# 在线点餐系统
> 这是一个采用 Vue 和 Node.js 开发的在线点餐管理系统,作为我的毕业设计。其主要功能包含对订单的实时提醒以及商品分类的管理和商品的管理。用到的主要技术有:express、bcrypt、passport、passport-jwt、jsonwebtoken、formidable、gravatar、mongoose、socket.io、element-ui、axios、better-scroll、qrcode、vue-echarts、vue-router、vuex等。
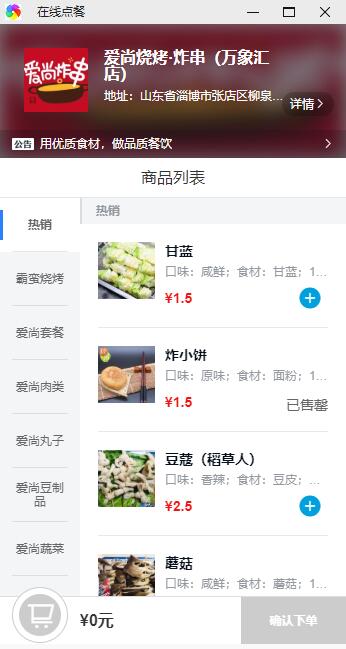
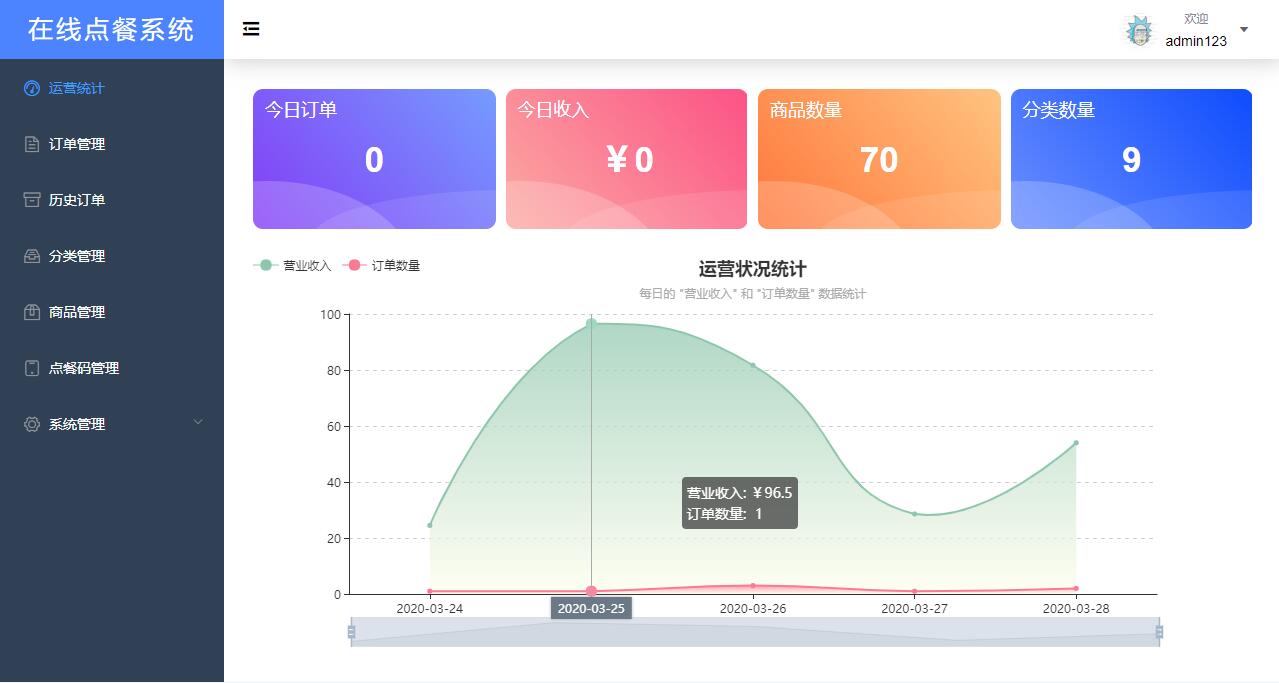
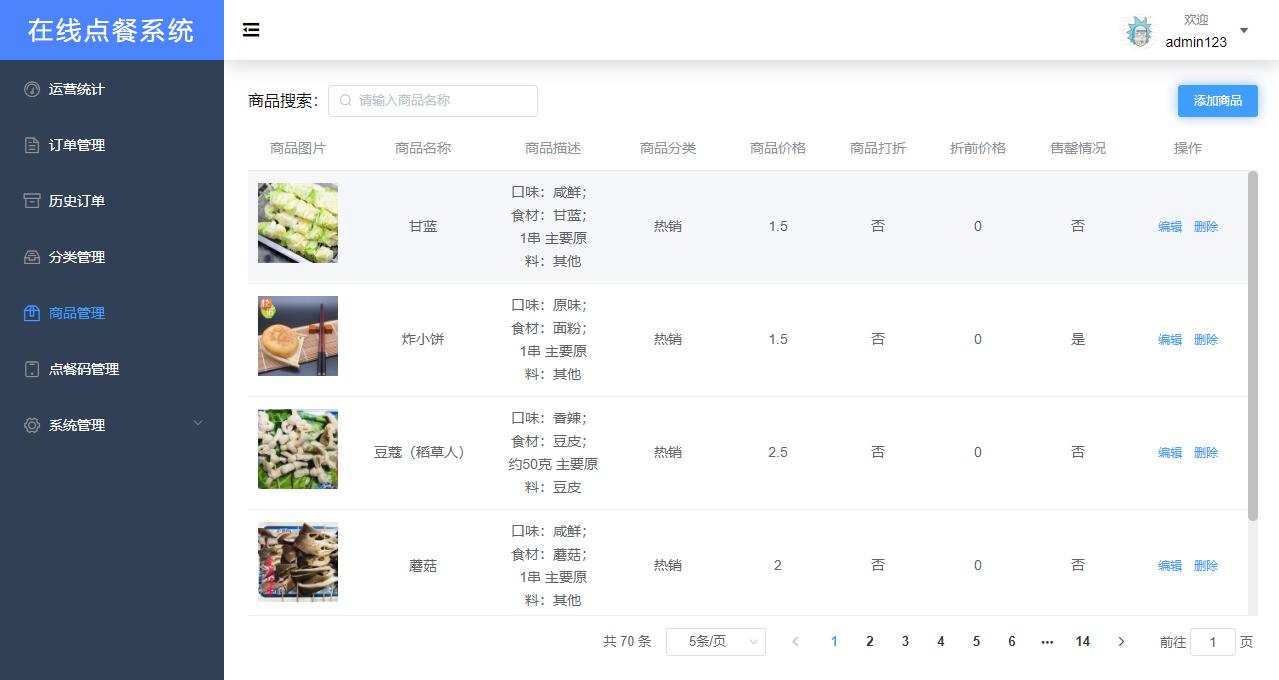
## 1.效果展示



