
50个jquery案例

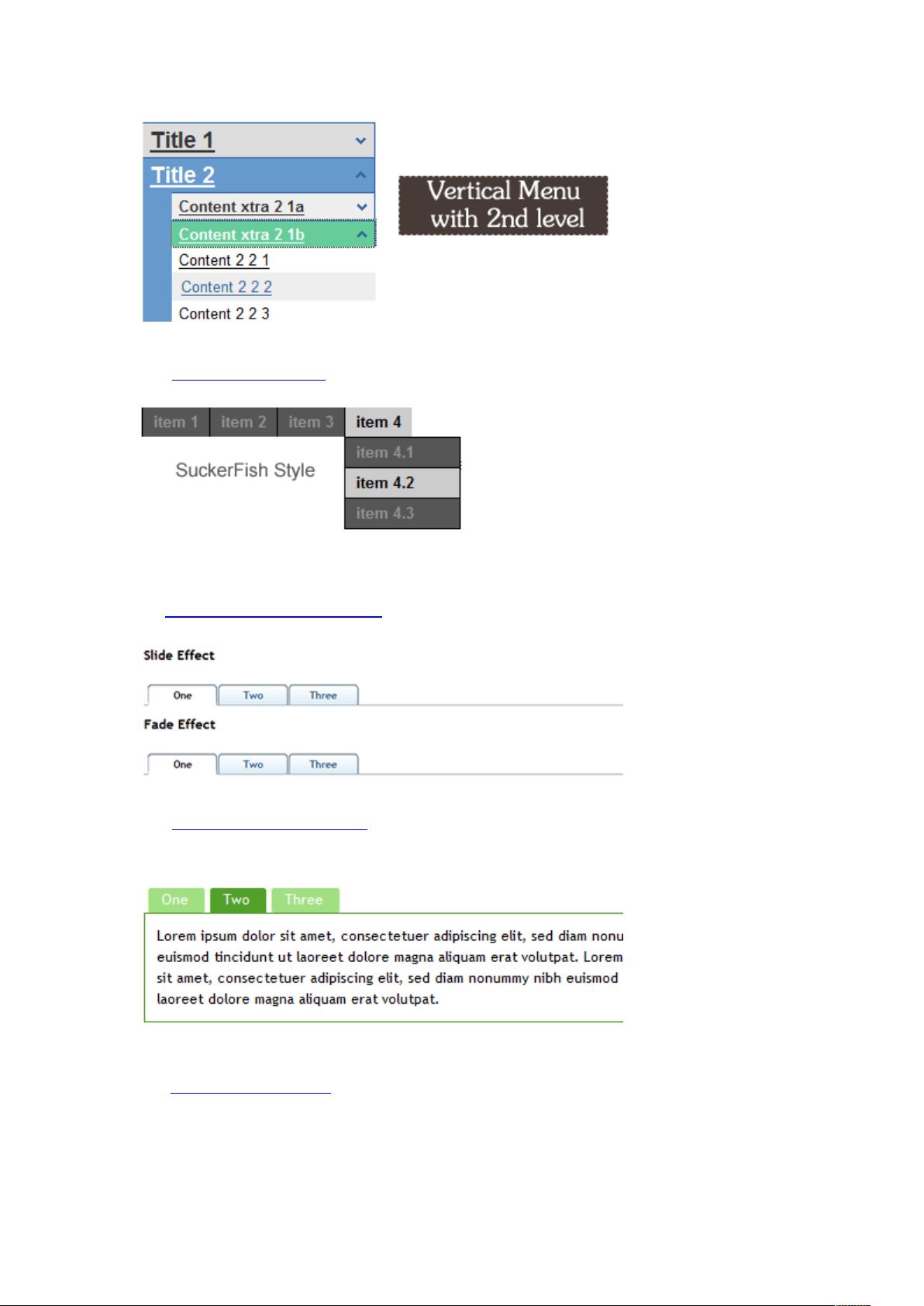
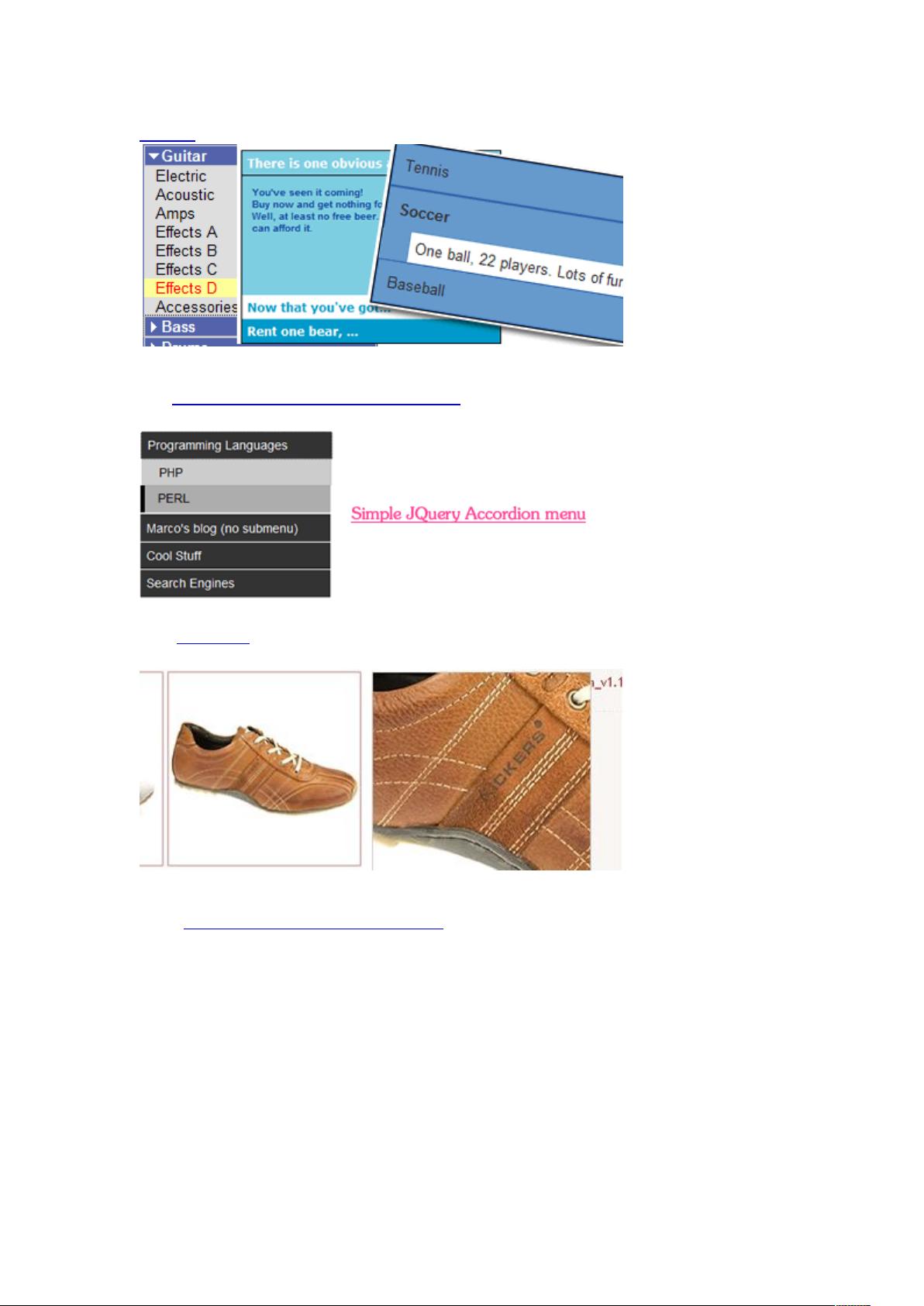
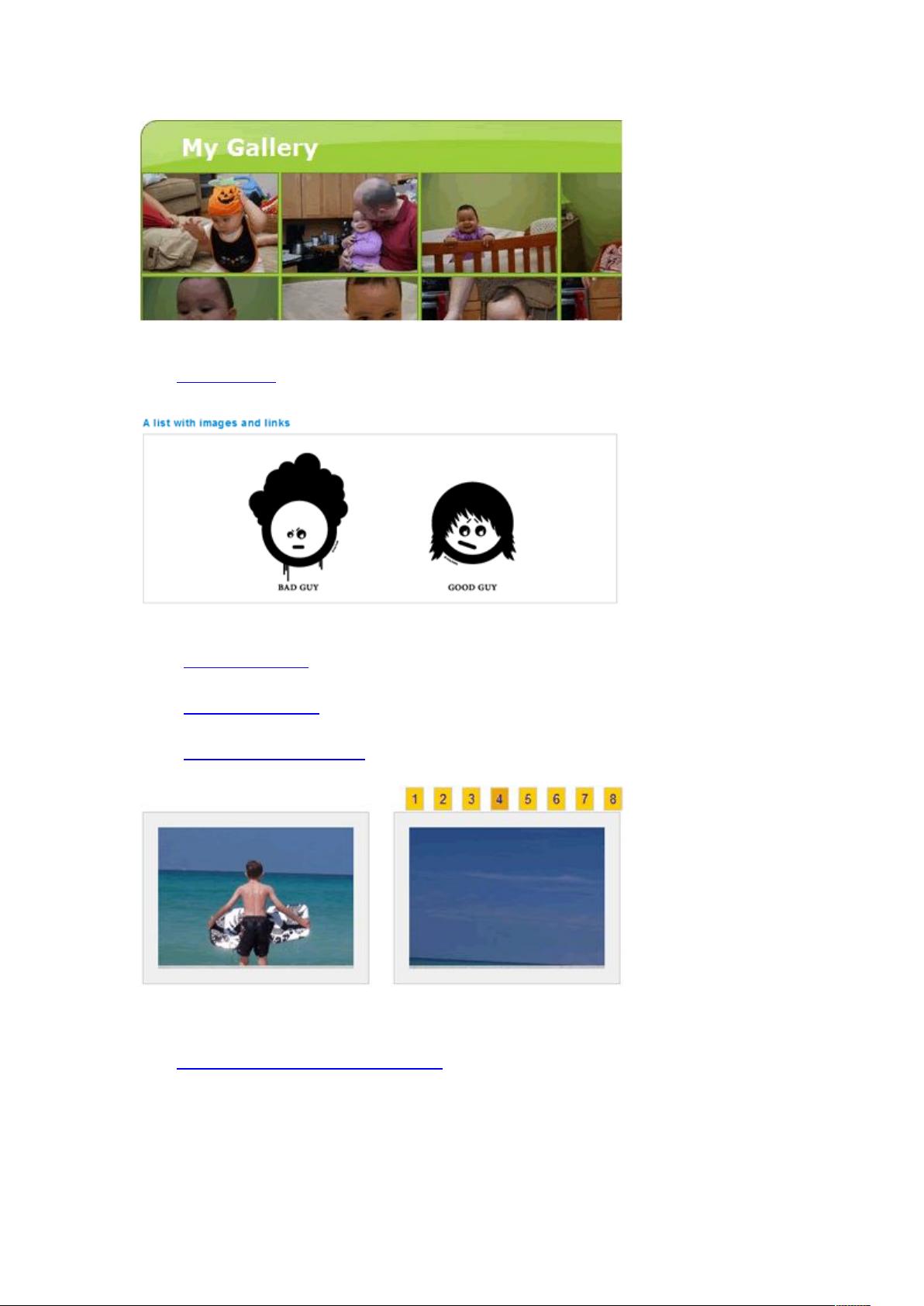
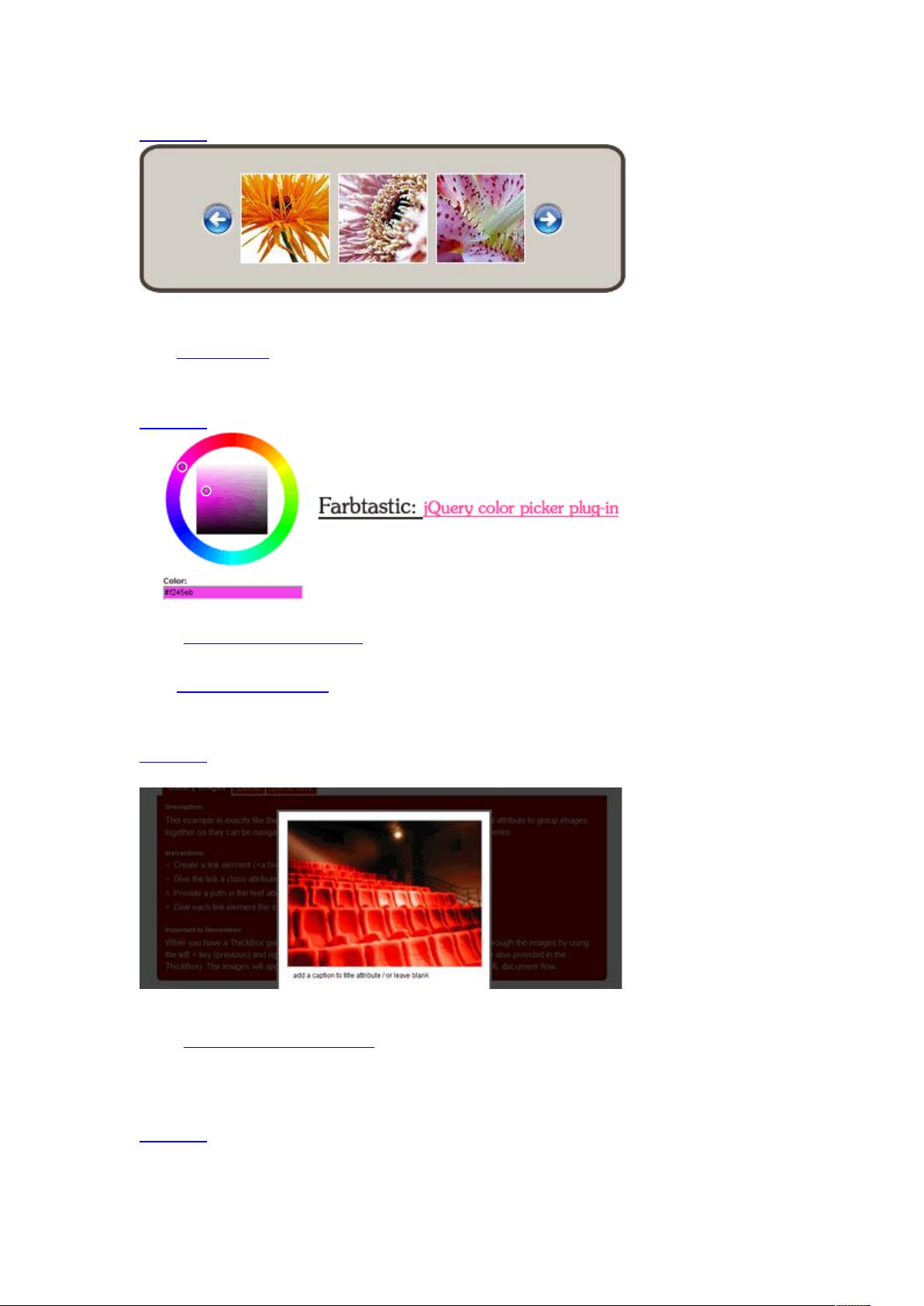
**jQuery 框架概述** jQuery 是一个广泛使用的 JavaScript 库,它简化了网页文档遍历、事件处理、动画制作和Ajax交互等任务。它的核心理念是“Write Less, Do More”,通过简洁的API实现丰富的功能,使得前端开发更加高效。 **jQuery 选项卡** 在网页设计中,选项卡是一种常见的交互元素,用于展示多组信息而不会过度拥挤页面。jQuery 提供了一种方便的方式来创建选项卡,通过添加和切换类名控制显示内容,同时可以添加动画效果以提升用户体验。 **jQuery 手风琴效果** 手风琴效果是另一种增强网页交互性的方法,通常用于有限的空间展示大量内容。jQuery 实现的手风琴允许用户展开或折叠内容块,一次只显示一个内容区域,保持页面整洁。 **图片的缩放** jQuery 可以轻松实现图片的动态缩放,这在响应式设计中尤其重要,可以根据设备屏幕大小自动调整图片尺寸。通过CSS3配合jQuery,可以实现平滑过渡的放大缩小效果。 **相片画廊** jQuery 图片画廊组件如Fancybox或Lightbox,提供了一种优雅的方式来展示图片,常用于产品展示或作品集。它们通常包括幻灯片播放、缩略图导航和预加载等功能,增强了用户查看图片的体验。 **拾色器** 拾色器是帮助用户选择颜色的工具。jQuery 插件如ColorPicker 可以与HTML输入元素结合,提供一个可交互的颜色选择界面,便于用户在网页上选择所需颜色。 **Lightbox 效果** Lightbox 是一种全屏显示图片、视频或任何其他媒体的弹出层技术,通常在用户点击图片缩略图时触发。jQuery 有多种实现Lightbox效果的插件,如jQuery lightbox和Fancybox,提供了良好的视觉效果和用户体验。 **表单Check验证** jQuery 可以增强表单验证,确保用户输入的数据符合预设规则。通过监听表单事件,可以实时检查输入并给出反馈,如错误提示或高亮错误字段,提高表单填写的准确性。 **jQuery 日历** 日历插件如jQuery UI Datepicker 可以添加到表单中,为用户提供日期选择的直观界面。它可以配置各种选项,如日期格式、禁用日期和自定义事件等。 **jQuery 圆角** 在CSS3之前,jQuery 通过添加额外的背景图片或JavaScript来实现元素的圆角效果。虽然现在CSS3已经支持圆角属性,但在旧浏览器中,jQuery仍然是实现圆角效果的一种方式。 "50个jquery案例"涵盖了jQuery在网页交互设计中的广泛应用,包括基本操作、动画效果、用户界面组件和数据验证等方面,对于学习和掌握jQuery技能非常有帮助。通过这些案例,开发者不仅可以提升自己的jQuery编程能力,还能深入了解如何利用jQuery提高网站的用户体验。
 50个jquery案例 (831个子文件)
50个jquery案例 (831个子文件)  Default.aspx 3KB
Default.aspx 3KB changelog 1KB
changelog 1KB web.config 6KB
web.config 6KB TabAnimationExtender.cs 2KB
TabAnimationExtender.cs 2KB TabAnimationExtenderDesigner.cs 355B
TabAnimationExtenderDesigner.cs 355B MattBerseth.WebControls.AJAX.csproj 3KB
