JQuery中文文档
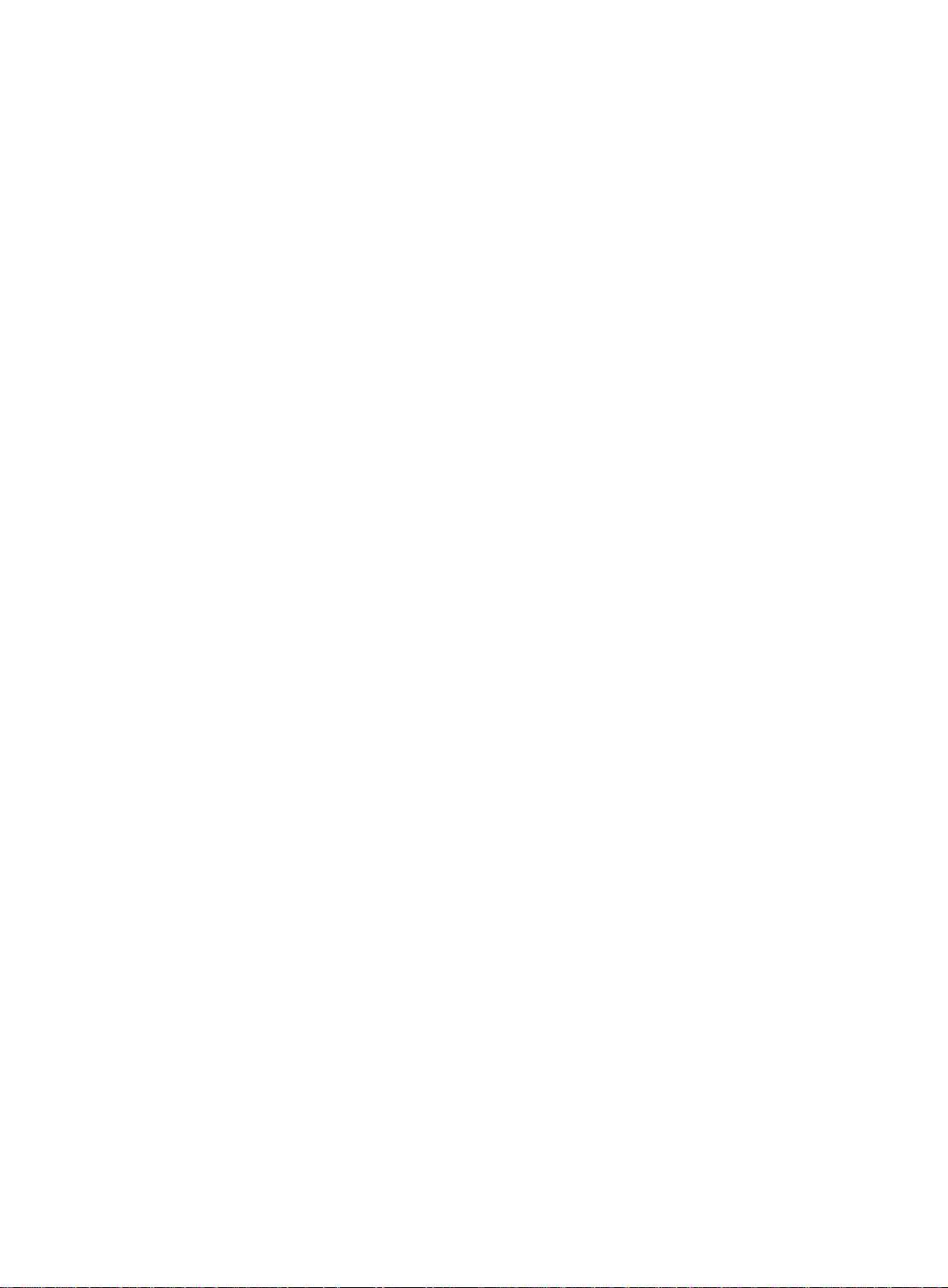
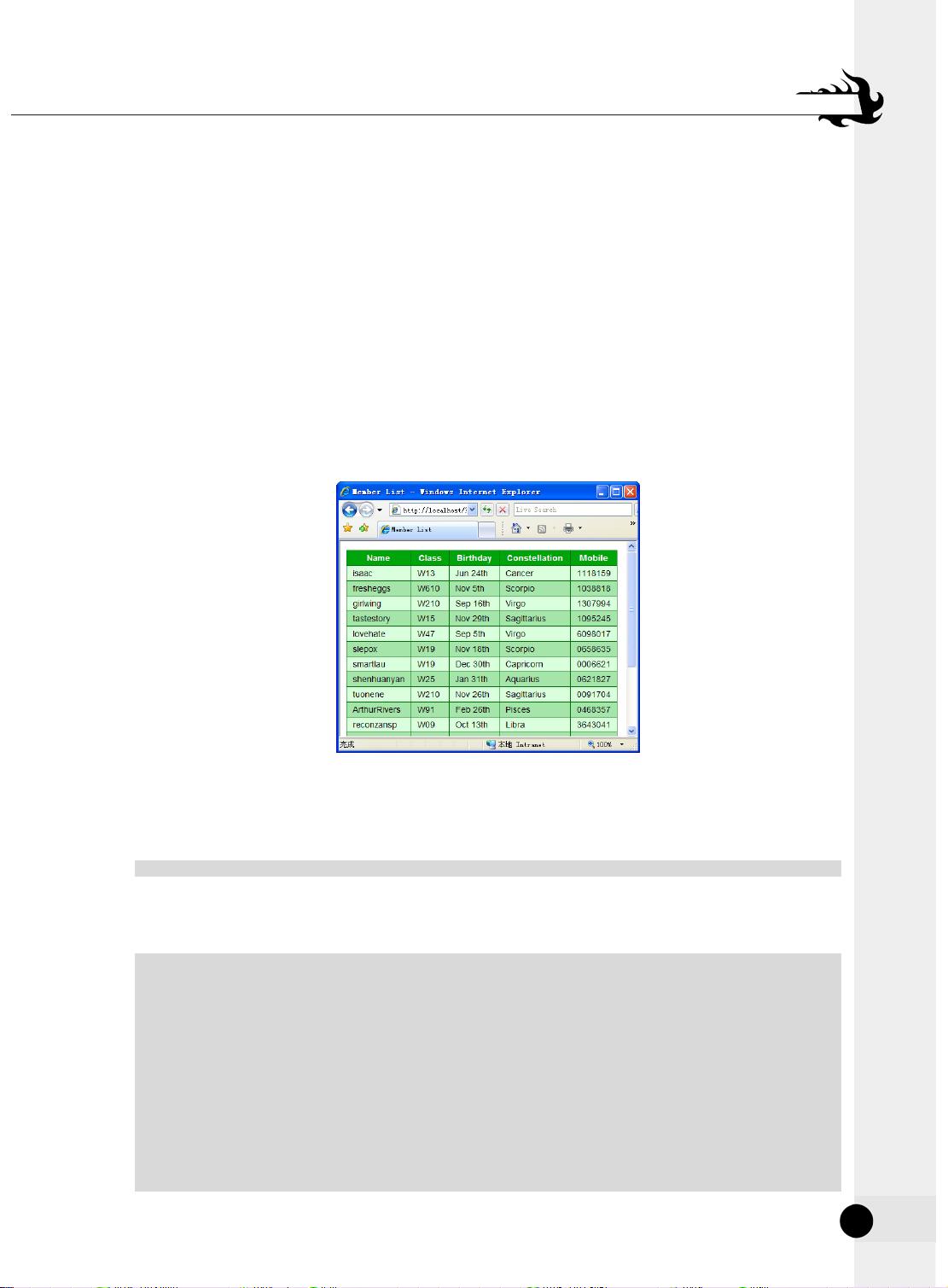
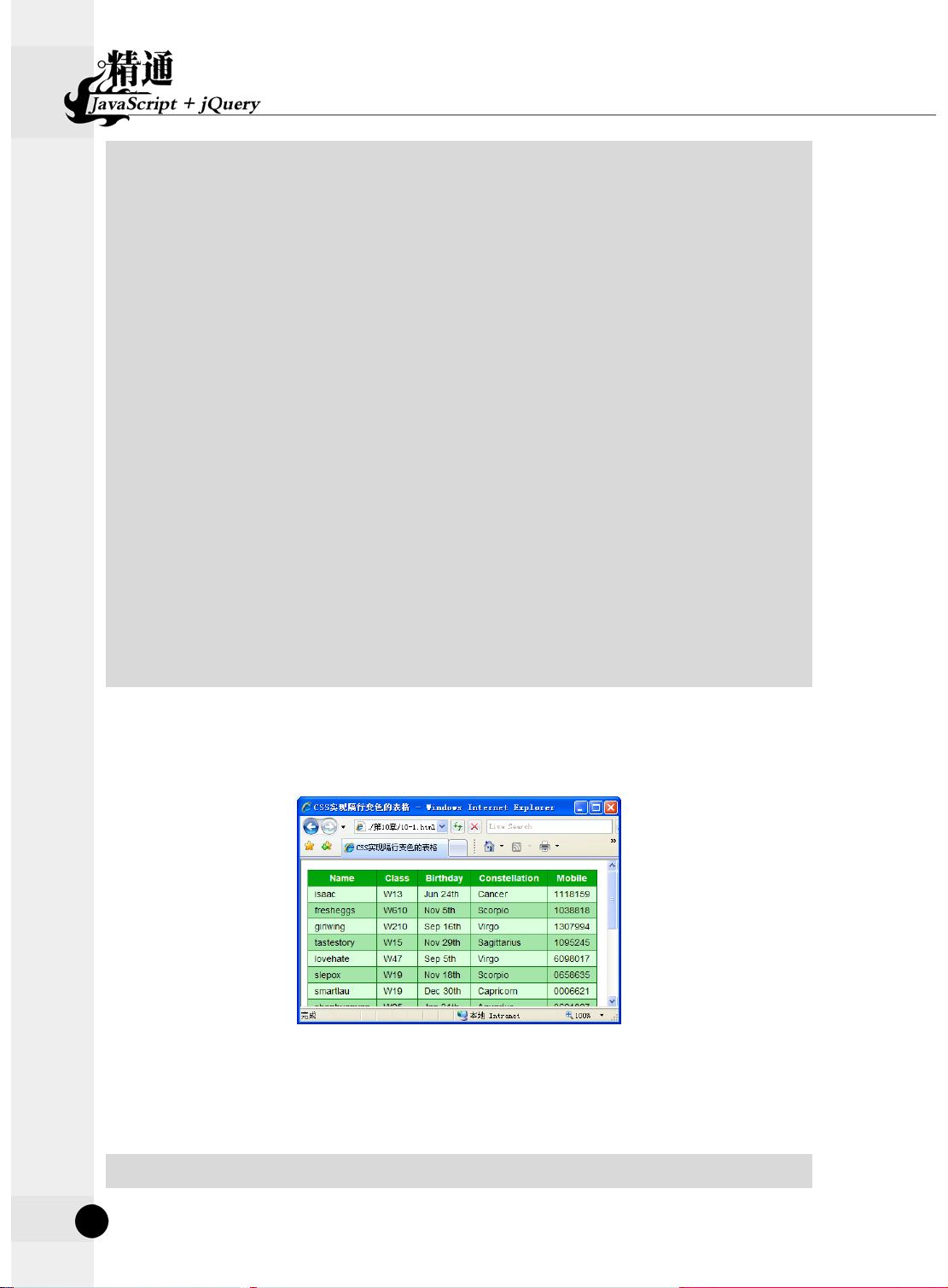
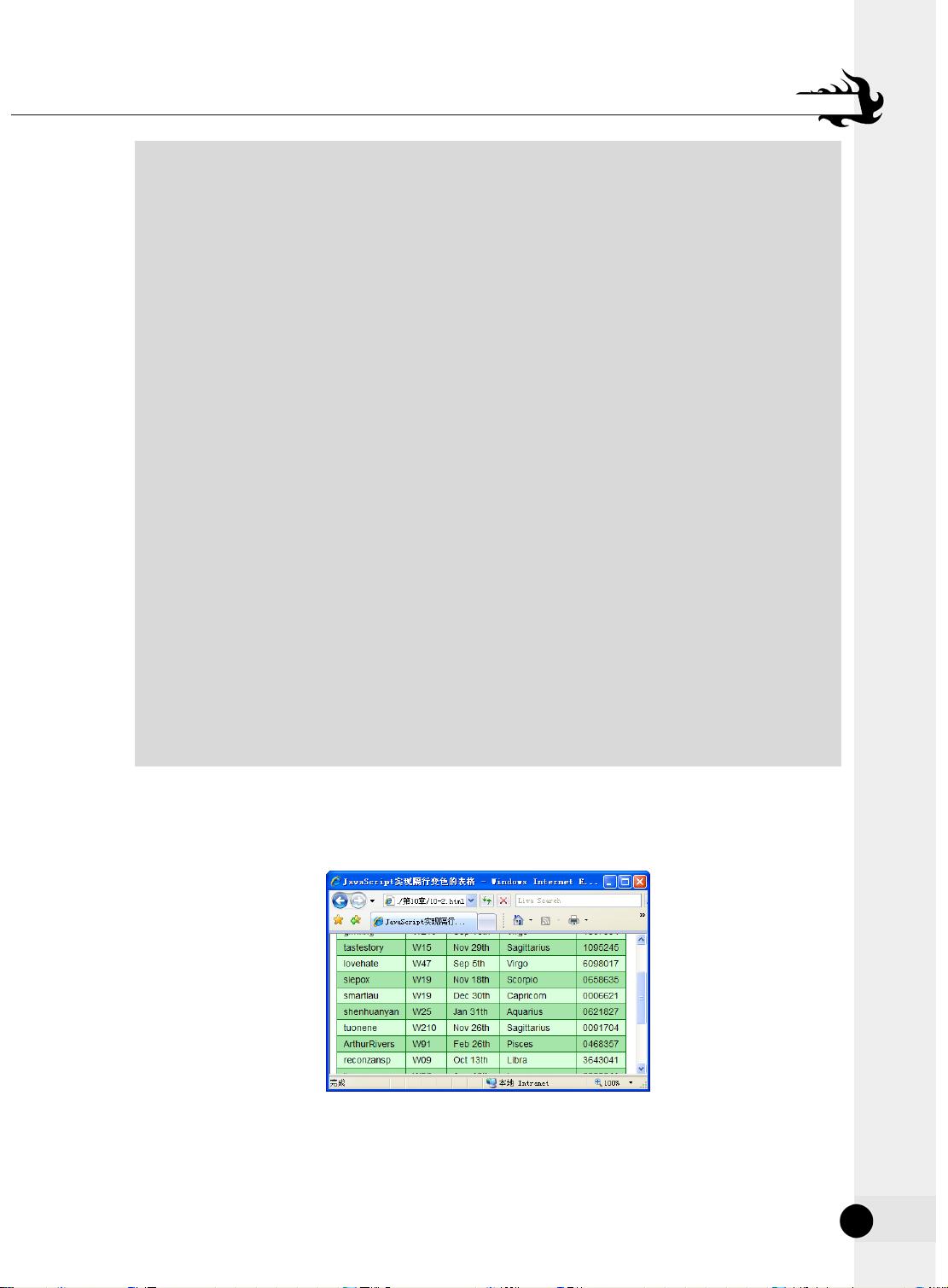
### JQuery中文文档知识点详解 #### 10.1 JQuery 概述 ##### 10.1.1 JQuery 是什么? JQuery 是一个优秀的 JavaScript 库,由 John Resig 在 2006 年创立。它极大地简化了 JavaScript 的使用方式,使开发者能够更轻松地处理 HTML 文档、事件、动画效果以及 AJAX 交互等功能。JQuery 的目标是“Write Less, Do More”,即用更少的代码实现更多的功能。 **JQuery 主要特点:** 1. **简化 DOM 操作**:通过简化对 DOM 元素的选取和操作,使得开发者能够更高效地与页面元素互动。 