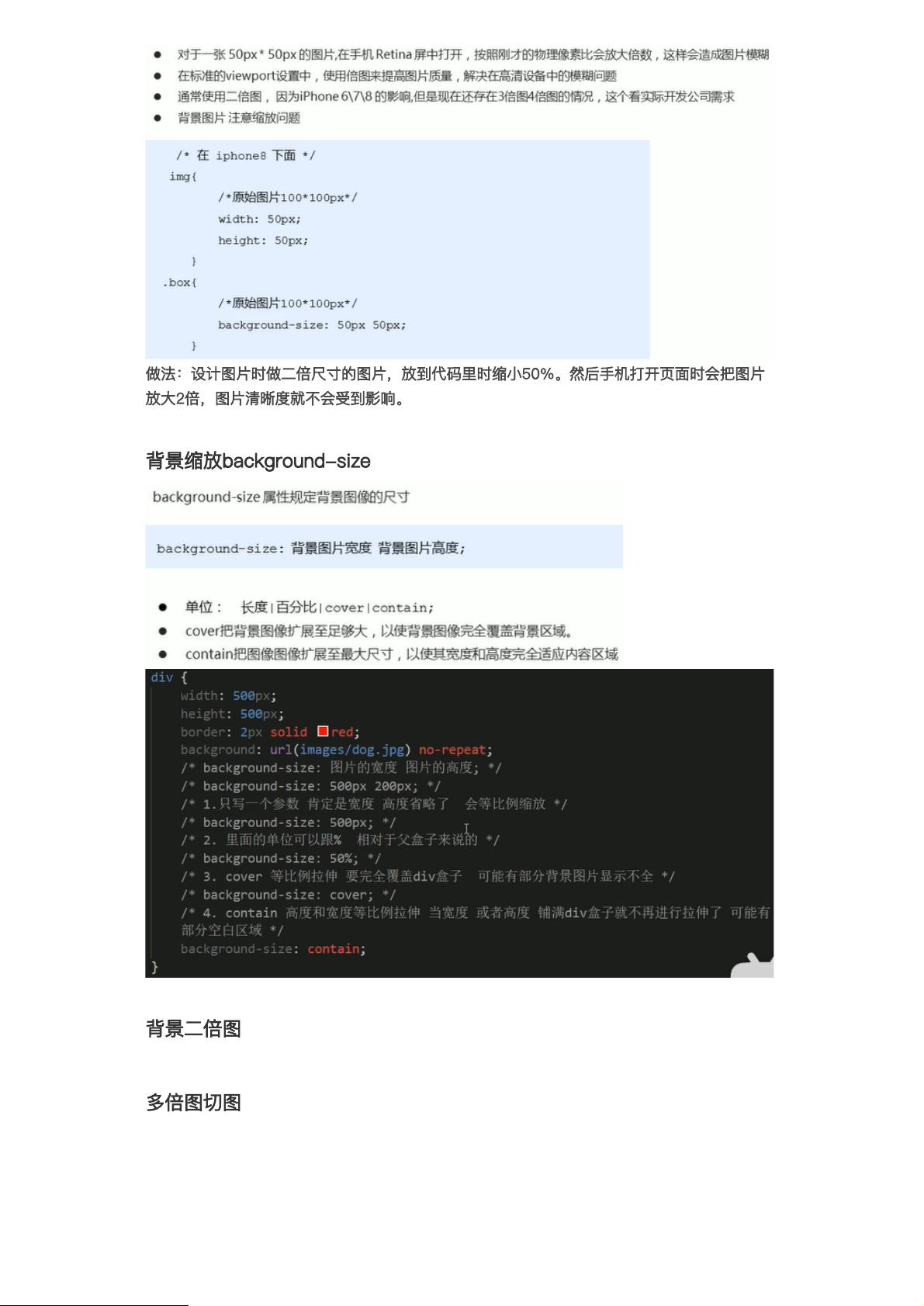
- 资源: 2
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 基于ssh员工管理系统
- 5G SRM815模组原理框图.jpg
- T型3电平逆变器,lcl滤波器滤波器参数计算,半导体损耗计算,逆变电感参数设计损耗计算 mathcad格式输出,方便修改 同时支持plecs损耗仿真,基于plecs的闭环仿真,电压外环,电流内环
- 毒舌(解锁版).apk
- 显示HEX、S19、Bin、VBF等其他汽车制造商特定的文件格式
- 操作系统实验 Ucore lab5
- 8bit逐次逼近型SAR ADC电路设计成品 入门时期的第三款sarADC,适合新手学习等 包括电路文件和详细设计文档 smic0.18工艺,单端结构,3.3V供电 整体采样率500k,可实现基
- 操作系统实验 ucorelab4内核线程管理
- 脉冲注入法,持续注入,启动低速运行过程中注入,电感法,ipd,力矩保持,无霍尔无感方案,媲美有霍尔效果 bldc控制器方案,无刷电机 提供源码,原理图
- Matlab Simulink#直驱永磁风电机组并网仿真模型 基于永磁直驱式风机并网仿真模型 采用背靠背双PWM变流器,先整流,再逆变 不仅实现电机侧的有功、无功功率的解耦控制和转速调节,而且能实


 信息提交成功
信息提交成功
评论0