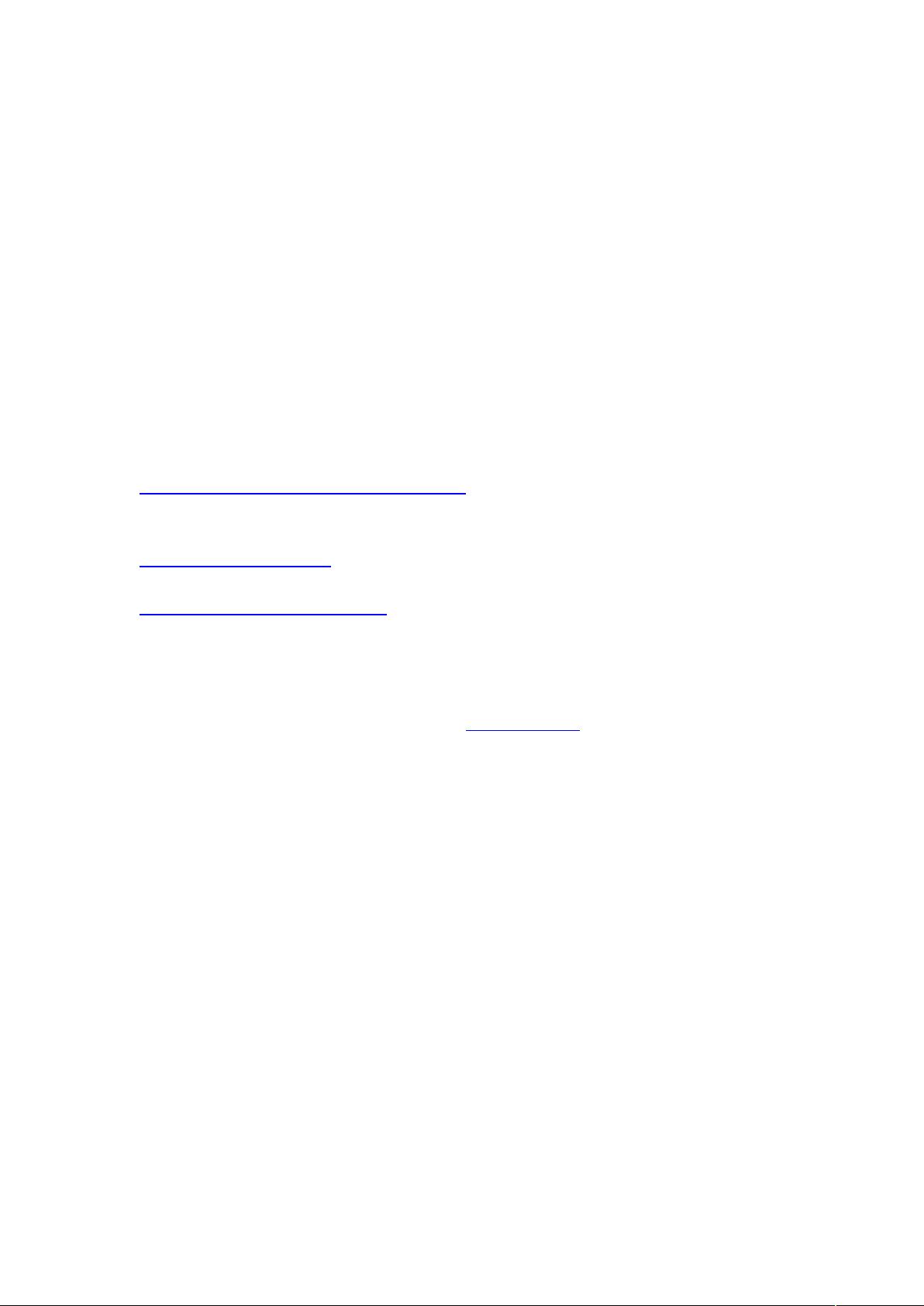
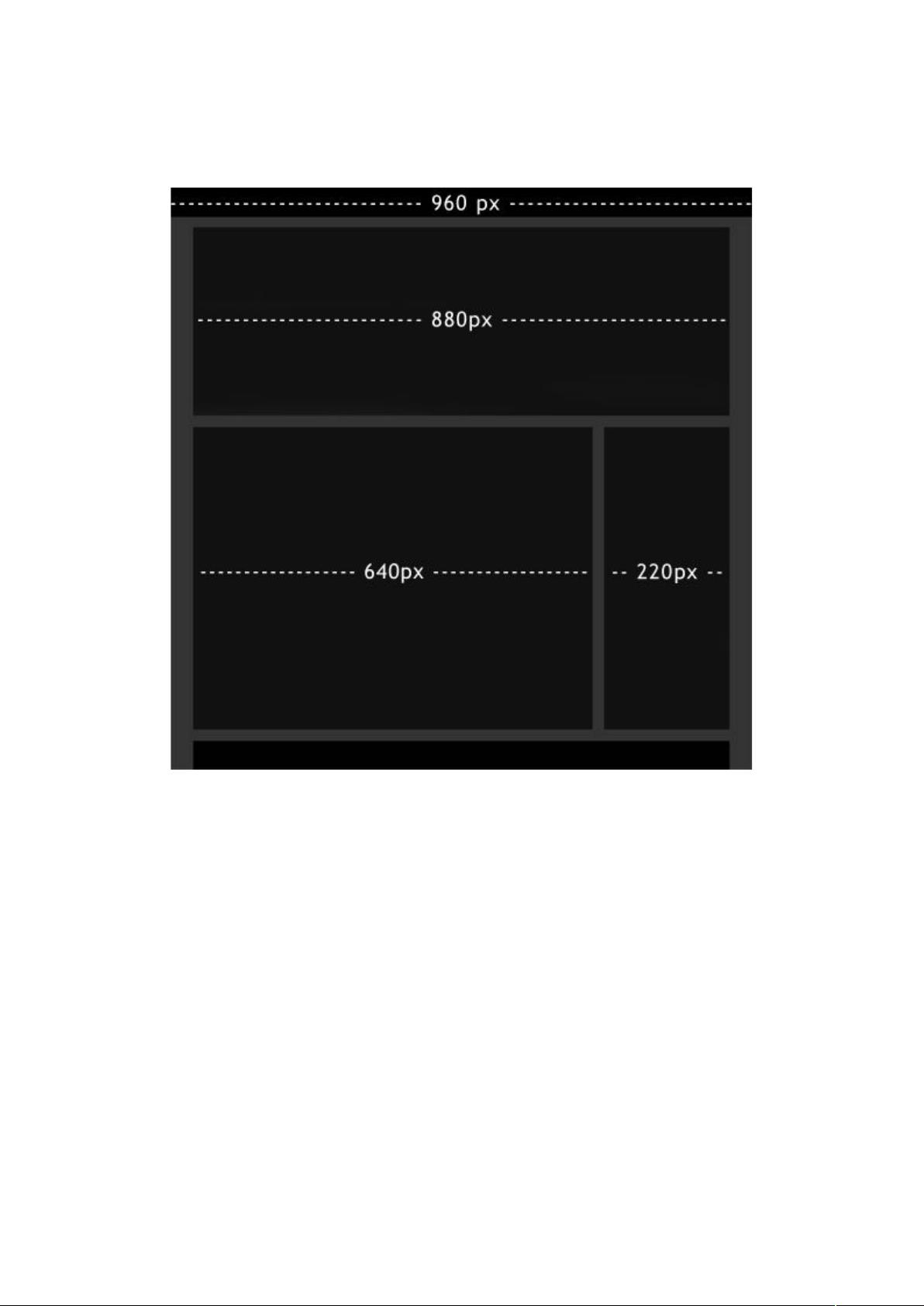
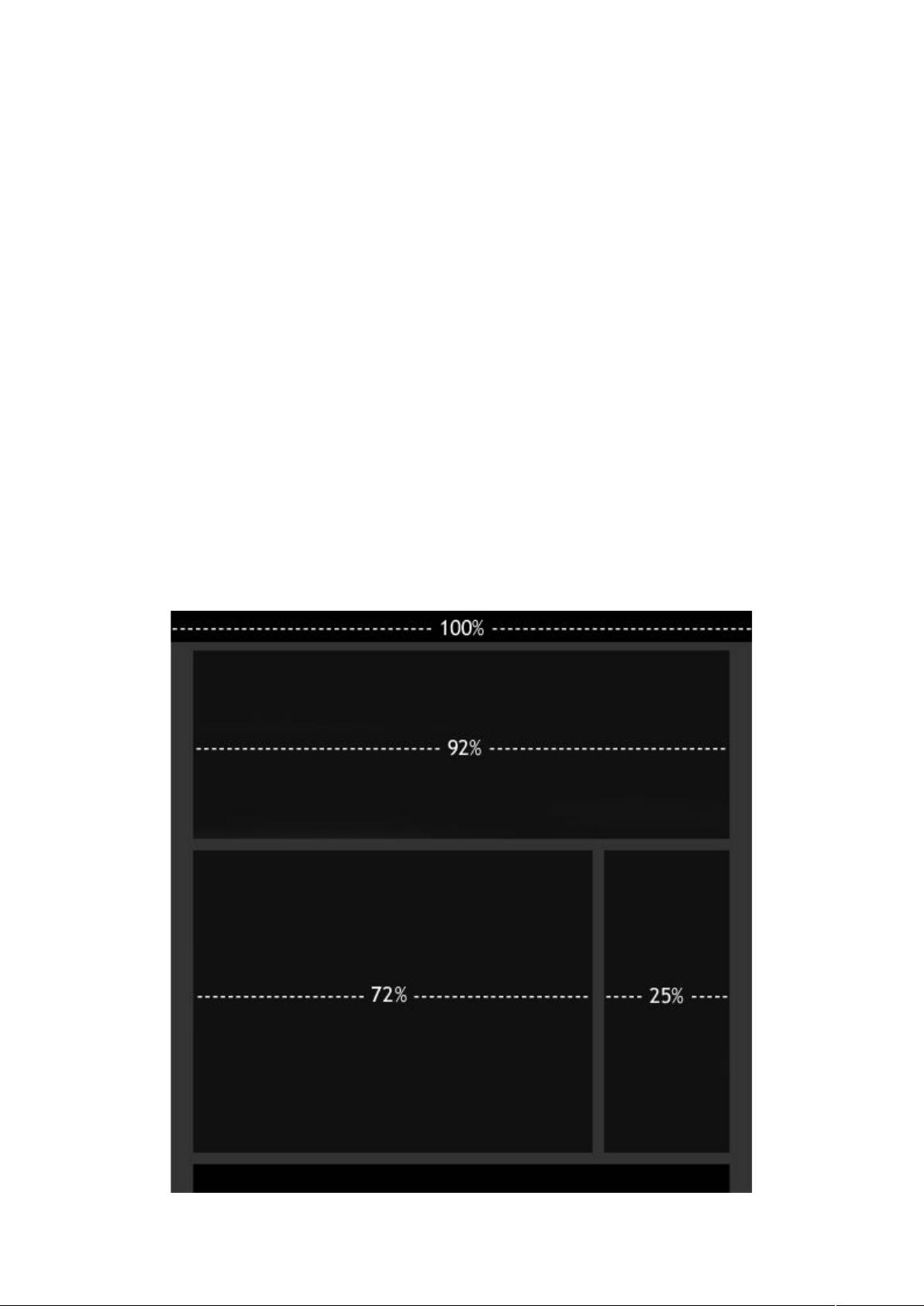
自适应CSS布局,也称为流动布局,是现代网页设计的核心技术之一,旨在提供跨设备、跨屏幕尺寸的优化用户体验。流动布局的主要目标是确保网页内容在不同分辨率的设备上都能够良好地展示,无论是大屏幕的桌面电脑还是小屏幕的移动设备。在本文中,我们将探讨实现100%功能自适应CSS布局的有效方法。 流动布局的基本原理是利用百分比、相对单位(如em)以及智能的HTML结构来创建响应式设计。Ethan Marcotte提出的流动网格概念强调了使用相对尺寸和比例来构建布局,而不是固定像素值。这种方法允许布局随着浏览器窗口的大小变化而自动调整,保持内容的可读性和视觉一致性。 1. **使用网格的流动布局** 960网格系统在固定宽度设计中广泛使用,但通过一些技巧,我们可以将其转化为弹性网格布局。这种布局使用百分比和em单位,使得原本固定宽度的布局在不同分辨率下仍能保持比例。