没有合适的资源?快使用搜索试试~ 我知道了~
Axure教程,界面原型工具
温馨提示
Axure教程,Axure教程方便进行需求分析,界面原型工具。
资源推荐
资源详情
资源评论

2015
Axure 教程

名词解释
线框图:一般就是指产品原型,比如,把线框图尽快画出
来和把原型尽快做出来是一个意思。
axure 元件:也叫 axure 组件或 axure 部件,系统自带了一
部分最基础常用的,网上也有很多别人做好的,软件使用
到一定阶段可以考虑自己制作元件,以便提高产品原型的
制作速度。
生成原型:是指把绘制好的原型通过 axure rp 生成静态的
html 页面,检查原型是否正确,同时,方便演示。建议生
成时选择用谷歌浏览器打开(第一次会有提示安装相关插
件), ie 会每次都有安全提示,不如谷歌浏览器方便。

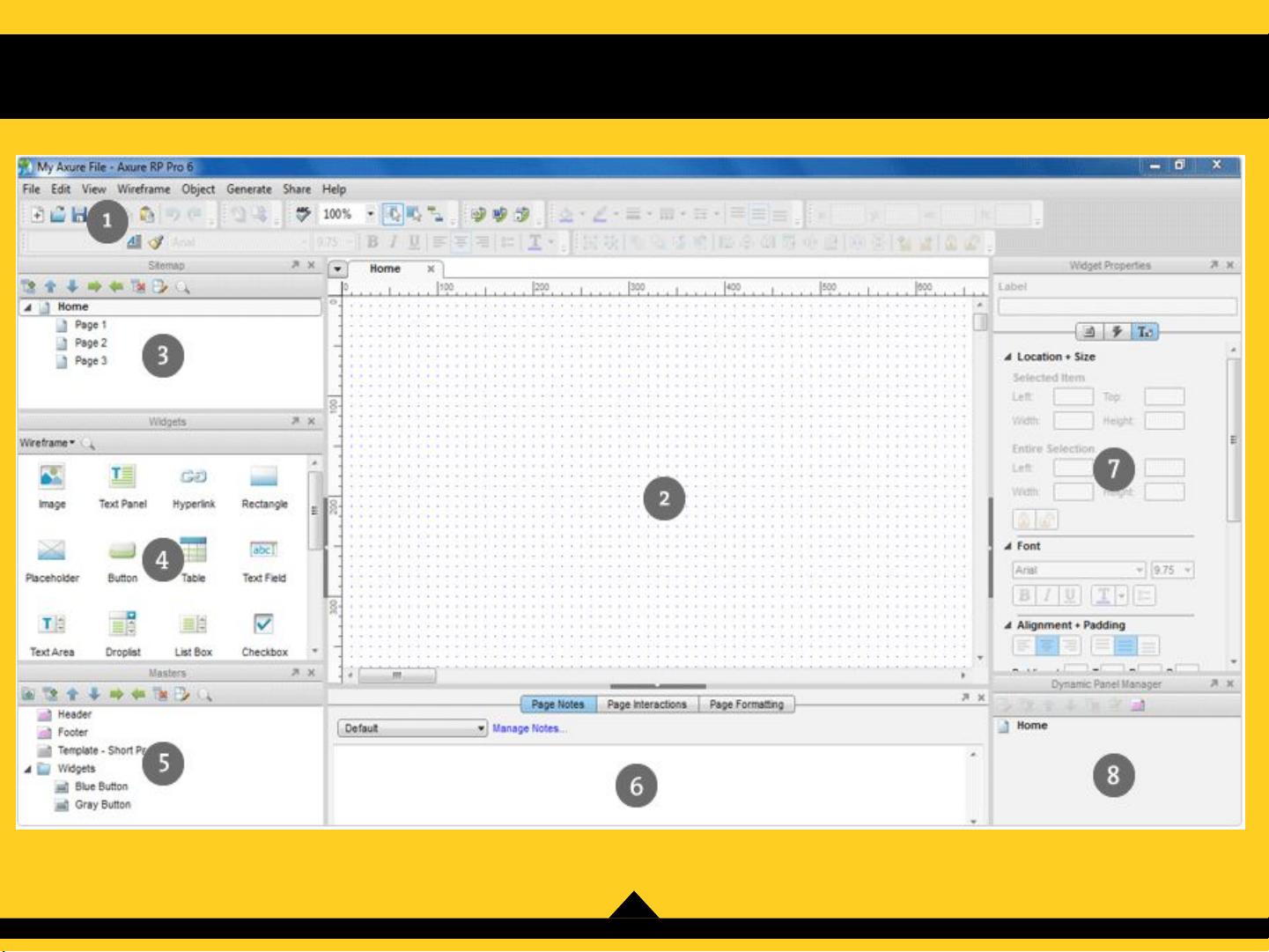
Axure 界面
主菜单工具栏:大部分类似 office 软件,不做详
细解释,鼠标移到按钮上都有对应的提示。
主操作界面:绘制产品原型的操作区域,
所有的用到的元件都拖到该区域。
站点地图:所有页面文件都存放在这个位置,可以在这里增加、
删除、修改、查看页面,也可以通过鼠标拖动调整页面顺序以及
页面之间的关系。
Axure 元件库:或者叫 axure 组件库、 axure 部件库,所有软
件自带的元件和加载的元件库都在这里,这里可以执行创建、
加载、删除 axure 元件库的操作,也可以根据需求显示全部元
件或某一元件库的元件。
母板管理:这里可以创建、删除、像页面头部、
导航栏这种出现在每一个页面的元素,可以绘
制在母版里面,然后加载到需要显示的页面,
这样在制作页面时就不用再重复这些操作。
页面属性:这里可以设置当前页面的样式,添加与该页面有
关的注释,以及设置页面加载时触发的事件 on page load 。
元件属性:这里
可以设置选中元
件的标签、样式,
添加与该元件有
关的注释,以及
设置页面加载时
触发的事件;
动态面板:在这里可以添加、删除动态面板的状态,以
及状态的排序,也可以在这里设置动态面板的标签;当
绘制原型动态面板被覆盖时,我们可以在这里通过点击
选中相应的动态面板,也可以双击状态进入编辑。
交互事件 : 元件属性区域闪电样式的小
图标代表交互事件;
元件注释:交互事件左面的图标是用来
添加元件注释的,在这里我们能够添加
一些元件限定条件的注释,比如:文本
框的话,可以添加注释指出输入字符长
度不能超过 20 。
元件样式:交互事件右侧的图标是用来
设置元件样式的,可以在这里更改原件
的字体、尺寸、旋转角度等,当然也可
以进行多个元件的对齐、组合等设置。

