XHTML+CSS页面布局学习笔记
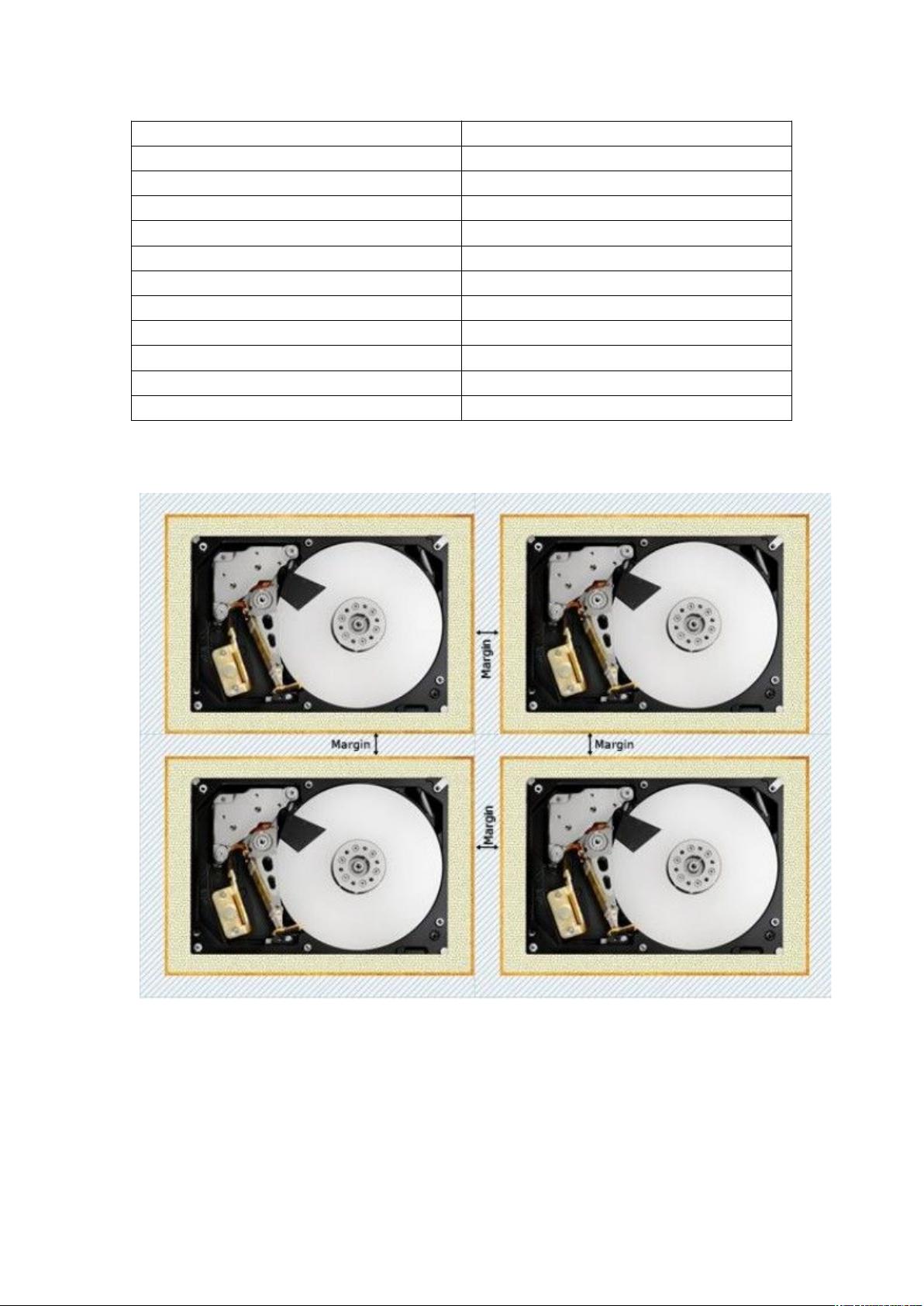
XHTML+CSS 页面布局学习笔记 这篇学习笔记主要讲解了 XHTML 和 CSS 在页面布局中的应用,涵盖了基础知识、CSS 控制页面样式、选择器、盒子模型、块状元素和内联元素等内容。 一、基础知识 1. 什么是 W3C? W3C 是 World Wide Web Consortium 的缩写,中文是 W3C 组织或万维网联盟。 2. 什么是 W3C 标准? W3C 标准并不是一个标准,而是一系列标准的集合,包含 3 部分标准:结构标准、表现标准和动作标准。结构标准是 XHTML,表现标准是 CSS,动作标准是 JavaScript。 二、CSS 控制页面样式 CSS 控制页面样式有四种方式: 1. 行内样式:<p style="color:#f00; background:#ccc;font-size:12px;"></p> 2. 内嵌样式:<head><style type="text/css">body,div,a,img {font-size:12px}</style></head> 3. 链接样式:<link type="text/css" rel="stylesheet" href="style.css" /> 4. 导入样式:在 html 初始化的时候,采用 import 方式导入 CSS 样式表 四种样式的优先级遵循就近原则,行内样式 > 内嵌样式 > 链接样式 > 导入样式。 三、CSS 选择器 1. 标签选择器 2. ID 选择器 3. 类选择器 4. 通用选择器 通用选择器有个特殊的用法,例如 `{margin:0; padding:0}`,是为了保证页面能兼容多种浏览器,要对 HTML 内的所有标签进行重置。 四、盒子模型 盒子模型是 CSS 中的一个重要概念,它是指一个 HTML 元素的样式是由 content area、padding、border 和 margin 四个部分组成的。 五、块状元素和内联元素 块状元素是指可以容纳其他元素的容器,例如 div 和 p,它们可以容纳内联元素和其他块状元素。块状元素排斥其他元素与其同一行,宽度和高度起作用。 内联元素只能容纳文本和其他内联元素,例如 a,它允许其他内联元素与其同一行,但宽度和高度不起作用。 六、实例 实例中展示了如何使用 XHTML 和 CSS 构建一个简单的页面,包括 CSS 选择器、盒子模型和块状元素的应用。 这篇学习笔记为我们提供了一个系统的 XHTML 和 CSS 学习指南,涵盖了基础知识、CSS 控制页面样式、选择器、盒子模型和块状元素等内容,对于页面布局设计和开发非常有价值。


剩余6页未读,继续阅读

 未止H2O2013-12-27资源还不错 ,值得学习
未止H2O2013-12-27资源还不错 ,值得学习 csdn大号2014-03-10这个笔记不错,对学习html+css很有帮助!推荐下载!
csdn大号2014-03-10这个笔记不错,对学习html+css很有帮助!推荐下载! ansfogel2014-07-02很不错,很细节,但是感觉内容有点老.
ansfogel2014-07-02很不错,很细节,但是感觉内容有点老.
- 粉丝: 0
- 资源: 2
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源


 信息提交成功
信息提交成功