MattBerseth.WebControls.AJAX.csproj 3KB stylesheet.css 19KB
stylesheet.css 19KB ui.css 15KB
ui.css 15KB ui.css 14KB
ui.css 14KB stand_alone.css 13KB
stand_alone.css 13KB tinymce3.css 13KB
tinymce3.css 13KB fckeditor.css 13KB
fckeditor.css 13KB tinymce2.css 13KB
tinymce2.css 13KB form.css 13KB
form.css 13KB style.css 11KB
style.css 11KB main.css 7KB
main.css 7KB screen.css 6KB
screen.css 6KB edit_area.css 6KB
edit_area.css 6KB jq.css 6KB
jq.css 6KB dialog.css 5KB
dialog.css 5KB dialog.css 5KB
dialog.css 5KB milk.css 5KB
milk.css 5KB lavalamp_test.css 5KB
lavalamp_test.css 5KB jquery_air.css 5KB
jquery_air.css 5KB jqGalView.css 4KB
jqGalView.css 4KB thickbox.css 4KB
thickbox.css 4KB contact.css 4KB
contact.css 4KB thickbox.css 4KB
thickbox.css 4KB demo.css 4KB
demo.css 4KB ui.tabs.css 4KB
ui.tabs.css 4KB accordion.css 4KB
