Bootstrap3.3.5学习文档
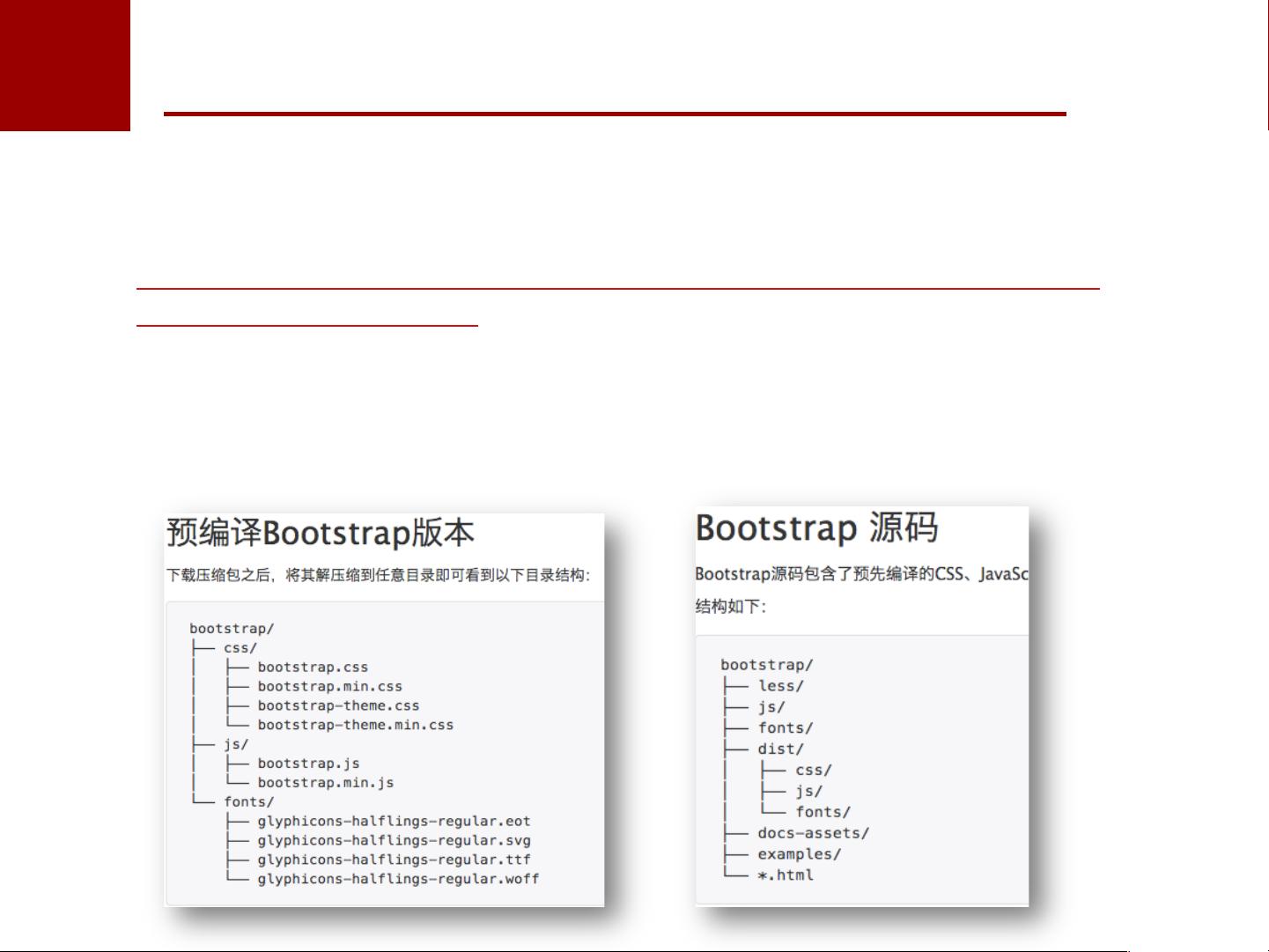
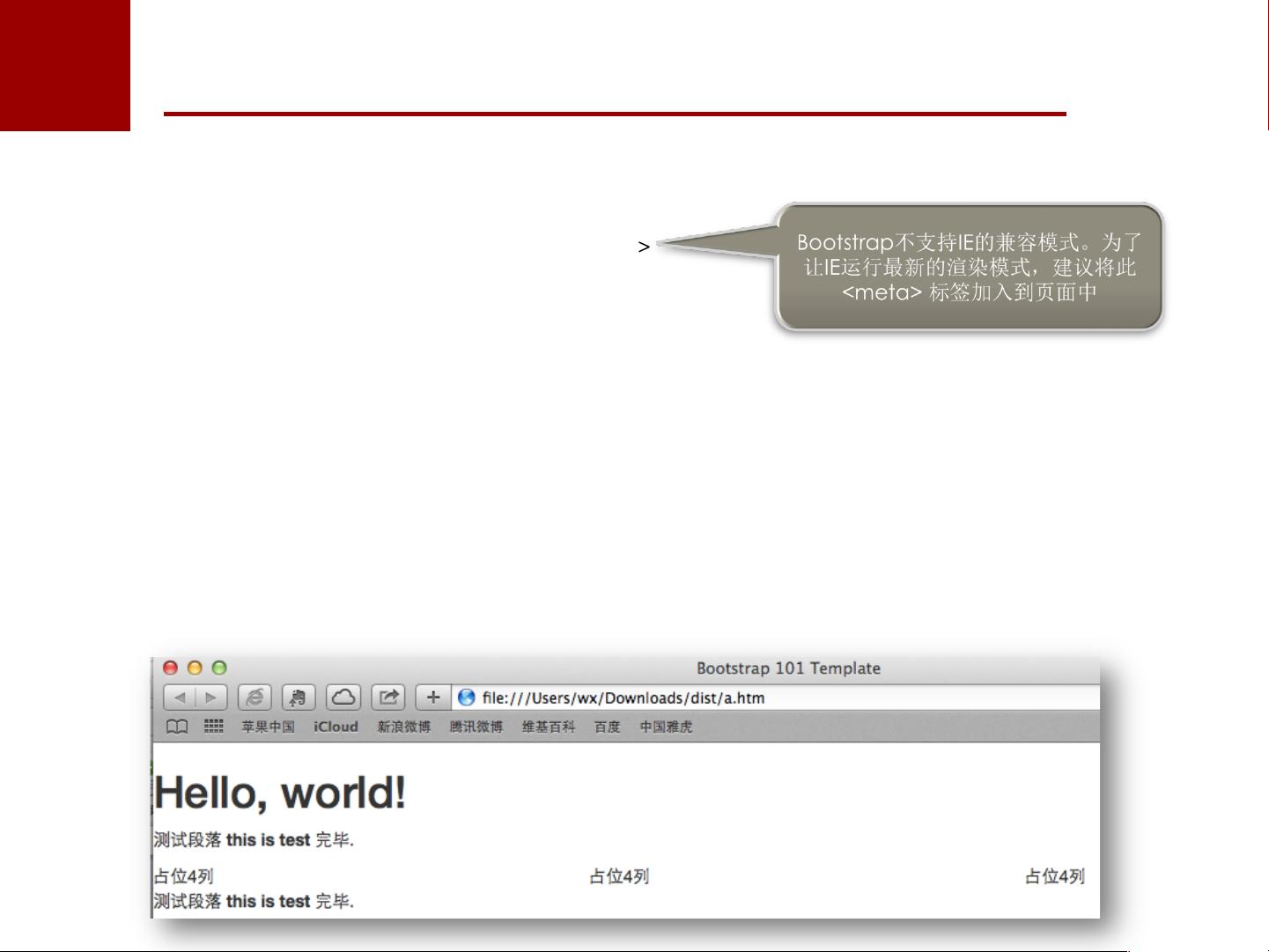
### Bootstrap 3.3.5 学习文档 #### 一、概述 Bootstrap 是一个流行的前端框架,用于快速开发响应式网站。它提供了一系列的 HTML 和 CSS 规范,以及 JavaScript 插件,使得开发者能够轻松地构建美观、功能丰富的网页。本篇文档将详细介绍 Bootstrap 3.3.5 的安装方法、基本用法、栅格系统以及一些常见的 CSS 样式。 #### 二、下载与安装 - **下载方式**:最快速的获取 Bootstrap 的方式是从官方 GitHub 页面下载预编译和压缩过的 CSS、JavaScript 文件及字体文件。具体地址为:`https://github.com/twbs/bootstrap/releases/download/v3.0.3/`。请注意,这种方式下载的压缩包不包含文档和源代码文件。 - **压缩包类型**:Bootstrap 提供了两种压缩包,一种是压缩版,另一种是非压缩版。压缩包内通常包含了如下的目录结构和文件: - `css/bootstrap.min.css`:压缩后的 CSS 文件 - `css/bootstrap.css`:非压缩的 CSS 文件 - `js/bootstrap.min.js`:压缩后的 JavaScript 文件 - `js/bootstrap.js`:非压缩的 JavaScript 文件 - `fonts`:字体文件 #### 三、首个示例 下面是一个简单的 HTML 示例,展示了如何引入 Bootstrap 的 CSS 和 JavaScript 文件: ```html <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap 101 Template</title> <link rel="stylesheet" href="css/bootstrap.min.css"> </head> <body> <h1>Hello, world!