## 2.运行环境
Vue:@vue/cli 4.2.2
Node:v12.16.1
MongoDB:4.2.3
## 3.运行说明
### 3.1开发环境
- 修改**config/config.js**设置MongoDB数据库连接和jsonwebtoken密钥
- 修改**client/src/main.js**设置**connection**连接地址(设置为你服务端的IP地址)
- 在根目录执行`npm install`,执行完成后通过`node server.js`启动服务端
- 进入**client**目录执行`npm install`,执行完成后通过`npm run serve`启动vue项目
### 3.2生产环境
- 将node项目放入pm2中运行
- 将client文件夹中的项目通过`npm run build`进行编译,编译完成后放到服务器上在nginx中配置代理和路由并重启nginx服务即可
```nginx
#路由模式(非history模式不需要添加)
location / {
try_files $uri $uri/ /index.html;
}
#api代理
location /api/ {
proxy_pass http://yourdomain.com:3000/api/;
}
```
没有合适的资源?快使用搜索试试~ 我知道了~
温馨提示
毕业设计:这是一个基于Vue和Node.js的轻量级点餐系统 这是一个采用 Vue 和 Node.js 开发的在线点餐管理系统,作为我的毕业设计。其主要功能包含对订单的实时提醒以及商品 分类的管理和商品的管理。用到的主要技术有:express、bcrypt、passport、passport-jwt、jsonwebtoken、formidable、 gravatar、mongoose、socket.io、element-ui、axios、better-scroll、qrcode、vue-echarts、vue-router、vuex等。 运行说明 3.1开发环境 ● 修改**config/config.js**设置MongoDB数据库连接和jsonwebtoken密钥 ● 修改**client/src/main.js**设置**connection**连接地址(设置为你服务端的IP地址) ● 在根目录执行 npm install ,执行完成后通过 node server.js 启动服务端 ● 进入**client**目录执行 npm install ,执行完成后通过 npm run s
资源推荐
资源详情
资源评论
收起资源包目录
 基于Vue和Node.js开发的在线点餐管理系统.zip (74个子文件)
基于Vue和Node.js开发的在线点餐管理系统.zip (74个子文件)  orderSYS-master
orderSYS-master  plugins
plugins  SocketIO.js 475B
SocketIO.js 475B LICENSE 34KB
LICENSE 34KB client
client  .editorconfig 121B
.editorconfig 121B babel.config.js 73B
babel.config.js 73B src
src  App.vue 1KB
App.vue 1KB plugins
plugins  axios.js 2KB
axios.js 2KB element.js 119B
element.js 119B store
store  index.js 748B
index.js 748B assets
assets  logo.png 7KB
logo.png 7KB audio
audio  ding.mp3 6KB
ding.mp3 6KB images
images  notice.png 2KB
notice.png 2KB loginBG.svg 9KB
loginBG.svg 9KB main.js 660B
main.js 660B components
components  admin
admin  LeftNav.vue 3KB
LeftNav.vue 3KB ShowQRCode.vue 927B
ShowQRCode.vue 927B TableNumDialog.vue 2KB
TableNumDialog.vue 2KB CategoryDialog.vue 2KB
CategoryDialog.vue 2KB TopNav.vue 4KB
TopNav.vue 4KB CommodityDialog.vue 6KB
CommodityDialog.vue 6KB user
user  CommodityDetail.vue 5KB
CommodityDetail.vue 5KB Commodities.vue 9KB
Commodities.vue 9KB Confirm.vue 6KB
Confirm.vue 6KB ShopCart.vue 9KB
ShopCart.vue 9KB Header.vue 6KB
Header.vue 6KB CartControl.vue 2KB
CartControl.vue 2KB router
router  index.js 4KB
index.js 4KB views
views  admin
admin  Category.vue 4KB
Category.vue 4KB QRCode.vue 5KB
QRCode.vue 5KB History.vue 8KB
History.vue 8KB Shop.vue 5KB
Shop.vue 5KB User.vue 3KB
User.vue 3KB Login.vue 4KB
Login.vue 4KB Index.vue 1KB
Index.vue 1KB Commodity.vue 7KB
Commodity.vue 7KB Order.vue 7KB
Order.vue 7KB Home.vue 7KB
Home.vue 7KB 404.vue 829B
404.vue 829B user
user  Index.vue 613B
Index.vue 613B init
init  Init.vue 2KB
Init.vue 2KB Shop.vue 5KB
Shop.vue 5KB Complete.vue 801B
Complete.vue 801B Admin.vue 4KB
Admin.vue 4KB package.json 1KB
package.json 1KB public
public  css
css  reset.css 1KB
reset.css 1KB favicon.ico 4KB
favicon.ico 4KB index.html 663B
index.html 663B vue.config.js 1KB
vue.config.js 1KB .gitignore 214B
.gitignore 214B README.md 318B
README.md 318B server.js 1KB
server.js 1KB package.json 854B
package.json 854B public
public  goods
goods  商品图片存放目录 0B
商品图片存放目录 0B shop
shop  店铺logo存放目录 0B
店铺logo存放目录 0B routes
routes  api
api  category.js 2KB
category.js 2KB commodity.js 3KB
commodity.js 3KB users.js 4KB
users.js 4KB init.js 1KB
init.js 1KB shop.js 2KB
shop.js 2KB qrCode.js 1KB
qrCode.js 1KB order.js 3KB
order.js 3KB statisticData.js 2KB
statisticData.js 2KB models
models  Shop.js 369B
Shop.js 369B Category.js 282B
Category.js 282B Order.js 562B
Order.js 562B Init.js 270B
Init.js 270B QRCode.js 272B
QRCode.js 272B ChartsData.js 370B
ChartsData.js 370B User.js 416B
User.js 416B Commodity.js 596B
Commodity.js 596B .gitignore 2KB
.gitignore 2KB README.MD 2KB
README.MD 2KB config
config  passport.js 655B
passport.js 655B config.js 92B
config.js 92B 说明_.txt 70B
说明_.txt 70B共 74 条
- 1
资源评论

 是木木啦2024-01-14发现一个超赞的资源,赶紧学习起来,大家一起进步,支持!
是木木啦2024-01-14发现一个超赞的资源,赶紧学习起来,大家一起进步,支持!
人工智能教学实践
- 粉丝: 526
- 资源: 110

下载权益

C知道特权

VIP文章

课程特权
开通VIP
上传资源 快速赚钱
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜安全验证
文档复制为VIP权益,开通VIP直接复制
 信息提交成功
信息提交成功