2. **跨浏览器兼容性**:解决了不同浏览器之间 CSS 和 JavaScript 行为差异的问题,确保了代码的一致性和稳定性。 3. **丰富的插件生态**:拥有庞大的插件生态系统,开发者可以通过这些插件快速扩展功能。 4. **简洁的语法**:采用了简洁明了的语法结构,易于理解和学习。 5. **强大的功能集合**: - **访问页面框架的局部**:轻松选择和操作 DOM 节点。 - **修改页面的表现**:通过内置的 CSS 操作函数,让页面外观更加丰富。 - **更改页面的内容**:动态地修改文本、插入图片或更新表单等。 - **响应事件**:简化了事件绑定和触发的过程。 - **为页面添加动画**:内置了多种动画效果,支持自定义动画。 - **与服务器异步交互**:提供了一整套 AJAX 相关操作,简化了前后端数据交换。 - **简化常用 JavaScript 操作**:如数组操作、循环等。 ##### 10.1.2 JQuery 的优势 为了更好地理解 JQuery 的优势,我们来看一个具体的例子——“隔行变色的表格”。 **例 10.1**:CSS 实现隔行变色的表格 在传统的纯 CSS 页面中,实现隔行变色需要手动为每个偶数行添加额外的 CSS 类,这不仅繁琐,而且难以维护。