MakingSenseOfAutoLayout.pdf
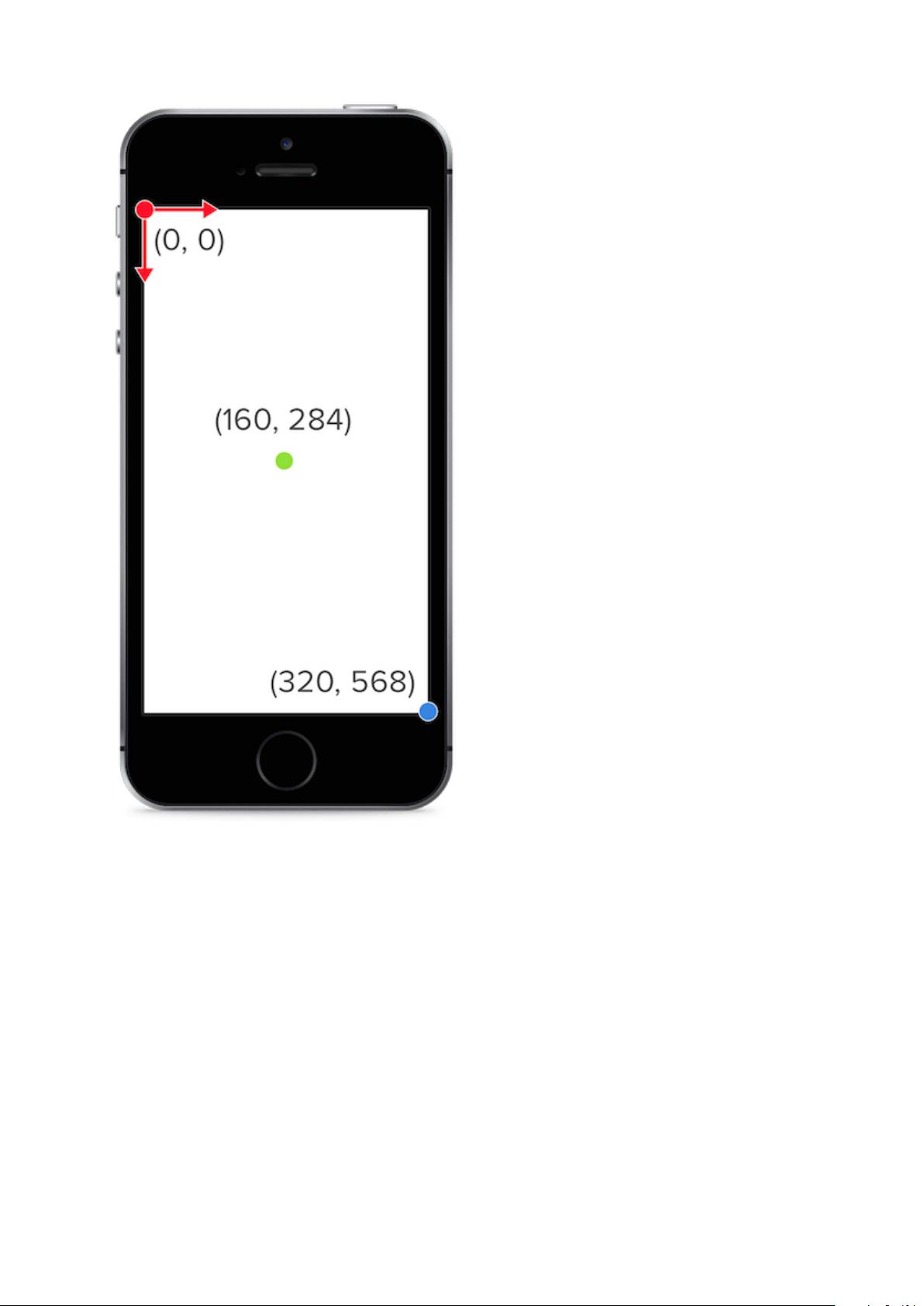
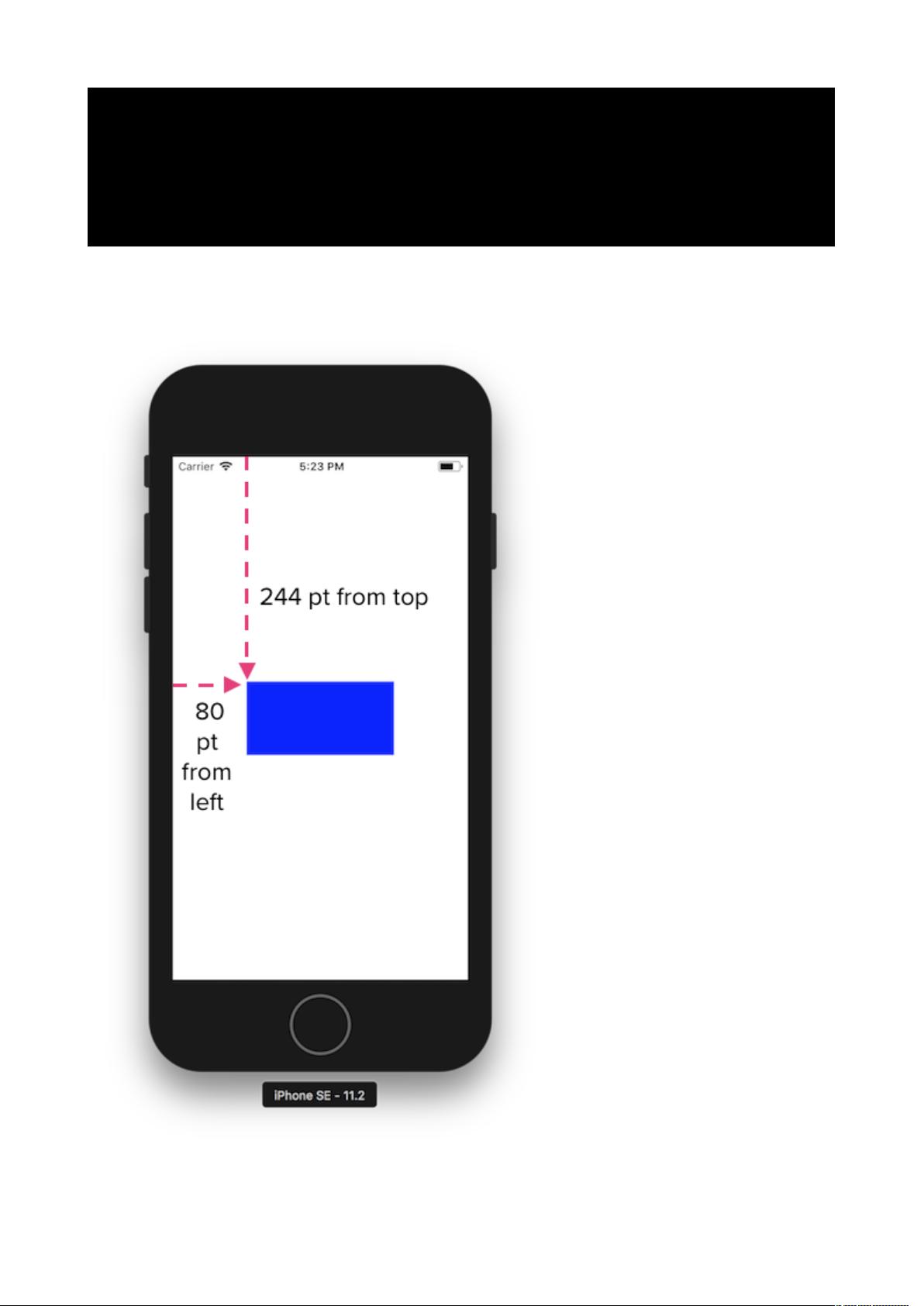
### 自动布局(Auto Layout)理解与应用 #### 标题与描述解析 - **标题**:“Making Sense Of AutoLayout.pdf”:这份文档旨在帮助读者理解iOS开发中的自动布局(Auto Layout),一种用于构建响应式用户界面的强大工具。 - **描述**:“Making Sense Of AutoLayout”:描述指出文档的目标是让读者能够更好地理解和使用自动布局。 #### 重点知识点详解 ##### 框架布局(Frame-based Layout)与自动布局对比 - **框架布局**:在自动布局出现之前,开发者主要通过指定视图的坐标(x, y)以及宽高(width, height)来定义界面布局。这种方法适用于早期iOS设备屏幕尺寸较为统一的情况。 - **坐标系统**:iOS的坐标系统从左上角开始,向右为x轴正方向,向下为y轴正方向。左上角的坐标为(0, 0),而右下角坐标取决于具体设备的分辨率,例如iPhone SE的分辨率是320pt x 568pt,则右下角坐标为(320, 568)。 - **实例**:创建一个蓝色矩形视图,其左边缘距离父视图左侧80pt,顶部距离父视图顶部244pt,宽度为160pt,高度为80pt。代码示例如下: ```swift let blueView = UIView(frame: CGRect(x: 80.0, y: 244.0, width: 160.0, height: 80.0)) blueView.backgroundColor = UIColor.blue self.view.addSubview(blueView) ``` - **自动布局**:随着iOS设备种类的增多,单一的屏幕尺寸已无法满足多样化的需求。自动布局通过定义视图之间的约束关系来实现灵活、一致的布局效果,即使在不同屏幕尺寸和方向变化时也能保持良好的用户体验。 - **约束**:自动布局的核心在于定义视图之间的约束(Constraints),包括间距约束(如与父视图边距)、大小约束(如固定宽度或高度)、比例约束(如宽度与高度的比例)等。 - **约束计算**:自动布局引擎根据定义的约束计算出视图的实际位置和大小,从而确保视图在不同屏幕尺寸和方向下的正确显示。 - **实例**:使用自动布局设置视图与父视图之间的约束,例如使视图居中并保持一定宽度。 ```swift let blueView = UIView() blueView.backgroundColor = UIColor.blue self.view.addSubview(blueView) // 设置水平居中约束 NSLayoutConstraint.activate([ blueView.centerXAnchor.constraint(equalTo: self.view.centerXAnchor), blueView.centerYAnchor.constraint(equalTo: self.view.centerYAnchor), blueView.widthAnchor.constraint(equalToConstant: 160) ]) ``` ##### 自动布局案例分析 文档中包含多个案例,旨在展示自动布局的具体应用: - **案例1**:介绍如何使用自动布局创建简单的界面布局,并解决常见的布局问题。 - **案例2**:进一步深入,探讨更复杂的布局场景,如嵌套视图、复杂间距约束等。 - **案例3**:通过实例说明如何处理屏幕尺寸变化带来的挑战。 - **案例4**:展示高级技巧,如利用优先级(Priority)调整约束的重要程度,确保关键布局元素在不同情况下都能得到正确的呈现。 #### 自动布局常见问题及解决方案 - **缺失约束**:当缺少必要的约束时,自动布局无法确定视图的位置和大小,可能导致布局混乱。解决方案包括检查并添加缺失的约束,如视图与父视图边缘的距离约束。 - **冲突约束**:如果存在两个或多个相互矛盾的约束,自动布局将无法解决问题。解决方法是调整约束,移除冲突项,或者使用优先级机制来控制哪些约束更为重要。 - **不同设备适应性**:自动布局的一个常见问题是设计在某些设备上运行良好,在其他设备上则出现问题。这通常是因为没有考虑到不同设备的屏幕尺寸差异。解决方案包括测试多种设备类型,并适当调整约束,确保在所有设备上都能正常工作。 #### 内容尺寸与优先级 - **内容尺寸**:自动布局支持内容尺寸(Intrinsic Content Size),这是一种视图固有的大小,反映了视图内容的理想显示尺寸。例如,对于UILabel,其内容尺寸通常是根据文本内容自动生成的。 - **优先级**:在自动布局中,可以为约束分配不同的优先级,以表示它们的重要性等级。当遇到约束冲突时,具有较高优先级的约束将优先考虑。这有助于在空间有限的情况下决定哪些布局规则应该被优先满足。 通过深入理解自动布局的概念、原理和实践案例,开发者能够更加高效地创建高质量、响应式的iOS应用界面。





剩余60页未读,继续阅读

