( Struts2+JQuery插件的使用
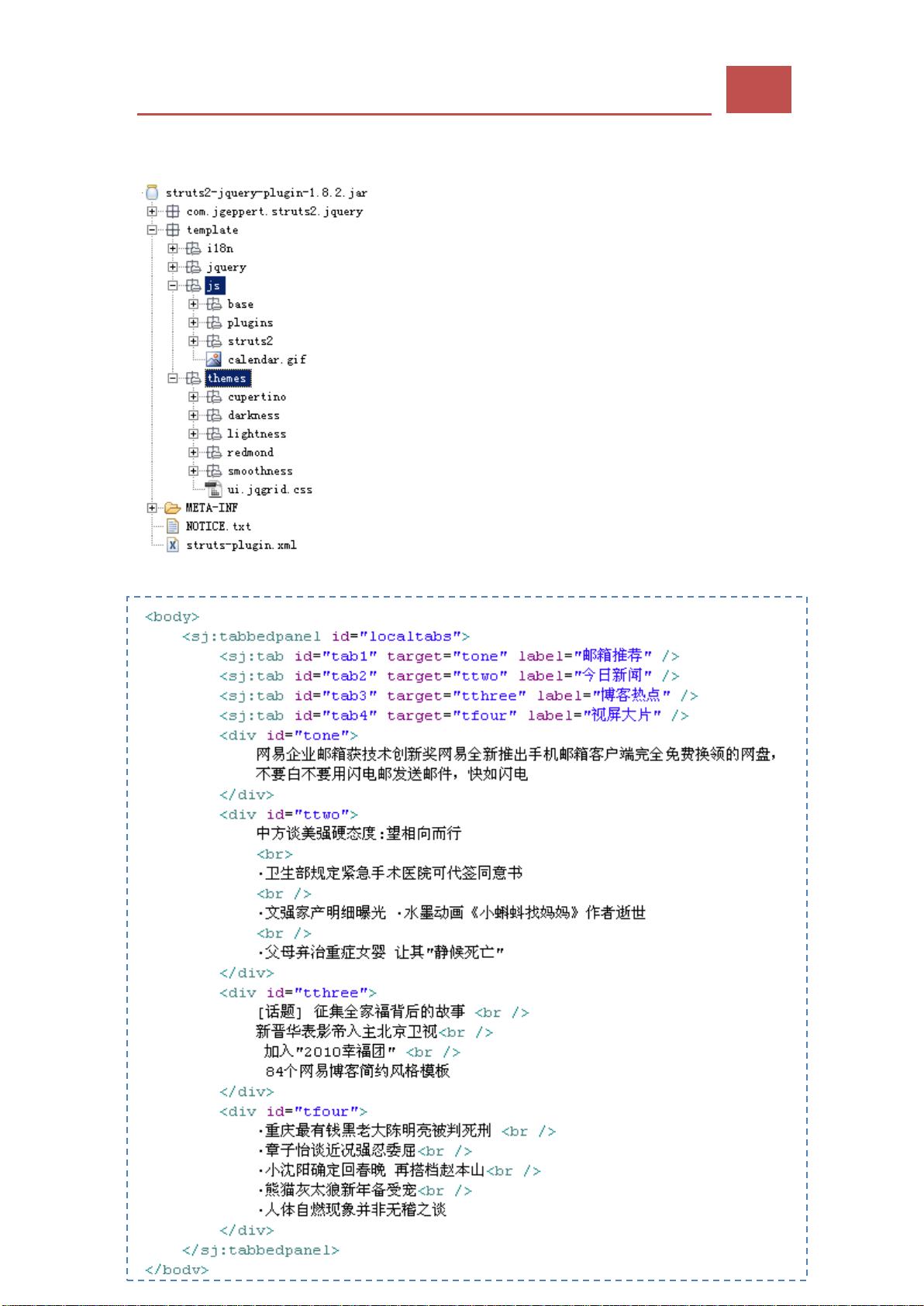
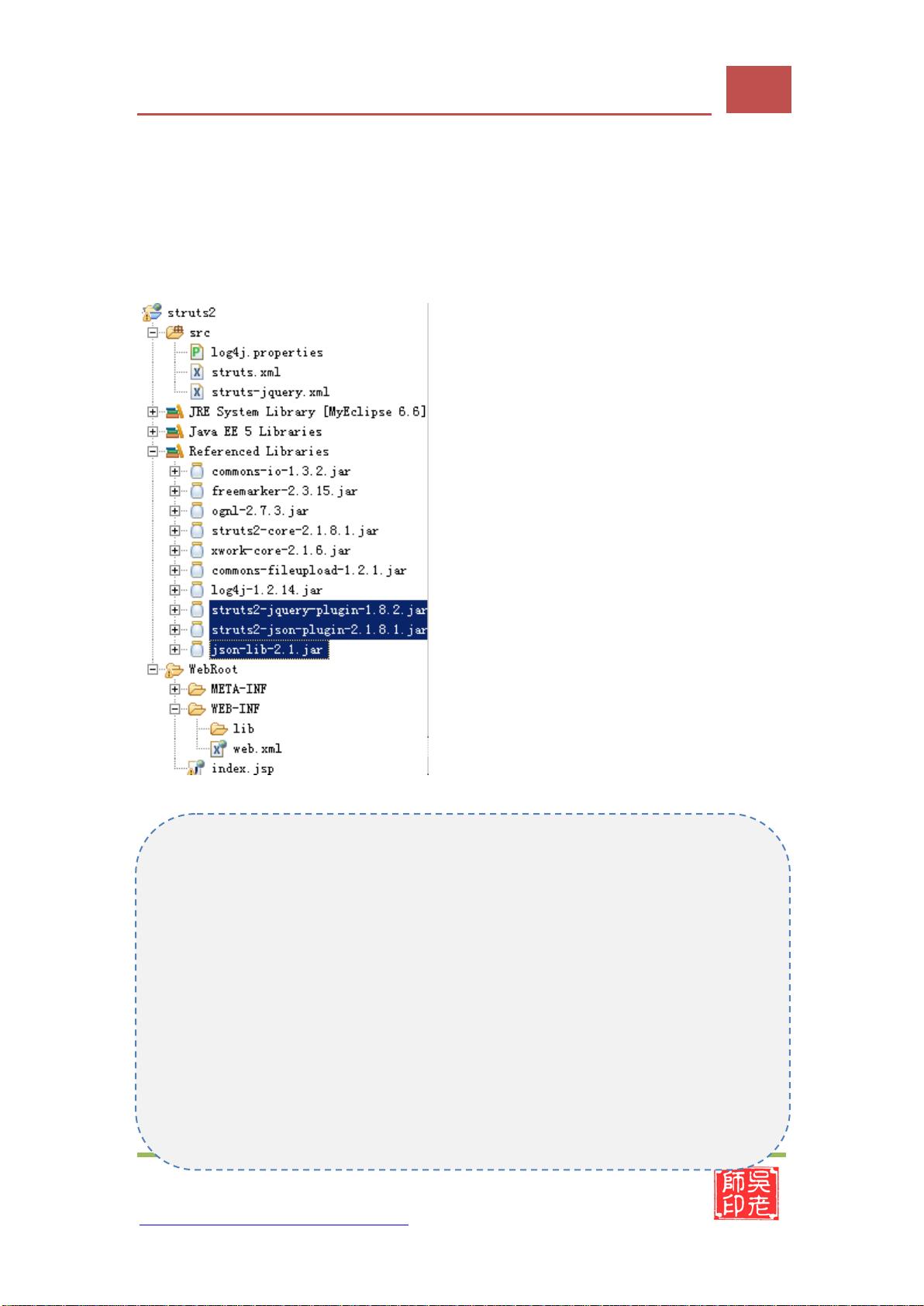
### Struts2与jQuery插件的集成使用 #### 一、引言 随着Web应用程序的不断发展,前后端分离成为一种趋势,而Struts2作为Java Web领域中的老牌框架,其与jQuery的结合使得开发者能够更加方便地处理客户端的动态交互需求。本文将详细介绍如何在Struts2项目中集成jQuery插件,并通过一个简单的示例来演示具体的实现步骤。 #### 二、Struts2简介 Struts2是一个基于MVC设计模式的Java Web应用框架,它简化了Java Web应用的开发过程,提供了一套灵活且强大的机制来构建可扩展的企业级Web应用。Struts2的核心组件包括Action类、拦截器、配置文件等,这些组件协同工作来处理HTTP请求并生成响应。 #### 三、jQuery简介 jQuery是一个轻量级的JavaScript库,它极大地简化了JavaScript编程,提供了DOM操作、事件处理、动画以及Ajax交互等功能。jQuery的简洁语法帮助开发者更轻松地编写出功能丰富的网页应用。 #### 四、Struts2与jQuery插件的集成 ##### 4.1 基本配置 为了在Struts2项目中使用jQuery插件,首先需要在项目的`struts.xml`配置文件中进行必要的配置。以下是一个简单的配置示例: ```xml <struts> <!-- 打开开发模式 --> <constant name="struts.devMode" value="true"/> <!-- 包含struts-jquery.xml文件 --> <include file="struts-jquery.xml"/> <!-- 设置默认的action --> <package name="default" namespace="/" extends="struts-default"> <default-action-ref name="index"/> <action name="index"> <result type="redirectAction">/index.jsp</result> </action> </package> </struts> ``` 在这个配置中,我们启用了开发模式,包含了`struts-jquery.xml`文件,并设置了默认的action。 ##### 4.2 配置struts-jquery.xml 接下来,在`struts-jquery.xml`文件中配置jQuery相关的插件。例如,为了使用jQuery UI插件,我们需要在该文件中指定: ```xml <struts> <package name="jquery" extends="struts-default,json-default" namespace="/"> <!-- 其他配置 --> </package> </struts> ``` 在JSP页面中,我们需要引入Struts的标签库和Struts jQuery插件的标签库: ```jsp <%@ page language="java" pageEncoding="UTF-8"%> <%@ taglib prefix="s" uri="/struts-tags"%> <%@ taglib prefix="sj" uri="/struts-jquery-tags"%> <html> <head> <title>首页</title> <sj:head jqueryui="true"/> </head> <body> <!-- 页面内容 --> </body> </html> ``` 这里使用`<sj:head>`标签引入jQuery库和jQuery UI插件。 ##### 4.3 使用jQuery UI插件 下面是一个使用jQuery UI插件的具体示例——选项卡效果。 **示例:本地选项卡** 在`localtab.jsp`文件中,可以通过添加如下代码来实现选项卡效果: ```jsp <div id="tabs"> <ul> <li><a href="#tabs-1">Nunc tincidunt</a></li> <li><a href="#tabs-2">Proin dolor</a></li> <li><a href="#tabs-3">Aenean lacinia</a></li> </ul> <div id="tabs-1"> <p>Proin elit arcu, rutrum commodo, vehicula tempus, commodo a, risus.</p> </div> <div id="tabs-2"> <p>Morbi molestie lorem, sit amet condimentum lacus lobortis mollis.