accordion.css 4KB skin.css 3KB
skin.css 3KB skin.css 3KB
skin.css 3KB firebug.css 3KB
firebug.css 3KB image_editor_general.css 3KB
image_editor_general.css 3KB jquery-calendar.css 3KB
jquery-calendar.css 3KB jquery.tabs.css 3KB
jquery.tabs.css 3KB datePicker.css 2KB
datePicker.css 2KB recipes.css 2KB
recipes.css 2KB jquery.lightbox-0.4.css 2KB
jquery.lightbox-0.4.css 2KB jq_fade.css 2KB
jq_fade.css 2KB demo.css 2KB
demo.css 2KB confirm.css 2KB
confirm.css 2KB style.css 2KB
style.css 2KB demo.css 2KB
demo.css 2KB editor.css 2KB
editor.css 2KB jq.css 2KB
jq.css 2KB style.css 2KB
style.css 2KB login.css 2KB
login.css 2KB color_picker.css 2KB
color_picker.css 2KB javascript.css 2KB
javascript.css 2KB StyleSheet.css 1KB
StyleSheet.css 1KB cycle.css 1KB
cycle.css 1KB style.css 1KB
style.css 1KB media.css 1KB
media.css 1KB flora.accordion.css 1KB
flora.accordion.css 1KB default.css 1KB
default.css 1KB style.css 1KB
style.css 1KB color_picker-ie7.css 1KB
color_picker-ie7.css 1KB cmxformTemplate.css 1KB
cmxformTemplate.css 1KB php.css 1024B
php.css 1024B mysql.css 1023B
mysql.css 1023B cmxform.css 1021B
cmxform.css 1021B content.css 996B
content.css 996B content.css 974B
content.css 974B lotusscript.css 968B
lotusscript.css 968B style.css 912B
style.css 912B jquery.jcarousel.css 895B
jquery.jcarousel.css 895B style.css 891B
style.css 891B javascript.css 862B
javascript.css 862B cplusplus.css 852B
cplusplus.css 852B reset.css 850B
reset.css 850B ui_silver.css 821B
ui_silver.css 821B jqzoom.css 821B
jqzoom.css 821B style.css 801B
style.css 801B csharp.css 795B
csharp.css 795B delphi.css 789B
delphi.css 789B java.css 777B
java.css 777B html.css 776B
html.css 776B css.css 766B
css.css 766B basic.css 753B
basic.css 753B ie6.css 739B
ie6.css 739B rating.css 719B
rating.css 719B core.css 696B
core.css 696B advimage.css 670B
advimage.css 670B farbtastic.css 576B
farbtastic.css 576B reset.css 556B
reset.css 556B jquery.tabs-ie.css 541B
jquery.tabs-ie.css 541B content.css 530B
content.css 530B testsuite.css 530B
testsuite.css 530B color_picker-ie6.css 509B
color_picker-ie6.css 509B testsuite.css 506B
testsuite.css 506B advlink.css 480B
advlink.css 480B jquery.tablesorter.pager.css 432B
jquery.tablesorter.pager.css 432B chili.css 425B
chili.css 425B fonts.css 424B
fonts.css 424B basic_ie.css 259B
basic_ie.css 259B contact_ie.css 248B
contact_ie.css 248B preset.css 238B
preset.css 238B screen.css 205B
screen.css 205B- 1
- 2
- 3
- 4
- 5
- 6
- 9

- 粉丝: 2
- 资源: 6
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功



评论2