Axure 界面
Axure rp 的界面就介绍到这里,界面中的各个区域基本
上在做产品原型的过程中,使用都很频繁,所以建议不要关
闭任何一个区域。如果不小心关闭了,可以通过主菜单工具
栏—视图—重置视图来找回。

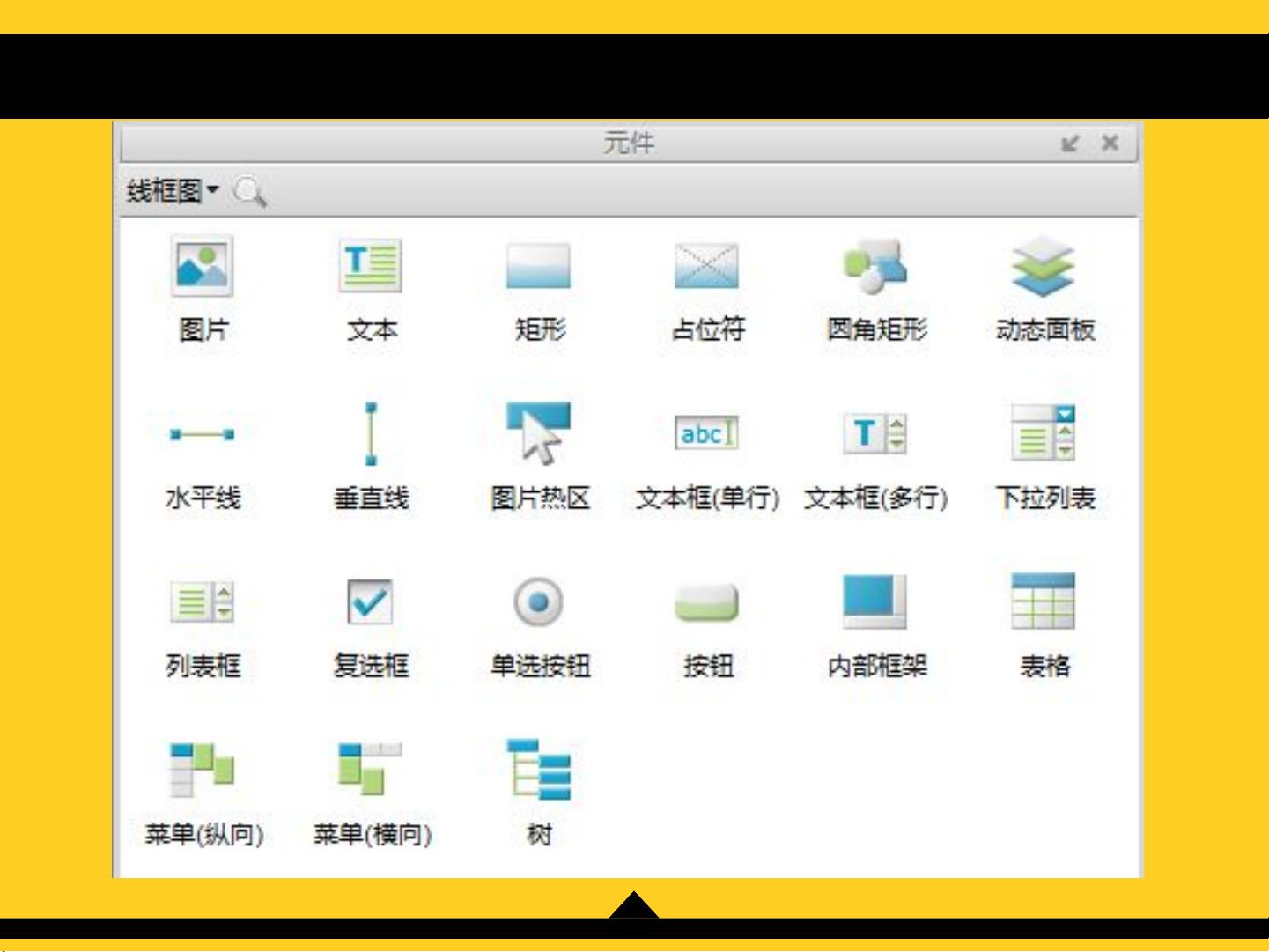
Axure 的线框图元件
剩余42页未读,继续阅读
资源评论

 chenyu1no12016-08-22基础教程介绍,内容还可以,有一些示例可以学习,还不错
chenyu1no12016-08-22基础教程介绍,内容还可以,有一些示例可以学习,还不错
甘苦人生
- 粉丝: 23
- 资源: 58
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功