例如: ```html <table class="datalist"> <tr> <td>...</td> </tr> <tr class="altrow"> <td>...</td> </tr> <tr> <td>...</td> </tr> ... </table> ``` 其中 `.altrow` 类用于设置偶数行的背景颜色,这样可以区分不同的行。但是这种方法对于大型表格来说不够灵活。 **使用 JQuery 解决隔行变色问题:** 利用 JQuery,我们可以用几行代码自动实现隔行变色,而无需手动为每个偶数行添加 CSS 类。下面是使用 JQuery 实现隔行变色的例子: ```javascript $(document).ready(function() { $("table.datalist tr:even").addClass("altrow"); }); ``` 这段代码的作用是在文档加载完成后,为所有偶数行(`:even` 选择器匹配偶数索引的元素)添加 `altrow` 类,从而自动实现隔行变色。这种方式极大地简化了代码,并提高了代码的可维护性。 **总结:** 通过以上分析可以看出,JQuery 不仅提供了一系列强大的功能,还极大地简化了前端开发中的许多常见任务。无论是对于初学者还是经验丰富的开发者而言,掌握 JQuery 都是非常有价值的。随着 Web 技术的发展,尽管有许多新的库和技术出现,但 JQuery 仍然保持着其独特的优势,并被广泛应用于各种 Web 开发项目中。





剩余33页未读,继续阅读

- 粉丝: 29
- 资源: 3
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- 基于个性化定制的智慧校园管理系统设计与开发-springboot毕业项目,适合计算机毕-设、实训项目、大作业学习.rar
- 2025年度粉红简约婚礼邀请函模板.pptx
- 2025年度结婚礼活动策划方案模板.pptx
- 基于大数据的心脏病患者数据分析-springboot毕业项目,适合计算机毕-设、实训项目、大作业学习.zip
- 2025年红灯笼喜庆吉祥婚礼邀请函模板.pptx
- 2025年度桃花迎春喜庆接福婚礼邀请函模板.pptx
- 基于SpringBoot的论坛系统设计与实现-springboot毕业项目,适合计算机毕-设、实训项目、大作业学习.rar
- 基于springboot的旅游出行指南_655ms--论文-springboot毕业项目,适合计算机毕-设、实训项目、大作业学习.zip
- 2025年婚礼快闪喜庆求婚礼模板.ptx.pptx
- 简约清新新婚拥抱婚礼活动策划方案模板.pptx
- 2025年结婚礼快闪模板求婚.pptx
- 喜庆吉祥2025年结婚礼邀请函模板.pptx
- 基于微服务的车联网位置信息管理软件的设计与实现-springboot毕业项目,适合计算机毕-设、实训项目、大作业学习.zip
- 基于SpringBoot的农商对接系统的设计与实现-springboot毕业项目,适合计算机毕-设、实训项目、大作业学习.rar
- 基于文学创作的社交论坛--论文-springboot毕业项目,适合计算机毕-设、实训项目、大作业学习.zip
- 基于springboot的七彩云南文化旅游网站的设计与实现pf-springboot毕业项目,适合计算机毕-设、实训项目、大作业学习.zip


 信息提交成功
信息提交成功