例如,一个960px的固定宽度布局可以转换为100%宽度,并根据原始比例计算各元素的百分比宽度。比如,880px的内容区域在流动布局中可以设置为92%,220px的侧边栏可以设置为25%。 2. **优点** - **网格布局**:流动网格布局提供了类似固定宽度布局的视觉效果,但更具适应性。 - **可变字体大小**:使用em单位允许用户根据自己的偏好调整字体大小,同时保持布局比例。 - **跨浏览器兼容性**:流动布局通常能够很好地在不同浏览器中工作。 - **问题修复**:一旦熟悉了流动布局的原理,大部分设计问题都比较容易解决。 3. **处理margin和padding** 在流动布局中,margin和padding的处理有两种常见方法:一是使用百分比,二是使用固定值。百分比方法会随着容器大小的变化而动态调整,而固定值则保持不变。设计师可以根据具体需求选择合适的方法,以平衡布局的灵活性和稳定性。 流动布局的实现涉及到对CSS布局规则的深入理解和灵活运用,包括盒模型、媒体查询、flexbox或grid布局等技术。例如,媒体查询允许我们在不同屏幕尺寸下应用不同的CSS规则,确保在小屏幕设备上也能实现良好的用户体验。 自适应CSS布局是网页设计的新时代标志,它鼓励设计师创建不仅在视觉上吸引人,而且在功能性上适应各种用户环境的网站。通过学习和实践流动布局,设计师可以为用户提供更加一致、无障碍的浏览体验,无论他们使用何种设备。为了更好地掌握这一技术,可以参考相关的教程和实践案例,持续学习和探索流动布局的各种可能性。



剩余15页未读,继续阅读

- 粉丝: 1
- 资源: 12
 我的内容管理
展开
我的内容管理
展开
 我的资源
快来上传第一个资源
我的资源
快来上传第一个资源
 我的收益 登录查看自己的收益
我的收益 登录查看自己的收益 我的积分
登录查看自己的积分
我的积分
登录查看自己的积分
 我的C币
登录后查看C币余额
我的C币
登录后查看C币余额
 我的收藏
我的收藏  我的下载
我的下载  下载帮助
下载帮助

 前往需求广场,查看用户热搜
前往需求广场,查看用户热搜最新资源
- IOException(解决方案).md
- ImportError.md
- NSInvalidObjectException如何解决.md
- DSP信号采集处理与控制系统设计总结实验报告(卷积 FFT FIR 滤波算法源码)
- 毕设和企业适用springboot智慧办公平台类及城市智能运营平台源码+论文+视频.zip
- 电力系统静态稳定性仿真Matlab编程 simulink仿真 1.用Matlab编程,把转子运动方程(摇摆方程)在运行点处线性化,采用小信号分析法,对线性化之后状态方程的系数矩阵求解特征值,根轨迹,通
- EXCEL使用宏实现筛选重复项并对该行进行填充内容的操作
- 锂电池主动均衡simulink仿真 四节电池 基于buckboost(升降压)拓扑 (还有传统电感均衡+开关电容均衡+双向反激均衡+双层准谐振均衡+环形均衡器+cuk+耦合电感)被动均衡电阻式均衡
- Python实现递归遍历Windows文件系统:os模块与pathlib模块的比较
- 操作系统:核心功能、发展历程及未来趋势
- 基于蚁群算法解决的旅行商问题(Vrp)
- b站上是教程,这个是狂暴机器人源码
- 小蜗牛-STC3F.zip
- untitled.fig
- 1834_129789020.html
- 堆排序算法解析:原理、实现与优缺点


 信息提交成功
信息提交成功