</h1> <p>测试段落 <strong>this is test</strong> 完毕.</p> <div class="row"> <div class="col-md-4">占位4列</div> <div class="col-md-4">占位4列</div> <div class="col-md-4">占位4列</div> </div> <p>测试段落 <strong>this is test</strong> 完毕.</p> <script src="js/jquery.min.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html> ``` - **重要注释**: - `<meta http-equiv="X-UA-Compatible" content="IE=edge">`:确保页面在 IE 浏览器下正确显示。 - `<meta name="viewport" content="width=device-width, initial-scale=1">`:设置视口,使页面在不同尺寸的屏幕上正确显示。 #### 四、CSS 样式 - **文档类型**:Bootstrap 使用某些 HTML 元素和 CSS 属性,因此需要将页面设置为 HTML5 文档类型。 - **移动优先**:Bootstrap 采用移动优先的设计理念,这意味着所有样式都首先针对小屏幕设备设计,然后逐渐扩展到更大的屏幕尺寸。 - **栅格系统**:栅格系统是 Bootstrap 的核心组件之一,用于构建响应式的布局。栅格系统基于一系列的行 (row) 和列 (column) 来构建,其中行必须包含在 `.container` 或 `.container-fluid` 类中。 - **行(row)**:容器内的每一行都应该包含在 `.row` 类中。 - **列(column)**:列必须直接放在行(row) 内,并且可以通过 `.col-md-*` 类来定义宽度。这里的 `md` 表示 medium(中等屏幕尺寸),而数字则表示该列在一行中所占的比例,范围从 1 到 12。 - **偏移(offset)**:使用 `.col-md-offset-*` 类可以将列向右偏移。这个类通过增加左侧的 margin 来实现。 - **嵌套(nesting)**:可以在已有的列中再嵌套 `.row` 和 `.col-*` 类来创建复杂的布局结构。 - **标题**:Bootstrap 还支持多种级别的标题,例如 `<h1>`、`<h2>` 等等。这些标题可以根据需要自定义样式。 #### 五、总结 通过上述介绍,我们了解了 Bootstrap 3.3.5 的基本概念、安装方法、首个示例以及 CSS 样式的应用。Bootstrap 的栅格系统是构建响应式布局的关键工具,通过合理的使用 `.row` 和 `.col-*` 类可以轻松创建多样的布局效果。此外,Bootstrap 还提供了丰富的 CSS 样式和 JavaScript 插件,可以帮助开发者快速实现复杂的交互效果。对于初学者来说,这是一个非常友好的框架,能够帮助他们快速上手并构建高质量的网站。





剩余47页未读,继续阅读

 tianciliangen2018-04-01学习,学习!
tianciliangen2018-04-01学习,学习! SNZON2016-09-25是PDF版本的...
SNZON2016-09-25是PDF版本的... djaja2017-02-28是PDF版本,还可以
djaja2017-02-28是PDF版本,还可以
- 粉丝: 0
- 资源: 6
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功