没有合适的资源?快使用搜索试试~ 我知道了~
资源推荐
资源详情
资源评论

非常简单实用的 jsp 实现树型菜单
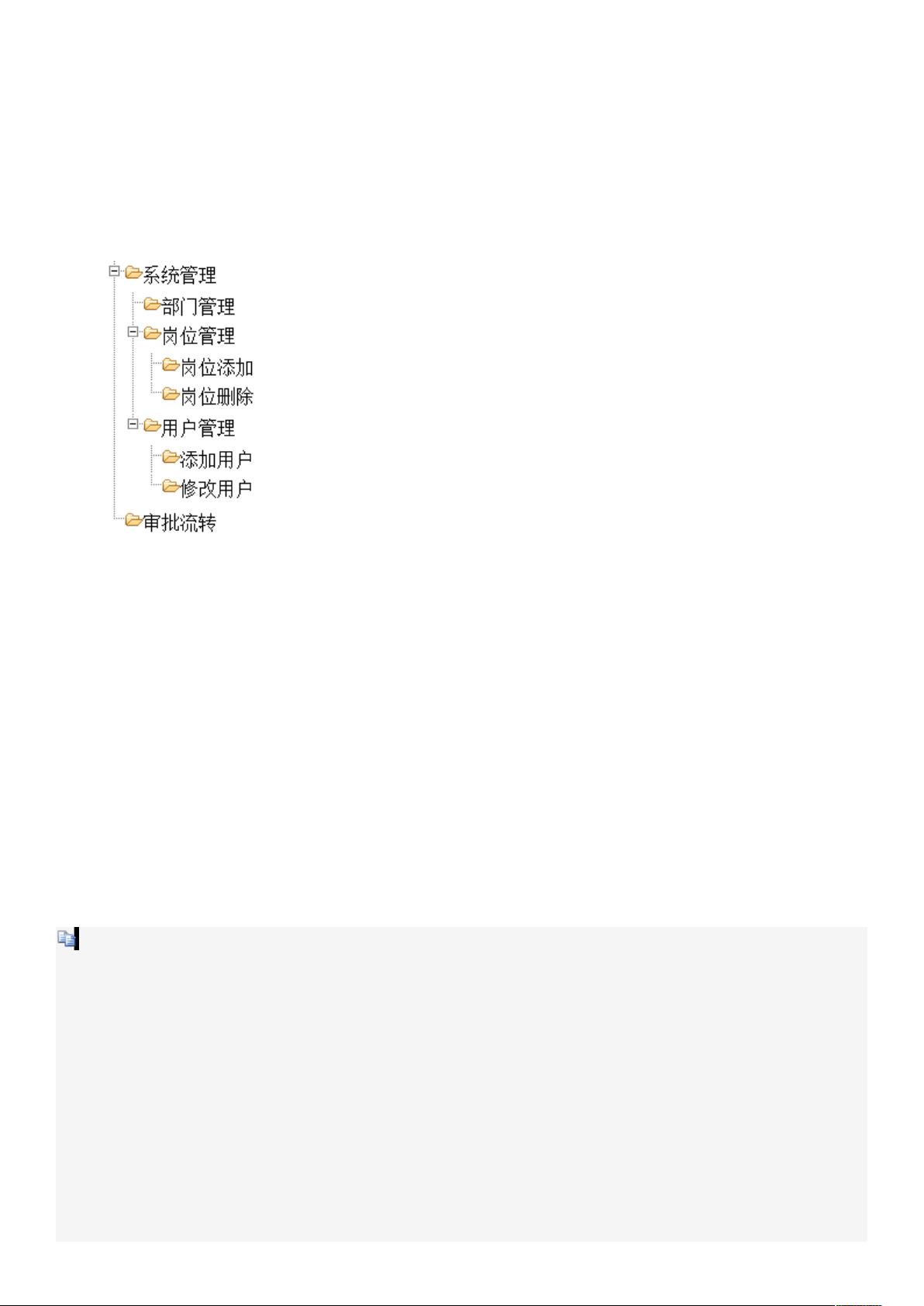
在项目中,我们经常会需要一些树状结构的样式来显示层级结构等,比如下图的样
式,之前在学.net 的时候可以直接拖个服务端控件过来直接使用非常方便。但是利用
Jquery 的一些插件,也是可以实现这些效果的,比如说 Jquery.treeview.js 插件。
下面就直入主题,开始从简入繁的分析怎么使用 treeview 插件,从已知的知识开
始轻松入手,让树状结构唾手可得。
显示树状结构的几个实现步骤:
一、HTML 做初始静态原型。
首先通过<ul></ul><li></li>展示树状基本结构,还原其最初的样子:
相信学过一点 HTML 的同学都可以实现吧,在“tree.html”中写如下代码:
1 <ul>
2 <li>系统管理
3 <ul>
4 <li>部门管理</li>
5 <li>岗位管理
6 <ul>
剩余7页未读,继续阅读
资源评论

FORBES
- 粉丝: 1
- 资源: 15
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
资源上传下载、课程学习等过程中有任何疑问或建议,欢迎提出宝贵意见哦~我们会及时处理!
点击此处反馈



安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功