</p> </div> <div id="tabs-3"> <p>Maecenas leo odio, condimentum id, luctus nec, molestie sed, justo.</p> </div> </div> <script> $(function() { $( "#tabs" ).tabs(); }); </script> ``` 以上代码实现了三个选项卡,每个选项卡都有不同的内容。 **更改主题** 默认情况下,使用的是smoothness主题,如果需要更改主题,可以在`<sj:head>`标签中设置`jquerytheme`属性,例如: ```jsp <sj:head jquerytheme="darkness"/> ``` 这将使页面的主题变为darkness。 #### 五、总结 本文介绍了如何在Struts2项目中集成jQuery插件,并通过具体示例展示了如何使用jQuery UI插件实现选项卡效果。通过这种方式,开发者可以充分利用jQuery的强大功能,提高Web应用的用户体验。同时,Struts2与jQuery的结合也为构建复杂的Web应用提供了一个稳定的平台。



剩余37页未读,继续阅读

- 粉丝: 0
- 资源: 13
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 除尘除湿机sw18可编辑全套技术资料100%好用.zip
- 侧贴标机器sw18可编辑全套技术资料100%好用.zip
- 量产台式微型CNC三轴(sw17+工程图)全套技术资料100%好用.zip
- HTML在线扫雷游戏网页源码
- 量产模具自动上下料sw18可编辑全套技术资料100%好用.zip
- java期末大作业基于Java+JSP实现的图书馆管理系统源码+数据库文件
- 六头自动烧录焊锡设备sw16可编辑全套技术资料100%好用.zip
- 网络游戏新产品研发项目立项申请报告
- 项目管理总结报告-商务2024
- 质量管理体系建设项目报告
- 龙门铣机床sw18全套技术资料100%好用.zip
- 螺丝自动排列输送机sw18全套技术资料100%好用.zip
- 1_《Windows Server 操作系统》 A卷评分标准.docx
- 冒泡法排序之c语言程序
- java职工工资管理系统源码+数据库+文档说明(可以完美应对你的大作业)
- 莲舫秘旨 碎玉篇.pdf


 信息提交成功
信息提交成功