- 粉丝: 0
- 资源: 5
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- (175586626)数字图像处理复习资料.docx
- 24WDC-DC矿用本质安全型电源的设计本安电源开关电源 基于反激变器的矿用本质安全性电源,输出端设有两级保护,符合最小燃点要求,有过压过流保护功能 包括:设计说明书,电路原理图A3图纸,仿真文件
- python入门的建议和资源.zip
- (175737404)java实现简单坦克大战
- (175964398)希尔伯特黄变换matlab程序
- 基于java+springboot+mysql+微信小程序的刷题系统 源码+数据库+论文(高分毕业设计)t.zip
- (176132802)51单片机学习代码-普中51单片机.zip
- 基于java+springboot+mysql+微信小程序的青少年科普教学系统平台 源码+数据库+论文(高分毕业设计).zip
- 基于java+springboot+mysql+微信小程序的社区车位租赁系统 源码+数据库+论文(高分毕业设计).zip
- (176420008)电赛-数控直流稳压电源proteus仿真+程序资料.rar
- PCIe No Snoop及TPH/DDIO技术解析与优化
- (176445450)基于Spring Boot+Vue 3+Element-Plus+Vue-Router+Pinia+Vant的电商管理系统源码
- 三菱FX3U与2台台达温控器modbus通讯案例 功能:三菱FX3U与2台台达温控器进行modbus通讯 实现设定温度,设定温度探头型号,读取实际温度 配件:三菱FX3U的PLC,FX3U的485
- 基于java+springboot+mysql+微信小程序的微信平台签到系统 源码+数据库+论文(高分毕业设计).zip
- 基于java+springboot+mysql+微信小程序的网络安全科普系统 源码+数据库+论文(高分毕业设计).rar
- 基于java+springboot+mysql+微信小程序的水果销售系统 源码+数据库+论文(高分毕业设计).zip


 信息提交成功
信息提交成功